windows Hugo使用教程(自用)
1 安装Hugo
hugo下载地址
下载64位,查看hugo是否安装成功
hugo version
2 使用Hugo来生成博客
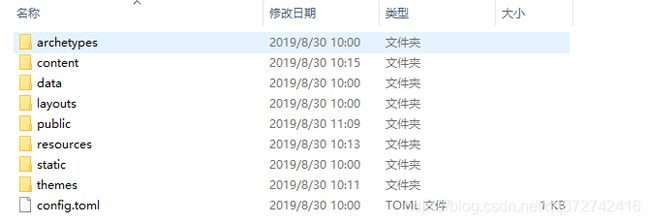
hugo new site myblog
这样我的User/win 10/里面就生成了一个mybolg 文件夹,那么这个文件夹就代表着我们的博客网站
 这里需要这一点,我们的电脑上面必须要安装并配置好了Git,配置到用户名和密码就结束了,具体参见廖雪峰教程。我的username 程杨,email [email protected]
这里需要这一点,我们的电脑上面必须要安装并配置好了Git,配置到用户名和密码就结束了,具体参见廖雪峰教程。我的username 程杨,email [email protected]
3 下载并设置主题
点击下载主题这里以 m10c 为例
 在myblog目录下运行这一段代码
在myblog目录下运行这一段代码
git clone https://github.com/vaga/hugo-theme-m10c.git themes/m10c
然后在myblog/theme下面就有一个m10c的文件夹了,表示我们的主题已经下载完成了
4 在本地启动个人博客
hugo server -t m10c --buildDrafts
这时候就可以通过点击这里(http://localhost:1313/)访问了,但这时候我们的博客网站是空的。
5 实际写一篇文章
hugo new post/blog.md
意思是我们在post目录下创建了一个名为blog的博客文件,他被存放在了content目录下面,content/post/blog.md, .md是 markdown 的缩写,很多博客网站都支持markdown编辑器,比如CSDN 写博客导入这个文件然后进行编辑,也可以下载 markdownPad 还有VScode等等。
我们可以尝试把我的CSDN博客复制一篇放进blog.md 面
然后我们在本地启动,依然是刚才的代码
hugo server -t m10c --buildDrafts
这时候我们的blog.md文件夹就被放进了我们的博客网站,访问刚才的网址就会发现多了一篇博客
到这里我们的博客网站就搭建完成了,但是这个时候我们的博客网站只能在本地访问
6 将个人博客部署到远端服务器
点击右上角的加号
 选择新建仓库 New repository
选择新建仓库 New repository
名称必须是这个
利用下面的代码将进行部署
hugo --theme=m10c --baseUrl="https://fiveyang.github.io/" --buildDrafts
这样在myblog文件夹下面就会出生成一个public文件夹,在里面存放着你的博客网站相关的信息,并且帮你转化成了一个HTML界面,接下来就是把这个public文件传到GitHub上
首先进入 public文件夹下面
git init
,这时候在public文件夹下面了一个.git 文件(千万不要动),然后
git add .
然后写一个提交信息
git commit -m "我的第一篇hugo博客"
然后将public文件和远端的GitHub进行关联
git remote add origin https://github.com/fiveyang/fiveyang.github.io.git
然后再把它推上去
git push -u origin master
输入用户名和密码,这里可能是一个弹窗的方式在你的GitHub个人界面打开,Hugo搭建就此完成