- 使用Three.js渲染器创建炫酷3D场景
Front_Yue
3D技术实践指南javascriptthree.js3d
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
- java中vector和list_java中vector和list的区别
Creamy络
java中vector和list的区别发布时间:2020-06-1917:07:11来源:亿速云阅读:106作者:元一vector的概念Vector类是在java中可以实现自动增长的对象数组,vector在C++标准模板库中的部分内容,它是一个多功能的,能够操作多种数据结构和算法的模板类和函数库。vector的使用连续存储结构:vector是可以实现动态增长的对象数组,支持对数组高效率的访问和在数
- spring5-介绍Spring框架
m0_74824845
面试学习路线阿里巴巴springjava后端
Spring框架是一个Java平台,它为开发Java应用程序提供全面的基础架构支持。Spring负责基础架构,因此您可以专注于应用程序的开发。Spring可以让您从“plainoldJavaobjects”(POJO)中构建应用程序和通过非侵入性的POJO实现企业应用服务。此功能适用于JavaSE的编程模型,全部的或部分的适应JavaEE模型。2.1依赖注入和控制反转Java应用程序-这是一个宽松
- UML类图综合实验三
minaMoonGirl
uml
1.使用简单工厂模式模拟女娲(Nvwa)造人(Person),如果传入参数“M”,则返回一个Man对象,如果传入参数“W”,则返回一个Woman对象,用Java语言实现该场景。现需要增加一个新的Robot类,如果传入参数“R”,则返回一个Robot对象,对代码进行修改并注意“女娲”的变化。2.现需要设计一个程序来读取多种不同类型的图片格式,针对每一种图片格式都设计一个图片读取器(ImageRead
- JAVA网络通信
MeyrlNotFound
java开发语言
IP地址与InetAddress类在Java网络通信中,IP地址是设备在网络中的唯一标识,而InetAddress类则是Java对IP地址的高层表示,它封装了IP地址和域名的相关信息,并提供了一系列方法来获取和操作这些信息。以下是对IP地址与InetAddress类的详细解析:一、IP地址基础•定义:IP(InternetProtocol)地址是分配给上网设备的唯一标志,用于指明因特网上的一台计算
- SpringBoot JVM性能调优
AI天才研究院
Python实战Java实战自然语言处理人工智能语言模型编程实践开发语言架构设计springboot
作者:禅与计算机程序设计艺术1.简介SpringBoot是当前最流行的基于Java的Web框架,它为开发人员提供了很多便利,包括快速配置,强大的自动化特性等。但是,它的默认设置往往会给应用程序带来不小的性能开销。本文将讨论SpringBoot的默认设置,并着重探讨如何优化SpringBoot在JVM上的性能。2.JVM默认设置介绍在SpringBoot中,可以用application.proper
- 04.文本标签
龙哥带你学编程
#html前端
一、文本简介1、页面组成元素1)以淘宝购物官网为例,分析网页:在淘宝购物官网的首页上,我们可以看到它是由超链接,文字,图片等元素构成。2)页面组成元素①一个静态页面绝大部分由以下四种元素组成:文本图片超链接音频和视频②思考:符合以下特点的网页是静态还是动态页面?带有音频和视频带有flash动画带有css动画带有JavaScript特效不是。动态页面和静态页面区别在于:是否用到了后端技术,以及是否与
- DeepSeek 模型未来怎么走?技术创新、行业落地全解析!
