使用 Docker 快速安装使用 ElasticSearch、ik中文分词、head图形界面
一、开头
最近使用 ES 完成了一个网站的搜索功能,期间偶遇数坑,悉以填平,觉得有必要分享一波(之前也答应小伙伴继续更新博客)。
二、正文
可以说,本文是一整套 ES 完整搭建方案,注意点文字加粗。
1.Docker搭建ES
1.1.Docker 拉取 ES ,注意版本!
docker pull elasticsearch:6.5.4
1.2.开启 ES 容器,注意设置内存大小!
docker run --name elasticsearch -d -e ES_JAVA_OPTS="-Xms512m -Xmx512m" --net host -e "discovery.type=single-node" -p 9200:9200 -p 9300:9300 elasticsearch:6.5.4
1.3.验证 ES 是否开启成功。
访问 9200 端口,如果是云服务器,注意开启对应端口的安全组!

2.安装ik中文分词
在国内,搜索的很多内容,离不开中文分词,否则每个汉字将为一个独立单位,不理于搜索。
ik 的 GitHub地址:https://github.com/medcl/elasticsearch-analysis-ik/releases
2.1.进入 ES 容器
docker exec -it elasticsearch /bin/bash
2.2.安装 ik,注意 ik 版本和 ES 对应
./bin/elasticsearch-plugin install https://github.com/medcl/elasticsearch-analysis-ik/releases/download/v6.5.4/elasticsearch-analysis-ik-6.5.4.zip
2.3.退出ES
exit
2.4.重启 ES
docker restart elasticsearch
2.5.引入 GitHub 上面的测试数据,中文分词效果如下,,说明 ik 有效:

3.安装head图形化界面
有图形化界面,便于观察里边的数据及结构,head属于本地客户端的东西,不属于服务器。下面一系列操作,和跑一个 webpack 工程差不多。
GitHub地址:https://github.com/mobz/elasticsearch-head
3.1.获取 head
git clone git://github.com/mobz/elasticsearch-head.git
3.2.安装依赖
cd elasticsearch-head
npm install
3.3.运行
npm run start
3.4.查看
http://localhost:9100/

3.5.设置 ES 访问权限
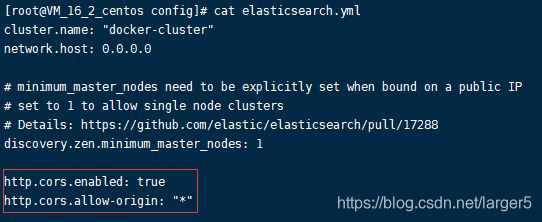
进入elasticsearch config目录 打开 elasticsearch.yml,在最后加上
http.cors.enabled: true
http.cors.allow-origin: "*"
三、结尾
博客之所以半年多未更,是因为这段时间,博主在参加互联网公司的校招,以及在公司实习。
博主今年要毕业了,要去京东上班了,可能更没时间更新博客了,见谅。