如何从一无所有开始搭建个人博客
1. 注册GitHub账号
2. 安装Git
3. 创建个人博客
3.1 什么是GitHub Pages
Github Pages 是面向用户、组织和项目开放的公共静态页面搭建托管服务,站点被免费托管在GitHub上,可以使用Github Pages默认提供的域名github.io 或者自定义域名(域名需要买买买)来发布站点。
3.2 创建GitHub Pages
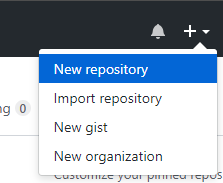
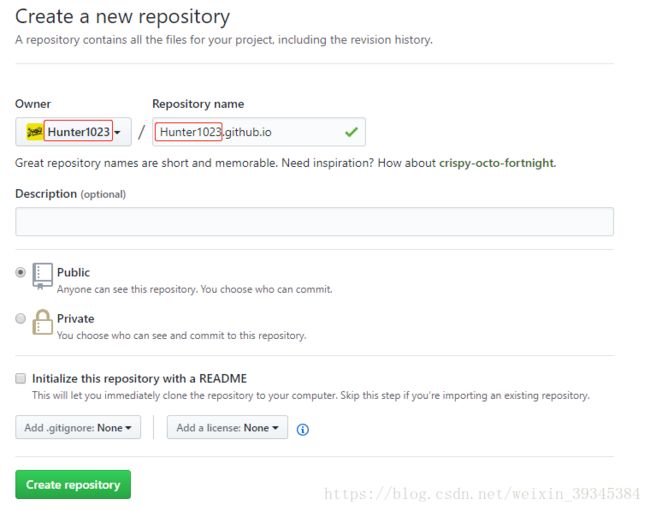
3.2.1 在自己的GitHub上创建一个repository
- New repository

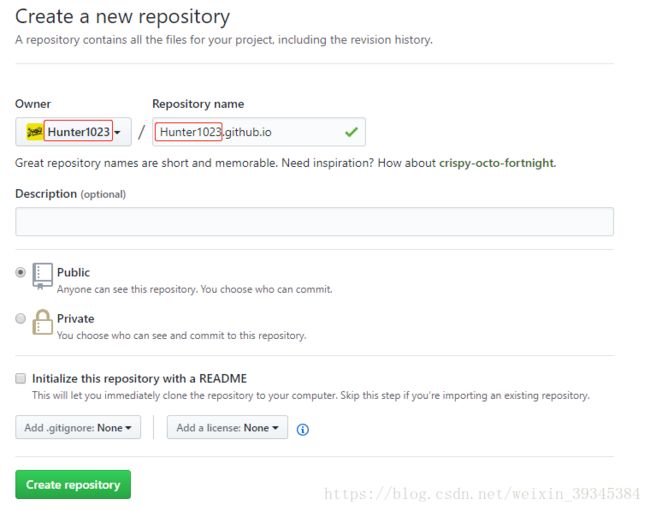
- Repository name 必须是 GitHub用户名.github.io

- 如上截图,点击下方的Create repository按钮即可完成创建
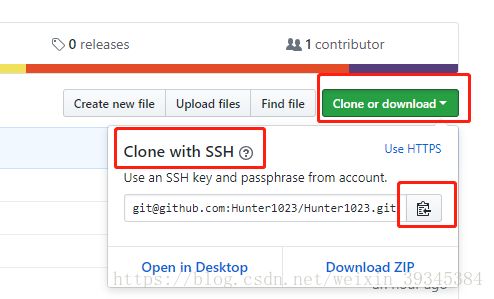
3.2.2 Git clone 创建的repository到本地
- 首先创建SSH key
- 在自己的电脑上选择一个合适的位置或创建一个文件夹,用来存放本地的repository。
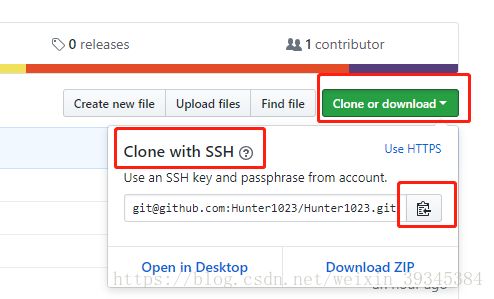
打开上述在GitHub上创建的repository,Clone or download → Clone with SSH 复制SSH地址

在本地repository的文件夹下,鼠标右键点击空白处,选择git bash,
通过git clone 复制的SSH地址复制到本地。
3.2.3 在repository根目录下写一个简单的HTML文件
例如:

3.2.4 将repository的改动推送给GitHub上的repository
在本地repository目录下,依次进行以下三个操作:
git add .git commit -mgit push
3.2.5 访问地址https://GitHub用户名.github.io,就能读取到最基本的个人网页
4. 安装Node.js
5. 安装Hexo
6. 本地搭建博客
在电脑上找个合适位置或者新建文件夹,用来存放之后创建的博客。
在博客文件夹下,打开git bash
6.1 初始化博客框架:hexo init会自动生成如下文件:

6.2 生成静态文件
hexo generate/hexo g
6.3 启动服务器,本地预览博客效果
hexo server/hexo s
7. 发布文章
hexo new [layout] </code> <br> 可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。 <br> 根据不同的布局,会在不同的路径下生成<code>title.md</code>文件</p>
<table>
<thead>
<tr>
<th>布局</th>
<th>路径</th>
</tr>
</thead>
<tbody>
<tr>
<td>post</td>
<td>source/_posts</td>
</tr>
<tr>
<td>page</td>
<td>source</td>
</tr>
<tr>
<td>draft</td>
<td>source/_drafts</td>
</tr>
</tbody>
</table>
<p>生成的文件如下: <br> <a href="http://img.e-com-net.com/image/info8/96beb0e38af44f719a28bcc386cd2c07.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/96beb0e38af44f719a28bcc386cd2c07.jpg" alt="Windows下通过GitHub+Hexo搭建个人博客的步骤_第5张图片" title="" width="358" height="185" style="border:1px solid black;"></a> <br> <code>title</code>是文章的标题,<code>tags</code>是标签,还可以添加<code>categories</code>分类,对发表的博文进行归纳整理。 <br> <code>---</code>分割线之后的部分就是文章的内容。可用Markdown语法自由编辑。</p>
<hr>
<h2 id="8-将网站部署到个人的github-pages上">8. 将网站部署到个人的GitHub Pages上</h2>
<h3 id="81-安装hexo-deployer-git">8.1 安装<code>hexo-deployer-git</code></h3>
<p><code>npm install hexo-deployer-git --save</code></p>
<h3 id="82-修改configyml文档中deploy的配置">8.2 修改<code>_config.yml</code>文档中<code>deploy</code>的配置</h3>
<p><a href="http://img.e-com-net.com/image/info8/d923a49273f64a8881909bdf8b183ad9.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/d923a49273f64a8881909bdf8b183ad9.png" alt="配置前" title="" width="630" height="100"></a> <br> 按照如下格式(yml文件的格式,属性后<strong>紧跟<code>:</code></strong>,<strong>空一格</strong>再写属性值)</p>
<pre class="prettyprint"><code class=" hljs cmake">deploy:
type: git <span class="hljs-comment"># git方式部署</span>
repo: <repository url> <span class="hljs-comment"># repository地址,即 GitHub用户名.github.io库 的SSH地址</span>
branch: [branch] <span class="hljs-comment"># 分支名称,master即可</span>
<span class="hljs-keyword">message</span>: [<span class="hljs-keyword">message</span>] <span class="hljs-comment"># 自定义提交信息 (默认为提交的时间)</span></code></pre>
<p> 修改为 <br> <a href="http://img.e-com-net.com/image/info8/c255131983d64ff5aa014631ba3f3e01.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c255131983d64ff5aa014631ba3f3e01.jpg" alt="配置后" title="" width="650" height="80"></a></p>
<h3 id="83-hexo-deploy或hexo-d完成部署">8.3 <code>hexo deploy</code>或<code>hexo d</code>完成部署</h3>
<p> 将本地的静态网页部署到服务器上,即可通过<code>https://GitHub用户名.github.io</code>访问部署出来的页面。</p>
<hr>
<h2 id="9-hexo框架下用nextv60主题美化博客">9. Hexo框架下用NexT(v6.0+)主题美化博客</h2>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1304472545700909056"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(搭建个人博客)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1890824708744605696.htm"
title="双端搭建个人博客" target="_blank">双端搭建个人博客</a>
<span class="text-muted">宇宙第一小趴菜</span>
<a class="tag" taget="_blank" href="/search/Vmware/1.htm">Vmware</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/wordpress/1.htm">wordpress</a>
<div>1.准备工作确保你的两个虚拟机都安装了以下软件:虚拟机1(Web服务器):Apache2,PHP虚拟机2(数据库服务器):MariaDB2.安装步骤虚拟机1(Web服务器)安装Apache2和PHP更新系统包列表:sudoaptupdate安装Apache2:sudoaptinstallapache2</div>
</li>
<li><a href="/article/1888476149445619712.htm"
title="GitHub Pages+Jekyll搭建个人博客(一)" target="_blank">GitHub Pages+Jekyll搭建个人博客(一)</a>
<span class="text-muted">三十六度五</span>
<div>每个人都想拥有自己的个人网站,我只是在这给大家列举GitHubPages+Jekyll搭建个人博客过程中需要注意到的点。一、概述Jekyll基于Ruby的静态网页生成系统,采用模板将Markdown(或Textile)文件转换为统一的网页GitHubPages免费的静态站点,三个特点:免费托管、自带主题、支持自制页面和Jekyll二、搭建步骤1、建立GithubPages站点要求:本地安装git,</div>
</li>
<li><a href="/article/1888463158234902528.htm"
title="利用GitHubPages+jekyll+Markdown搭建个人博客" target="_blank">利用GitHubPages+jekyll+Markdown搭建个人博客</a>
<span class="text-muted">YiZhiCXY</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a>
<div>GitHubPages我的个人理解就是,GitHubPages就是一个小型托管云服务,把自己的项目托管上去,就可以直接访问,所以你还可以把他当做云盘来用(但我觉得这种做法还有有点极端):trollface:所以今天我们就直接使用他的正规用法。:lemon:Websitesforyouandyourprojects.首先你要创建一个GitHub仓库什么,你还不知道什么是GitHub,赶紧点击这里。好</div>
</li>
<li><a href="/article/1887152221058035712.htm"
title="免费搭建个人博客——hexo搭建教程" target="_blank">免费搭建个人博客——hexo搭建教程</a>
<span class="text-muted">暗暗那</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/bash/1.htm">bash</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>最近在学习一些算法课程,学习的过程中写了一些笔记,想找个地方放一下。之前看到过一些大佬创建了样式丰富、干货满满的个人博客,感到非常羡慕,于是也萌生了我也搭建一个个人博客的念头。一番搜索后,在知乎上找到了一个hexo个人博客建立教程,非常详细地介绍了如何从0到1搭建hexo博客,就动手跟着这位博主的教程做了。做的过程中踩了一些坑,也阅读了网上其他博主写的hexo教程,花了5、6天总算是搭建起来了。在</div>
</li>
<li><a href="/article/1884407126747574272.htm"
title="用Github+hexo搭个人博客遇到的坑" target="_blank">用Github+hexo搭个人博客遇到的坑</a>
<span class="text-muted">hamster2021</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>我搭博客看的是知乎上这个教程:从零开始搭建个人博客(超详细)-知乎(zhihu.com)当我按教程第5篇在Blog文件夹里用gitbash输入以下命令时:npminstallhexo-deployer-git--save报出了以下错误:npmERR!codeEPERMnpmERR!syscallopennpmERR!pathD:\nodejs\node_cache\_cacache\tmp\5c2</div>
</li>
<li><a href="/article/1882157610761777152.htm"
title="Azure学生订阅上手实操:快速搭建Docker+WordPress环境" target="_blank">Azure学生订阅上手实操:快速搭建Docker+WordPress环境</a>
<span class="text-muted">shelby_loo</span>
<a class="tag" taget="_blank" href="/search/azure/1.htm">azure</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a>
<div>引言本文将详细指导您如何在Azure100学生订阅中,创建一台Ubuntu虚拟机,并利用Docker快速部署一个WordPress站点。这对于初学者和想要搭建个人博客或小型网站的用户来说,是一个非常实用的教程。Docker和WordPress简介Docker是一个开源的应用容器引擎,它可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux机器上,甚至是云平</div>
</li>
<li><a href="/article/1827910050895720448.htm"
title="如何让搜索引擎搜索到自己的个人博客网站(如何提交网站到各搜索引擎,如百度、必应Bing,以及提交页面URL的地址)" target="_blank">如何让搜索引擎搜索到自己的个人博客网站(如何提交网站到各搜索引擎,如百度、必应Bing,以及提交页面URL的地址)</a>
<span class="text-muted">zhonguncle</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a>
<div>之前我写了很多关于GitHubPages和Jekyll如何搭建个人博客的博客,但是我忘了这样别人是看不到的。一个网页能被别人看到的方式有几种:点开分享的URL;点开搜索结果中的链接;…第一种方法相当古早了,虽然现在还在用,但是在扩大读者/用户数量这方面效率太低了。效率最高的方法就是第二个,让搜索引擎的结果有自己的网站,这样就会有更多的人看到自己的网站。那么如何让搜索引擎的结果有自己的网站呢?首先需</div>
</li>
<li><a href="/article/1827287662998941696.htm"
title="使用hexo搭建个人博客" target="_blank">使用hexo搭建个人博客</a>
<span class="text-muted">程序员麻辣烫</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7/1.htm">工具</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>很早之前使用hexo和github建了个人博客。搭建的流程一直没有梳理,中间换过几次机器,每次都得重新配置一遍,需要重新学些。最近电脑坏了,原始的数据没有导出来,先把以前文章写个文件占个位置,后面慢慢补吧,如果大家要看内容的话可以去https://juejin.cn/user/870468942580749。详细的配置大家可以参考使用hexo+github搭建免费个人博客详细教程安装先安装软件br</div>
</li>
<li><a href="/article/1764330466812452864.htm"
title="Astro + NextUI 搭建个人博客(导航组件篇)" target="_blank">Astro + NextUI 搭建个人博客(导航组件篇)</a>
<span class="text-muted"></span>
<div>Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,</div>
</li>
<li><a href="/article/1759813101672296448.htm"
title="总结从零搭建个人博客" target="_blank">总结从零搭建个人博客</a>
<span class="text-muted">alpha_xu_vvvvv</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>总结从零搭建个人博客服务器腾讯、阿里随便买一个(需要3个月以上)域名买一个域名,买完之后需要审核、实名认证、报备,全部跑完整个流程大概需要一个多星期。域名备案完需要把备案号以连接的方式写到你的bolg底部宝塔宝塔是一个图形化的网站管理的软件,很好用。不需要你懂太对Linux的命令就可以挂载网站、服务器。怎么一步步搭网站就不说了,百度一搜一堆。上传个人博客代码(前台、后台、后端)这里就陈述一下我的一</div>
</li>
<li><a href="/article/1759667451651518464.htm"
title="OpenSSH Username for ‘https://github‘报错弹窗与hexo d部署博客到github时报错:Error: Spawn failed解决办法" target="_blank">OpenSSH Username for ‘https://github‘报错弹窗与hexo d部署博客到github时报错:Error: Spawn failed解决办法</a>
<span class="text-muted">dzq198</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a><a class="tag" taget="_blank" href="/search/%E9%83%A8%E7%BD%B2%E5%8D%9A%E5%AE%A2/1.htm">部署博客</a><a class="tag" taget="_blank" href="/search/OpenSSH/1.htm">OpenSSH</a>
<div>一、问题描述1.基于Hexo+Github搭建个人博客,当到了最后关键时刻用hexod部署博客到github的仓库时反复弹出对话框OpenSSHUsernamefor'https://github'Passwordfor'https://你的github邮箱@github.com'二、排查步骤1.在自己建立的博客目录内按住键盘Shift键,点击鼠标右键打开GitBashHere,输入ssh-Tgi</div>
</li>
<li><a href="/article/1757739505936252928.htm"
title="Django搭建个人博客:结束和开始" target="_blank">Django搭建个人博客:结束和开始</a>
<span class="text-muted">杜赛_dusai</span>
<div>教程看到这里,你已经学会如下内容:搭建开发环境博文管理用户管理发表评论若干小功能搭建简单的小博客,以上的功能够用了。相信你的志向不止于此。毕竟程序员面试个个造火箭啊。接下来学什么虽说Django已经入门了,但别激动,还有漫漫长路需要走哒。重要的学习点列举如下。响应式布局响应式布局,简单来说就是页面布局随着终端设备的变化而自动适应。教程为了起步平缓,没有展开这方面的内容。也就是说教程中的博客在手机上</div>
</li>
<li><a href="/article/1756991615173410816.htm"
title="VPS搭建WordPress教程" target="_blank">VPS搭建WordPress教程</a>
<span class="text-muted"></span>
<div>搭建WordPress网站有多种方法,但使用VPS搭建可以提供更好的性能。不过,VPS上搭建WordPress可能会面对更多技术性问题。本文将带你从零开始,在VPS上一步一步敲代码来搭建WordPress。在开始之前,如果你想要更简单的方法,我建议你查看下面这篇教程,其中介绍了如何使用傻瓜式方法搭建WordPress网站。傻瓜式教程:WordPress搭建个人博客这篇文章将手把手地指导你如何快速完</div>
</li>
<li><a href="/article/1756991488106971136.htm"
title="Astro + NextUI 搭建个人博客(导航组件篇)" target="_blank">Astro + NextUI 搭建个人博客(导航组件篇)</a>
<span class="text-muted"></span>
<div>Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,</div>
</li>
<li><a href="/article/1755399903489572864.htm"
title="Hexo + GitHub搭建个人博客(Mac版)" target="_blank">Hexo + GitHub搭建个人博客(Mac版)</a>
<span class="text-muted">林间得鹿</span>
<a class="tag" taget="_blank" href="/search/Hexo%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA%E4%B8%8E%E4%BD%BF%E7%94%A8/1.htm">Hexo博客搭建与使用</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a>
