前段时间遇到一个效果处理,需要将table中超长的内容转换给….,原内容在鼠标hover时展示。目前css3提供一个属性ellipsis ,但是ellipsis对浏览器特别挑。所以用js写一个跨浏览器的ellipsis效果。
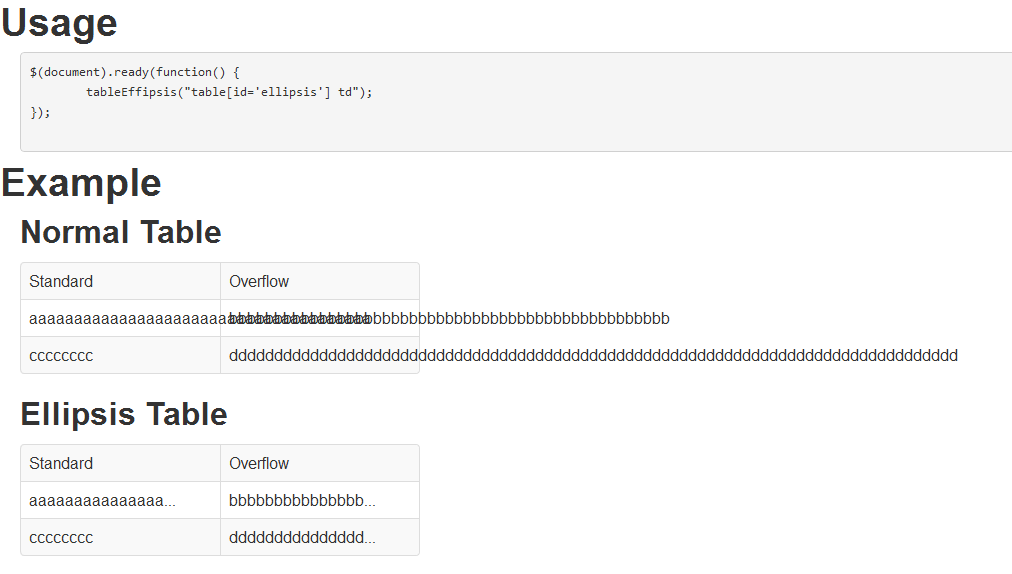
效果展示:
核心代码:
/*
* @param tdSelector :
td's selectror , if selector is null ,then all tags will be add ellipsis's effect.
*/
function tableEllipsis(tdSelector){
var td = tdSelector;
if(!td){
td = "td";
}
$(td).each(function(){
if($(this).children().length == 0){
//td's content
var text = $.trim($(this).text().replace(/\s+/g,""));
//add tds' title
$(this).attr("title",text);
//calcute tds' width
var width = $(this).width(); //the developed width of tag
var strWidth = getStringWidth(text); //the developed width of 's content
var ellipsisWidth = getStringWidth("..............") //the developed width of "..............", NB: string "............" must has more than three ellipsis
if(strWidth > width){
var offet = (strWidth-width + ellipsisWidth) / strWidth ;
text = text.substring(0 , text.length * (1-offet))+"...";
}
this.innerHTML = ""+text+" ";
}
});
}
function getStringWidth(text){
var span = $("#tempStrWidth");
if(span.length == 0){
span = ""+text+"";
$("body").append(span);
}else{
$("#tempStrWidth").html(text);
}
var result = $("#tempStrWidth").outerWidth(true);
$("#tempStrWidth").html("");
return parseInt(result);
}
调用方式:
你可能感兴趣的:(js效果,table,ellipsis,....)