网罗开发
AI大模型人工智能人工智能职场和发展
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 深度优先搜索(DFS)完全解析:从原理到 Java 实战
my_realmy
Java基础知识深度优先java算法
深度优先搜索(DFS)完全解析:从原理到Java实战@TOC作为一名程序员,你是否遇到过需要在复杂的图结构中寻找路径、检测环,或者进行树遍历的问题?深度优先搜索(Depth-FirstSearch,DFS)作为一种经典的图遍历算法,能够轻松应对这些场景。在CSDN社区中,技术文章的受欢迎程度往往取决于内容的实用性、代码的可读性以及图文结合的讲解方式。因此,本文将为你带来一篇深入浅出、图文并茂、代码
- 本地锁 vs 分布式锁详解
重生之我在成电转码
java系统锁分布式锁
一、什么是本地锁?本地锁(LocalLock)指的是单机环境下使用Java/JVM自带的锁机制,实现线程之间的互斥和同步。✅本地锁的常见实现:锁类型说明synchronizedJVM内置,修饰方法或代码块,重量级锁,自动释放ReentrantLockJUC提供,支持可重入、可中断、公平锁、Condition等StampedLock支持读写锁和乐观读,适合读多写少场景ReadWriteLock读写分
- 【Apache Tomcat信息泄露漏洞】
猫饭_ACE
业务所需tomcatapachejava
一、漏洞详情ApacheTomcat是一个流行的开源Web服务器和Java代码的Servlet容器。9月28日,Apache发布安全公告,公开披露了Tomcat中的一个信息泄露漏洞(CVE-2021-43980)。由于某些Tomcat版本中的阻塞式读写的简化实现导致存在并发错误(极难触发),可能使客户端连接共享一个Http11Processor实例,导致响应或部分响应被错误的客户端接收,造成信息泄
- springboot 项目linux启停脚本
lovecode2011
linux运维服务器
shutdown.shjps-lvm|grepxxx|awk'{print$1}'|xargskill-15xxx-进程号或项目名称(或名称关键字)startup.shls|grep"xxx"|grep-iv"bak"|tail-n1|xargs-n1-l{}nohupjava-jar{}-Dspring.config.location=/xxx/xxx/config/application-de
- java面试题,什么是动态代理?、动态代理和静态代理有什么区别?说一下反射机制?JDK Proxy 和 CGLib 有什么区别?动态代理的底层
述雾学java
java开发语言java面试题反射java核心基础
什么是动态代理?动态代理是在程序运行期,动态的创建目标对象的代理对象,并对目标对象中的方法进行功能性增强的一种技术。在生成代理对象的过程中,目标对象不变,代理对象中的方法是目标对象方法的增强方法。可以理解为运行期间,对象中方法的动态拦截,在拦截方法的前后执行功能操作。动态代理的常见使用场景有:统计每个api的请求耗时;统一的日志输出;校验被调用的api是否已经登录和权限鉴定;SpringAOP。动
- 网络编程、URI和URL的区别、TCP/IP协议、IP和端口、URLConnection
述雾学java
Java核心基础tcp/ipjavajava基础网络编程
DAY12.1Java核心基础网络编程在互联网时代,网络在生活中处处可见,javaWeb占据了很大一部分那如何实现javaWeb编程呢?Web编程就是运行在同一个网络下面的终端,使得它们之间可以进行数据传输计算机网络基本知识计算机网络是通过硬件设施,传输媒介把不同物理地址上的计算机网络进行连接,形成一个资源共享和数据传输的网络系统两台终端进行连接需要遵守规定的网络协议语法:数据信息的结构语义:描述
- Rasa Webchat:开源聊天机器人组件
乌昱有Melanie
RasaWebchat:开源聊天机器人组件rasa-webchatAfeature-richchatwidgetforRasaandBotfront项目地址:https://gitcode.com/gh_mirrors/ra/rasa-webchatRasaWebchat是一个开源项目,旨在为Rasa或Botfront开发的虚拟助手提供在任意网站上部署的聊天窗口组件。该项目主要使用JavaScri
- 贪心算法(10)(java)跳跃游戏
奋进的小暄
贪心算法java游戏
题目:给定一个长度为n的0索引整数数组nums。初始位置为nums[0]。每个元素nums[i]表示从索引i向前跳转的最大长度。换句话说,如果你在nums[i]处,你可以跳转到任意nums[i+j]处:1.0=n-1)//判断是否以经跳到最后一个位置{returnret;}for(inti=left;i<=right;i++)//更新下一层最右端点{maxPos=Math.max(maxPos,n
- 编写脚本在Linux下启动、停止SpringBoot工程
流烟默
系统运维Linux全面入门linuxspringbootshell
【1】启动命令nohupjava-jaryour-application.jar>/dev/null2>&1&>/dev/null2>&1:这条命令将标准输出和标准错误都重定向到/dev/null,这意味着它们不会输出到控制台或任何文件。这样做是因为我们希望所有日志都由Logback处理并写入到配置文件中指定的日志文件里。然而,如果你想要保留控制台输出(例如,对于调试目的),你可以省略这部分重定向
- Java类文档化:使用Javadoc注释
AR新视野
Javadoc文档化类方法数据成员
Java类文档化:使用Javadoc注释背景简介在软件开发过程中,代码的可读性和可维护性是至关重要的。为了帮助其他开发者更好地理解代码的用途和使用方式,编写清晰的文档是非常必要的。在Java中,Javadoc注释提供了一种标准的方式来记录和生成类、方法和数据成员的文档。使用Javadoc注释进行类文档化在Java中,有三种风格的注释,分别是单行注释、多行注释和Javadoc注释。Javadoc注释
- Java编程:从入门到实践
AR新视野
JavaScanner类分隔符增量开发字符串操作
背景简介本文将深入探讨Java编程中的标准类使用,特别是Scanner类的实用性和灵活性。通过实例和代码分析,我们将展示如何更有效地使用Scanner类进行用户输入处理,以及如何通过设置分隔符来接收用户输入的完整数据。此外,文章还将介绍增量开发技术在软件开发中的应用,并通过一个简单的Java程序实例,讨论如何设计和实现程序,以及如何在开发过程中考虑到用户体验。使用Scanner类获取用户输入Jav
- Java 双亲委派模型(Parent Delegation Model)
重生之我在成电转码
java开发语言jvm
一、什么是双亲委派模型?双亲委派模型是Java类加载器(ClassLoader)的一种设计机制:✅避免重复加载✅保证核心类安全、避免被篡改✅提高类加载效率核心思想:类加载请求从子加载器逐级向上委托父加载器,只有父加载器加载失败(ClassNotFoundException)后,子加载器才会尝试自己加载。二、双亲委派的加载流程(核心)当某个类加载器接收到类加载请求时:1️⃣先检查自己是否加载过(缓存
- java基础--序列化与反序列化的概念是什么?
阿硕的技术时间
【学习笔记】java开发语言
经典总结序列化就是把Java对象变成一串字节流,字节流就像是一种“通用语言”,可以在不同的计算机间传递。这样做的主要目的是保存对象的状态,以便以后可以恢复。反序列化则是把这些字节流重新变回Java对象,恢复对象的状态,方便程序继续使用它。详情内容1.什么是序列化?序列化是将Java对象转换为字节流的过程。字节流是一个平台无关的格式,可以在不同的计算机系统间传输。序列化的主要目的是将对象的状态保存下
- 蓝桥每日打卡--区间移位
xxjiaz
算法蓝桥杯数据结构java
#蓝桥#JAVA#区间移位题目描述数轴上有n个闭区间:D1,⋯Dn。其中区间Di用一对整数[ai,bi]来描述,满足ai≤bi。已知这些区间的长度之和至少有。所以,通过适当的移动这些区间,你总可以使得他们的"并"覆盖[0,],也就是说[0,]这个区间内的每一个点都落于至少一个区间内。你希望找一个移动方法,使得位移差最大的那个区间的位移量最小。具体来说,假设你将Di移动到[ai+ci,bi+ci]这
- Android的Camera架构介绍
live123
androidAndroidJNIUIC#C++
第一部分Camera概述Android的Camera包含取景器(viewfinder)和拍摄照片的功能。目前Android发布版的Camera程序虽然功能比较简单,但是其程序的架构分成客户端和服务器两个部分,它们建立在Android的进程间通讯Binder的结构上。以开源的Android为例,Camera的代码主要在以下的目录中:Camera的JAVA程序的路径:packages/apps/Cam
- 后端框架模块化
GIS程序媛—椰子
后端
后端框架的模块化设计旨在简化开发流程、提高可维护性,并通过分层解耦降低复杂性。以下是常见的后端模块及其在不同语言(Node.js、Java、Python)中的实现方式:目录1.路由(Routing)2.中间件(Middleware)3.数据库与ORM(models)4.迁移(Migration)5.服务层(ServiceLayer)6.配置管理(Configuration)7.依赖注入(DI)8.
