安卓开发&裕语言程序---调用qq收藏作为远程更新实例
安卓开发&裕语言程序---调用qq收藏作为远程更新实例
- 在裕语言环境下,做安卓个人开发的过程中,我们时有需要在软件内部实现动态远程公告更新,如果不采用传统方法,而改用QQ收藏来做,那么,如何实现呢?本次分享一下我自己在裕语言环境下实现用QQ搭建远程公告。
- (第一步)创建一个小程序
- (第二步) 进入程序,修改main页面的属性,最好一键删除
- (第三步)新建iyu界面
- (第五步)对iyu界面进行布局,进入安卓控件管理,选择添加控件,选择线性布局,并且将其属性值修改为
- 第六步 进入QQ,打开收藏,新建一个收藏项目,通过分享转发,提取收藏链接。
- (第七步)添加浏览器控件,并对浏览器进行属性更改,代码如下:
- (第八步)返回主界面,进入载入事件,代码如下:
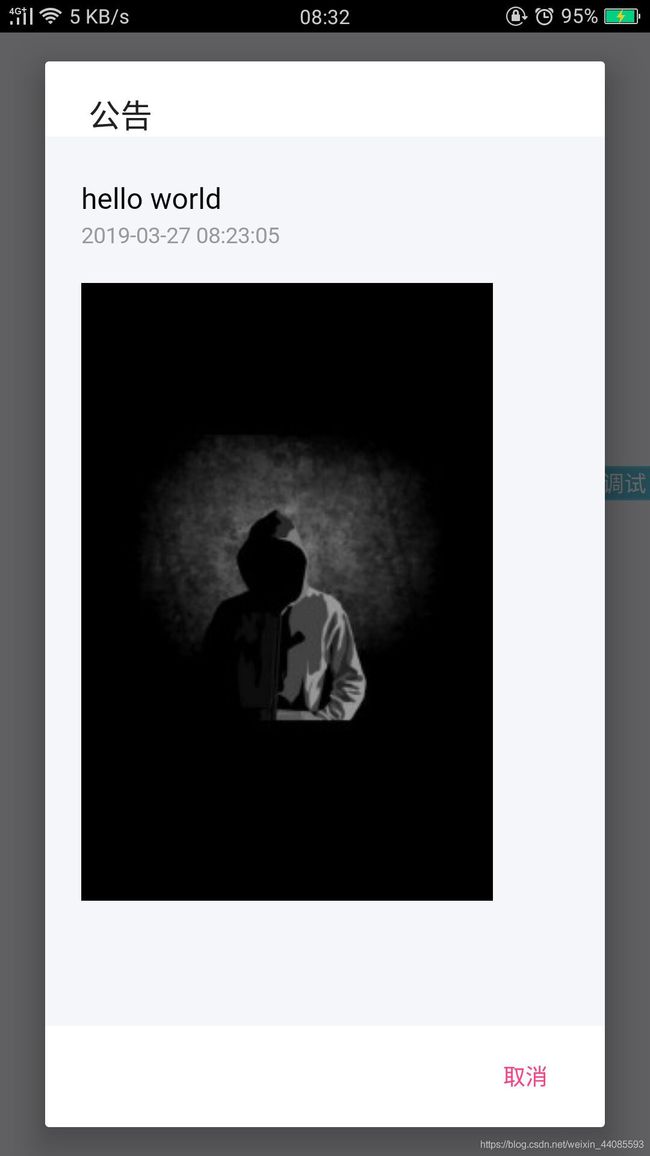
- (第九步)调试运行程序,以下是例子反馈。
在裕语言环境下,做安卓个人开发的过程中,我们时有需要在软件内部实现动态远程公告更新,如果不采用传统方法,而改用QQ收藏来做,那么,如何实现呢?本次分享一下我自己在裕语言环境下实现用QQ搭建远程公告。
(第一步)创建一个小程序
(第二步) 进入程序,修改main页面的属性,最好一键删除
(第三步)新建iyu界面
(第五步)对iyu界面进行布局,进入安卓控件管理,选择添加控件,选择线性布局,并且将其属性值修改为
//(id =1):
width=-1
height=-1
backgrou=through
backgroundcolor= white
//这里对于线性布局,在不同的手机会有乱码的问题,比如会有布局变乱的为题,我给大家推荐一个用法,可以弥补不足
//代码如下:
//界面的自适应布局代码为:
s a="w"
swh(a,w)
s a="h"
swh(a,h)
sn(55/707,dx)
sn(h*dx,dx)
ss(dx+"dp",dx)
us(2,"height",dx)
sn(50/707,dx)
sn(h*dx,dx)
ss(dx+"dp",dx)
us(3,"width",dx)
sn(50/707,dx)
sn(h*dx,dx)
ss(dx+"dp",dx)
us(3,"height",dx)
sn(13/707,dx)
sn(h*dx,dx)
ss(dx+"dp",dx)
us(3,"padding",dx)
sn(18/707,dx)
sn(h*dx,dx)
ss(dx+"sp",dx)
us(4,"textsize",dx)
sn(5/707,dx)
sn(h*dx,dx)
ss(dx+"dp",dx)
us(4,"layout_marginleft",dx)
sn(50/707,dx)
sn(h*dx,dx)
ss(dx+"dp",dx)
us(6,"width",dx)
sn(50/707,dx)
sn(h*dx,dx)
ss(dx+"dp",dx)
us(6,"height",dx)
sn(12/707,dx)
sn(h*dx,dx)
ss(dx+"dp",dx)
us(6,"padding",dx)
sn(8/707,dx)
sn(h*dx,dx)
ss(dx+"dp",dx)
us((这里填布局id),"layout_marginbottom",dx)
us((这里填布局id),"text",sss.xmname)
//(以上代码放入安卓界面的载入事件中)
//(以下代码放入界面交互事件中)
t()
{
ss(sss.xm2+"src/",xm2)
fl(xm2,a)
for(sj;a)
{
f(sj?".iyu"||sj?".ilua"||sj?".ijs")
{
//界面名称
ss(xm2+sj,mc)
//文件大小
fs(mc,dx)
f(dx<1024)
{
ss(dx+"B",dxs)
}
else
{
s2(dx/1024,dx)
f(dx<1024)
{
ss(dx+"KB",dxs)
}
else
{
s2(dx/1024,dx)
ss(dx+"MB",dxs)
}
}
ula(xm,3=sj,4=dxs,7=mc)
}
}
ufnsui()
{
uls(5,xm,"adaptive2_list.iyu",-1,-2)
}
}
//这里关于稳定线性布局就介绍到这里
第六步 进入QQ,打开收藏,新建一个收藏项目,通过分享转发,提取收藏链接。
(第七步)添加浏览器控件,并对浏览器进行属性更改,代码如下:
(id)//
width=-1
height=1800
url=https://sharechain.qq.com/818e683ce8b23c7f635f9d51b964a9a7
(这里填你自己的链接)
(第八步)返回主界面,进入载入事件,代码如下:
s a = "公告"
s b = "yu.iyu"
s c = "取消"
utw(null, a, b, c, false, v)
{
syso("点击了确定")
}
//程序运行时会直接跳转到id名称为yu的iyu界面。