- 第八次作业
一、备份与恢复作业:创库,建表:CREATEDATABASEbooksDB;usebooksDB;CREATETABLEbooks(bk_idINTNOTNULLPRIMARYKEY,bk_titleVARCHAR(50)NOTNULL,copyrightYEARNOTNULL);CREATETABLEauthors(auth_idINTNOTNULLPRIMARYKEY,auth_nameVAR
- 用SQL语句查看Oracle数据表的结构信息
bboy枫亭
Oracleoracle
文章目录获取所有表的列表查看表结构查看某表的注释查看某表的字段注释获取所有表的列表相知道相应用户下有哪些表,可以通过以下SQL语句进行查询selecttable_namefromuser_tables;//当前用户的表selecttable_namefromall_tables;//所有用户的表selecttable_namefromdba_tables;//包括系统表selecttable_na
- 第13天 | openGauss逻辑结构:表管理1
yBmZlQzJ
openGaussoracle数据库
接着昨天继续学习openGauss,今天是第13天了。今天学习内容是学习openGauss表的创建、搜索路径和访问方法。老规矩,先登陆墨天轮为我准备的实训实验室root@modb:~#su-ommomm@modb:~$gsql-r作业要求1.创建一个表(默认,不指定模式),查看该表在那个模式下omm=#createtabletesttable(colvarchar(100));omm=#CREAT
- 红队测试-代理和中间人攻击工具
小浪崇礼
BetterCAP-Modular,portableandeasilyextensibleMITMframework.Ettercap-Comprehensive,maturesuiteformachine-in-the-middleattacks.Habu-Pythonutilityimplementingavarietyofnetworkattacks,suchasARPpoisoning,D
- Oracle修改表结构的基本sql语句
--修改字段名称altertable表名renamecolumn现在的字段名to新字段名;--修改表名altertable表名renameto新表名;--修改字段数据类型altertable表名modify字段名新数据类型(长度);--在表中新增字段altertable表名add新字段名新数据类型(长度)[约束,例如:notnull等]comment'comment是添加字段描述,可加可不加';-
- 拼多多SQL面试题:连续3次为球队得分的球员名单
连续3次为球队得分的球员名单1.数据准备createtabletb_score(team_nameVARCHAR(50)COMMENT'球队名称',player_idINTCOMMENT'球员ID',player_nameVARCHAR(50)COMMENT'球员姓名',scoreINTCOMMENT'得分',score_timeDATETIMECOMMENT'得分时间');INSERTINTOt
- oracle查询数据结构滤涉及的sql语句
胡斌附体
oraclesql数据结构
背景:去客户数据库查询表数据。了解表结构以及表字段及索引等信息oracle数据库SELECTt.OWNERAS"用户名",t.TABLE_NAMEAS"表名",c.COMMENTSAS"表说明"FROMALL_TABLEStLEFTJOINALL_TAB_COMMENTScONt.OWNER=c.OWNERANDt.TABLE_NAME=c.TABLE_NAMEANDc.TABLE_TYPE='T
- ELF文件解析
涌进的小羔羊
Android逆向androidc++ELF解析
ELF文件解析近期正在进行Android的逆向。自己写出好代码是一个方面,而破解别人的代码则会给人另一种感受。因Java层的Android开发是如此不安全,越来越多的公司把重要的东西写入Native层,逻辑处理均由Native层完成,而Java层只负责进行结果显示。这样便要求对Native层的so文件进行逆向解析,而so文件是linux系统下的ELF(ExcutableandLinkableFil
- 全链路跟踪关键技术-ThreadLocal
txxs
架构
转自:https://github.com/alibaba/transmittable-thread-local/issues/123应用场景的文章Java多线程上下文传递在复杂场景下的实践byvivo互联网技术(海外商城租户区分)2021-02-01SpringSecurityOAuth2.0认证授权五:用户信息扩展到jwt2021-01-14再谈Token认证,如何快速方便获取用户信息By尹吉
- Java中HashMap的实现原理详解
HashMap是Java集合框架中的核心类,基于哈希表实现键值对(Key-Value)存储,提供O(1)时间复杂度的快速查找。以下从数据结构、哈希机制、冲突解决、扩容策略等角度详细解析其实现原理(基于Java8)。一、核心数据结构:数组+链表+红黑树transientNode[]table;//哈希桶数组staticclassNode{//链表节点finalinthash;finalKkey;Vv
- 查询一天时间unixtime时间戳的数据
亚林瓜子
sql
问题数据库库里面用的unix时间戳存的数据。需要查询出这一天的数据。解决SELECT*FROMyour_tableWHEREcreated_at>=UNIX_TIMESTAMP(CURDATE())-28800--减去8小时(8*3600秒)ANDcreated_at<UNIX_TIMESTAMP(CURDATE()+INTERVAL1DAY)-28800;
- OEC 刷机Armbain 25.05后配置说明
DHCP调整为固定IPnano/etc/netplan/00-default-use-network-manager.yaml#AddedbyArmbian##Reference:https://netplan.readthedocs.io/en/stable/netplan-yaml/##LetNetworkManagermanagealldevicesonthissystem.#Anydevi
- 【C++11】哈希表与无序容器:从概念到应用
卜及中
C++初阶知识C++进阶哈希算法c++算法
文章目录一、前言二、哈希表(HashTable)1.基本概念2.哈希函数3.冲突解决方法链地址法(SeparateChaining)开放寻址法(OpenAddressing)4.性能分析5.动态扩容6.应用场景7.优缺点二.无序容器的介绍1.unordered_set2.unordered_map3.unordered_multiset4.unordered_multimap5.总结三.无序容器与
- iOS 解析URL中的参数生成NSMutableDictionary
舒翱
#pragmamark-解析url中的参数,生成NSMutableDictionary-(NSMutableDictionary*)getURLParameters:(NSString*)urlStr{//查找参数NSRangerange=[urlStrrangeOfString:@"?"];if(range.location==NSNotFound){returnnil;}//以字典形式将参数返
- 多线程进阶——线程安全的集合类
iナナ
java开发语言
目录一、多线程环境使用ArrayList(一)自行加锁(二)Collections.synchronizedList(newArrayList);(三)使用CopyOnWriteArrayList二、多线程环境使用哈希表(一)Hashtable(二)ConcurrentHashMap原来的集合类,大部分都不是线程安全的。Vector,Stack,HashTable,是线程安全的(不建议用),其他集
- Spring Boot 中集成ShardingSphere-JDBC的基本使用
冰糖心书房
ShardingSphere数据库springboot后端java
在SpringBoot中集成ShardingSphere-JDBC,可以透明地将数据分片、读写分离等功能引入到应用中,而无需大规模修改业务代码。以下是在SpringBoot中使用ShardingSphere的基本步骤和核心概念。核心概念在开始之前,了解几个ShardingSphere的基本术语至关重要:逻辑表(LogicalTable):应用程序代码中操作的表的名称,例如t_order。真实表(A
- MySQL中TINYINT/INT/BIGINT的典型应用场景及实例
jiedaodezhuti
mysql数据库
以下是MySQL中TINYINT/INT/BIGINT的典型应用场景及实例说明:一、TINYINT(1字节)1.状态标识--用户激活状态(0未激活/1已激活)ALTERTABLEusersADDis_activeTINYINT(1)DEFAULT0;适用于布尔值存储和状态码标记。2.评分系统--五星好评系统(1-5分)ALTERTABLEproduct_reviewsADDratingTINYIN
- 公用表表达式(CTE)详解:针对 MySQL 和 SQL Server 数据库
公用表表达式(CTE,CommonTableExpressions)是一种在SQL中定义临时结果集的方法,该结果集在单个查询的执行过程中可以被引用。CTE提高了查询的可读性和结构化,特别适用于复杂的子查询和递归查询。本文将详细介绍CTE的概念和用法,并分别针对MySQL和SQLServer数据库进行说明。什么是公用表表达式(CTE)CTE是一个命名的临时结果集,它在查询的执行范围内有效。CTE的定
- 每日面试题01 HashMap的底层原理
℡余晖^
每日面试题java开发语言
一、HashMap的核心存储结构HashMap是基于数组+链表+红黑树的复合数据结构实现的(JDK1.8及以后)。其核心设计目标是通过哈希函数将键(Key)映射到数组的某个下标位置,从而实现O(1)时间复杂度的增删改查操作(理想情况)。初始结构:动态数组HashMap底层维护一个Node[]table数组(JDK1.8起),默认初始容量为16(DEFAULT_INITIAL_CAPACITY=11
- jxWebUI--数据表
容器表是用来排布web组件的,数据表顾名思义就是用来输入输出数据的。数据表可以细分为三种:条件查询、分页显示的查询表可以录入表格型数据的录入表用来显示表格型数据的显示表这些都是数据表,只是属性不同:查询表是设置了:bind=tableTotalCount和pagination=true录入表是设置了:newRow=true显示表是这三个属性都不设置注1:查询表的显示已经纳入了jxWebUI的内置工
- 云原生技术与应用-Kubernetes服务发布基础
慕桉 ~
云原生kubernetes容器
目录一.service定义二.K8s服务发布的核心组件1.Pod:服务的基本运行单元2.Service:稳定访问Pod的抽象层3.Deployment:管理Pod的部署与更新三.service的工作原理四.service的负载均衡机制1.userspace模式2.iptables模式3.ipvs模式service的四种类型五.测试service的四种类型1.ClusterIP2.NodePort3
- Milvus向量数据库集合操作初尝试
麦克阿建
milvus
目录1.集合(Collection)2.字段(Field)3.索引(Index)4.分区(Partition)5.实体(Entity)6.代码示例6.1集合创建6.2向量插入6.3向量查询6.4向量删除1.集合(Collection)集合是Milvus中存储数据的最基本单元。它类似于数据库中的一个表(table)。集合定义了数据的整体结构,包括数据类型、字段、索引等。作用:集合是你数据的容器,用来
- 深入理解TransmittableThreadLocal:原理、使用与避坑指南
智慧源点
后端java开发语言
一、ThreadLocal与InheritableThreadLocal回顾在介绍TransmittableThreadLocal之前,我们先回顾一下Java中的ThreadLocal和InheritableThreadLocal。1.ThreadLocalThreadLocal提供了线程局部变量,每个线程都可以通过get/set访问自己独立的变量副本。ThreadLocalthreadLocal
- mybatis/mybatis-plus添加数据,自增id的值为负数
雾林小妖
Java开发常见BUG解决方案mybatis
1、问题概述?使用mybatis-plus的insert方法添加数据的时候,数据虽然添加成功了,但是返回值为false,提示添加失败。当观察数据的时候,发现数据的自增主键id的值尽然为-1,或者无规律的长串负数,如:-109096962。2、解决办法?解决办法总体比较简单【注意点1:@TableId(value="id",type=IdType.AUTO)】AUTO(0,“数据库ID自增”),NO
- C# 反射的使用及场景
灵感来自小西装
c#开发语言个人开发
1,使用反映将一个对象的同名属性赋值给另一个对象2,DataTable转换成一个实体3,使用反射动态执行方法4,根据属性信息来执行对应的方法usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;using
- ConcurrentHashMap深度解析
编程界的彭于晏qaq
javajava
ConcurrentHashMap深度解析引言:并发容器的"扛鼎之作"在Java并发编程领域,ConcurrentHashMap无疑是最核心的容器之一。作为HashMap的线程安全替代品,它既解决了Hashtable全表锁导致的性能瓶颈,又规避了HashMap在并发环境下的数据不一致风险(如死循环、数据丢失)。自JDK1.5引入以来,ConcurrentHashMap经历了三次重大演进(JDK7分
- flashback database遇到不能flashback的tablespace reset incarnation
Howdoweflashbackadatabasetoaguaranteedrestorepoint(GRP)thathas2tablespaceswithflashbackoffafteraRESETLOGSwasdone?Flashbackfailswiththeerrorsbelow.Itfailsonthedatafilesforthetwotablespaceswithflashback
- CompletableFuture
Momentary_SixthSense
python开发语言后端javamysqlide
CompletableFuture是由Java8引入的,在Java8之前我们一般通过Future实现异步。Future用于表示异步计算的结果,只能通过阻塞或者轮询的方式获取结果,而且不支持设置回调方法,Java8之前若要设置回调一般会使用guava的ListenableFuture,回调的引入又会导致臭名昭著的回调地狱。CompletableFuture对Future进行了扩展,可以通过设置回调的
- 一起学大模型 - LangChain 的 OutputParser
做个天秤座的程序猿
langchainoutPutParser大模型
文章目录前言一、OutputParser的概述二、JSONOutputParser三、自定义格式解析器1.假设的自定义格式2.实现CustomFormatOutputParser3.更复杂的自定义格式四、正则表达式解析器1.示例:正则表达式解析器2.假设的语言模型输出3.实现RegexOutputParser4.更复杂的示例5.说明五、表格解析器1.假设的表格数据2.实现TableOutputPa
- python 协程进阶
cliffordl
asyncpythonpython开发语言
python协程实现python协程进阶python生成器的作用协程在多个模型流式输出中的使用实例文章目录1.协程基础1.1.协程名词解释1.2.基本工作流程1.3.async协程执行1.3.1.协程顺序执行(asyncio.run)1.3.2.协程顺序执行(await)1.3.3.协程同步执行(asyncio.create_task)2.可等待对象(Awaitables)2.1.Coroutin
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end