CSS3弹性盒模型
1、传统的布局
基于盒模型,依赖 display 属性 + position 属性 +float 属性
2、CSS3 弹性盒( Flexible Box 或 flexbox)
CSS3 弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
所谓弹性,是为盒状模型提供最大的灵活性,可以很好的适应屏幕或者窗口的大小变化。
3、容器属性
(1)flex-direction: row(默认) | row-reverse | column | column-reverse ;弹性容器中子元素的排列方式
(2)justify-content: flex-start | flex-end | center | space-between | space-around;子元素在主轴(横轴)方向上的对齐方式
(3)align-items: flex-start | flex-end | center | baseline | stretch;子元素在侧轴(纵轴)方向上的对齐方式
以上主轴侧轴对齐如果不理解(比如我)阔以看一哈这位大佬的博客,有演示,很清楚:
https://www.cnblogs.com/xiaohuochai/p/5323146.html
(4)flex-wrap: nowrap(默认)|wrap|wrap-reverse|initial|inherit;子元素超出父容器时是否换行,如何换行
(5)align-content: flex-start | flex-end | center | space-between | space-around | stretch;
修改 flex-wrap 属性的行为,类似 align-items, 但不是设置子元素对齐,而是设置行对齐
(6)flex-flow:flex-direction 和 flex-wrap 的简写;
4、子元素属性
(1)排序-order:用整数值来定义排列顺序,数值小的排在前面。可以为负值
(2)对齐-align-self: auto | flex-start | flex-end | center | baseline | stretch ;设置弹性元素自身在侧轴(纵轴)方向上的对齐方式
(3) flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ];指定弹性子元素如何分配空间
各个值解析:
- auto: 计算值为 1 1 auto,除了占据原先的宽度外,还要分配剩余宽度(包括扩展或收缩)
- initial: 计算值为 0 1 auto ,除了占据原先的宽度外,还要分配剩余宽度(只收缩,不扩展)
- none:计算值为 0 0 auto,宽度为原始宽度,不发生扩展或收缩
- inherit:从父元素继承
- [ flex-grow ]:定义弹性盒子元素的扩展比率。
- [ flex-shrink ]:定义弹性盒子元素的收缩比率。
- [ flex-basis ]:定义弹性盒子元素的默认基准值。
两个常见的面试题:
(1)元素垂直居中:
margin-方向:值;方向写的哪儿,剩余空间就自动哪,比如margin-right: auto,剩余空间就在右边
现在只需要将父元素设置成弹性盒模型:display: -webkit-flex;display: flex;
子元素:margin: auto;
所以这可真是个好东西啊,方便多了
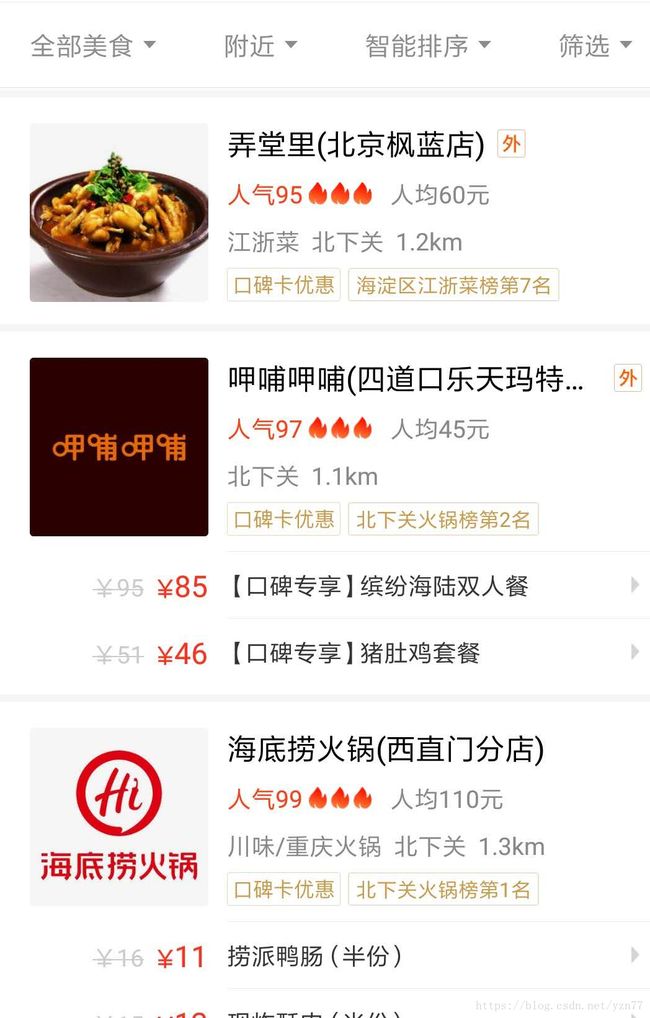
(2) 左右两部分,左边固定宽度,右边自适应窗口大小,手机APP里这种情况很常见,例如下图,左边是商品图片,一般大小固定,右边商品详情,会根据手机屏幕大小自适应,能显示多少显示多少
我自己写了个:
效果如下: