C#Windows窗体界面设计_05_添加菜单栏 工具栏 状态栏 按钮
2013-10-17
仍然使用上篇的项目。
实现的作用为:
通过菜单栏,或工具栏,或按钮,实现图片框中图像的显示和隐藏。
1. 更改窗体大小
由于添加的控件比较多,默认的窗体300*300肯定不够用的,需要将窗体大小调大。现更改为800*600。
打开TriPaint.cs[设计]文件,选中窗体,在右下角的属性窗口中,找到Size属性,将值改为:800, 600。
2. 添加菜单栏MenuStrip控件
选中窗体,打开左侧的工具箱,找到MenuStrip控件,点击鼠标左键并拖到窗体中。
菜单栏的默认位置为窗体顶部,默认宽度为24,长度为铺满窗体。第一个添加的MenuStrip控件的名称默认为menuStrip1。在右下角的属性窗口中,可以找到具体的数据,如:
位置Location为:0, 0。也就是说,menuStrip1的右上角(0, 0)位于窗体的右上角(0, 0)位置。
长宽Size为:784, 24。也就是说,menuStrip1的长为784,正好是窗体内容纳控件的最大长度,宽度为24,应该是MenuStrip控件默认的宽度。
其他属性如Margin、Padding默认即可。
3. 添加工具栏ToolStrip控件
同上,在左侧的工具箱中找到ToolStrip控件并拖到窗体中。
工具栏默认位置为菜单栏的下方,与菜单栏边界吻合。默认宽度为25,长度为窗体内控件最大长度,默认名称为toolStrip1。属性中具体数据:
位置Location:0, 24。即紧贴菜单栏。
长宽Size为:784, 25。即长度为784,宽度为25。
其他属性默认。
4. 添加状态栏StatusStrip控件
同上,在左侧工具箱中找到StatusStrip控件并拖动到窗体中。
菜单栏默认位置为窗体最下方。默认宽度22,长度为窗体内控件最大长度,默认名称为statusStrip1。属性中具体数据:
位置Location为:0, 540。也就是状态栏的左上角位于窗体的(0, 540)处。
大小Size为:784, 22。即长度784,宽度22。即最下边界为540+22 = 562处。
整个窗体高600,去掉标题栏和边框,大约有562的高度用来容纳控件。
其他属性默认。
5. 调整pictureBox1的位置
由于原先pictureBox1的位置为(0, 0),加上菜单栏和工具栏后,上面一部分被覆盖掉了,所以重新调整一下位置,让pictureBox1的上边界紧贴工具栏。
通过计算菜单栏和工具栏的高度和,可得图片框的上边界为24+25 = 49,更改图片框的属性:
位置Location为:0, 49。
其他属性不变。
6. 添加按钮Button控件
打开左侧工具箱,找到Button控件,鼠标左键拖到窗体内右侧的空白处。位置随意。默认大小。默认名称为button1。
再添加一个Button控件,位置随意,默认大小,默认名称为button2。
更改按钮的显示文本。
选中button1控件,在右下方的属性窗口中,找到Text属性,更改其值为:Show。
选中button2控件,在右下方的属性窗口中,找到Text属性,更改其值为:Hide。
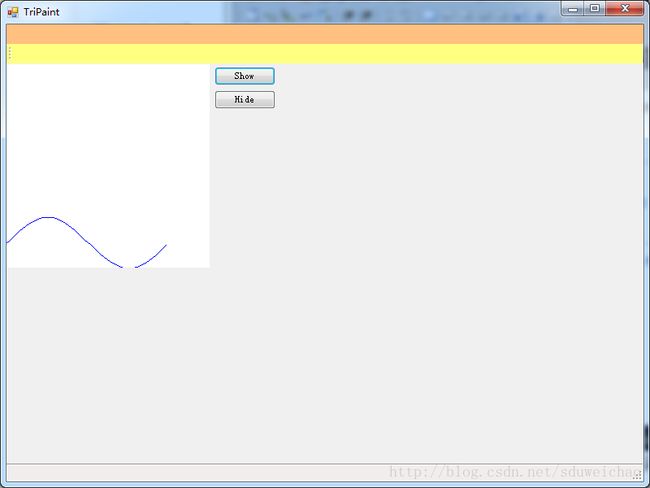
上述完成后,运行的效果图为:
7. 完善功能
为实现下述功能,需要对pictureBox1.Image反复赋值,其图像为Bitmap b。前面的文件中,将b作为TriPaint_Load()函数的局部变量,为了实现在其他函数中反复调用,需要将其保存为全局变量。这样,在GlobalVars.cs中,把Bitmap b添加进去,代码如下:
//位图b,为pictureBox1.Image使用的值
private static Bitmap b = new Bitmap(250, 250);
public static Bitmap B
{
get { return b; }
set { b = value; }
}注:由于pictureBox1为主窗体TriPaint的私有成员,其他类无法访问,所以初始化位图大小时用了具体的数值。若改动了pictureBox1的大小,要记得在此处也将大小改过来。。如果想要把pictureBox1的长宽属性改为public,可以使用委托的方法,或者在主窗口中新建一个类,将这个属性设为public。
参考:
http://social.microsoft.com/Forums/zh-CN/e7914cf9-7b5e-4508-a85c-8500f104d596/cform
http://zhidao.baidu.com/link?url=Boy2Ece-mWVNEnLFggS_fykAfUtBXSuwMXilqSU2hcmNND5aSOeDlaoRKbs-MWnyR-MfTniFcVdZBCDY1qlcXK
这样,GlobalVars.cs的最终代码为:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Drawing;
namespace TriPaint_20131013
{
//修改这里
public static class GlobalVars
{
//类似于#define宏定义,设置三个常量
public const int POINTCNT = 50;//点数,POINTCNT <= XMAX - XMIN
public const int XMAX = 200;//X轴最大值,也就是2π对应的值
public const int XMIN = 0;//X轴最小值
public const double times = (XMAX - XMIN) / (2 * Math.PI - 0);//放大倍数
public const double xInterval = (XMAX - XMIN) / (POINTCNT - 1);//i增量对应的data.X增量
//类似于全局变量,可以重新赋值
//坐标点变量
private static Point[] data = new Point[POINTCNT];
public static Point[] Data
{
get { return data; }
set { data = value; }
}
//位图b,为pictureBox1.Image使用的值
private static Bitmap b = new Bitmap(250, 250);
public static Bitmap B
{
get { return b; }
set { b = value; }
}
}
}
修改后,需要在TriPaint.cs中,把关于b的声明去掉,对创建g的代码进行修改:
Graphics g = Graphics.FromImage(GlobalVars.B);//图像画布添加绘图另外,因为添加了按钮(菜单、工具)等功能,默认情况下,图片框中不显示绘制的图像,所以把给pictureBox1.Image初始赋值的那一条语句注释掉,即:
//pictureBox1.Image = b;//图像框的图像为上述绘图生成的图像7.1 完善按钮功能
a. 完善按钮button1的显示图片功能
选中button1,也就是Show按钮,双击,则会实现:在主窗体的类(即TriPaint类)中添加button1_Click()事件函数,并将Show按钮的Click事件与函数button1_Click()关联起来。
在此函数中添加如下代码:
private void button1_Click(object sender, EventArgs e)
{
pictureBox1.Image = GlobalVars.B;//显示图像b
pictureBox1.Refresh();//刷新图片框
}因为会返回修改Image的值,所以每个事件函数都要对pictureBox1刷新一下。
b. 完善按钮button2的隐藏图片功能
同上,选中button2,即Hide按钮,双击,主窗体类中自动添加button2_Click()事件函数。在此函数中添加如下代码:
private void button2_Click(object sender, EventArgs e)
{
pictureBox1.Image = null;//对Image的值置空,刷新后图像就消失了
pictureBox1.Refresh();
}7.2 完善菜单栏功能
首先要添加菜单栏上的菜单。
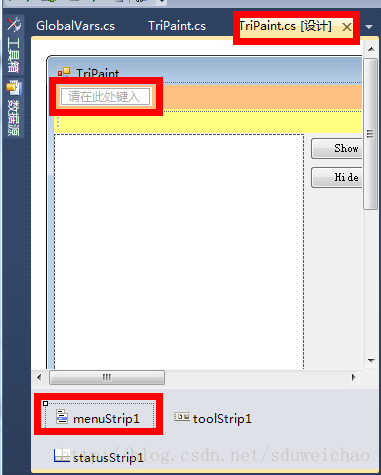
打开TriPaint.cs[设计]文件,选中菜单栏,会显示一个“请在此键入”的文本编辑框。
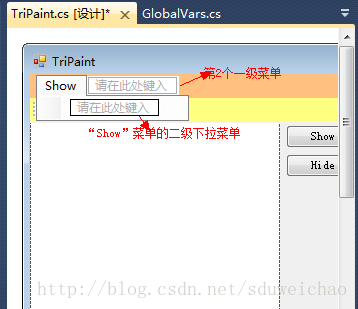
在此文本框中输入“Show”,这样就向右弹出第二个一级菜单的文本编辑框,向下弹出此菜单的二级菜单文本输入框。
由于我们这个例子的功能比较简单,只简单演示即可,不建立二级菜单,只建立两个一级菜单即可。
在右方创建“Hide”菜单。
a. 为Show菜单添加显示图像功能
同按钮控件,双击Show菜单,即可在TriPaint中生成showToolStripMenuItem_Click()事件函数,自动关联Show菜单的Click事件。
在此函数中添加同button1相同的代码:(直接复制即可)
private void showToolStripMenuItem_Click(object sender, EventArgs e)
{
pictureBox1.Image = GlobalVars.B;//显示图像b
pictureBox1.Refresh();//刷新图片框
}b. 为Hide菜单添加隐藏图像功能
同上,双击Hide菜单,自动生成hideToolStripMenuItem_Click()函数,自动关联Hide菜单的Click事件,添加代码如下:
private void hideToolStripMenuItem_Click(object sender, EventArgs e)
{
pictureBox1.Image = null;//对Image的值置空,刷新后图像就消失了
pictureBox1.Refresh();
}注:可以把显示和隐藏做成TriPaint类的两个函数,然后在每个控件的事件函数中直接调用。此处由于代码比较短,可以直接这么写。
如前面所提到的,如果按照全局变量的思想,在外部新建一个类,然后定义两个显示和隐藏图像的方法,也是可以的。但是由于控件属性为TriPaint类的私有成员,所以需要在类TriPaint中对Image属性进行public。由于控件的调用保护机制,使得外部函数只能通过委托的方式响应控件事件。
这些可以从上文中的两个参考链接中找到实现的方法。下节可能会具体介绍一下。
7.3 完善工具栏功能
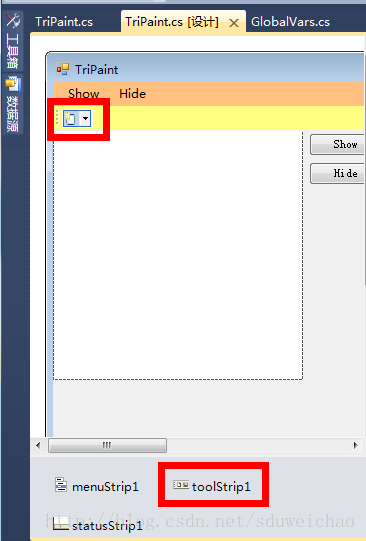
同上面的菜单栏。在TriPaint.cs[设计]文件中,选中工具栏toolStrip1。
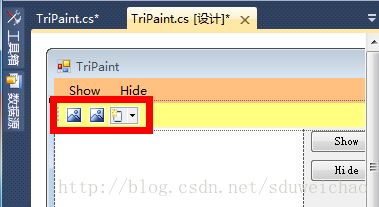
工具栏有多种显示样式。默认的第一种为图片,其他种类可以通过点击向下的小三角箭头选择,有Button、Label等等。我们选择默认的图片工具显示(鼠标直接点那个图标即可),这样连续生成两个,一字排开:
要显示工具图片可以自定义,选中第一个工具图片,在右下方的属性窗口中,找到Image属性,通过右侧的浏览框选择想要更改的图片。
图片大小默认为16*16,且为固定大小,其他图片无论大小都会缩放成16*16来显示。这里可以自己截两个桌面图标,然后挨个替换下来即可。(我截的是War3和qq的图标)
a. 添加第一个工具的显示图像功能
双击第一个工具的图标,会在TriPaint类中自动生成toolStripButton1_Click()事件函数,自动关联第一个工具的Click事件。添加显示图像代码:
private void toolStripButton1_Click(object sender, EventArgs e)
{
pictureBox1.Image = GlobalVars.B;//显示图像b
pictureBox1.Refresh();//刷新图片框
}b. 添加第二个工具的隐藏图像功能
同上,双击第二个工具的图标,自动生成toolStripButton2_Click()事件函数,自动关联第二个工具的Click事件。添加代码如下:
private void toolStripButton2_Click(object sender, EventArgs e)
{
pictureBox1.Image = null;//对Image的值置空,刷新后图像就消失了
pictureBox1.Refresh();
}7.4 完善状态栏功能
这里只做简单的演示,所以状态栏只用一行文本显示图像框中的图像是显示还是隐藏即可。
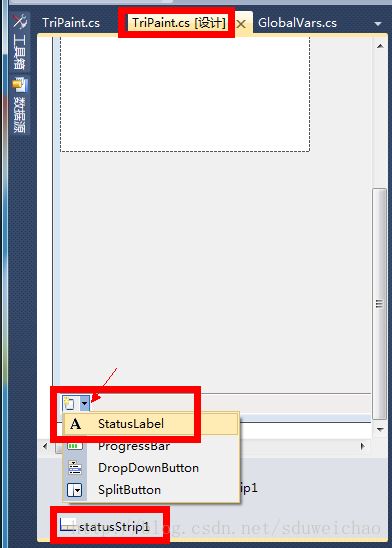
在TriPaint.cs[设计]文件中,选中最下方的状态栏statusStrip1,点击小三角,选择第一个StatusLabel。
此StatusLabel用于显示“Show”或“Hide”文本。默认下,此处填充的文本为toolStripStatusLabel1,并且此标签控件的名称也是toolStripStatusLabel1。需要我们手动修改默认显示的文本(控件名称不做修改),选中此StatusLabel,在右下方的属性框中,找到Text属性。因为默认情况下,图像是隐藏的,所以将此标签的初始文本设置为“Hide”,所以把Text的值改为Hide。(此时这个控件的名称仍旧叫做toolStripStatusLabel1,下面在程序中修改此标签显示的文本时会用到)
状态栏所需的工作,实在图片框中的图片显示或隐藏发生更改后,显示当前的图像状态。所以控制状态栏显示内容的,是pictureBox1的Paint事件。
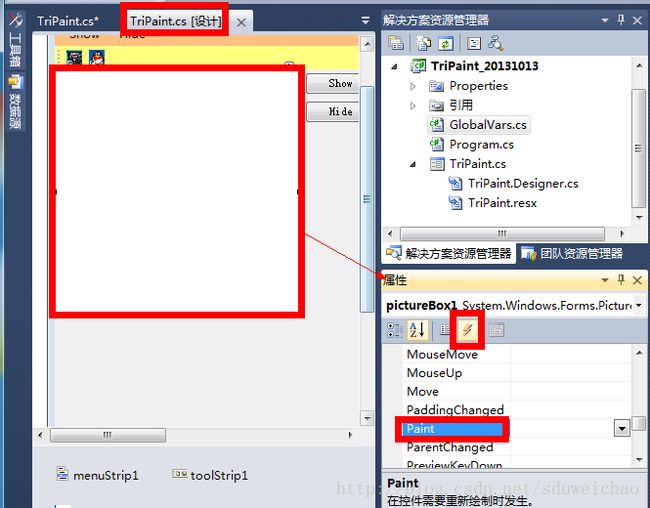
在TriPaint.cs[设计]中,选中pictureBox1,在右下方的属性窗口中,点击事件视图,找到Paint属性:
双击Paint属性,会在TriPaint类中自动生成pictureBox1_Paint()事件函数,并自动关联pictureBox1的Paint事件。在此函数中添加代码:
private void pictureBox1_Paint(object sender, PaintEventArgs e)
{
if (pictureBox1.Image == null)//如果图像为空
{
toolStripStatusLabel1.Text = "Hide";//则显示Hide
}
else//否则,即图像不为空,有具体的BMP位图
{
toolStripStatusLabel1.Text = "Show";//则显示Show
}
}至此,修改结束。
TriPaint.cs最终代码为:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace TriPaint_20131013
{
public partial class TriPaint : Form
{
public TriPaint()
{
InitializeComponent();
//在这里添加代码
//对数据进行处理
for (int i = 0; i < GlobalVars.POINTCNT; i++)
{
GlobalVars.Data[i].X = (int)(i * GlobalVars.xInterval);//i对应的data.X
GlobalVars.Data[i].Y = (int)(GlobalVars.times * Math.Sin(GlobalVars.Data[i].X / GlobalVars.times));//sin函数求值
GlobalVars.Data[i].Y = (int)(GlobalVars.Data[i].Y + GlobalVars.times * 1);//Y轴向正向平移1,即1*times,令最高点(也就是3π/2对应的-1点)的值为0
}
}
private void TriPaint_Load(object sender, EventArgs e)
{
//Graphics g = this.CreateGraphics();//画板
//this.Show();//显示
//Bitmap b = new Bitmap(pictureBox1.Width, pictureBox1.Height);//新建图像画布
Graphics g = Graphics.FromImage(GlobalVars.B);//图像画布添加绘图
//坐标系平移镜像
g.TranslateTransform(0, 250);//向y正向平移300
g.ScaleTransform(1, -1);//关于x轴镜像
Pen p = new Pen(Color.Blue, 1);//画笔
g.DrawLines(p, GlobalVars.Data);//多点绘图,直线连接
//pictureBox1.Image = b;//图像框的图像为上述绘图生成的图像
//释放绘图所占用资源
p.Dispose();
g.Dispose();
//b.Dispose();
}
private void button1_Click(object sender, EventArgs e)
{
pictureBox1.Image = GlobalVars.B;//显示图像b
pictureBox1.Refresh();//刷新图片框
}
private void button2_Click(object sender, EventArgs e)
{
pictureBox1.Image = null;//对Image的值置空,刷新后图像就消失了
pictureBox1.Refresh();
}
private void showToolStripMenuItem_Click(object sender, EventArgs e)
{
pictureBox1.Image = GlobalVars.B;//显示图像b
pictureBox1.Refresh();//刷新图片框
}
private void hideToolStripMenuItem_Click(object sender, EventArgs e)
{
pictureBox1.Image = null;//对Image的值置空,刷新后图像就消失了
pictureBox1.Refresh();
}
private void toolStripButton1_Click(object sender, EventArgs e)
{
pictureBox1.Image = GlobalVars.B;//显示图像b
pictureBox1.Refresh();//刷新图片框
}
private void toolStripButton2_Click(object sender, EventArgs e)
{
pictureBox1.Image = null;//对Image的值置空,刷新后图像就消失了
pictureBox1.Refresh();
}
private void pictureBox1_Paint(object sender, PaintEventArgs e)
{
if (pictureBox1.Image == null)//如果图像为空
{
toolStripStatusLabel1.Text = "Hide";//则显示Hide
}
else//否则,即图像不为空,有具体的BMP位图
{
toolStripStatusLabel1.Text = "Show";//则显示Show
}
}
}
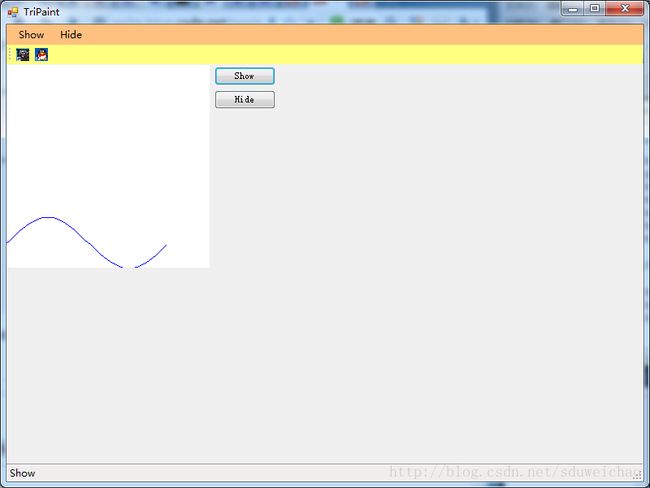
}运行,分别点击Show菜单、工具、按钮和Hide菜单、工具、按钮,查看窗体显示。
结果为: