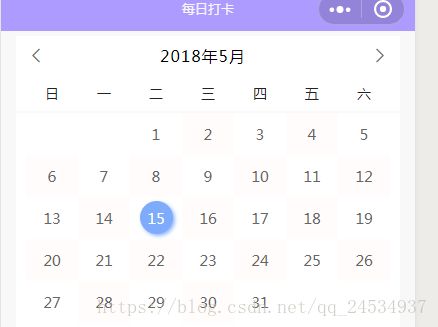
微信小程序-实现日历功能
<
view
class=
"calendar"
>
<
view
class=
"selectDate"
>
<
view
class=
"goleft iconfont icon-jianzuo"
bindtap=
"prevMonth"
>
view
>
<
view
class=
"date-wrap"
>
{{year}}年{{month}}月
view
>
<
view
class=
"goright iconfont icon-jianzuo"
bindtap=
"nextMonth"
>
view
>
view
>
<
view
class=
"week"
>
<
view
wx:for=
"{{weekArr}}"
wx:for-index=
"index"
wx:for-item=
"item"
wx:key=
"key"
style=
"width:{{param}}px;height:{{param-17}}px;line-height:{{param-17}}px"
>{{item}}
view
>
view
>
<
view
class=
"date"
style=
'width: {{ param * 7 }}px;'
>
<
block
wx:for=
"{{dateArr}}"
wx:for-index=
"index"
wx:for-item=
"item"
wx:key=
"key"
>
<
view
style=
"{{index ==0?'margin-left:'+ param *firstDay +'px;':''}}width:{{param}}px;height:{{param-10}}px;line-height:{{param-10}}px;"
class=
"{{index+1==day?'today':''}} {{index+1==day&&isClock?'clockOn':''}}"
><
view
class=
"day"
>{{item}}
view
>
view
>
block
>
view
>
view
>
data
:
{
year
:
''
,
month
:
''
,
day
:
''
,
weekArr
:
[
'日'
,
'一'
,
'二'
,
'三'
,
'四'
,
'五'
,
'六'
],
dateArr
:[],
firstDay
:
''
,
lastDay
:
''
,
param
:
null
,
clockNum
:
3
,
},
getDate
:
function
()
{
//获取当月日期
var mydate
=
new Date
();
var year
= mydate
.getFullYear
();
var month
= mydate
.getMonth
();
var months
= month
+
1
;
this
.data
.year
= year
;
this
.data
.month
= months
;
this
.data
.day
= mydate
.getDate
();
var fist
=
new Date
(year
, month
,
1
);
this
.data
.firstDay
= fist
.getDay
();
var last
=
new Date
(year
, months
,
0
);
this
.data
.lastDay
= last
.getDate
();
this
.setData
({
year
:
this
.data
.year
,
month
:
this
.data
.month
,
day
:
this
.data
.day
,
firstDay
:
this
.data
.firstDay
,
lastDay
:
this
.data
.lastDay
})
console
.log
(
"今天:"
+
this
.data
.day
);
},
setDate
:
function
()
{
for
(
var i
=
1
; i
<
this
.data
.lastDay
+
1
; i
++)
{
this
.data
.dateArr
.push
(i
);
}
this
.setData
({
dateArr
:
this
.data
.dateArr
,
firstDay
:
this
.data
.firstDay
})
},
prevMonth
:
function
(){
//上一月
var months
=
""
;
var years
=
""
;
if
(
this
.data
.month
==
1
){
years
=
this
.data
.year
-
1
this
.data
.month
=
12
;
months
=
this
.data
.month
;
}
else
{
years
=
this
.data
.year
;
months
=
this
.data
.month
-
1
;
}
var first
=
new Date
(years
, months
-
1
,
1
);
this
.data
.firstDay
= first
.getDay
();
var last
=
new Date
(years
, months
,
0
);
this
.data
.lastDay
= last
.getDate
();
this
.setData
({
month
: months
,
year
:years
,
firstDay
:
this
.data
.firstDay
,
lastDay
:
this
.data
.lastDay
})
this
.data
.dateArr
=
[];
for
(
var i
=
1
; i
<
this
.data
.lastDay
+
1
; i
++)
{
this
.data
.dateArr
.push
(i
);
}
this
.setData
({
dateArr
:
this
.data
.dateArr
})
},
nextMonth
:
function
(){
//下一月
var months
=
""
;
var years
=
""
;
if
(
this
.data
.month
==
12
){
this
.data
.month
=
0
;
months
=
this
.data
.month
;
years
=
this
.data
.year
+
1
;
}
else
{
months
=
this
.data
.month
+
1
;
years
=
this
.data
.year
;
}
var months
=
this
.data
.month
+
1
;
var first
=
new Date
(years
, months
-
1
,
1
);
this
.data
.firstDay
= first
.getDay
();
var last
=
new Date
(years
,months
,
0
);
this
.data
.lastDay
= last
.getDate
();
this
.setData
({
month
: months
,
year
:years
,
firstDay
:
this
.data
.firstDay
,
lastDay
:
this
.data
.lastDay
})
this
.data
.dateArr
=
[];
for
(
var i
=
1
; i
<
this
.data
.lastDay
+
1
; i
++)
{
this
.data
.dateArr
.push
(i
);
}
this
.setData
({
dateArr
:
this
.data
.dateArr
})
},
onLoad
:
function
(options
)
{
this
.getDate
();
this
.setDate
();
var res
= wx
.getSystemInfoSync
();
this
.setData
({
param
:res
.windowHeight
/
12
,
})
},