flex布局
1 概述
flex布局的属性有点多,除了弹性盒子还有弹性元素的属性。使用到弹性布局的时候总会有点懵逼。。。现在重新梳理一下弹性布局。
首先弹性布局里包括弹性容器和弹性元素。一个元素既可以是弹性盒子,也可以是弹性元素。
有一点挺重要的,flex布局是一种一维布局。一次只能处理一个维度(一行或者一列)上的元素布局
与弹性容器相关的属性:
- flex-flow 复合属性(flex-flow = flex-drection + flex-wrap)
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
与弹性元素相关的属性:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex 复合属性(flex = flex-grow + flex-shrink + flex-basis)
- align-self
2 关于flex布局的一些概念
弹性容器有主轴和交叉轴。(类似平面的坐标轴有X轴和Y轴)确定了主轴,另一个就是交叉轴。
主轴:
水平的不一定就是主轴;这个由flex-direction来决定
flex布局大部分的属性都是作用于主轴的,在交叉轴上很多时候只能被动地变化;
3 弹性容器的属性
3.1 flex-flow 复合属性(flex-flow = flex-drection + flex-wrap)
3.2 flex-direction 选择主轴及主轴方向
flex-direction的可选值:row (默认值)| row-reverse | column | column-reverse
flex布局
box1
box2
box3
box4
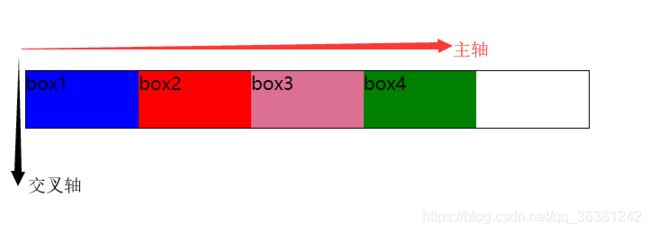
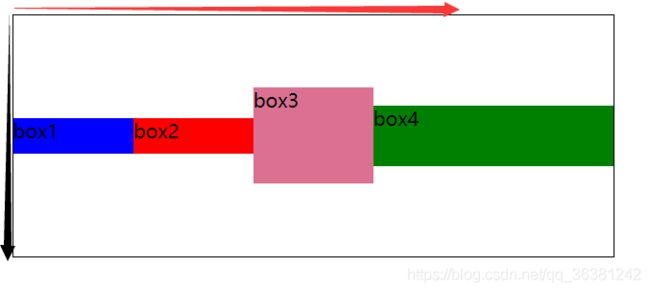
当flex-direction为row 里面的元素选择红色箭头为主轴方向
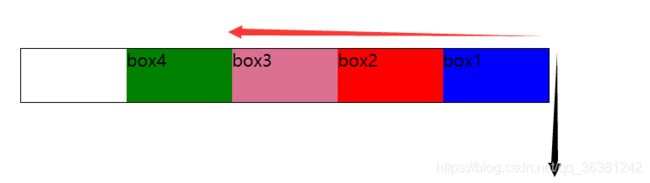
当flex-direction为row-reverse 里面的元素选择红色箭头为主轴方向
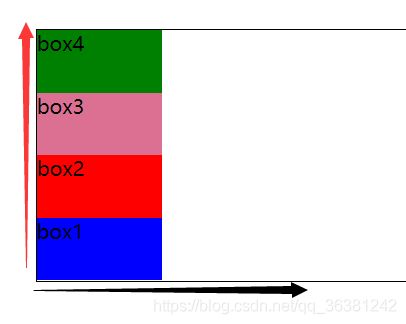
当flex-direction为column
当flex-direction为column-reverse
3.3 flex-wrap 沿主轴的排列处理
弹性元素永远沿主轴排列,那么如果主轴排不下,该如何处理
flex-wrap: nowrap(默认值) | wrap | wrap-reverse
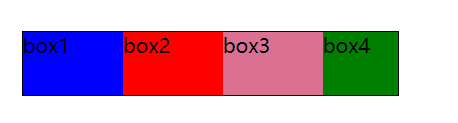
nowrap:不折行。难道任由元素直接溢出容器吗?当然不会,那么这里就涉及到元素的弹性伸缩应对
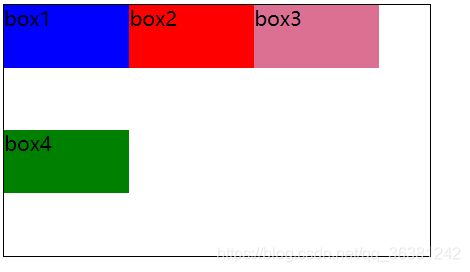
wrap:折行,另起一行。那么折行之后行与行之间的间距(对齐)怎样调整?这里又涉及到交叉轴上的多行对齐
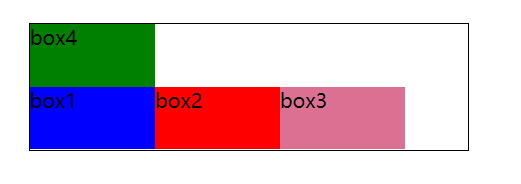
wrap-reverse:反向折行,是从容器底部开始的折行,但每行元素之间的排列仍保留正向。
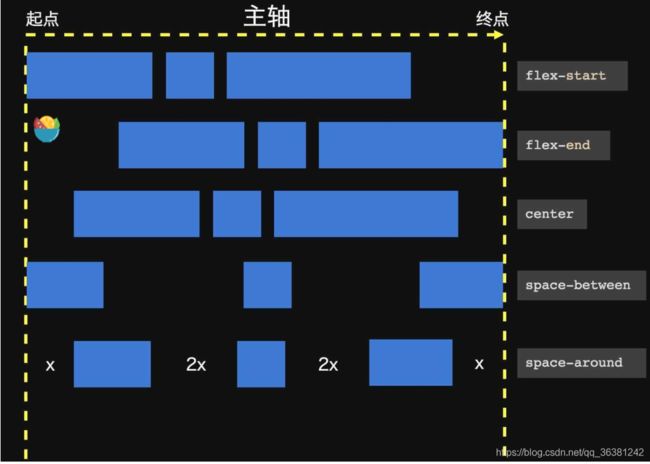
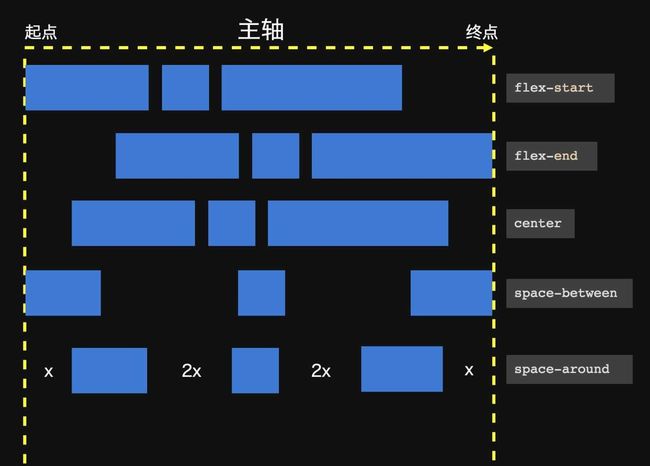
3.4 justify-content 主轴上的对齐方式
3.5 align-items 交叉轴上的对齐方式
align-items:stretch(默认值) | flex-start | flex-end | center
默认值是stretch,当元素没有设置具体尺寸时会将容器在交叉轴方向撑满
举个栗子:
将container设置一个高度200px;
给每个box设置不同的高度;
下图是align-items:flex-start的效果
下图是align-items:flex-end的效果
下图是align-items:center的效果
3.6 align-content
flex-wrap: wrap使得元素在一行放不下时进行换行。在这种场景下就会在交叉轴上出现多行,多行情况下,flex布局提供了align-content属性设置对齐。
align-content只对多行元素有效,会以多行作为整体进行对齐,容器必须开启换行
align-content: stretch (默认值)| flex-start | flex-end | center | space-between | space-around
.container{
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-items:stretch;
align-content: stretch;
width: 340px;
height: 200px;
border: 1px solid black;
}
.container .box{
width: 100px;
}当box没有设置高度,且container设置为display:flex ;align-items与align-content都默认为stretch
所有元素会撑满交叉轴。
当box设置了高度就使用间距。。。
且container设置: align-items:flex-start;
align-content: stretch;
两者差异总结:
- 两者“作用域”不同
- align-content管全局(所有行视为整体)
- align-items管单行
4 弹性元素
4.1 元素如何弹性伸缩应对
当flex-wrap:nowrap;不折行的时候,弹性元素们该怎么“弹性”地伸缩应对?
- flex-shrink 缩小比例(容器宽度<元素总宽度时如何收缩)
- flex-grow:放大比例(容器宽度<元素总宽度时如何伸展)
这两个属性是针对两种不同场景的互斥属性。
flex-shrink 默认为1,也就是当不够分配时,元素都将等比例缩小,占满整个宽度。
#container{
display:flex;
flex-warp:nowarp;
}计算规则:
如果:
container的宽度:350px flex-wrap:nowrap
每个矩形的宽度为:100px
.box1 .box2 .box3的flex-shrink:1
.box4的 flex-shrink:2
(100*4-300)/(3*1+2) = 20px;
因此box1,box2,box3的宽度缩小20px 宽度为80px
box4的宽度缩小2*20px 宽度为60px;
在flex布局中,容器剩余宽度默认是不进行分配的,也就是所有弹性元素的flex-grow都为0
通过指定flex-grow为大于零的值,实现容器剩余宽度的分配比例设置
举个栗子:
container 的width 500px flex-wrap:nowrap
每个box的宽度设置为100px
box1,box2,box3的flex-grow:1
box4的flex-grow:2
(500-4*100)/(3*1+2)=20px
因此box1,box2,box3的宽度为120px
box4的宽度为140px;
无多余宽度时,flex-grow无效
4.2 弹性处理与刚性尺寸(flex-basis)
在进行弹性处理之余,其实有些场景我们更希望元素尺寸固定,不需要进行弹性调整。设置元素尺寸除了width和height以外,flex还提供了一个flex-basis属性。
flex-basis是设置元素在主轴的初始尺寸,作为的初始尺寸,就是元素在flex-grow和flex-shrink前生效的尺寸
这个时候应该注意你的主轴的是水平方向的还是垂直方向的?
如果flex-direction:row |row-reverse 那么flex-basis 对应元素的width;
如果flex-direction:column |:column-reverse 那么flex-basis 对应元素的height
另外:width与flex-basis有区别
当flex-basis为0 或者小于元素内容的宽或者高,元素的宽或者高由元素内容撑开;而width或者height为0 元素就会不显示或者显示为设置的宽度和高度。
当两者都大于元素的内容的对应的宽或者高度时,没啥区别。。
flex-basis为auto时,如设置了width则元素尺寸由width决定;没有设置则由内容决定。
4.3 复合属性flex
flex = flex-grow + flex-shrink + flex-basis
一些简写
- flex: 1 = flex: 1 1 0%
- flex: 2 = flex: 2 1 0%
- flex: auto = flex: 1 1 auto;
- flex: none = flex: 0 0 auto; 常用于固定尺寸 不伸缩
4.4 order 更优雅地调整元素顺序
order:可设置元素之间的排列顺序
- 数值越小,越靠前,默认为0
- 值相同时,以dom中元素排列为准
给box设置order
box1: order:3
box2: order:2
box3 :order:1