- 攻克 CREO 到 STL 转换难关:技术挑战剖析
3D小将
迪威模型联讯软件SolidWorks模型CATIA模型UG模型SketchUp模型PROE模型CAD图纸MMD模型
一、引言CREO是一款功能强大的3DCAD/CAM/CAE一体化软件,在产品设计、模具开发、机械制造等多个领域广泛应用。它支持复杂的参数化设计、曲面建模和装配模拟等操作,能满足从概念设计到产品制造全过程的需求。而STL(Stereolithography)格式则是3D打印领域的标准文件格式,主要用于描述三维物体的表面几何形状。随着3D打印技术的普及,将CREO模型转换为STL格式,以便进行3D打印
- 一文(加代码示例)说透在线客服系统技术难点
我在业余时间开发了一款自己的独立产品:升讯威在线客服与营销系统。陆陆续续开发了几年,从一开始的偶有用户尝试,到如今线上环境和私有化部署均有了越来越多的稳定用户,时常有同行询问在线客服系统开发中的一些技术问题,在这篇文章中,我将从多个角度探讨在线客服系统的技术难点,并结合实际代码示例,帮助你更好地理解和应对这些挑战。无论你是正在开发在线客服系统,还是想深入了解相关技术,这篇文章都能为你提供有价值的参
- 医疗器械企业出海,如何应对序列号跟踪、批次管理难题?
全球医疗器械市场规模持续扩大,越来越多的中国医疗器械企业选择走出国门,参与全球竞争。在出海过程中,欧盟、美国等国家均要求企业建立完整的追溯体系,这给国内医疗企业带来了新的挑战。这该如何破局?ZohoBooks以智能库存管理、全球化合规支持和多系统集成能力,可以成为医疗器械企业出海的“数字化护航者”。一、医疗器械出海的三大管理痛点1、序列号跟踪:从生产到终端的全链条追溯难题医疗器械的序列号需贯穿生产
- MongoDB实战-生产环境中分片的部署与配置
perfecttshoot
MongoDB部署配置分片集群mongodb
在生产环境里部署分片集群时,面前会出现很多选择和挑战。下面会介绍几个推荐的拓扑结构。1.部署拓扑要运行示例MongoDB分片集群,你一共要启动九个进程(每个副本集三个mongod,外加三个配置服务器)。咋一看,这个数字有点吓人。一开始用户会假设在生产环境里运行两个分片集群要有九台独立的机器。幸运的是,实际需要的机器要少很多,看一下集群中各组件所要求的资源就知道为什么了。首先考虑下副本集,每个成员都
- 逆向爬虫-筑基篇-第二层-壹-计算机网络和因特网-008
蓝花楹下
逆向爬虫计算机网络网络
第二层网络初探计算机网络和因特网计算机网络与因特网之史分组交换之兴:1961-1972昔时,电话网为天下通信之主宰,其以电路交换之术,使语音恒速传于发收之间。然至20世纪60年代,计算机之重要日增,分时计算机亦现于世。彼时,智者思虑如何将计算机相连,使地理分布之用户共享其能。用户之流量,多具突发之性,如发一令于远机,继而静待其应,或思其答。当此之时,天下有三组智者,各自发明分组交换之术,以代电路交
- mongodb与爬虫的关系
getapi
mongodb爬虫数据库
MongoDB与爬虫之间的关系主要体现在数据存储和管理的层面。爬虫(WebCrawler或Spider)是一种自动化工具,用于从互联网上抓取网页内容或特定数据。而MongoDB是一个NoSQL数据库,常被用来存储和管理爬虫抓取到的数据。以下是它们之间关系的具体分析:1.爬虫的数据存储需求爬虫在运行过程中会抓取大量的非结构化或半结构化数据(例如HTML页面、JSON数据、图片链接等)。这些数据通常具
- 跨域自监督学习:打破数据壁垒的创新突破
mslion
学习人工智能跨模态学习深度学习计算机视觉自监督表示学习
近年来,跨域学习和跨模态学习在多个应用领域中取得了显著的进展。尽管不同领域和模态之间的数据分布差异和标注数据稀缺常常带来挑战,但越来越多的研究集中在如何通过自监督学习和无监督领域适应技术来解决这些问题。自监督学习作为一种无需大量标注数据的方法,能够有效地从未标注数据中提取有用特征,并在跨域或跨模态设置中增强模型的迁移能力和泛化能力。此外,如何处理源域和目标域之间的差异,使得模型能够在多领域或跨模态
- 利用Python爬虫获取Shopee(虾皮)商品详情:实战指南
小爬虫程序猿
python爬虫开发语言
在跨境电商领域,Shopee(虾皮)作为东南亚及台湾地区领先的电商平台,拥有海量的商品信息。无论是进行市场调研、数据分析,还是寻找热门商品,获取Shopee商品详情都是一项极具价值的任务。然而,手动浏览和整理这些信息显然是低效且容易出错的。幸运的是,通过编写Python爬虫程序,我们可以高效地完成这一任务。本文将详细介绍如何利用Python爬虫获取Shopee商品详情,并提供完整的代码示例。一、为
- 探索NebulaGraph:一个开源分布式图数据库的技术解析
一休哥助手
数据库分布式系统开源分布式数据库
