- python 漏洞扫描器_自动扫描全网漏洞的扫描器
weixin_39649736
python漏洞扫描器
“因为我相信你以后一定会成为很厉害的人呀”设计初衷早在17年11月份的时候就有这个想法,可是一直没有去做,后来快到除夕前几天才正式开始整个软件工程的设计。当时的想实现的功能比较简单,就是能做到无限采集到网站使用的CMS,比如www。xx。com使用的是DEDECMS,那么我就把www。xx。com|dedecms这样的数据存到数据库里面,如果下次dedecms爆出新的漏洞后,我能在第一时间内发现哪
- 国内好用的五款开源建站系统
程序o07
推荐5款优秀的开源建站系统,都有免费版本,有需要可以去试试。蝉知蝉知系统是一款开源的的企业营销自助建站系统。它专为企业营销设计,伪静态网址、关键词、语义化结构,内置流量统计。蝉知功能全面,文章发布、会员管理、论坛评论、产品展示等,并内置商城系统,商品、订单、物流、支付功能完备。除了免费版还有更加专业的企业版和适合建站公司的站群版。DEDECMSDedeCms是国内知名的PHP开源网站管理系统,基于
- 织梦DEDECMS系统批量替换文章标题和内容方法集绵
一噗哒
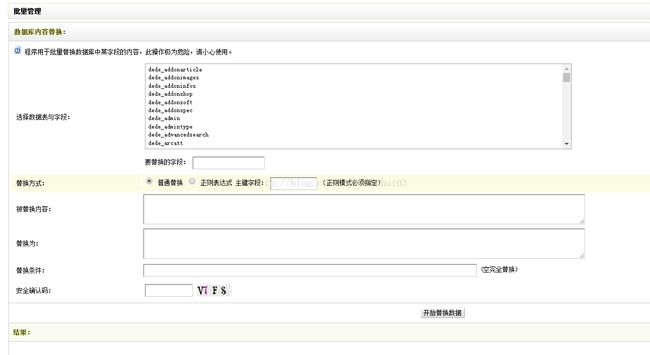
织梦文章内容和标题批量替换在使用织梦CMS系统时候,尤其是那些用于中小型企业站或者医疗的时候,需要临时更改全站文章的标题和内容,甚至摘要,是很需要一个批量替换的功能,然而织梦后台是没有一个直观的替换功能,因为织梦的后台交互性真心不行,有些小白可能会选择手工替换,是一个很不明智吐血的操作方法。这边给大家提供两种比较便捷的操作方式:数据库内容替换法和SQL命令替换法。数据库内容替换法步骤一织梦CMS后
- 43 漏洞发现-WEB应用之漏洞探针类型利用修复
山兔1
小迪安全前端
目录已知CMS开发框架末知CMS演示案例:开发框架类源码渗透测试报告-资讯-thinkphp开发框架类源码渗透测试-咨讯-spring已知CMS非框架类渗透测试报告-工具脚本-wordpress已知CMS非框架类渗透测试报告-代码审计-qqyewu_php未知CMS非框架类渗透测试报告-人工-你我都爱的wg哦~已知CMS如常见的dedecms.discuz,wordpress等源码结构,它们都有一
- cms中getshell的各种姿势
久恙502
数据库服务器linux
cms中getshell的各种姿势wordpress----getshell这里wordpress后台,外观,主题,编辑,修改其中的404模版,保存后就可拿到shell直接访问,就可以成功连接另外,在主题中,可以上传需要的是压缩包,那么就可以直接将后门传上去,连接,getshelldedecms在网站后台中存在任意文件上传上传完php木马,直接连接,getshell另外,在广告管理中也存在写入木马
- csrf漏洞之DedeCMS靶场漏洞(超详细)
爱喝水的泡泡
csrf安全web安全
1.Csrf漏洞:第一步,查找插入点,我选择了网站栏目管理的先秦两汉作为插入点第二步修改栏目名称第三步用burp拦截包第四步生成php脚本代码第五步点击submit第六步提交显示修改成功第二个csrf步骤与上述类似红色边框里面的数字会随着刷新而变化,由此可知存在token因此不能使用csrf注入其他的csrf注入点类似,不一一赘述2.xss漏洞第一个xss漏洞,存在于附件数据管理--->第二个漏洞
- dedecms模板中的使用loop读取文章前数字序号
小梦唠娱乐
织梦dedecms模板中的使用loop读取文章前数字序号,dede:loop标签下使用[field:globalname=autoindex/]方法。用dede:loop标签调用论坛贴子时,用[field:globalname=autoindex/]递增,如,,,,等。要修改一个文件。includetaglibloop.lib.php1.找到https://www.xiaoyuani.com/$c
- CentOS7下的LNMP环境搭建Dedecms网站
zwb_jianshu
