vue+webpack学习记录
vue+webpack学习记录
本文目录:
- vuewebpack学习记录
- 前话
- 安装准备
- 代码实现
- 效果展示
- 总结
前话
2016年已经去了两个多月,已经很久没写博客,可能是还没有养成习惯吧!在过去的2015年,算是真正开始进入编程世界(俗称“撸代码”),从开始学习安卓,再到中途和朋友一起做小项目,开始学习前端,知道现在也算是初入前端的小菜鸟。在新的一年里,新的学期,面临新的选择,在学习新的技术同时,也要开始考虑将来的人生道路(选择 ? 读研 or 工作 )
好了,废话说完了!这次写博客主要是为了记录一下是怎么结合vue+webpack。在网上看了很多资料,弄得精疲力尽,可能是之前从来没有用过grunt和gulp这些东西,弄起webpack弄了很久,还有我想结合一下express,发现总是报错,觉得心累。不过vue确实很不错,比我之前做项目总是操作DOM很不一样,很新鲜和简便。
现在记录刚刚摸索出来的使用方法。(建议:多去Google查看各种做法!我就是看完各种做法,就摸索试一下)
安装准备
1.首先,当然是要安装了nodejs啦!(点击官方链接)
2.安装webpack模块,之后可以在命令行使用
npm install webpack -g3.自己创建一个文件夹vue-webpack,然后运行命令
npm init然后根据图中所示,创建对应文件夹和文件(main.js不要创建,是由webpack自动生成的)

4.安装一些模块
npm install vue vue-loader path express -s(其中vue-loader:是用于结合webpack解析vue文件的)
代码实现
准备好了之后,就展示主要的代码
首先是index.vue:
<template>
<h2>Hello world!h2>
template>
<style>
h2{
color: blue,
}
style>
<script>
module.exports = {
data: function(){
return {};
}
}
script>主页的模板文件。
然后便是index.js:
var Vue = require('vue');
//引入写好的组件
var hello = require('../view/index.vue');
new Vue({
el: 'body',
components: {
v_hello : hello//这里是给组件命名,在HTML中可以使用
}
});然后配置以下webpack.config.js:
var path = require('path');
// 定义文件的一些路径
var ROOT_PATH = path.resolve(__dirname);
var APP_PATH = path.resolve(ROOT_PATH, 'src');//webpack需要打包处理的文件
var BUILD_PATH = path.resolve(ROOT_PATH, 'public');//webpack最终输出的文件
module.exports = {
debug: true,
//设置我们要处理的文件所在文件夹
entry: APP_PATH,//[APP_PATH+"/index.js",],
output: {
path: BUILD_PATH,
filename: '[name].js'
},
module: {
loaders: [
{
test: /\.vue$/,
loader: 'vue'
}
]
}
}之后,执行命令
webpack发现在public文件生成了一个main.js文件(好像不设定输出文件名,就默认为main.js)
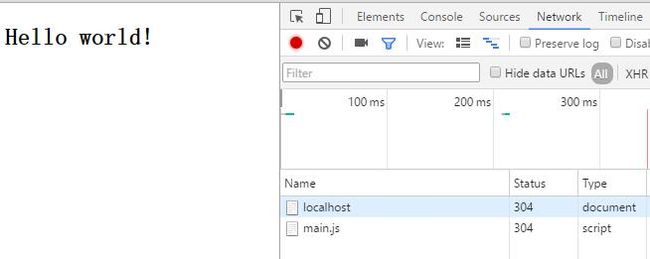
打开index.html,实现hello world界面:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello worldtitle>
head>
<body>
<v_hello>v_hello>
<script src="./main.js">script>
body>
html>然后再给server.js添加以下路径和设置静态资源文件
//主要代码展示
var app = express();
app.set('views',path.resolve(__dirname,'dist'));
app.set('view engine','ejs');
app.engine('ejs',require('ejs').__express);
app.engine('html',require('ejs').renderFile);//读取html结尾文件
//设置静态文件路径
app.use(express.static(path.resolve(__dirname,'public')));
app.get('/',function(req,res){
res.render('index.html');
});
终于大功告成了!!!
效果展示
总结
通过这个demo,我个人感觉webpack的作用,就是将视图和操作的文件的依赖打包处理好,然后生成js,直接使用。但是我现在还是一个简单使用,还是跟官网一样简单的应用。还需要继续摸索的它的便捷性。
最后附上github的demo链接!!!