- ubuntu安装wordpress
lissettecarlr
1安装nginx网上安装方式很多,这就就直接用apt-get了apt-getinstallnginx不用启动啥,然后直接在浏览器里面输入IP:80就能看到nginx的主页了。如果修改了一些配置可以使用下列命令重启一下systemctlrestartnginx.service2安装mysql输入安装前也可以更新一下软件源,在安装过程中将会让你输入数据库的密码。sudoapt-getinstallmy
- 【漏洞分享】2018年-2024年HVV 6000+个漏洞 POC 合集分享
漏洞文库-Web安全
漏洞复现web安全python安全测试工具网络安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- 【漏洞利用】2018年-2024年HVV 6000+个漏洞 POC 合集分享
baiolkdnhjaio
漏洞复现网络安全web安全安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- 华纳云:修复WordPress内存耗尽错误的常用方法有哪些?
华纳云IDC服务商
服务器WordPress
WordPress内存耗尽错误通常是由于PHP内存限制不足导致的。修复这种错误的方法有多种,以下是几种常用的方法:1.修改wp-config.php文件在WordPress根目录的wp-config.php文件中添加或修改以下代码,增加PHP的内存限制:define('WP_MEMORY_LIMIT','256M');将256M替换为所需的内存值。例如,可以将其设置为128M,256M,512M等
- CVE-2020-24186 WordPress评论插件wpDiscuz任意文件上传漏洞
sukusec
0x00漏洞介绍Wordfence的威胁情报团队在一款名叫wpDiscuz的Wordpress评论插件(wpDiscuz是WordPress功能丰富的评论系统插件,可充实网站评论部分)中发现了一个高危漏洞,此漏洞将允许未经认证的攻击者在目标站点中上传任意文件,从而实现远程代码执行。0x01漏洞环境WordPress的gVectorswpDiscuz插件7.0至7.0.4版本中存在远程代码执行漏洞,
- 推荐使用:Models——简化WordPress自定义类型的高效工具
郦祺嫒Amiable
推荐使用:Models——简化WordPress自定义类型的高效工具modelsWordPressplugintocreatecustomposttypesandtaxonomiesusingJSON,YAMLorPHPfiles项目地址:https://gitcode.com/gh_mirrors/models7/models在追求灵活和定制化的Web开发道路上,WordPress凭借其强大的社
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- WordPress website building technology service providers
podoor
wordpresswoocommerce
Top10WordPresswebsitebuildingcompaniesinChina,WordPresswebsitebuildingtechnologyserviceprovidersJianzhanpress.comWordPressThemeJianzhanisaplatformdedicatedtoWordPressthemedevelopment,providingavariety
- wordpress做后台的资讯类小程序源码
北漂的老猿
好代码wordpress
WordPress博客系统资讯资源变现下载小程序源码。这个就比较牛逼了,直接用wordpress做后台因为由于微信的新规从2022-11月9号后新上线的小程序将不能获取用户头像和名字了所以微信放需要适配全新的,支持让用户自定义头像和昵称了不然统一返回默认头像和显示(微信用户)另外还有一些新增和优化的地方就不多做介绍了大家自行的去研究探索吧!代码下载
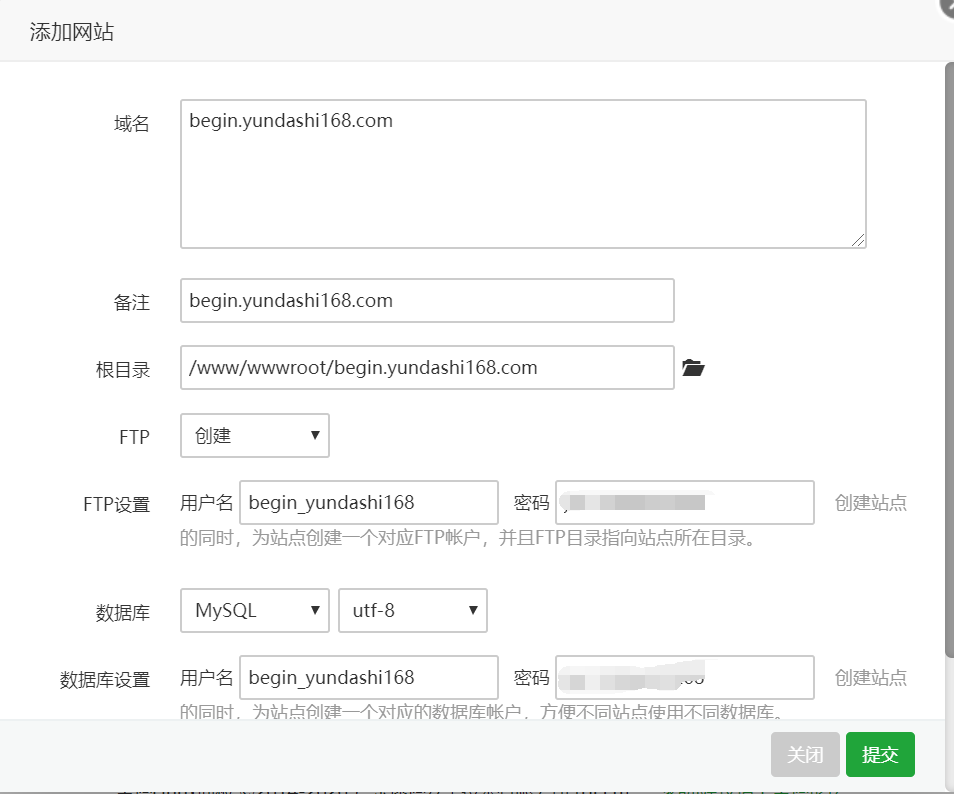
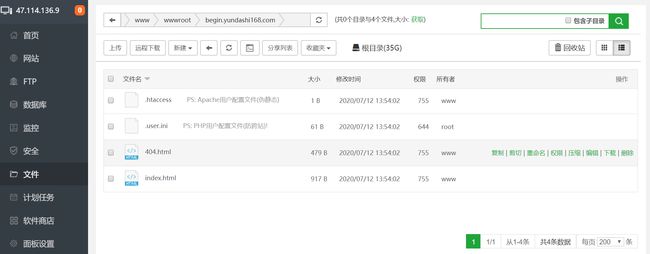
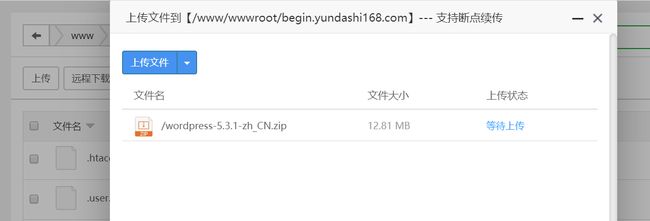
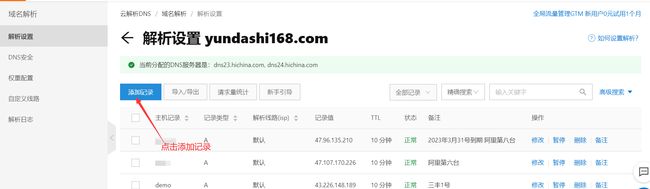
- 从零开始搭建WordPress个人网站
zhaoolee
imageimageimageimageimageimage文字版查看下一篇推送设置轻量应用服务器•初始化轻量应用服务器,设置登录密码比如iamzhaoolee•将域名hk.v2fy.com解析到轻量应用服务器的ip•确认开启轻量应用服务器的80端口,63306端口,待会儿要用ssh登录到服务器#查看路径下载wgethttps://wordpress.org/wordpress-5.3.tar.g
- mysql 新增管理员_操作MYSQL数据库给WordPress增加新的管理员账号
仙剑李逍遥
mysql新增管理员
网页制作网络技术需要大家共同分享,不能闭门造车,下面是bj-dns文章简介:如何手工给wordpress增加一个管理员帐号。首先,我先设定数据库已经存在了wordpress的表,下面就是操作了。首先我们来到PHPMyAdmin界面。我们主要要操作wp_users和wp_usermeta表。首先操作wp_users表增加一个用户选中wp_users表并且点击界面上的插入按钮(在上面一排操作的中间偏后
- WordPress的安装与简单开发教程
CopyLower
学习Wordpressphp
WordPress是目前世界上最受欢迎的开源内容管理系统(CMS),它以简便易用、扩展性强和庞大的生态系统著称。通过它,你可以轻松构建博客、企业网站、电子商务平台等多种类型的网站。本文将为你介绍WordPress的安装过程,以及如何进行简单的开发。第一部分:WordPress的安装1.1.安装前的准备在安装WordPress之前,你需要准备以下环境:Web服务器:如Apache、Nginx等。PH
- 新版视频通话照妖镜:多个模板内置
生活家小毛
php
新版视频通话照妖镜源码:内置多个模板,方便拍照并发送至指定邮箱新版视频通话照妖镜源码内置了多个模板,可供选择。通过该源码,对方打开即可进行视频通话,并且能够方便地拍照并将照片发送至指定的邮箱。使用说明:使用PHP7.2版本;必须开启HTTPS和SSL证书协议,推荐使用宝塔面板自带的免费SSL,同时开启强制HTTPS。否则生成的链接将无法进行拍照功能;新增了邮箱通知功能,方便第一时间查看照片;“li
- Linux 技巧汇编
极客柒
linux经验分享服务器
10个重要的Linuxps命令实战显示所有当前进程根据用户过滤进程通过cpu和内存使用来过滤进程通过进程名和PID过滤根据线程来过滤进程树形显示进程显示安全信息格式化输出root用户(真实的或有效的UID)创建的进程使用PS实时监控进程状态https://linux.cn/article-4743-1.htmlPython云服务器应用|Https应用|宝塔面板设置服务器进程定时重启https://
- 推荐开源项目:WP-Player - 强大的WordPress音频与视频播放器
邹澜鹤Gardener
推荐开源项目:WP-Player-强大的WordPress音频与视频播放器是一个专为WordPress设计的高效、灵活且功能丰富的多媒体播放器插件。它允许你在博客、新闻网站或其他基于WordPress的内容平台上无缝集成音频和视频内容,提供一流的用户体验。技术分析1.响应式设计WP-Player采用现代Web开发原则,支持响应式布局,无论在桌面、平板还是手机等不同设备上,都能自动调整以适应屏幕大小
- 通过 Docker 部署 WordPress 服务器
shelby_loo
docker服务器容器
今天我们将在阿贝云的免费服务器上进行WordPress的部署测试。阿贝云的免费云服务器配置简直是个宝藏,1核CPU、1GB内存、10GB硬盘和5M带宽,真是不错的免费服务器,适合轻量级应用和学习项目。无论你是开发者还是爱好者,阿贝云都能给你提供一个稳定的环境,帮助你快速上手。Docker和WordPress简介Docker是一个开源平台,允许开发者将应用程序及其依赖打包到一个可移植的容器中。通过容
- WordPress自适应美图网站整站打包源码
北漂的老猿
代码吧wordpressripro
直接服务器整站源码+数据库打包了,恢复一下就可以直接投入使用。保证好用易用,无需独立服务器就可以使用。强调一下,我这个和其他地方的不一样、不一样、不一样。具体的看下面的说明。现在网络上同样的资源包都是用的加密带后门的主题,需要安装php加密组件才能使用,同时也有后门。本站这个是全部开源无后门,无需安装加密组件,任意一个支持php的虚拟主机都可以使用了。另外原来的数据库里的图片地址都是写死了url的
- 2024 WordPress资源展示下载类主题源码开心版
会说源码
源代码管理
简介:WordPress 资源展示型下载类主题 CeoMax-Pro_v7.6开心版;CeoMax-Pro是一款极致美观强大的WordPress付费资源下载主题,它能满足您所有付费资源下载的业务需求!你的想法与业务不能被主题所限制!CeoMax-Pro强大的功能,在不久的将来它能实现你一切幻想!我们也在为此而不断努力。适用于资源站、下载站、交易站、素材站、源码站、课程站、CMS
- WordPress 后台缓存插件:WP Admin Cache提高缓存页面
818源码资源站
源码下载00818.cn源码下载818资源站缓存
使用WordPress建站会安装一些静态缓存插件,比如:WPRocket、CacheEnabler、CometCache、W3TotalCache、WPSuperCache、WPFastestCache、HyperCache等等,这些都用于缓存前端。今天介绍一款专门用于缓存后台的插件:WPAdminCache。启用后,提速效果还是很明显,比如后台所有文章页面秒开。缓存会在更新文章、保存设置、保存小
- Puock基于WordPress开发的高颜值的自适应主题 支持白天与黑夜模式v2.8.4
专业软件系统开发
源码下载wordpress主题
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍WordPress管理后台中的「外观」-「主题」中点击「添加」,选择Puock的主题包进行上传安装并启用即可。提示:为了防止主题不兼容,请在安装主题前进行数据备份,防止数据字段重复覆盖等情况发生。环境要求WordPress>=6.0,PHP>=7.4主题特性支持白天与暗黑模式全局无刷新加载支持博客、CMS、企业三
- 如何降级 WordPress 到旧版本
Linux大师
|我们都知道,每当WordPress有新本的时候,我们都可以在后台一键更新。但是有些时候,我们的主题或插件可能不兼容新版本的WP,这时候我们如果要降级为之前的旧版本,该怎么操作呢?下面一起来看看。|手动降级1.下载对应的WordPress旧版本下载你目前使用的语言版本(即如果你使用官方中文版,就下载官方中文的旧版本,如果是英文原版,就下载英文旧版本)WordPress官方中文版各版本下载地址:ht
- 【网络安全】WordPress Uncontrolled Resource Consumption
秋说
网络安全web安全漏洞挖掘wordpress
未经许可,不得转载。文章目录WordPresswp-cron.php实战漏洞危害解决措施WordPressWordPress是全球最广泛使用的内容管理系统(CMS),目前约有43%的网站依赖于它。由于其用户友好的界面和丰富的插件功能,WordPress成为了全球最受欢迎的CMS。然而,在使用WordPress的过程中,用户常常忽视一些潜在的配置问题,其中之一就是wp-cron.php文件的设置。w
- wordpress跨境电商外贸独立站 常见获取流量方式
podoor
wordpress
在建立跨境电商外贸独立站时,获取流量的方法有很多种,以下是一些常见的方法:社交媒体营销:通过发布有吸引力的内容在Facebook、Instagram、Twitter等平台上。电子邮件营销:通过向潜在客户发送定制的电子邮件,包含特别优惠或新产品信息。搜索引擎优化(SEO):提高网站在搜索引擎中的排名,以吸引更多的访问者。付费广告:在GoogleAdWords、FacebookAds或其他广告平台上投
- Atlas阿特拉斯wordpress主题
podoor
wordpress模板wordpress
Atlas阿特拉斯是一个专为WordPress平台设计的多功能主题,该主题由简站wordpress主题开发,旨在为用户提供一个强大而灵活的工具,以构建各种类型的网站。以下是对Atlas阿特拉斯WordPress主题的简介:Atlas阿特拉斯WordPress主题简介:Atlas阿特拉斯以其创新的设计和强大的功能集,为WordPress用户提供了一个全面的主题解决方案。无论是企业网站、B2C独立站、
- wordpress在北美华人中的使用情况分析
podoor
wordpress
WordPress是一个全球广泛使用的开源内容管理系统(CMS),它以其灵活性、易用性和强大的插件生态系统而闻名。在北美华人社区中,WordPress同样受到许多个人和企业的青睐。以下是对WordPress在北美华人中的使用情况的分析:1.语言和文化适应性WordPress支持多语言,这使得它能够很好地适应北美华人社区的需求。许多华人用户选择使用中文或其他语言来创建和维护他们的网站,WordPre
- wordpress网站静态缓存插件之WP-Super-Cache详细安装与配置说明教程
Alextao_0a86
关于WP-Super-Cache教程网上有很多,但大多质量不高无实际作用,今天转载一篇个人认为比较不错的文章。原文地址:http://blog.az009.com/15209.html一、安装插件首先,到wordpress后台插件项中点击安装插件列表里面搜索“WPSuperCache”,第一个即是安装即可。二、详细配置安装好WP-Super-Cache并启用后到Settings选项中进行设置,具体
- Ubuntu 24.04部署Wordpress
idiot_qi
其他工具ubuntulinuxwordpress
环境:Ubuntu24.04PHP8.1.2-1ubuntu2.18Nginx/1.18.0(Ubuntu)WordPress6.6.1Mysql8文章目录1.安装php2.配置nginx2.1.安装nginx2.2.配置3.下载wordpress3.1.配置wordpress4.mysql配置wordpress数据库和用户4.1.安装和远程连接4.2.创建wordpress数据库和用户5.访问w
- WordPress自定义文件上传路径的方法
程序小小生
WordPressWordPress上传路径WordPress自定义路径WordPressWordPress上传文件类型WordPress上传
自WordPress3.5版本开始,隐藏了后台媒体设置页面的“默认上传路径和文件的完整URL地址”选项,可以通过下面的代码将该选项调出来。WordPress自定义文件上传路径的方法。将下面的代码添加到当前主题functions.php文件中,就可以调出该选项:if(get_option('upload_path')=='wp-content/uploads' || get_option('uplo
- wordpress图片主题
北漂的老猿
好代码wordpress图片主题
源码介绍原版主题源码是一款仿d音模式套图SEO源码,wordpress图片主题不送数据,此源码为wordpress模板,需先安装wordpress后才能使用!!注意:PHP版本越高越好,PHP必须安装SG11扩展代码下载
- 美国洛杉矶VPS的优势有哪些?
rak部落
美国洛杉矶VPS的优势
美国洛杉矶vps是很多用户的选择,那么美国洛杉矶VPS的优势有哪些?rak部落小编为您整理发布美国洛杉矶VPS的优势有哪些?美国洛杉矶VPS的优势可能体现在以下几个方面:1.**高性能**:洛杉矶VPS通常提供高性能的硬件配置,能够满足用户对于计算资源的需求。例如,有的VPS在安装宝塔面板并配置LNMP环境后,仍然有较多的内存和硬盘空间剩余,这对于搭建多个网站来说是足够的。2.**稳定性**:由于
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D