搭建Dedecms网站的前置条件:LNMP环境(如果没有搭建LNMP环境可以参考我之前的搭建LNMP环境的文章)https://blog.51cto.com/zero01/2046819CentOS7.3Dedecms压缩包检查LNMP环境中各服务是否已经启动并且进程正常1.检查Nginx服务的进程是否已启动和是否有监听80端口:psaux|grepnginxnetstat-lntp|grepng
- DedeCMS V5.7存在任意文件删除漏洞
运维Z叔
技术干货漏洞删除服务器
本文由掌控安全学院-nocircle投稿DedeCMSV5.7存在任意文件删除漏洞DedeCMSV5.7.104存在任意文件删除漏洞位置:/dede/album_add.php第237行-第250行代码分析:$albumUploadFiles数据不为空进入if循环Stripslashes删除反斜杠并且将albumUploadFiles的内容json格式循环files数组内容DEDEDATA是一个常
- 织梦系统的企业网站被攻击 总是被篡改index.html的解决办法
2080d3547106
怎样才能搞好网站安全防护的工作今天这篇文章本应该在csdn、天天快报、天涯论坛等大网站手机用户数据信息被泄漏时就应该写的,可那时候确实都没有写网站安全防护层面文章内容的推动力,许多自媒体都是在讨论网络信息安全层面的事儿,许多文章内容以至于有千篇一律的一小部分,一直到上星期我的好多个公司网站连续不断被黑客入侵,网站安全防护的工作才真真正正引发了我的注重。当中2个用dedecms做的公司网站,公司网站
- dedecms织梦转免费CMS操作步骤(转PageAdmin,帝国CMS、PHPCMS、JTBC、PHPCMS、wordpress)
HENRYLUKCY
cmsphp
dedecms织梦开始正式收费,授权5800元,对于草根站长来说真是太高了,最好的办法是转成免费开源的CMS,下面一些经验之谈,dedecms织梦转PageAdmin,帝国CMS、PHPCMS、JTBC、PHPCMS、wordpress都是通用的操作步骤:1.首先我们先给现有的织梦CMS网站做个完整备份,网站程序+数据库备份。2.新CMS程序创建(以帝国为例)3.创建栏目对应dede栏目(防止出现
- dedecms安全设置
妖妖说
一、基础篇(60分)只要完成基础篇的设置,那么恭喜你,你的织梦安全已经及格了,相反,如果你没有按照基础篇的做,那么你的网站岌岌可危。1删除不必要的目录安装好织梦后,需要立即删除install目录,如果不需要使用会员、专题(99%的用户都用不到),可以直接删除member、special目录。2删除不必要的文件plus文件建议只保留如下文件:ad_js.php,count.php,list.php,
- dedecms v5.8 未授权RCE 漏洞
白昼小丑
网络渗透安全漏洞网络安全安全
在这篇博文中,我将分享对Dedecms(或翻译成英文的“ChasingaDream”CMS)的技术评论,包括它的攻击面以及它与其他应用程序的不同之处。最后,我将结束一个影响v5.8.1预发布的预认证远程代码执行漏洞。这是一款有趣的软件,因为它自最初发布以来已有14年的历史,而且PHP多年来发生了很大变化。对于网上搜索“什么是中国最大的CMS”很快发现,多源的状态是DEDECMS是最流行的。然而,这
- dedecms调用二级域名图片不显示(可能遇到跨域问题)解决
这真的是一个帅气的名字
找到include的文件extend.func.phpfunctionreplaceurl($newurl){$newurl=str_replace('src="/uploads/','src="'.$GLOBALS['cfg_basehost'].'/uploads/',$newurl);return$newurl;}然后在详情页调用时候标签{dede:field.body/}修改成{dede:
- 织梦dedecms无缩略图不显示或者显示指定的默认图
AB模板网
织梦dedecms无缩略图不显示或者显示指定的默认图、这里分别以三种情况来阐述dedecms无缩略图不显示织梦实现方法:1、织梦dedecms无缩略图不显示{dede:field.litpicrunphp="yes"}@me=(strpos(@me,'defaultpic')?"":"");{/dede:field.litpic}2、dedecms列表无缩略图不显示,有缩略图显示带链接的缩略图[f
- dedecms5.7文章摘要调用
阿修哥
{dede:field.descriptionrunphp='yes'}if(@me<>'')@me=''.@me.'';{/dede:field.description}方法2{dede:arclistrow='1'titlelen='28'idlist=''typeid='3'}[field:description/]...{/dede:arclist}的class为描述部分的。
- 建网站的选择
Di_mple
1、自己用网上的开源程序来做这个是比较多选择的建站方式,每个类型的站点都有对应的开源程序选择,比如企业站更多人选择用dedecms,当然dede还可以做博客,做资讯站等等,wordpress,z-blog等等多被用在博客站上ecshop可以用来做商城网站,discuz可以用来做论坛,好多~~基本你想做的网站类型都可以找到一个适合的开源程序来做!所以先看下自己想做什么网站,然后找到对应程序,如果懂d
- 信息收集 - 网站敏感信息
狗蛋的博客之旅
Web安全渗透web安全安全
CMS指纹信息:CMS(内容管理系统)又称为整站系统或文章系统,用于网站内容管理。用户只需要下载对应的CMS软件包,就能部署搭建,并直接利用CMS。但是各种CMS都具有其独特的结构命名规则和特定的文件内容,因此可以利用这些内容来获取CMS站点的具体软件CMS与版本。通过识别CMS指纹信息,可以帮助判断目标网站所使用的具体CMS。常见的CMS包括Discuz、Dedecms(织梦)、PhpCMS、W
- 【漏洞复现】Dedecms信息泄露漏洞(CVE-2018-6910)
晚风不及你ღ
漏洞复现web安全
Dedecms-cve-2018-6910信息泄露漏洞漏洞详情DesdevDedeCMS(织梦内容管理系统)是中国卓卓网络(Desdev)科技有限公司的一套开源的集内容发布、编辑、管理检索等于一体的PHP网站内容管理系统(CMS)。DesdevDedeCMS5.7版本中存在信息泄露漏洞。远程攻击者可通过对include/downmix.inc.php或inc/inc_archives_functi
- 【漏洞复现】Dedecms信息泄露漏洞(CVE-2018-6910)
晚风不及你ღ
【漏洞复现】web安全
Nx01产品简介DesdevDedeCMS(织梦内容管理系统)是中国卓卓网络(Desdev)科技有限公司的一套开源的集内容发布、编辑、管理检索等于一体的PHP网站内容管理系统(CMS)。Nx02漏洞描述DesdevDedeCMS5.7版本中存在信息泄露漏洞。攻击者可通过对include/downmix.inc.php或inc/inc_archives_functions.php文件发送接请求利用该
- 织梦DEDECMS”点击加载更多””无限下拉”Infinite Ajax Scroll插件,支持动静态,支持图片延迟加载
一片云天
织梦DEDECMS”点击加载更多“”无限下拉“InfiniteAjaxScroll插件,支持动静态,支持图片延迟加载,InfiniteAjaxScroll简称ias,无限的ajax滚动,是一款jQuery滚动ajax分页插件,当页面滚动到容器可见部分将自动异步加载数据。点击加载更多效果无限下拉效果使用方法:一、页面中引用jquery.js与jquery-ias.min.js,注意:jquery.j
- 【漏洞复现-dedecms-文件上传】vulfocus/dedecms-cve_2019_8933
黑色地带(崛起)
0X06【漏洞复现】web安全
前言:介绍:博主:网络安全领域狂热爱好者(承诺在CSDN永久无偿分享文章)。殊荣:CSDN网络安全领域优质创作者,2022年双十一业务安全保卫战-某厂第一名,某厂特邀数字业务安全研究员,edusrc高白帽,vulfocus、攻防世界等平台排名100+、高校漏洞证书、cnvd原创漏洞证书等。擅长:对于技术、工具、漏洞原理、黑产打击的研究。C站缘:C站的前辈,引领我度过了一个又一个技术的瓶颈期、迷茫期
- 8款唯美简洁个人博客静态页面模板分享
bokequ
HTML5html5前端前端框架css
适合做个人博客网站的8套静态页面模板,非常不错哦。简洁清爽个人博客网站模板html源码特别适合女生们。因为是静态页面模板,没有网站后台、仅供浏览。下载解压上传到你的网站空间根目录就可以浏览了。如要用这些模板建站可用dedecms、帝国cms、wordpress等开源程序建立你喜欢内容的网站。1、终于等到你个人博客模板--采用Html5+css3设计。适用于个人分享、个人日记、爱情、心情日记等内容。
