基于PyCharm2017搭建Qt Designer+PyUIC配置
PyQt5开发之路(1)— PyQt5开发环境的搭建
https://blog.csdn.net/qq_38113006/article/details/103541595
https://blog.csdn.net/qq_38113006/article/details/105775900
本文环境配置:
系统=>windows10:64位
语言=>Python:3.7.1
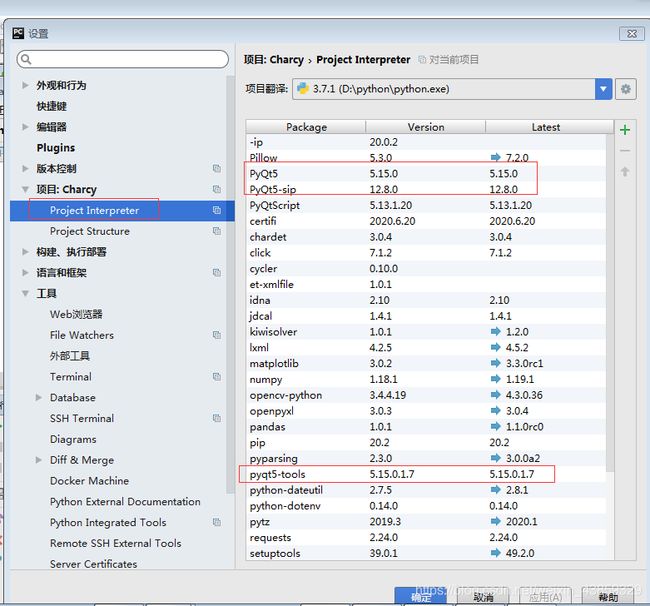
安装第三方库
PyQt5:5.15.0
PyQt5-sip:12.8.0
PyQtScript: 5.13.1.20
pyqt5-tools:5.15.0.1.7
工具=>PyCharm:2017
pip install PyQt5 -i https://pypi.douban.com/simple
pip install PyQt5-tools -i https://pypi.douban.com/simple
安装好后,我们尝试运行如下python代码,可以看到,打开了一个窗口
#!/usr/bin/env python
# -*- coding:utf-8 -*-
# Author:William
import sys
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == '__main__':
#1、创建QApplication类的实例对象
app = QApplication(sys.argv)
#2、创建一个窗口
w = QWidget()
#3、设置窗口尺寸
w.resize(600,300)
#4、移动窗口
w.move(300,300)
#5、设置窗口标题
w.setWindowTitle('第一个基于PyQT5的桌面应用')
#6、显示窗口
w.show()
#7、进入程序的主循环、并通过exit函数确保主循环安全结束
sys.exit(app.exec_())
工具配置
1、Qt Designer配置
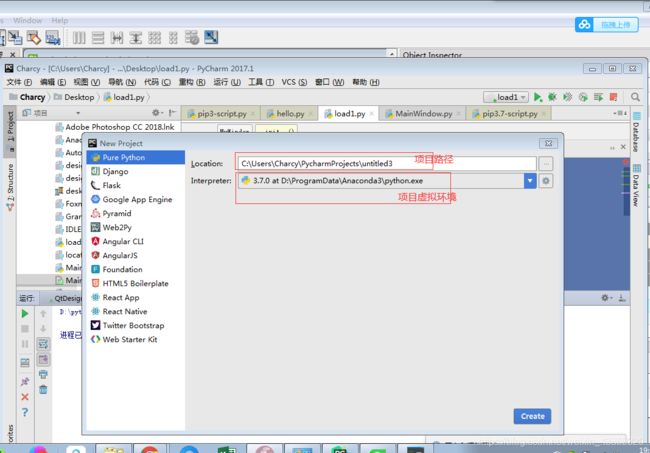
使用PyCharm,根据不同的项目搭建独立的虚拟环境
打开PyCharm
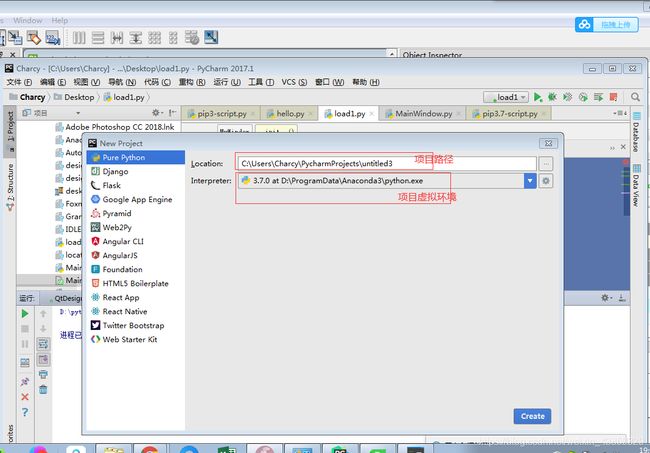
点击New Project
选择Pure Python,具体设置如下:

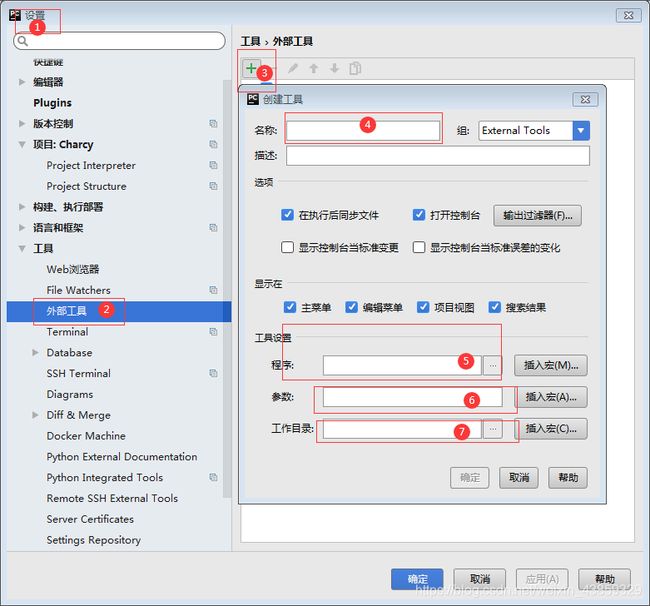
点击 【Settings】->【Tools】->【External Tools】,点击加号(+)添加,

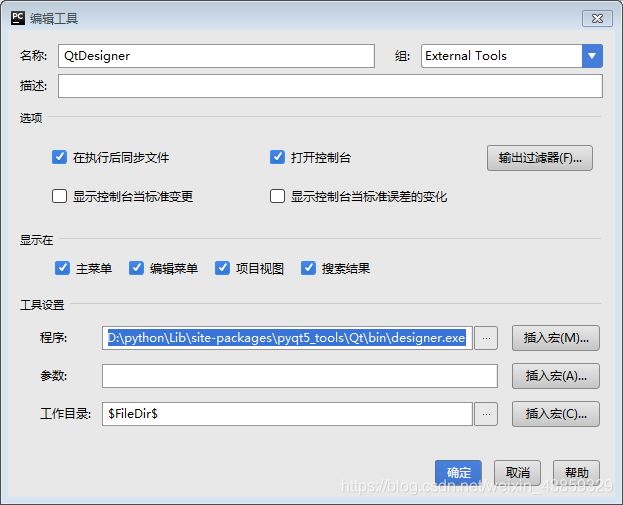
然后输入工具名称,例如我这里输入QtDesigner,然后是使用的这个工具的可执行程序的目录,比如我的安装在D:\python\Lib\site-packages\pyqt5_tools\Qt\bin\designer.exe,不使用参数,工作目录填为 F i l e D i r FileDir FileDir即当前文件目录下,然后点击【OK】确定。

然后我们点击【Tools】->【External Tools】,选择刚才输入的工具名称QtDesigner点击打开

2、PyUIC配置
这个工具的作用是把Qt的UI文件转换成.py文件。
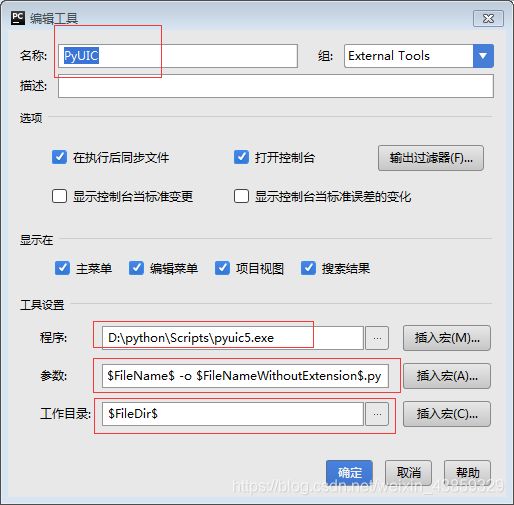
仍然是点击添加,然后输入工具名称,例如我这里输入PyUIC,然后是使用的这个工具的可执行程序的目录,比如我的安装在D:\Python\Scripts\pyuic5.exe,参数为 F i l e N a m e FileName FileName -o F i l e N a m e W i t h o u t E x t e n s i o n FileNameWithoutExtension FileNameWithoutExtension.py,即将选中的文件输入为同名的.py文件,工作目录填为 F i l e D i r FileDir FileDir即当前文件目录下,然后点击【OK】确定。

3、PyRcc配置
这个工具是将资源文件如图片等转成python代码能识别的文件。
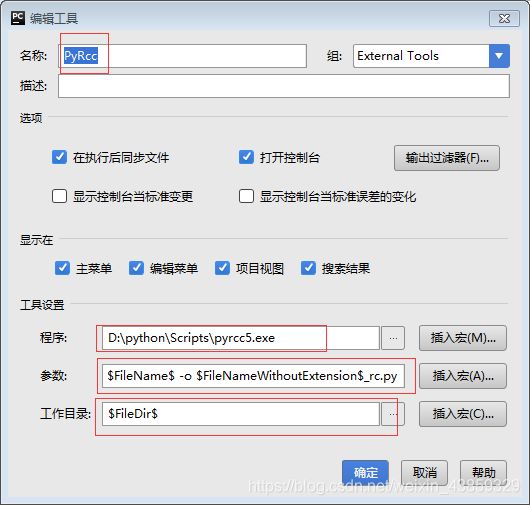
点击添加,然后输入工具名称,例如我这里输入PyRcc,然后是使用的这个工具的可执行程序的目录,比如我的安装在D:\Python\Scripts\pyrcc5.exe,参数为 F i l e N a m e FileName FileName -o F i l e N a m e W i t h o u t E x t e n s i o n FileNameWithoutExtension FileNameWithoutExtension_rc.py,即将选中的文件输入为该文件名后加_rc的.py文件,工作目录填为 F i l e D i r FileDir FileDir即当前文件目录下,然后点击【OK】确定。

首先使用手动编写一个登陆窗口
import sys
from PyQt5.QtWidgets import (QApplication, QWidget, QLabel,
QLineEdit, QMessageBox, QPushButton)
from PyQt5.QtCore import QCoreApplication
# 主窗体
app = QApplication(sys.argv) # 创建应用对象
LoginWindow = QWidget() # 构造登陆窗口
LoginWindow.setWindowTitle('登陆窗口') # 窗口标题
LoginWindow.resize(300, 180) # 窗口大小
# 姓名Label
name_Label = QLabel(LoginWindow) # 放置在登陆窗口上
name_Label.setText('姓名') # 设置显示文本
name_Label.move(60, 40) # 设置位置
# 输入姓名文本框
name_Edit = QLineEdit(LoginWindow) # 放置在登陆窗口上
name_Edit.move(100, 36) # 设置位置
# 密码Label
pass_Label = QLabel(LoginWindow) # 放置在登陆窗口上
pass_Label.setText('密码') # 设置显示文本
pass_Label.move(60, 80) # 设置位置
# 输入密码文本框
pass_Edit = QLineEdit(LoginWindow) # 放置在登陆窗口上
pass_Edit.move(100, 76) # 设置位置
pass_Edit.setEchoMode(QLineEdit.Password) # 设置输入密码不可见
# 登陆函数
def end_event():
if name_Edit.text() == "":
QMessageBox.about(LoginWindow, '登陆', '请输入姓名')
elif pass_Edit.text() == "":
QMessageBox.about(LoginWindow, '登陆', '请输入密码')
else:
QMessageBox.about(LoginWindow, '登陆', name_Edit.text() + ' 欢迎登陆')
# 登陆按钮
end_Btn = QPushButton('登陆', LoginWindow)
end_Btn.clicked.connect(end_event) # 绑定登陆函数
end_Btn.move(60, 120)
# 退出按钮
exit_Btn = QPushButton('退出', LoginWindow)
exit_Btn.clicked.connect(QCoreApplication.instance().quit) # 绑定退出事件
exit_Btn.move(160, 120)
LoginWindow.show() # 显示窗口
sys.exit(app.exec_()) # 进入消息循环
下面通过Qt Designer可视化排版制作窗体,看一下两者的区别
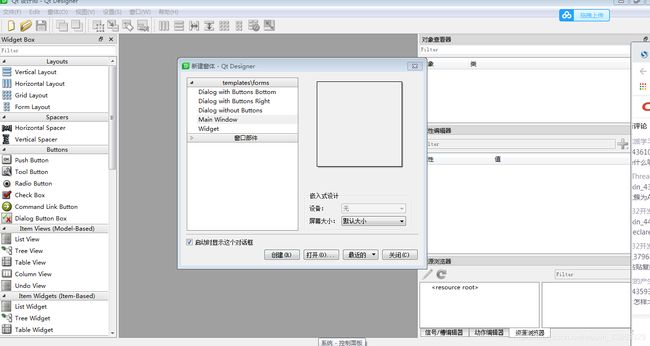
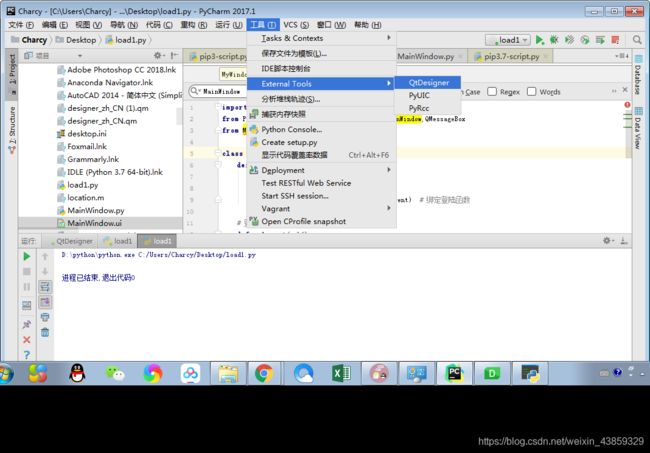
点击Tools——External Tools这里就有刚才添加的两个工具,选择Qt Designer

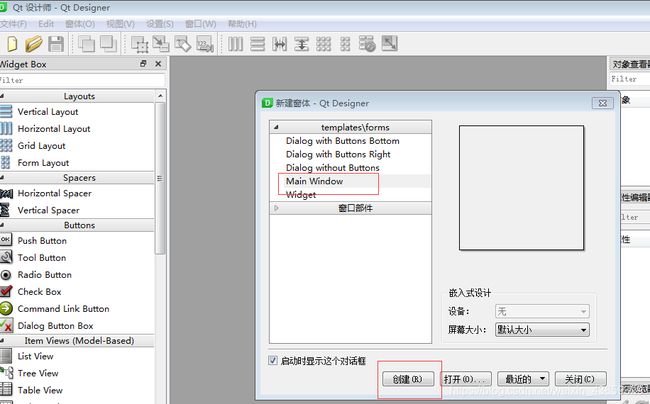
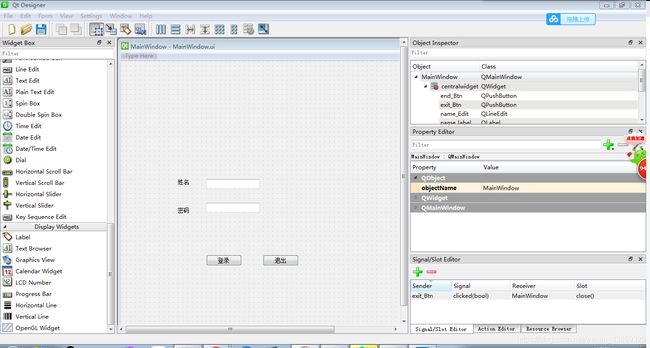
进入Qt Designer界面,选择Main Window,点击Create