- 9种JavaScript数组去重的高阶方法
2501_90226133
javascriptjava算法
给定一个数组[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]去除重复项。letarr=[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]1、利用对象的key唯一众所周知,对象的key不可重复,否则后者将覆盖前者。利用该特性
- C++和Java相比,哪个更适合初学者学习?
c++java
C++和Java都是非常流行的编程语言,但它们在设计理念、应用场景和学习难度上存在显著差异。对于初学者来说,选择哪种语言更适合,取决于学习目标、兴趣和未来的职业规划。以下是对C++和Java的详细对比,帮助初学者做出选择:一、学习难度C++复杂性高:C++继承了C语言的复杂性,支持多种编程范式(如面向对象、泛型编程等),语法复杂,学习曲线陡峭。内存管理:C++需要手动管理内存,容易出现内存泄漏和悬
- Ark-TS 语言:鸿蒙生态的高效开发利器,让我们用大白话说一说
harmonyos-next
Ark-TS(华为专门为鸿蒙系统——就是华为自己的手机、平板、智能设备操作系统——设计的编程语言,基于TypeScript,一种比普通JavaScript更严格、能减少错误的语言)是鸿蒙应用开发的主力工具。它就像给开发者配备了一套趁手的工具包,让写代码又快又稳。简单来说,Ark-TS有几个厉害的地方:静态类型检查(写代码时必须给变量指定类型,比如数字、文字,这样电脑能在运行前就发现类型错误,避免程
- 适合阅读源码的 Java 优质开源框架、库盘点(初级友好项目、中级进阶项目、高级深入项目)
我命由我12345
Java-项目java开源开发语言java-eespringbootspringintellij-idea
一、初级友好项目1、JUnit5基本介绍:JUnit5是单元测试框架,代码简洁,适合学习测试驱动开发(TDD)和设计模式GitHub地址:https://github.com/junit-team/junit5特点:代码量适中,模块化设计,适合学习测试框架的实现原理2、Guava基本介绍:Guava是Google核心库,包含集合、缓存、字符串处理等工具类GitHub地址:https://githu
- 单例模式实现
后端
一、是什么单例模式(SingletonPattern):创建型模式,提供了一种创建对象的最佳方式,这种模式涉及到一个单一的类,该类负责创建自己的对象,同时确保只有单个对象被创建在应用程序运行期间,单例模式只会在全局作用域下创建一次实例对象,让所有需要调用的地方都共享这一单例对象,如下图所示:二、实现在javascript中,实现一个单例模式可以用一个变量来标志当前的类已经创建过对象,如果下次获取当
- 收入突破 5 万,从大专生到大模型开发-第二篇(下)
智码工坊
AI编程程序人生
第二篇下:实战案例拆解——我用AI干掉80%重复工作大家好,我是明聪,98年逆袭的大模型研发工程师,前Java转型幸存者,湖北荆州人,毕业武汉某职校。学习心得:突出“普通人破局”的真实挣扎深夜破防:我也想过放弃1:学RAG时,连续3天卡在向量数据库检索效果,甚至想“回去干Java算了”。直到发现LangChain-Chatchat开源项目,直接套用现成框架,才重拾信心。2:第一次面试被质疑“半路出
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
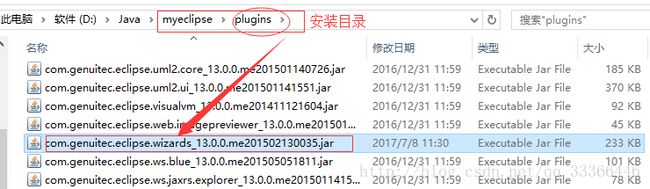
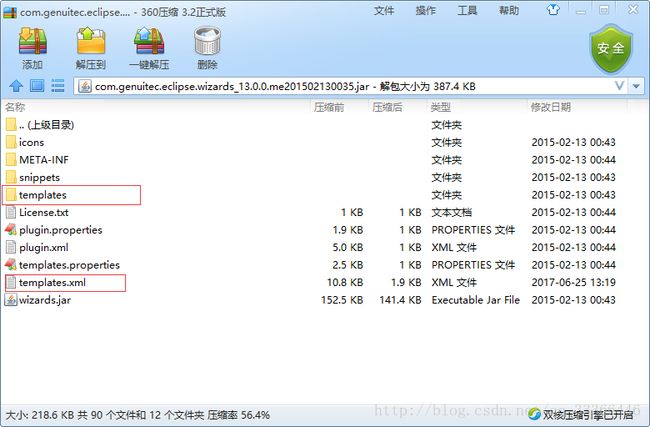
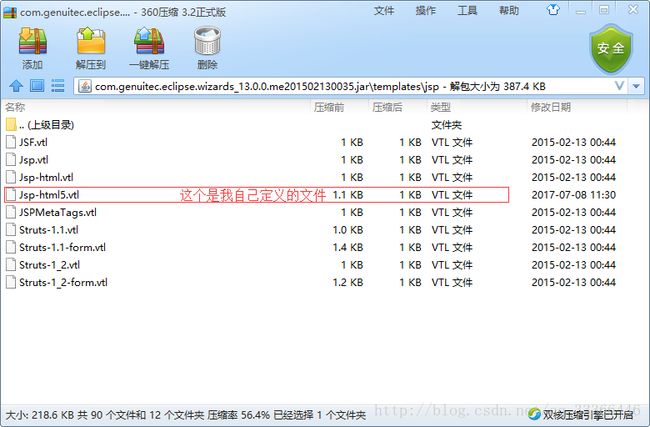
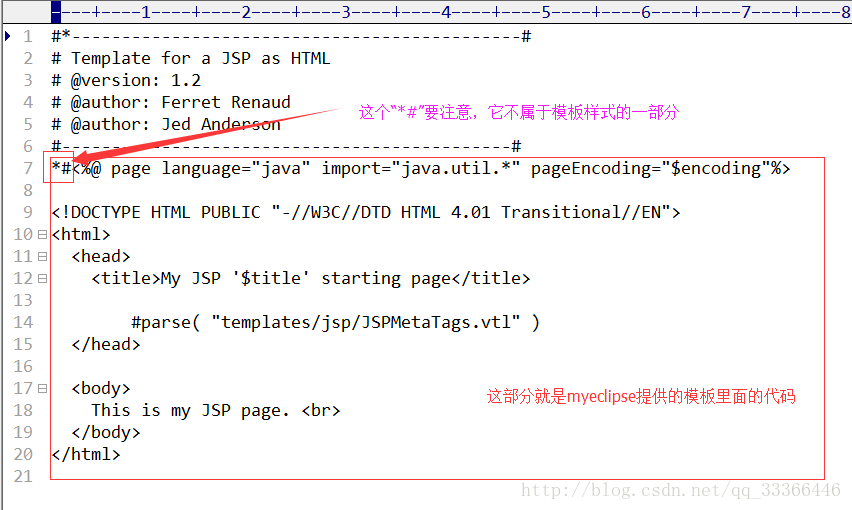
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end