React Native常用组件Image使用
前言
学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习
本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所偏差,在学习中如果有错会及时修改内容,也欢迎万能的朋友们批评指出,谢谢
文章第一版出自简书,如果出现图片或页面显示问题,烦请转至 简书 查看 也希望喜欢的朋友可以点赞,谢谢
Image组件的常见属性
属性方法
- onLoad(function):当图片加载成功后,回调该方法
- onLoadStart(function):当图片开始加载的时候调用该方法
- onLoadEnd(function):当图片加载失败回调该方法,不会管图片加载成功还是失败
- onLayout(function):当 Image 布局发生变化会调用该方法,调用代码
{nativeEvent: {layout: {x, y, width, height}}}- resizeMode:缩放比例,(包含可选参数’cover’, ‘contain’, ‘stretch’),当该图片的尺寸超过布局的尺寸时,会根据设置 Mode 进行缩放或剪裁图片
- source{uri:string}:进行标记图片引用,该参数可以为一个网络
url地址或者 一个本地路径
样式属性
- FlexBox:支持弹性盒子风格
- Transforms:支持属性动画
- backgroundcolor:背景颜色
- borderColor:边框颜色
- borderWidth:边框宽度
- borderRadius:边框圆角
- overflow:设置图片尺寸超过容器可以设置显示或隐藏(‘visible’, ‘hidden’)
- tintColor:颜色设置
- opacity:设置透明度(取值范围0.0(全透明)~ 1.0(不透明))
Image组件的介绍和使用
- Image 在开发中是经常接触到的组件,通过它,我们可以展示需要展示的图片资源,在 React Native 中该组件可以通过多种方式价值啊图片资源
在介绍几种加载图片资源的方式之前,先确定一下图片的样式,如下
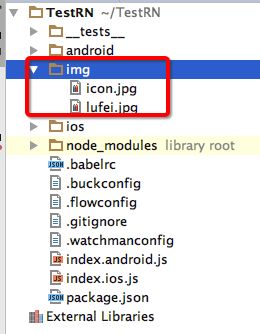
imgStyle: { width:100, height:100, }从当前RN项目中加载图片资源,和 html 一样,我们需要将图片放到 RN 项目中,这边我创建了个 img 文件夹,里面包含了需要使用到的图片资源
- 不设置尺寸的情况下,默认会根据图片资源的大小来展示图片
{/* 不设置尺寸的情况下 */} <Image source={require('./img/icon.jpg')}>Image>- 我们可以通过设置尺寸或者改变 Image 的填充模式来改变所展示的图片样式,这边就先约束宽高,后面会具体介绍怎么改变图片的填充模式
{/* 设置尺寸的情况下 */} <Image source={require('./img/icon.jpg')} style={styles.imgStyle}>Image>- 不设置尺寸的情况下,默认会根据图片资源的大小来展示图片
加载APP中的图片资源
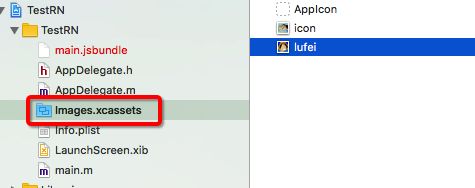
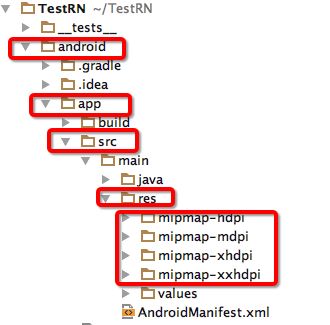
{/* 和上面一样,如果不预先设置尺寸的话,依旧是根据图片资源原本的大小进行展示 */} {/* 路径书写格式中 image! 是固定写法,后面直接加上图片的名字即可,不可加 .后缀名 */} <Image source={require('image!lufei')}>Image>- 加载来自网络的图片,图片是我在淘宝上随便拿的图片网络地址,比较大,按照默认的填充方式,会将超出的部分剪裁掉(
注意:大括号内的是 uri 不是 url)
{/* uri是固定写法,后面跟上图片网络URL地址的字符串即可,还有,网络图片必须设置图片的大小,否则无法显示,一般还需要配合填充方式以达到想要的效果 */} <Image source={{uri:'https://img.alicdn.com/tps/TB1OvT9NVXXXXXdaFXXXXXXXXXX-520-280.jpg'}} style={styles.imgStyle}>Image>
Image组件填充效果试验场
- 看完了上面的内容,相信应该对 Image 的使用已经了解的差不多了吧,这里继续为各位见解 Image 的几种填充模式,改变 Image组件 的填充模式,需要使用到
resizeMode属性,它包含了3个可选参数,下面就以加载网络图片为例 先加载网络图片,并设置样式
// 导入Dimensions库 var Dimensions = require('Dimensions'); // 入口 export default class TestRN extends Component { render() { return ('https://img.alicdn.com/tps/TB1OvT9NVXXXXXdaFXXXXXXXXXX-520-280.jpg'}} style={styles.imgStyle}> - cover(