- 织梦安装,访问http://域名/install/index.php 出现空白页或Not Found 问题
A五花肉~
php
织梦安装,访问http://域名/install/index.php出现空白页或NotFound问题织梦DEDECMS原因解决方案联系织梦DEDECMS小编已经安装了织梦的模板了但是还想在安装一个织梦的模板当我安装第二个模板的时候依旧访问http://域名/install/index.php的时候居然出现了空白页有时候还会显示NotFound找不到URl的文件原因当你安装第一个cms的模板时系统会
- dedecms标签
永远的WEB小白
dedecms
【Arclist标记】这个标记是DedeCms最常用的一个标记,也叫自由列表标记,其中hotart、coolart、likeart、artlist、imglist、imginfolist、specart、autolist这些标记都是由这个标记所定义的不同属性延伸出来的别名标记。功能说明:获取指定的文档列表适用范围:封面模板、列表模板、文档模板基本语法:{dede:arclisttypeid=''r
- DedeCms后台文章列表文档id吗?或者快速定位id编辑文章
永远的WEB小白
织梦dedecms
我们在建站时有的时候发现之前的文章有错误了,要进行修改,但又不知道文章名,只知道大概的文章id,那么可以搜索到DedeCms后台文章列表文档id吗?或者快速定位文章id方便修改?第一种方法:复制下面的链接地址,直接修改文章id(aid=1183这个数字),就进入文章编辑页面了http://www.*.com/dede/archives_do.php?aid=1183&dopost=editArch
- DedeCMS数据迁移与编程指南
YOLO_CODE
oracle数据库编程
数据迁移是在网站开发和维护中经常遇到的任务之一。对于使用DedeCMS建立的网站,当需要将数据从一个环境迁移到另一个环境时,我们可以采取一些编程方法来完成这一任务。本文将介绍如何实现DedeCMS数据迁移,并提供相应的源代码示例。准备工作在开始之前,我们需要确保以下几个步骤已完成:安装DedeCMS:确保在目标环境中正确安装了DedeCMS。创建数据库:在目标环境中创建一个新的数据库,用于存储迁移
- 解决火车头无法采集的问题
coding远方
php开发语言编程
在进行编程时,有时我们可能会遇到火车头无法采集的问题。火车头是指DedeCMS系统中的采集工具,用于从其他网站上抓取内容并导入到自己的网站中。如果火车头无法正常工作,可能会导致数据无法采集或采集结果不准确。下面将介绍如何解决这个问题。检查采集规则首先,我们需要检查火车头的采集规则。确保采集规则的设置是正确的,包括采集的目标网站、采集的内容和规则匹配等。可以通过登录DedeCMS后台,进入火车头采集
- 2020年Centos服务器宝塔面板搭建织梦dedecms网站学习教程
90后爱学习
准备东西和软件备案域名1个(备案在哪就选择哪家服务商否则需要接入备案)阿里云或者腾讯云放服务器一台(商业使用2u4g起步)Dedecms源码一份宝塔面板账号一个首先要去服务商那边阿里云或者腾讯云购买一个云服务器阿里云优惠服务器https://www.aliyun.com/minisite/goods?userCode=eu0yupbi腾讯云秒杀服务器https://url.cn/5zyFk9a你的
- centos7 服务器基本的安全设置步骤
天咋哭了
关闭ping扫描,虽然没什么卵用先切换到rootecho1>/proc/sys/net/ipv4/icmp_echo_ignore_all1代表关闭0代表开启用iptablesiptables-IINPUT-picmp-jDROP简单介绍下基本的dedecms_aq/'target='_blank'>安全设置一、创建普通用户,禁止root登录,只允许普通用户使用su命令切换到root这样做的好处是
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(