<div>最好的学习方式是思考和分享,写代码的过程中总是希望有个自己的博客记录和分享学习过程。查到GitHub+Hexo是目前主流的博客搭建方式、参考多个建站资料帖子后,基于Mac系统进行了博客搭建,同时将搭建过程进行了完整记录,并添加了建站过程中遇到的问题及解决方法。【背景篇】1.什么是HexoHexo是一个快速、简洁且高效的轻量级博客框架。它基于Node.js运行,使用Markdown解析文章,渲染生成</div>
</li>
<li><a href="/article/1754799586486009856.htm"
title="docker 容器搭建个人博客网站" target="_blank">docker 容器搭建个人博客网站</a>
<span class="text-muted">业祥运维室</span>
<a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>很多人想创建自己的博客网站,WordPress是一款能让您建立出色网站、博客或应用程序的开源软件。但由于安装比较麻烦,很多人望而兴叹。docker镜像运行简便,可以下次复用。本文介绍通过dockerfile模板来创建wordpress镜像,继而打造个人博客网站。云服务器准备创建云服务器并进行环境准备,sudoyuminstall-yyum-utilsdevice-mapper-persistent</div>
</li>
<li><a href="/article/1754667897415811072.htm"
title="基于hexo使用github.io免费域名搭建个人博客记录" target="_blank">基于hexo使用github.io免费域名搭建个人博客记录</a>
<span class="text-muted">2realworld</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%85%A8%E6%A0%88/1.htm">前端全栈</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a>
<div>基于hexo使用github.io免费域名搭建个人博客记录说明,学习的时候,看的是这篇链接https://blog.csdn.net/sinat_37781304/article/details/82729029可以说是非常全面了,但是这篇博客是2018年写的,有点过期,从2020.10.1开始github默认分支从master改为了main。个人系统环境:win10x641、安装git直接去官网</div>
</li>
<li><a href="/article/1754651931034271744.htm"
title="小皮面板(phpstudy_pro) 引入 typecho 模板搭建个人博客" target="_blank">小皮面板(phpstudy_pro) 引入 typecho 模板搭建个人博客</a>
<span class="text-muted">weixin_51473126</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>下载小皮,直接去官网下载就可以配置数据库:数据库一直启动失败,显示Mysql未启动?先找到本地已安装的MySQL和phpstudy下MySQL的目录(\phpstudy_pro\Extensions**)把本地mysql目录下的所有文件覆盖到phpstudy的mysql目录下的所有文件.接着以管理员身份运行cmd,```powershell#第一步:netstopMysql#第二步:scdelet</div>
</li>
<li><a href="/article/1754396955611512832.htm"
title="用python搭建个人博客过程_手把手搭建个人博客(图文教程)" target="_blank">用python搭建个人博客过程_手把手搭建个人博客(图文教程)</a>
<span class="text-muted">weixin_39756481</span>
<a class="tag" taget="_blank" href="/search/%E7%94%A8python%E6%90%AD%E5%BB%BA%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2%E8%BF%87%E7%A8%8B/1.htm">用python搭建个人博客过程</a>
<div>搭建个人博客浏览体验更棒请移步原文:手把手搭建个人博客首先我们谈一谈搭建个人博客必要性,个人认为在学习过程中,被动接受知识对你的提高是轻微的。比如你看网课学习,在听老师讲解的时候感觉简单易懂,代码逻辑明了清晰,当自己敲代码的时候,却无从下手,这也属于眼高手低的范畴。当自己主动学习,主动思考其效率和对个人的提升无疑是高于被动接受的。然而使你提高最大的是主动说出自己认知,把自己的知识和理解传达给他人,</div>
</li>
<li><a href="/article/1754124374899703808.htm"
title="python搭建网站并在服务器上部署_Django搭建个人博客:将项目部署到服务器" target="_blank">python搭建网站并在服务器上部署_Django搭建个人博客:将项目部署到服务器</a>
<span class="text-muted">weixin_39809540</span>
<div>我们的博客虽然还有很多不完善的地方,但是没关系,越早把它部署到互联网上,才能越早发现线上特有的问题。现在也提倡渐进式开发,让产品在迭代中快速成长。部署考验的不是你的Django编程水平,而是你对Linux的操作能力,以及对网络通信的理解。多说无益,直接开干!配置服务器要架设网站,首先你要有一台连接到互联网的服务器。国内比较出名的云服务器属阿里云、腾讯云、百度云,三家各有优劣,大家自行了解比较,并选</div>
</li>
<li><a href="/article/1754024538573651968.htm"
title="Vue3+TypeScript+Django Rest Framework 搭建个人博客(三):博客管理后台" target="_blank">Vue3+TypeScript+Django Rest Framework 搭建个人博客(三):博客管理后台</a>
<span class="text-muted">zgj0607</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a>
<div>一个完整的网站都是有前台和管理后台组成的,前台用来给真正的用户浏览和使用,后台用来给管理员管理网站内容,配置各种功能和数据等。博客的管理后台就是用来承载创建博客,发布博客,查看留言,管理博客用户这些功能的子系统。大家好,我是落霞孤鹜,上一篇我们已经实现了用户注册,登录,登出的功能,这一章我们开始搭建博客的管理后台,实现对博客网站的管理功能。我会同样按照一个完整的功能,从需求分析到代码编写来阐述如何</div>
</li>
<li><a href="/article/1753388900530798592.htm"
title="wordpress怎么做产品展示站?推荐使用MOK主题和ent主题" target="_blank">wordpress怎么做产品展示站?推荐使用MOK主题和ent主题</a>
<span class="text-muted">boke112百科</span>
<a class="tag" taget="_blank" href="/search/WordPress/1.htm">WordPress</a><a class="tag" taget="_blank" href="/search/WordPress%E4%B8%BB%E9%A2%98/1.htm">WordPress主题</a><a class="tag" taget="_blank" href="/search/WordPress/1.htm">WordPress</a>
<div>大多数WordPress站点都是个人博客网站,主要以文章性质的图文为主。不过部分站长想要用WordPress搭建一个产品展示站,应该怎么做呢?其实,WordPress可以用来建立各种各样的博客网站,包括个人博客、企业网站、商城、影视站、资源下载站、知识付费、图片站等等。它们的共同点就是WordPress这个内核,不一样的无非就是使用的主题不同而已。比如你想要用WordPress搭建个人博客,那么可</div>
</li>
<li><a href="/article/1752976354556526592.htm"
title="现有腾讯云服务器和域名,搭建网站的图文详解" target="_blank">现有腾讯云服务器和域名,搭建网站的图文详解</a>
<span class="text-muted">weixin_43754489</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">云服务器</a><a class="tag" taget="_blank" href="/search/%E8%85%BE%E8%AE%AF%E4%BA%91/1.htm">腾讯云</a>
<div>轻量应用服务器也是云服务器的一种。轻量应用服务器的主要应用场景如下:快速搭建开发环境快速搭建个人博客快速搭建论坛社区快速搭建小型电商网站快速搭建知识效率管理工具快速搭建个人学习环境或测试环境腾讯云官网非常推荐以下场景建议使用轻量应用服务器建网站,官网文档如下:云服务器如何搭建网站-最佳实践-文档中心-腾讯云很多小白,对于轻量应用服务器不是特别了解,下面简单叙述下:轻量应用服务器也是云服务器一种,其</div>
</li>
<li><a href="/article/1752617711931768832.htm"
title="手把手教你如何快速搭建个人博客" target="_blank">手把手教你如何快速搭建个人博客</a>
<span class="text-muted">java知多少</span>
<a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>之前有录制和编写过WordPress搭建个人博客的内容,但是都比较麻烦,需要在控制台黑框复制运行相关的命令,很多没接触过过的用户还是有一定的困难,那么今天就把最最最简单的方法分享给大家,全程都是可视化的操作,不需要在复制相关的命令了,赶快跟我一起试试吧!前言:云服务器:阿里云操作系统:CentOS8.3PHP版本:PHP-7.4一:准备工作--域名域名根据自己情况选择一个有意义的,一般后缀选择cn</div>
</li>
<li><a href="/article/1752617326290681856.htm"
title="如何快速搭建个人博客" target="_blank">如何快速搭建个人博客</a>
<span class="text-muted">何中应</span>
<a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2/1.htm">个人博客</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E4%BA%91/1.htm">阿里云</a>
<div>说明:本文介绍如何使用Halo框架快速搭建个人博客,我用的是阿里云的云服务器,操作系统是CentOS7.0。安装Docker&DockerCompose(1)Docker安装Docker的安装参考,Docker安装&卸载;(2)Docker-Compose安装DockerCompose安装,参考官网地址:DockerCompose,GitHub地址:DockerCompose。可以采用手动安装的方</div>
</li>
<li><a href="/article/1752211251376701440.htm"
title="搭建个人博客Hexo完整路线+踩坑历程" target="_blank">搭建个人博客Hexo完整路线+踩坑历程</a>
<span class="text-muted">Mercury Random</span>
<a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>搭建个人博客Hexo完整路线+踩坑历程README如何搭建自己的Blog搭建和部署关于我的BlogHexo(Theme:Butterfly)+Deploy(GithubPage)前置基础个人认为最重要的1.会看文档,会看文档,会看文档2.感兴趣,身体各个内脏情况良好3.熟练运用搜索引擎参考文章关于主题参考官方文档即可Hexo官方文档重置系统后有感因为某些驱动问题重置了系统,再一次安装Hexo出现了</div>
</li>
<li><a href="/article/1752033237816852480.htm"
title="阿里云linux+docker+WordPress搭建个人博客(docker微服务学习)" target="_blank">阿里云linux+docker+WordPress搭建个人博客(docker微服务学习)</a>
<span class="text-muted">不想秃头的程序猿</span>
<div>前言最近在学习docker,然后看到了阮一峰老师的博客,其中就有docker微服务的教程,刚好手上有个阿里云的服务器,就想着试试看在阿里云上搭建一个个人博客练练手,话不多说,接下来就开始我们的操作。在开始之前,我们需要粗略的了解一下Docker和WordPress一、Docker是什么?在开始操作之前,我们先来了解一下Docker是什么,我们先看看百度上对Docker的描述吧Docker是一个开源</div>
</li>
<li><a href="/article/1752026153381543936.htm"
title="WordPress快速搭建个人博客" target="_blank">WordPress快速搭建个人博客</a>
<span class="text-muted">赵皮皮月</span>
<div>搭建Nginx+MySQL+PHP环境1.安装Nginxaptupdateaptinstallnginx-y安装好后,访问http://xxxxxxx即可看到Nginx欢迎页面,如下:2.安装MySQL执行以下命令安装MySQLaptinstallmysql-server-y安装过程中要输入密码并确认输入密码,作为MySQL的root用户密码3.安装PHP执行以下命令:aptinstallphp-</div>
</li>
<li><a href="/article/1751983156120010752.htm"
title="js获取今天剩余时间_前端教程丨手把手教你用 Next.js 搭建个人博客,从入门到吃鸡" target="_blank">js获取今天剩余时间_前端教程丨手把手教你用 Next.js 搭建个人博客,从入门到吃鸡</a>
<span class="text-muted">weixin_39610774</span>
<a class="tag" taget="_blank" href="/search/js%E8%8E%B7%E5%8F%96%E4%BB%8A%E5%A4%A9%E5%89%A9%E4%BD%99%E6%97%B6%E9%97%B4/1.htm">js获取今天剩余时间</a><a class="tag" taget="_blank" href="/search/%E7%94%A8/1.htm">用</a><a class="tag" taget="_blank" href="/search/js%E5%88%A4%E6%96%AD/1.htm">js判断</a><a class="tag" taget="_blank" href="/search/%E4%B8%80%E4%B8%AA%E6%95%B0%E6%98%AF%E5%90%A6%E6%98%AF%E7%B4%A0%E6%95%B0%28%E8%B4%A8%E6%95%B0%29/1.htm">一个数是否是素数(质数)</a>
<div>React.js是现今前端最火的应用框架之一,而Next.js正是React.js领域最优秀的服务端渲染框架之一。基本上,现在所有的前端主流形式,从服务端渲染APP,静态站到桌面应用等,Next.js都能胜任。不论是国内还是国外,都有不少开发者和企业在使用Next.js开发网站,比如:腾讯新闻移动端门口站腾讯网大名顶顶的Hulu视频站世界最受欢迎的ReactUI组件库Material-UI魅族官网</div>
</li>
<li><a href="/article/1751982897977376768.htm"
title="前端教程丨手把手教你用 Next.js 搭建个人博客,从入门到吃鸡" target="_blank">前端教程丨手把手教你用 Next.js 搭建个人博客,从入门到吃鸡</a>
<span class="text-muted">蓝桥云课</span>
<a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/reactjs/1.htm">reactjs</a>
<div>React.js是现今前端最火的应用框架之一,而**Next.js正是React.js领域最优秀的服务端渲染框架之一。**基本上,现在所有的前端主流形式,从服务端渲染APP,静态站到桌面应用等,Next.js都能胜任。不论是国内还是国外,都有不少开发者和企业在使用Next.js开发网站,比如:腾讯新闻移动端门口站腾讯网大名顶顶的Hulu视频站世界最受欢迎的ReactUI组件库Material-UI</div>
</li>
<li><a href="/article/45.htm"
title="安装数据库首次应用" target="_blank">安装数据库首次应用</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D</div>
</li>
<li><a href="/article/172.htm"
title="Weblogic Server Console密码修改和遗忘解决方法" target="_blank">Weblogic Server Console密码修改和遗忘解决方法</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/Welogic/1.htm">Welogic</a>
<div> 在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n</div>
</li>
<li><a href="/article/299.htm"
title="IllegalStateException: Cannot forward a response that is already committed" target="_blank">IllegalStateException: Cannot forward a response that is already committed</a>
<span class="text-muted">Cwind</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Servlets/1.htm">Servlets</a>
<div>对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi</div>
</li>
<li><a href="/article/426.htm"
title="基于流的装饰设计模式" target="_blank">基于流的装饰设计模式</a>
<span class="text-muted">木zi_鸣</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该</div>
</li>
<li><a href="/article/553.htm"
title="Linux中的uniq命令" target="_blank">Linux中的uniq命令</a>
<span class="text-muted">被触发</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个</div>
</li>
<li><a href="/article/680.htm"
title="正则表达式Pattern" target="_blank">正则表达式Pattern</a>
<span class="text-muted">肆无忌惮_</span>
<a class="tag" taget="_blank" href="/search/Pattern/1.htm">Pattern</a>
<div>正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs</div>
</li>
<li><a href="/article/807.htm"
title="Oracle高级查询之OVER (PARTITION BY ..)" target="_blank">Oracle高级查询之OVER (PARTITION BY ..)</a>
<span class="text-muted">知了ing</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se</div>
</li>
<li><a href="/article/934.htm"
title="Python调试" target="_blank">Python调试</a>
<span class="text-muted">矮蛋蛋</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pdb/1.htm">pdb</a>
<div>原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d</div>
</li>
<li><a href="/article/1061.htm"
title="webservice传递自定义对象时函数为空,以及boolean不对应的问题" target="_blank">webservice传递自定义对象时函数为空,以及boolean不对应的问题</a>
<span class="text-muted">alleni123</span>
<a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a>
<div>今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的</div>
</li>
<li><a href="/article/1188.htm"
title="java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针" target="_blank">java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针</a>
<span class="text-muted">百合不是茶</span>
<div>C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
</div>
</li>
<li><a href="/article/1315.htm"
title="Eclipse打不开,提示“An error has occurred.See the log file ***/.log”" target="_blank">Eclipse打不开,提示“An error has occurred.See the log file ***/.log”</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a>
<div>打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai</div>
</li>
<li><a href="/article/1442.htm"
title="spring aop实例annotation方法实现" target="_blank">spring aop实例annotation方法实现</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/AOP/1.htm">AOP</a><a class="tag" taget="_blank" href="/search/annotation/1.htm">annotation</a>
<div> 在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav</div>
</li>
<li><a href="/article/1569.htm"
title="[Velocity一]Velocity语法基础入门" target="_blank">[Velocity一]Velocity语法基础入门</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/velocity/1.htm">velocity</a>
<div>用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例</div>
</li>
<li><a href="/article/1696.htm"
title="【Kafka十一】关于Kafka的副本管理" target="_blank">【Kafka十一】关于Kafka的副本管理</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a>
<div>1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th</div>
</li>
<li><a href="/article/1823.htm"
title="lua统计nginx内部变量数据" target="_blank">lua统计nginx内部变量数据</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/lua+nginx%E3%80%80+%E7%BB%9F%E8%AE%A1/1.htm">lua nginx 统计</a>
<div>server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(</div>
</li>
<li><a href="/article/1950.htm"
title="java-11.二叉树中节点的最大距离" target="_blank">java-11.二叉树中节点的最大距离</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
</div>
</li>
<li><a href="/article/2077.htm"
title="Netty源码学习-ReadTimeoutHandler" target="_blank">Netty源码学习-ReadTimeoutHandler</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a>
<div>
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim</div>
</li>
<li><a href="/article/2204.htm"
title="jquery验证上传文件样式及大小(好用)" target="_blank">jquery验证上传文件样式及大小(好用)</a>
<span class="text-muted">cngolon</span>
<a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0/1.htm">文件上传</a><a class="tag" taget="_blank" href="/search/jquery%E9%AA%8C%E8%AF%81/1.htm">jquery验证</a>
<div><!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.</div>
</li>
<li><a href="/article/2331.htm"
title="浏览器兼容【转】" target="_blank">浏览器兼容【转】</a>
<span class="text-muted">cuishikuan</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/IE/1.htm">IE</a>
<div>浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设</div>
</li>
<li><a href="/article/2458.htm"
title="Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数" target="_blank">Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%24%23/1.htm">$#</a><a class="tag" taget="_blank" href="/search/%24%3F/1.htm">$?</a><a class="tag" taget="_blank" href="/search/%E7%89%B9%E6%AE%8A%E5%8F%98%E9%87%8F/1.htm">特殊变量</a>
<div>前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个</div>
</li>
<li><a href="/article/2585.htm"
title="程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!" target="_blank">程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a>
<div>翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原</div>
</li>
<li><a href="/article/2712.htm"
title="android Activity间List传值" target="_blank">android Activity间List传值</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Activity/1.htm">Activity</a>
<div>第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a</div>
</li>
<li><a href="/article/2839.htm"
title="tomcat 设置java虚拟机内存" target="_blank">tomcat 设置java虚拟机内存</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/tomcat+%E5%86%85%E5%AD%98%E8%AE%BE%E7%BD%AE/1.htm">tomcat 内存设置</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------</div>
</li>
<li><a href="/article/2966.htm"
title="Android 数据库事务处理" target="_blank">Android 数据库事务处理</a>
<span class="text-muted">gqdy365</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事</div>
</li>
<li><a href="/article/3093.htm"
title="Java 打开浏览器" target="_blank">Java 打开浏览器</a>
<span class="text-muted">hw1287789687</span>
<a class="tag" taget="_blank" href="/search/%E6%89%93%E5%BC%80%E7%BD%91%E5%9D%80/1.htm">打开网址</a><a class="tag" taget="_blank" href="/search/open%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">open浏览器</a><a class="tag" taget="_blank" href="/search/open+browser/1.htm">open browser</a><a class="tag" taget="_blank" href="/search/%E6%89%93%E5%BC%80url/1.htm">打开url</a><a class="tag" taget="_blank" href="/search/%E6%89%93%E5%BC%80%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">打开浏览器</a>
<div>使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789</div>
</li>
<li><a href="/article/3220.htm"
title="ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件" target="_blank">ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件</a>
<span class="text-muted">justjavac</span>
<a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a><a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a><a class="tag" taget="_blank" href="/search/google+api/1.htm">google api</a><a class="tag" taget="_blank" href="/search/chrome%E6%8F%92%E4%BB%B6/1.htm">chrome插件</a>
<div>Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧</div>
</li>
<li><a href="/article/3347.htm"
title="进程VS.线程" target="_blank">进程VS.线程</a>
<span class="text-muted">m635674608</span>
<a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a>
<div>资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大</div>
</li>
<li><a href="/article/3474.htm"
title="Linux下安装MemCached" target="_blank">Linux下安装MemCached</a>
<span class="text-muted">字符串</span>
<a class="tag" taget="_blank" href="/search/memcached/1.htm">memcached</a>
<div>前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n</div>
</li>
<li><a href="/article/3601.htm"
title="java设计模式之--jdk动态代理(实现aop编程)" target="_blank">java设计模式之--jdk动态代理(实现aop编程)</a>
<span class="text-muted">Supanccy2013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/AOP/1.htm">AOP</a>
<div> 与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&</div>
</li>
<li><a href="/article/3728.htm"
title="Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持" target="_blank">Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持</a>
<span class="text-muted">wiselyman</span>
<a class="tag" taget="_blank" href="/search/spring+4/1.htm">spring 4</a>
<div>2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {
</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>