默认):图片居中显示且不拉伸图片,超出的部分剪裁掉
imgStyle: { // 设置背景颜色 backgroundColor:'green', // 设置宽度 width:Dimensions.get('window').width, // 设置高度 height:150, // 设置图片填充模式 resizeMode:'cover' }- contain:容器完全容纳图片,图片等比例进行拉伸
imgStyle: { // 设置背景颜色 backgroundColor:'green', // 设置宽度 width:Dimensions.get('window').width, // 设置高度 height:150, // 设置图片填充模式 resizeMode:'contain' }- stretch:图片被拉伸至与容器大小一致,可能会发生变形
imgStyle: { // 设置背景颜色 backgroundColor:'green', // 设置宽度 width:Dimensions.get('window').width, // 设置高度 height:150, // 设置图片填充模式 resizeMode:'stretch' }- cover(
Image组件模拟使用场景
开发中,我们经常将图片作为背景,然后再其上面添加其他组件以丰富项目内容,让项目更美观,那在React Native中,很简单就可以做到
- 依旧以上面网络图片为例,但是先来修改下样式,看起来跟美观一些
// 样式 const styles = StyleSheet.create({ container: { backgroundColor:'blue', flex:1, // 设置主轴对齐方式 justifyContent:'center', // 设置侧轴对齐方式 alignItems:'center' }, imgStyle: { backgroundColor:'green', width:Dimensions.get('window').width, height:200, // 设置图片填充模式 resizeMode:'stretch' } });- 接下来,我们就直接在 Image组件 上添加一个 Text组件
<Image source={{uri:'https://img.alicdn.com/tps/TB1OvT9NVXXXXXdaFXXXXXXXXXX-520-280.jpg'}} style={styles.imgStyle}> <Text style={{marginTop:100}}>这是一张来自淘宝的图片Text> Image>- 可以看出,Text组件 确实是盖在 Image组件上,所以在React Native中,将图片作为背景就是这么简单,并不需要进行太复杂的操作
- 依旧以上面网络图片为例,但是先来修改下样式,看起来跟美观一些
Image组件综合小项目
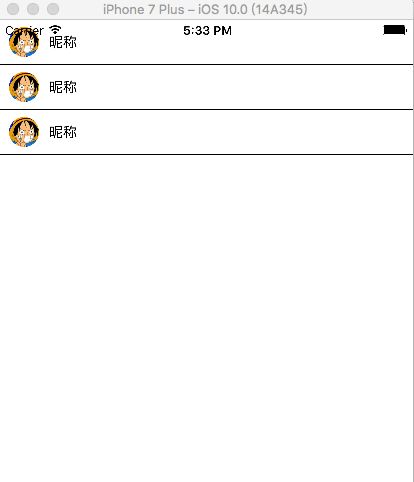
现在我们就结合前面的一下教程,用最通俗的方式做一个简单的QQ消息模块界面
import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View, Image } from 'react-native'; // 导入Dimensions库 var Dimensions = require('Dimensions'); // 入口 export default class TestRN extends Component { render() { return ({/* 因为还没讲到listView,这边就用View代表Cell*/} ); } } // 样式 const styles = StyleSheet.create({ container: { backgroundColor:'white', flex:1, // 设置换行方式 flexWrap:'wrap' }, cellStyle: { // 尺寸 height:44, width:Dimensions.get('window').width, // 设置背景颜色 backgroundColor:'white', // 设置主轴方向 flexDirection:'row', // 设置侧轴对齐方式 alignItems:'center' }, imgStyle: { width:30, height:30, // 设置图片填充模式 resizeMode:'cover', // 设置圆角 borderRadius:15, // 设置图片位置 marginLeft:10 }, nameStyle: { // 设置昵称位置 marginLeft:10 }, lineStyle: { // 背景色 backgroundColor:'black', // 设置尺寸 width:Dimensions.get('window').width, height:1 } }); AppRegistry.registerComponent('TestRN', () => TestRN);{/* 头像 */} {/* 分隔线 */}require('./img/lufei.jpg')} style={styles.imgStyle}> {/* 昵称 */}昵称 {/* 头像 */} {/* 分隔线 */}require('./img/lufei.jpg')} style={styles.imgStyle}> {/* 昵称 */}昵称 {/* 头像 */} {/* 分隔线 */}require('./img/lufei.jpg')} style={styles.imgStyle}> {/* 昵称 */}昵称
Image组件的常见属性
属性方法
- onLoad(function):当图片加载成功后,回调该方法
- onLoadStart(function):当图片开始加载的时候调用该方法
- onLoadEnd(function):当图片加载失败回调该方法,不会管图片加载成功还是失败
- onLayout(function):当 Image 布局发生变化会调用该方法,调用代码
{nativeEvent: {layout: {x, y, width, height}}}- resizeMode:缩放比例,(包含可选参数’cover’, ‘contain’, ‘stretch’),当该图片的尺寸超过布局的尺寸时,会根据设置 Mode 进行缩放或剪裁图片
- source{uri:string}:进行标记图片引用,该参数可以为一个网络
url地址或者 一个本地路径
样式属性
- FlexBox:支持弹性盒子风格
- Transforms:支持属性动画
- backgroundcolor:背景颜色
- borderColor:边框颜色
- borderWidth:边框宽度
- borderRadius:边框圆角
- overflow:设置图片尺寸超过容器可以设置显示或隐藏(‘visible’, ‘hidden’)
- tintColor:颜色设置
- opacity:设置透明度(取值范围0.0(全透明)~ 1.0(不透明))
Image组件的介绍和使用
- Image 在开发中是经常接触到的组件,通过它,我们可以展示需要展示的图片资源,在 React Native 中该组件可以通过多种方式价值啊图片资源
在介绍几种加载图片资源的方式之前,先确定一下图片的样式,如下
imgStyle: { width:100, height:100, }从当前RN项目中加载图片资源,和 html 一样,我们需要将图片放到 RN 项目中,这边我创建了个 img 文件夹,里面包含了需要使用到的图片资源
- 不设置尺寸的情况下,默认会根据图片资源的大小来展示图片
{/* 不设置尺寸的情况下 */} <Image source={require('./img/icon.jpg')}>Image>- 我们可以通过设置尺寸或者改变 Image 的填充模式来改变所展示的图片样式,这边就先约束宽高,后面会具体介绍怎么改变图片的填充模式
{/* 设置尺寸的情况下 */} <Image source={require('./img/icon.jpg')} style={styles.imgStyle}>Image>- 不设置尺寸的情况下,默认会根据图片资源的大小来展示图片
加载APP中的图片资源
{/* 和上面一样,如果不预先设置尺寸的话,依旧是根据图片资源原本的大小进行展示 */} {/* 路径书写格式中 image! 是固定写法,后面直接加上图片的名字即可,不可加 .后缀名 */} <Image source={require('image!lufei')}>Image>- 加载来自网络的图片,图片是我在淘宝上随便拿的图片网络地址,比较大,按照默认的填充方式,会将超出的部分剪裁掉(
注意:大括号内的是 uri 不是 url)
{/* uri是固定写法,后面跟上图片网络URL地址的字符串即可,还有,网络图片必须设置图片的大小,否则无法显示,一般还需要配合填充方式以达到想要的效果 */} <Image source={{uri:'https://img.alicdn.com/tps/TB1OvT9NVXXXXXdaFXXXXXXXXXX-520-280.jpg'}} style={styles.imgStyle}>Image>
Image组件填充效果试验场
- 看完了上面的内容,相信应该对 Image 的使用已经了解的差不多了吧,这里继续为各位见解 Image 的几种填充模式,改变 Image组件 的填充模式,需要使用到
resizeMode属性,它包含了3个可选参数,下面就以加载网络图片为例 先加载网络图片,并设置样式
// 导入Dimensions库 var Dimensions = require('Dimensions'); // 入口 export default class TestRN extends Component { render() { return ('https://img.alicdn.com/tps/TB1OvT9NVXXXXXdaFXXXXXXXXXX-520-280.jpg'}} style={styles.imgStyle}> - cover(
默认):图片居中显示且不拉伸图片,超出的部分剪裁掉
imgStyle: { // 设置背景颜色 backgroundColor:'green', // 设置宽度 width:Dimensions.get('window').width, // 设置高度 height:150, // 设置图片填充模式 resizeMode:'cover' }- contain:容器完全容纳图片,图片等比例进行拉伸
