用 JPress 创建模板及发布文章
=== 添加模板 ===
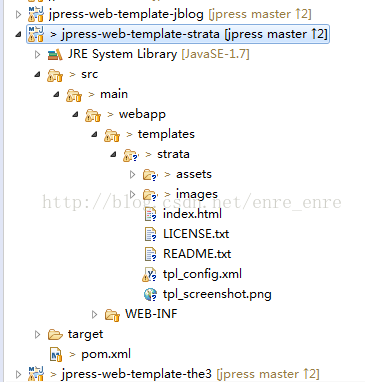
1. 在press目录下,拷贝一份模板目录,如拷贝jpress-web-template-jblog,并更名为jpress-web-template-strata,结果如下图
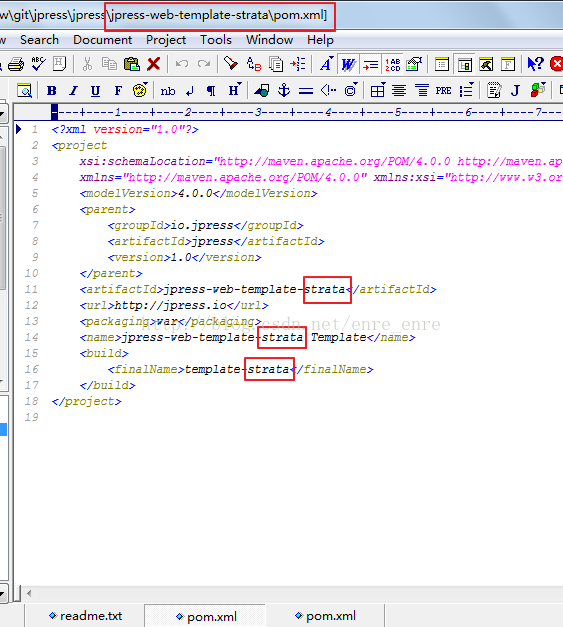
2. 在 jpress-web-templates-strata 下的 pom.xml,更改相应名称为 strata

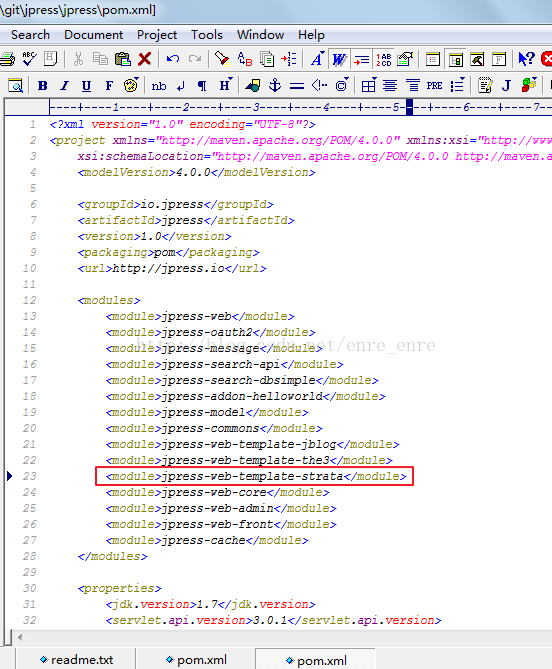
3. 在 jpress 的 pom.xml 中添加一行 module

4. 在Eclipse中,Import -> Existing Maven Projects,路径指向刚添加的 jpress-web-template-strata
5. 在Eclipse中,首先停止服务,再选择项目jpress -> 右键 -> Maven -> Update project
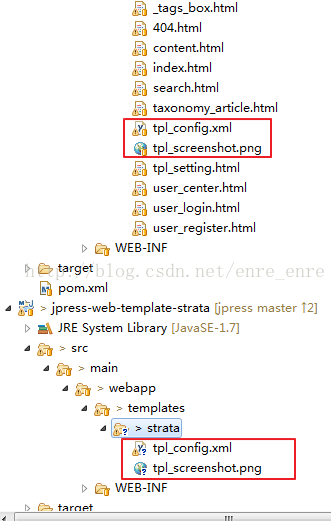
6. 在Eclipse中,jpress-web-template-strata -> src -> main -> webapp -> templates -> JBlog,删除 JBlog 目录,并创建文件夹 Strata
7. 从其他模板中,拷贝2个文件至该目录下。即,jpress-web-template-strata -> src -> main -> webapp -> templates -> jblog下,拷贝下面2个文件至strata目录下
- tpl_config.xml
- tpl_screenshot.png

8.
- 用Strata的缩略图覆盖刚刚拷贝过来的 tpl_screenshot.png
- 编辑 tpl_config.xml ,将原来的JBlog替换成Strata即可。注:id名需在该项目中唯一

9. 更改
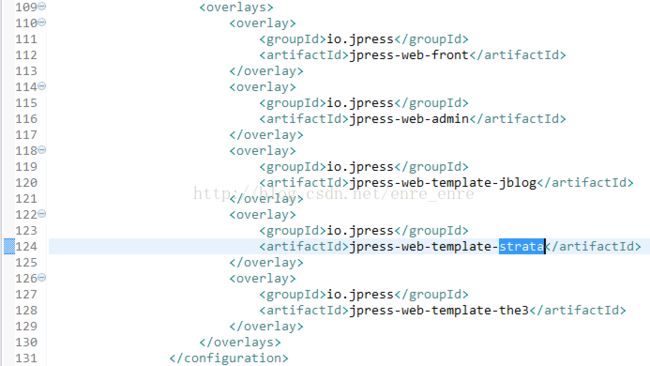
jpress-web 目录下的 pom.xml文件,
添加 strata 的一个依赖,如下图

10. 在Eclipse中,将下列
文件/文件夹拷贝到项目中strata目录下

11. 在Eclipse中,
jpress -> 右键 -> Run As ->
Maven install
12. Run ->
tomcat_jpress_run
13. http://localhost:8080/jpress-web/admin/login,
用户名/密码:admin/S**
14. 访问,
http://localhost:8080/jpress-web/admin/template?p=template&c=list
,
模板
-> 所有模板,可看到刚添加的 strata 模板,点击 strata 缩略图右下侧的“启用”
15. http://locahost:8080/jpress-web,没有正确显示页面。
鼠标右键 -> 检查 -> network -> all, 发现css等很多404错误
16. 在Eclipse中,strata目录下的asserts 目录下就是它的css 和 js
17. 在Eclipse中,/jpress-web-template-jblog/src/main/webapp/templates/JBlog/
_layout.html
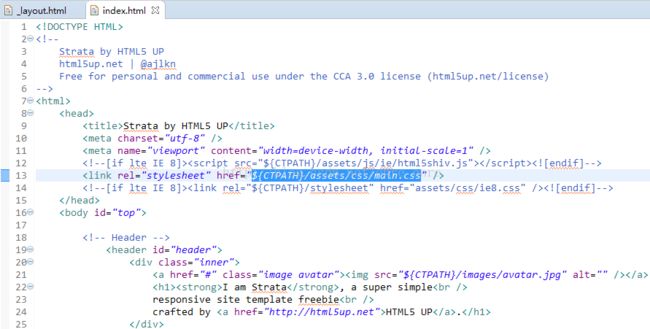
, 查看文件 _layout.html,很多链接都加了,${CTPATH}

18. 在Eclipse中,/jpress-web-template
-strata/src/main/webapp/templates/strata/
index.html,编辑文件index.html,在下列格式的文件路径前添加
${CTPATH}
- .css
- .js
- .jpg

19. 在Eclipse中,首先停止服务,再 jpress -> 右键 -> Run As -> Maven install,再 Run -> tomcat_jpress_run,访问 http://localhost:8080/jpress-web
页面能够正确显示了
=== 撰写文章并发布===
2. 在Eclipse中,停止服务,jpress项目右键 -> Run As -> Maven install,再启动服务
3. http://localhost:8080/jpress-web/c/newArticleName,
不显示任何信息
4. 在Eclipse中,拷贝index.html,并更名为404.html,并更改如下

再运行 Maven install & 启动服务,访问 Step 3中网址,可显示404页面
5. 在Eclipse中,查看 /jpress-web-template-
strata/src/main/webapp/templates/
Strata/index.html
- 删除 里面内容
- 更改文章标题&文章内容,更改后如下图

6. BTW,在Eclipse中,查看 /jpress-web-template-
jblog/src/main/webapp/templates/
JBlog/index.html 中,
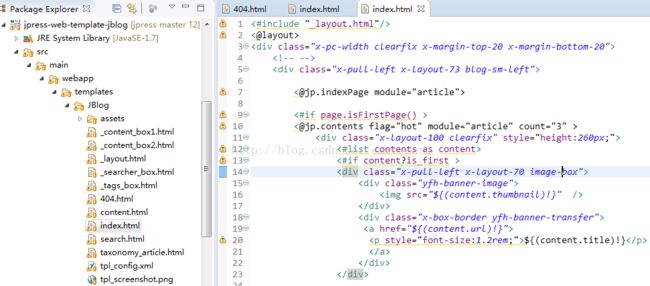
@jp.contents,下面代码的作用是,只在文章第一页上面显示动态效果
具体相关 jpress的文档可查看
DOC.md
7. 在/jpress-web-template-
strata/src/main/webapp/templates/
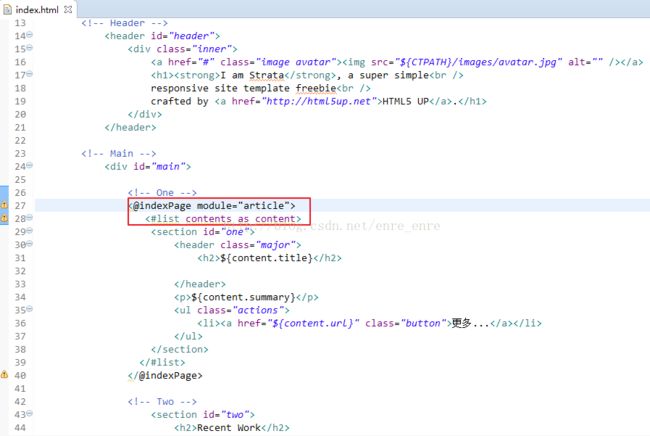
Strata/index.html中,继续编辑,即继续 Step5的操作,编辑后如下图,停止服务,jpress -> Maven install,启动服务,访问页面 http://localhost:8080/jpress-web,不显示任何页面

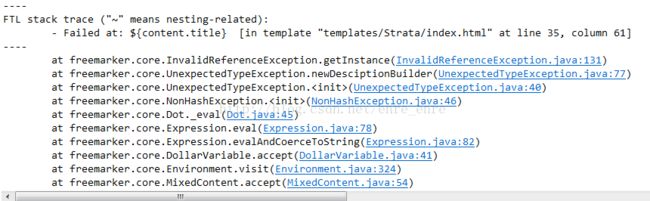
删除下列标签之后,停止服务,jpress -> Maven install,启动服务,访问页面,报如下错误
<@indexPage module="article">
<#list contents as content>

将${content.title}等3个变量变更为文字之后,

停止服务,jpress -> Maven install,启动服务,访问页面,能够正常显示页面。故,在视频讲义中,没有讲相关标签<@indexPage>等的处理情况!