Echarts的图示样式修改,图表不居中怎么显示
Echarts的图示样式修改
这篇文章主要是记录图示样式修改,顺便提一下,Echarts图表数据发生变化,不重绘怎么解决,以及浏览器大小改变时,图表宽度不变的问题,也在文中涉及了。
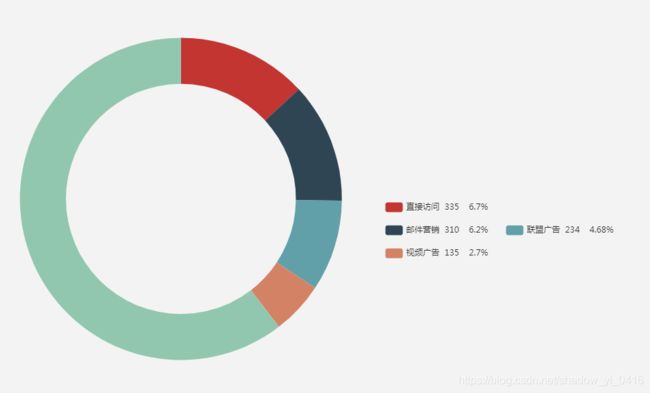
以下是从产品经理处得到的原型图:
需求如下:
- 图表的图示需要对齐,并且分阶段换行;
- 图示后面需要加上数据以及当前数据的百分比
js部分的代码:由于实际项目里面的数据处理比较复杂,为了能更简洁的描述,我直接在这里写了官网的例子
$(function(){
var option = {
tooltip: {
trigger: 'item',
formatter: '{a}
{b}: {c} ({d}%)'
},
legend: {
// orient: 'vertical',
left: 10,
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
]
}
]
};
var groupChart = Echarts.init(document.getElementById('myChart'));
这行代码解决的是页面宽度变化时候的响应问题
})
数据发生变化时。图表不重新绘制,加上以下代码就好了
groupChart.setOption(setOption(), true)
屏幕宽度改变时,图表宽度不变,显示不全,只需要在屏幕变化时,调用resize的方法就好了
setTimeout(function() {
window.onresize = function() {
groupChart.resize();
}
}, 200)
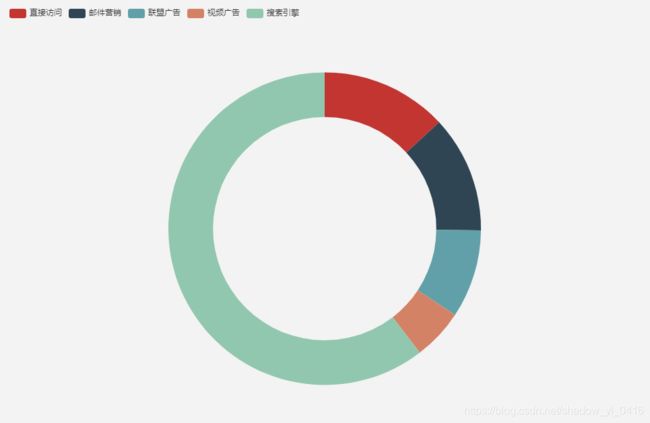
这样写出来的效果如下

只需要修改以下代码就好了:
series属性中加上这行代码,修改图表默认位置。
series: [
{
center:['30%', '50%'],
}
]
并且修改legend属性如下:
- 修改legend对象为数组的形式
- 注重x,y的值修改;
- 拼接的字符串写在formatter里面
legend: [
{
x: '60%',
y: '50%',
data: ['直接访问'],
formatter: function(name) {
let str = ''
str = name + " " + 335 + " " + Math.floor(335/5000 *
100 * 100) /
100 + '%';
return str
}
}, {
x: '60%',
y: '55%',
data: ['邮件营销'],
formatter: function(name) {
let str = ''
str = name + " " + 310 + " " + Math.floor(310/5000 *
100 * 100) /
100 + '%';
return str
}
}, {
x: '78%',
y: '55%',
data: ['联盟广告'],
formatter: function(name) {
let str = ''
str = name + " " + 234 + " " + Math.floor(234/5000 *
100 * 100) /
100 + '%';
return str
}
}, {
x: '60%',
y: '60%',
data: ['视频广告'],
formatter: function(name) {
let str = ''
str = name + " " + 135 + " " + Math.floor(135/5000 *
100 * 100) /
100 + '%';
return str
}
}
]