- HTML5全面知识点
A_cot
htmlhtml5前端框架前端
HTML(HyperTextMarkupLanguage)是构建网页的基础语言。以下是全面的HTML知识点:一、HTML基础概念定义:HTML是一种用于描述网页结构的标记语言,通过各种标签来定义网页的内容和布局。版本历史:从HTML的早期版本发展到现在的HTML5,功能不断增强,支持更多的多媒体和交互特性。二、HTML文档结构声明:用于告诉浏览器文档类型是HTML5。标签:整个HTML文档的根元素
- 【html+css网站设计】
小翔很开心
htmlcss前端
学习笔记:HTML基础概念1.vscode常用设置1.1打开文件1.2新建文件1.3自动保存(ctrl+S)1.4文件重命名1.5删除文件2.vscode常用快捷键2.1自动补全HTML基本结构2.2标签自动补全2.3复制当前行|复制多行2.4删除当前行|删除多行2.5单行注释|取消单行注释2.6多行注释|取消多行注释2.7统一编辑2.8生成多个2.9文字2.10打开浏览器2.11快捷键可以组合使
- 30分钟从零开始入门拿下 HTML
Y_3_7
html前端javahtml5程序人生面试学习方法
⭐HTML⭐主要内容认识HTML的基本结构,学习常⽤的HTML标签.1.HTML基础1.1什么是HTMLHTML(HyperTextMarkupLanguage),超⽂本标记语⾔.超⽂本:⽐⽂本要强⼤.通过链接和交互式⽅式来组织和呈现信息的⽂本形式.不仅仅有⽂本,还可能包含图⽚,⾳频,或者⾃已经审阅过它的学者所加的评注、补充或脚注等等.标记语⾔:由标签构成的语⾔HTML的标签都是提前定义好的,使⽤
- HTML1:html基础
0cfjg0
前端技术html.net前端
HTML冯诺依曼体系结构运算器控制器存储器输入设备输出设备c/s(client客户端)客户端架构软件需要安装,更新麻烦,不跨平台b/s(browser浏览器)网页架构软件无需安装,无需更新,可跨平台浏览器浏览器内核:处理浏览器得到的各种资源网页:结构HTML(超文本标记语言)表现CSS行为JavaScript冲突的标签属性以先写的为主127.0.0.1:5500服务器地址HTML超文本标记语言ht
- Java基础知识总结(下)
Yonagi833
Java面经and八股java开发语言职场和发展程序人生spring
本文部分内容节选自JavaGuide,地址:https://javaguide.cn/java/basis/java-basic-questions-03.html基础(上)→基础(中)→基础(下)异常Java异常类层次图概览Exception和Error有什么区别?在Java中,所有的异常都有一个共同的祖先java.lang包中的Throwable类.Throwable类有两个重要的子类:Exc
- 第1天:基础入门-操作系统&名词&文件下载&反弹Shell&防火墙绕过-小迪安全学习
慘綠青年627
网络安全
名词概念前后端,POC/EXP,Payload/Shellcode,后门/Webshell,木马/病毒,反弹,回显,跳板,黑白盒测试,暴力破解,社会工程学,撞库,ATT&CK等https://www.cnblogs.com/sunny11/p/13583083.html基础案例1:操作系统-用途&命令&权限&用户&防火墙个人计算机&服务器用机Windows&Linux常见命令https://blo
- 前端|Day1: HTML基础(黑马笔记)
Sunshine.King
前端前端html笔记
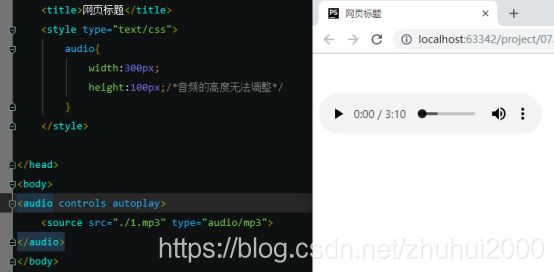
Day1:HTML基础目录Day1:HTML基础一、标签语法标签结构二、HTML骨架三、标签的关系四、注释五、标题标签六、段落标签七、换行和水平线八、文本格式化标签九、图像标签1.图像属性2.属性语法十、路径1.相对路径2.绝对路径十一、超链接标签十二、音频常用属性十三、视频常用属性十四、综合案例1.个人简介2.Vue简介一、标签语法HTML—超文本标记语言(HyperTextMarkupLang
- css和html基础
一叶柒刺郎
前端
⦁1.src属性是img的图片路径,alt属性是当图片丢失时显示的问题,也是img标签的,href则是标签的跳转路径,titil是鼠标放上后的显示对对对⦁html中定义的标签:https://www.w3cschool.cn/htmltags/html-reference.html⦁2.行内元素设置宽高不起作用,其宽度是内容的宽度,块级元素宽度默认是继承父级元素的宽度,高度是本身内容的高度(如文字
- 个人简历补充
Xiaobaiforgod
个人简历补充全栈前端后端开发算法计算机
个人简历补充1.对工作的认识2.八股文和知识面3.框架/架构角度深扒3.1前端3.1.1mPaaS(移动领域)3.1.2普通前端项目框架3.1.3微前端3.2后端持续更新1.对工作的认识2.八股文和知识面前端(基础知识/开发能力/总结输出能力):前端技术知识(含八股)总结-持续更新中Vue基础学习总结js基础学习总结CSS基础学习总结HTML基础学习总结后端(基础知识/开发能力/总结输出能力):2
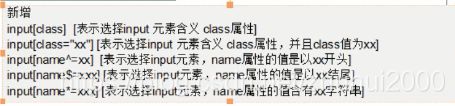
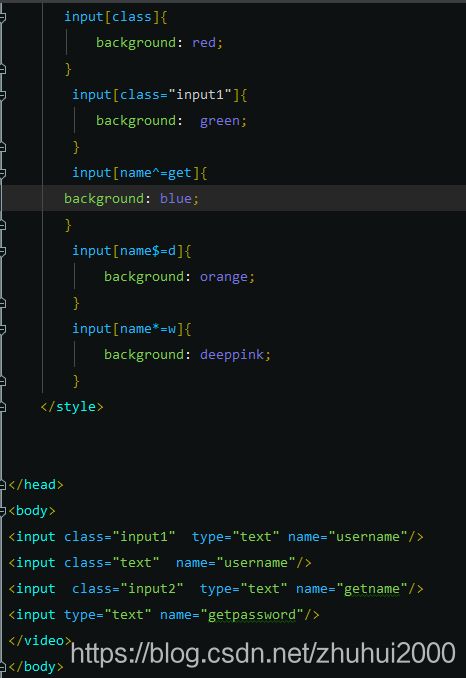
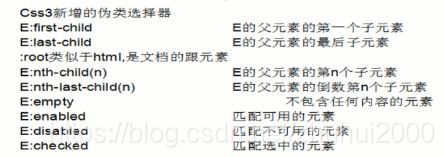
- html基础·input·多行文本·下拉菜单·div·span·css·选择器·伪类·选择器权
KIKIu
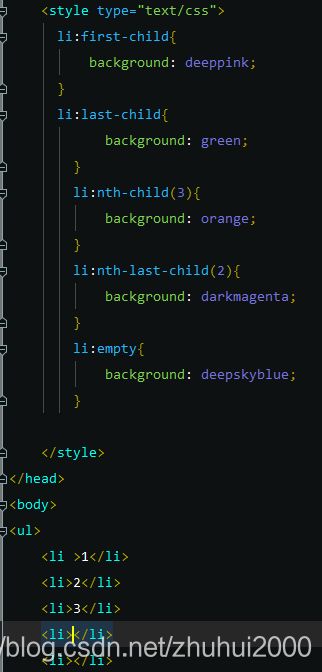
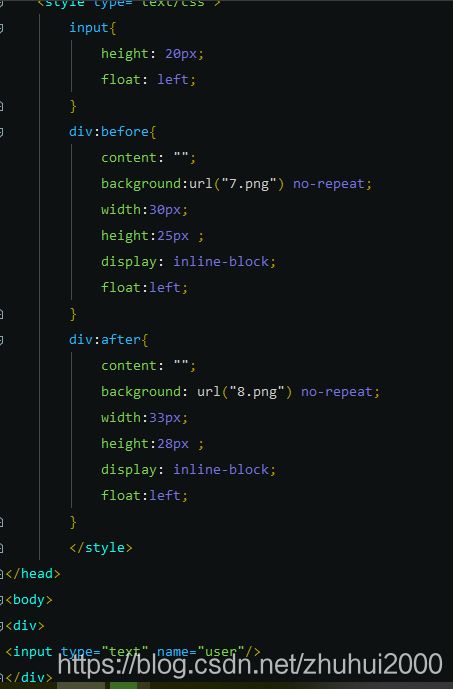
用户名:密码:男女篮球确定成都重庆贵阳北京三和武侯区成华区金牛区高薪区锦江区海淀区丰台区/*这儿代码就是css代码*/#p1{color:blueviolet;}我是段落1我是段落2隔开作为一个选择器例如:div>p{}-选中div标中的p标签(p必须是div标签的子标签)7.通配符将*作为选择器,选中当前页面中所有的标签-->p{color:yellowgreen;}我是段落1head我是段落2
- HTML基础了解
江湖竖子
HTML(HyperTextMarkupLanguage,超文本标记语言)是用来定义网页结构的一种描述语言。——维基百科HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。首先,说明一下,搭建一个网站的过程中,要用到HTML、CSS、Javascript这三大块技术。HTML是构建网站当中缺一不可的一块。所以,很
- html基础
m0_59519985
webwebhtml
MDN官方文档MDNWebDocsVScode安装插件LiveServerAutoRenameTag自动格式化点击settings,然后输入format,然后勾选上FormatOnSavehtml文件结构文档结构html的所有标签为树形结构,例如: Web应用课 第一讲标签HTML元素表示一个HTML文档的根(顶级元素),所以它也被称为根元素。所有其他元素必须是此元素的后代。标签HTM
- 2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
- 2019web前端学习路线,教你认识HTML
强哥科技兴
近两年来,前端开发工程师越来越火了,薪资待遇也快接近后端开发工程师了。2019年已经到来了,很多准备入行前端开发工程师的小伙伴们,不知道准备得怎么样了呢?有的朋友在想方设法的学习,争取在年后的金三银四能靠实力找到一份满意的工作!有的小伙伴很迷茫,想学前端,却没有方向!今天来给大家讲讲,在2019年,我们学习前端开发,如何才能高效学会前端开发?HTML基础学习目标1、本专业介绍、HTML相关概念,
- HTML基础
蘑菇plus
HTML基础web基础web标准结构标准:HTML--决定网页上有什么东西(能够显示什么内容)表现标准:css--决定网页上内容的布局和显示方式行为标准:JavaScript(js)--决定网页上的动态的效果2.认识HTML超文本标记语言(可以用来标记文本,图片,视频,音频,flash,按钮,输入框等网页内容)HTML不是编程语言,不会编译执行,语法错误也不会报错导致程序不能往后运行。3.HTML
- html基础
eftales
html文档中的字符集字符引用&==&<=="=="标签em标签定义和用法em标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。在文本中加入强调也需要有技巧。如果强调太多,有些重要的短语就会被漏掉;如果强调太少,就无法真正突出重要的部分。这与调味品一样,最好还是不要滥用强调。尽管现在em标签修饰的内容都是用斜体字来显示,但这些内容也
- HTML基础
(((φ(◎ロ◎;)φ)))牵丝戏安
html前端javascript
HTML---超文本标记语言HTML即超文本标记语言,是一种用于创建网页的标准标记语言。HTML不是一种编程语言,而是一种标记语言。标记语言是一套标记标签,HTML使用标签来描述网页。HTML文档包含了HTML标签及文本内容。可以使用HTML来建立自己的web站点,HTNL运行在浏览器上,由浏览器来解析。HTML实例注意:对于中文网页需要使用声明编码,否则会出现乱码。有些浏览器(如360浏览器)会
- 前端html基础(包括dom,事件等)
jack_rofer
六。事件操作1.事件参考2.DOM的操作方法3.原生JS获取HTMLDOM元素的8种方法4.Javascript中的事件冒泡与事件捕获5.JS阻止冒泡和取消默认事件(默认行为)
- 前端开发 :(二)HTML基础
星光闪闪k
Java前端前端html架构后端java
1.介绍HTML1.1HTML的定义和作用HTML(HyperTextMarkupLanguage)是一种标记语言,用于创建和设计网页的结构和内容。它通过使用标签来描述文档的结构,使得浏览器能够正确地解释和显示页面。1.2HTML的发展历史HTML的发展可以追溯到1990年代初,随着互联网的发展,HTML逐渐演变为不同的版本。从HTML2.0到HTML5,每个版本都带来了新的特性和改进,以适应不断
- web前端从入门到精通
等一次雪落
csshtml
web前端从入门到精通HTML+CSS系列一、拨云见日如何创建.html文件--网页1.安装插件2.编辑器基本使用3.Chrome浏览器(市场份额最大)4.深入了解网站开发5.web三大核心技术6.HTML基础结构与属性7.HTML初始代码8.HTML注释9.HTML语义化10.标题(h)与段落(p)11.文本修饰标签12.图片标签和图片属性13.引入文件的地址路径14.跳转链接15.跳转锚点16
- HTML基础篇之meta标签
文翊
HTML篇htmlw3cmeta
Meta常见参数及其意义Meta的常用的标签有很多,这次把这些标签归类来看Meta基础属性和概念来自W3C的解释如下:Metadataisdata(information)aboutdata.ThetagprovidesmetadataabouttheHTMLdocument.Metadatawillnotbedisplayedonthepage,butwillbemachineparsable.
- HTML基础知识
魔王哪吒
HTML基础知识HTML的历史:HTML,XHTMLHTML的全局属性:全局标准属性,全局事件属性HTML的元素:imageimage标记语言,是一种将文本以及与文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的电脑文字编码。HTML,为超文本标记语言。XHTML是可扩展超文本标记语言,是一种更纯洁,更严格,更规范的html代码。html文件由文件头和文件体两部分组成。标签的分类:双标
- HTML基础
一只小松许捏
HTMLhtml前端html5
文章目录HTML基础标签结构HTML骨架标签的关系注释标题标签段落标签换行和水平线文本格式化标签图像标签图像属性属性语法路径相对路径绝对路径超链接标签音频视频HTML基础HTML的意思就是超文本标记语言(HyperTextMarkupLanguage),这里的超文本的意思就是多媒体内容,有文本、图片、音视频等内容,这里的标记就是使用代码的形式,使用尖括号的标签进行标记的意思,例如标签结构标签要成对
- 2018-07-27
团子团子哟
牵引力教育web程序员如何提高自身技能web程序员以其薪资待遇,就业选择方向多,大有发展前途,梦想成为web程序员的也越来越多,真正开始付诸行动学web的人也越来越多,但是在低端的程序员如何提升自身能力,争取更好的待遇呢?今天牵引力和大家分析下web程序员如何更好的提升自己。基础阶段:在打基础同时能参与到项目中去。掌握HMTL&XHTML基础知识、CSS基础知识、Java基础知识DOM、JSON、
- HTML基础
Az_plus
前端html前端
HTML基础目录HTML基础基础概念和语法标签注释``标题`h1-h6`段落`p`换行``格式化图片`img`超链接`a`表格`table`列表`ulli`、`olli`表单`form`基础概念和语法HTML结构由注释,根元素,头,主体以及其他部分组成Title你好标签注释注释信息不会作为代码执行helloworld结果:标题h1-h6这是h1这是h2这是h3这是h4这是h5这是h6结果:段落p你
- 网页前端学习-03
Leoma_
前端学习笔记前端学习html网络
HTML基础知识021.vscode书写骨架里些许代码的解释666①、这一行指令可以理解为不是html代码的部分,它充当的作用是告诉浏览器我们需要书写的html版本,如上述代码第一行则代表的是我们要书写的是html5这个版本,DOCTYPE是文档类型声明标签。②、用来强调是中文网站还是英文网站,en代表英文的缩写,zh-CN指的是中文。③、charset是字符集的含义,后面的utf-8是万国码,这
- 头歌--Web应用开发实验题
魔莫摸墨
web应用与开发htmljavaservletjavascript开发语言
目录一、实验一HTML基础HTML——表单类的标签第1关:表单元素——文本框第2关:表单元素——密码框第3关:表单元素——单选框第4关:表单元素——多选框第5关:表单元素——checked属性第6关:表单元素——disabled属性第7关:表单元素——label标签第8关:表单元素——下拉列表第9关:表单元素——文本域第10关:表单元素——提交按钮第11关:表单元素的综合案例HTML入门——基础第
- 前端 table 导出excel表格方法
其斤r
js小记录Blob前端exceljavascript
需求:获取后台数据,动态生成table后,导出excel表格,要求格式与table格式一致直接上代码:导出序号单元措施以上是html基础部分,调取后台接口获取数据后渲染tbody中的内容,通过newBlob(),导出excel表格:$("#export").click(()=>{//使用outerHTML属性获取整个table元素的HTML代码(包括标签),然后包装成一个完整的HTML文档,设置c
- Python OpenCV 图像的膨胀与腐蚀,图像处理取经之旅第 38 篇
梦想橡皮擦
PythonOpenCV365天学习计划,与橡皮擦一起进入图像领域吧。本篇博客是这个系列的第38篇。该系列文章导航参考:https://blog.csdn.net/hihell/category_10688961.html基础知识铺垫图像的腐蚀与膨胀是图像形态学运算的知识,形态学橡皮擦也是第一次接触到,寻找了一些简单的说明,基本含义是改变图像中物体的形状,一般在二值图中用来连接相邻的元素或分离成独
- HTML基础语法(二)
兔朱迪的万花筒
html前端html5
(接上文:HTML基础语法(一)-CSDN博客)3.2.5)表格标签一种布局,当数据需要以行列形式呈现时使用,看起来整齐(CSS为表格设置样式;CSS也有一些其他的常用布局)。:表格:行:单元格:表头单元格(默认加粗、居中):行合并(竖长条是行合并):列合并(横长条是列合并)应用举例:学号姓名年龄成绩1001小绿1990.52006303007小明18属性,推荐使用CSS设置背景颜色。-->3.2
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&






![]()








![]()






![]()