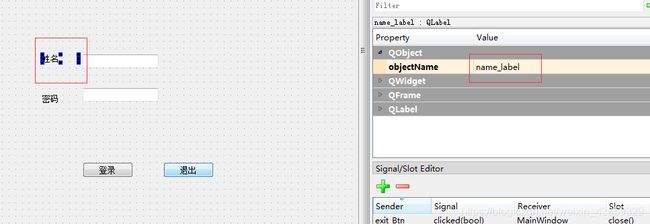
两个Label控件来显示姓名和密码,并在右侧修改控件的objectName
- 姓名标签:name_label
- 密码标签:pass_label
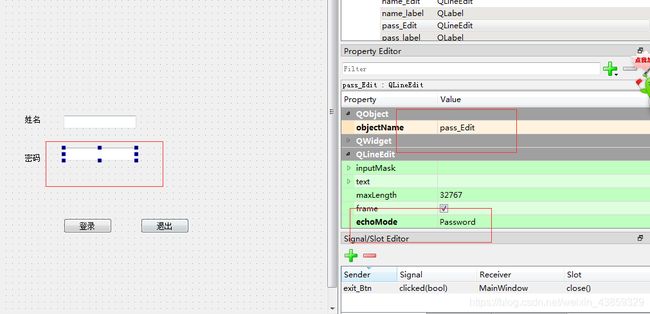
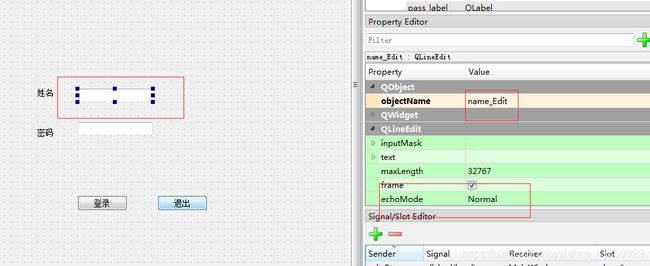
两个Line Edit控件来让用户输入单行文本,同样修改objectName属性,而其密码的输入框要设置不可见 - 姓名输入框:name_Edit
- 密码输入框:pass_Edit,修改echoMode属性为Password
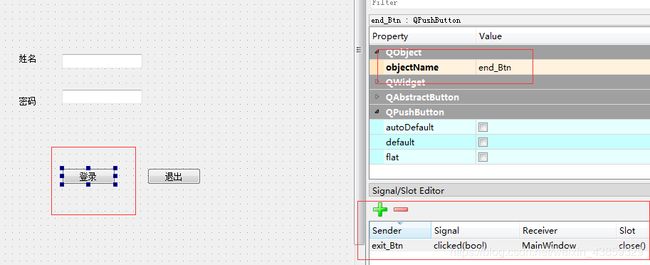
两个Push Button控件让用户可以进行点击,修改objectName属性, - 登陆按钮:end_Btn
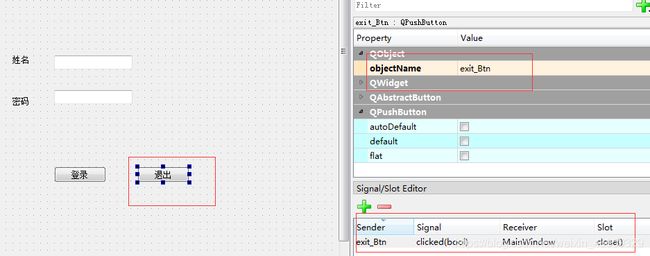
- 退出按钮:exit_Btn
- 如下图:


20200730185409604.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80Mzg1OTMyOQ==,size_16,color_FFFFFF,t_70)
在右侧最下方选择Signal/Slot Editor
点击“+”号:
- Sender: 发送者 => 退出按钮 exit_Btn
- Signal: 信号 => 单击 clicked
- Receiver: 接受者 => 窗体 MainWindow
- Slot: 槽 => 关闭事件 close


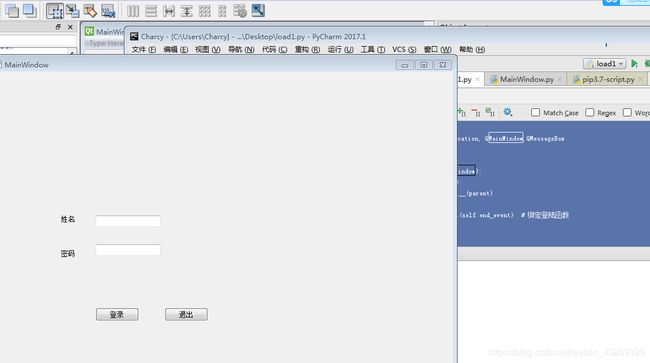
按Ctrl+R预览窗口,看是否是想要的界面。测试OK,保存文件到GUI项目下

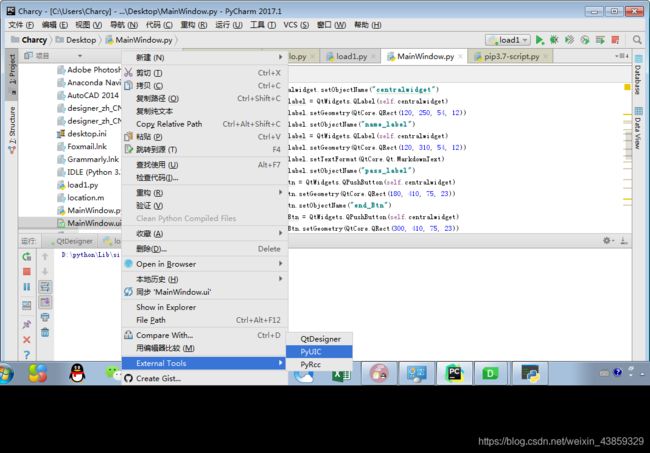
回到PyCharm,在GUI项目下面有一个MainWindow.ui, 就是刚在使用Qt Designer保存的文件,现在需要将这个文件转换成.py文件
UI文件点击在该文件上右键,选择PyUIC

等程序运行完毕后,会多一个MainWindow.py的文件
里面已经帮我们编写了窗体的框架代码,但是这个文件无法运行,他只是定义了一个类。
新建一个Py文件,将这个窗体框架文件用import的方式导入进来,并编写如下代码
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow,QMessageBox
from MainWindow import *
class MyWindow(QMainWindow,Ui_MainWindow):
def __init__(self, parent=None):
super(MyWindow, self).__init__(parent)
self.setupUi(self)
self.end_Btn.clicked.connect(self.end_event) # 绑定登陆函数
# 登陆函数
def end_event(self):
if self.name_Edit.text() == "":
QMessageBox.about(self, '登陆', '请输入姓名')
elif self.pass_Edit.text() == "":
QMessageBox.about(self, '登陆', '请输入密码')
else:
QMessageBox.about(self, '登陆', self.name_Edit.text() + ' 欢迎登陆')
if __name__ == '__main__':
app = QApplication(sys.argv)
myWin = MyWindow()
myWin.show()
sys.exit(app.exec_())