imgStyle: { // 设置背景颜色 backgroundColor:'green', // 设置宽度 width:Dimensions.get('window').width, // 设置高度 height:150, // 设置图片填充模式 resizeMode:'contain' }- stretch:图片被拉伸至与容器大小一致,可能会发生变形
imgStyle: { // 设置背景颜色 backgroundColor:'green', // 设置宽度 width:Dimensions.get('window').width, // 设置高度 height:150, // 设置图片填充模式 resizeMode:'stretch' }- cover(
Image组件模拟使用场景
开发中,我们经常将图片作为背景,然后再其上面添加其他组件以丰富项目内容,让项目更美观,那在React Native中,很简单就可以做到
- 依旧以上面网络图片为例,但是先来修改下样式,看起来跟美观一些
// 样式 const styles = StyleSheet.create({ container: { backgroundColor:'blue', flex:1, // 设置主轴对齐方式 justifyContent:'center', // 设置侧轴对齐方式 alignItems:'center' }, imgStyle: { backgroundColor:'green', width:Dimensions.get('window').width, height:200, // 设置图片填充模式 resizeMode:'stretch' } });- 接下来,我们就直接在 Image组件 上添加一个 Text组件
<Image source={{uri:'https://img.alicdn.com/tps/TB1OvT9NVXXXXXdaFXXXXXXXXXX-520-280.jpg'}} style={styles.imgStyle}> <Text style={{marginTop:100}}>这是一张来自淘宝的图片Text> Image>- 可以看出,Text组件 确实是盖在 Image组件上,所以在React Native中,将图片作为背景就是这么简单,并不需要进行太复杂的操作
- 依旧以上面网络图片为例,但是先来修改下样式,看起来跟美观一些
Image组件综合小项目
现在我们就结合前面的一下教程,用最通俗的方式做一个简单的QQ消息模块界面单元格
import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View, Image } from 'react-native'; // 导入Dimensions库 var Dimensions = require('Dimensions'); // 入口 export default class TestRN extends Component { render() { return ({/* 因为还没讲到listView,这边就用View代表Cell*/} ); } } // 样式 const styles = StyleSheet.create({ container: { backgroundColor:'white', flex:1, // 设置换行方式 flexWrap:'wrap' }, cellStyle: { // 尺寸 height:44, width:Dimensions.get('window').width, // 设置背景颜色 backgroundColor:'white', // 设置主轴方向 flexDirection:'row', // 设置侧轴对齐方式 alignItems:'center' }, imgStyle: { width:30, height:30, // 设置图片填充模式 resizeMode:'cover', // 设置圆角 borderRadius:15, // 设置图片位置 marginLeft:10 }, nameStyle: { // 设置昵称位置 marginLeft:10 }, lineStyle: { // 背景色 backgroundColor:'black', // 设置尺寸 width:Dimensions.get('window').width, height:1 } }); AppRegistry.registerComponent('TestRN', () => TestRN);{/* 头像 */} {/* 分隔线 */}require('./img/lufei.jpg')} style={styles.imgStyle}> {/* 昵称 */}昵称 {/* 头像 */} {/* 分隔线 */}require('./img/lufei.jpg')} style={styles.imgStyle}> {/* 昵称 */}昵称 {/* 头像 */} {/* 分隔线 */}require('./img/lufei.jpg')} style={styles.imgStyle}> {/* 昵称 */}昵称