1.介绍NebulaGraph的定位和用途NebulaGraph是一款开源的分布式图数据库,专注于存储和处理大规模图数据。它的主要定位是为了解决图数据存储和分析的问题,能够处理节点和边数量巨大、结构复杂的图结构数据。NebulaGraph被设计用来应对各种领域的图数据挑战,包括社交网络分析、推荐系统、网络安全监测等。无论是从数据量还是计算复杂度上,NebulaGraph都能够应对各种挑战,为用户提
- 利用AI与MySQL提升工业物联网健康监测的智慧水平——构建预测性维护的新纪元
墨夶
数据库学习资料1人工智能mysql物联网
在工业4.0和智能制造的大背景下,如何确保生产设备的高效稳定运行成为企业竞争力的核心要素之一。传统的事后维修方式已经难以满足现代制造业的需求,而基于人工智能(AI)的预测性维护系统则为这一挑战提供了全新的解决方案。今天,我们将深入探讨如何结合AI技术和MySQL数据库,打造一个智能、高效的工业物联网(IIoT)健康监测平台,助力企业在激烈的市场竞争中脱颖而出。一、为什么选择AI+MySQL?1.A
- 31天Python入门——第11天:挑战一口气把闭包·装饰器讲明白
安然无虞
Python手把手教程python开发语言后端pyqt
你好,我是安然无虞。文章目录1.闭包扩展知识:闭包的自由变量是如何存储的2.装饰器装饰器的应用场景3.补充练习1.闭包闭包是指在一个函数内部定义的函数,并且这个内部函数可以访问外部函数的变量、参数.换句话说,闭包是一个包含了函数及其相关引用环境的组合体.在Python中,当一个函数返回了内部函数的引用时,这个内部函数可以访问并操作外部函数的局部变量,它就创建了一个闭包,即使外部函数已经执行完毕,它
- 2024年第五届MathorCup数学应用挑战赛--大数据竞赛思路、代码更新中.....
宇哥预测优化代码学习
1024程序员节
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录⛳️研赛及概况一、竞赛背景与目的二、组织机构与参赛对象三、竞赛时间与流程四、竞赛要求与规则五、奖项设置与奖励六、研究文档撰写建议七、参考资料与资源1找程序网站推荐2公式编辑器、流程图、论文排版324年研赛资源下载4思路、Python、Matlab代码分享......⛳
- 用文字书写你的计算机领域故事**
爱编程的Loren
活动文章活动文章
亲爱的大学博主们: 你是否热爱写作,渴望展现自己的创作才华?你是否想要发掘写作的魅力,书写出属于你的故事?那么,这个创作活动正是为你量身打造的!我们诚挚地邀请你参加这次以写作博客为目的的创作活动,一起挑战自我,展现你的写作才华。 **一、活动背景** 此次活动旨在鼓励大学生博主们挖掘自己的创作潜能,展现自己的写作才华。我们相信,每一位博主都有独特的故事和观点,都值得被听见和分享。因此,我
- 【赛题】2024年MathorCup数学应用挑战赛D题赛题发布
睿森竞赛
数学建模MathorCup数学应用挑战赛
2024年MathorCup数学应用挑战赛——正式开赛!!!D题量子计算在矿山设备配置及运营中的建模应用赛题已发布,后续无偿分享各题的解题思路、参考文献、完整论文+可运行代码,帮助大家最快时间,选择最适合是自己的赛题。祝大家都能取得一个好成绩,加油,加油,加油!!
- 【操作系统】双缓冲机制(含原理、优势、实现方式、应用场景)
司六米希
嵌入式
双缓冲机制一、双缓冲机制的原理二、双缓冲的典型应用场景三、双缓冲的优势四、双缓冲的实现方式1.硬件级双缓冲2.软件级双缓冲3.性能提升对比五、双缓冲的挑战与解决方案六、总结双缓冲机制是一种通过使用两个缓冲区(BufferA和BufferB)来优化数据传输或处理效率的技术,其核心原理是并行处理与交替切换。以下是详细解析:一、双缓冲机制的原理基本概念:双缓冲区:系统维护两个相同大小的内存区域。分工协作
- Angular与Laravel的CSRF问题探讨与解决
t0_54manong
编程问题解决手册angular.jslaravelcsrf个人开发
在现代Web开发中,安全性是一个不容忽视的关键问题。跨站请求伪造(CSRF)攻击是常见的安全威胁之一,幸运的是,Laravel框架已经为我们提供了强大的CSRF保护机制。然而,当我们将Angular前端与Laravel后端集成时,可能会遇到一些CSRF相关的挑战。今天我们将通过一个具体的案例来探讨如何解决Angular与Laravel之间的CSRF问题。背景介绍假设我们有一个使用Angular开发
- 云原生工程师必修课:如何揪出“假忙真闲”的应用元凶
YAMLMaster
面试题kubernetes运维开发devops
Tagamanent,Spain引言这是一个再经典不过的面试题了,希望大家能学到精髓。开始介绍在分布式系统和高并发场景中,高负载(HighLoad)与低使用率(LowUtilization)的共存矛盾是运维和开发者的常见挑战。这种问题往往隐蔽性强,传统监控指标难以直接定位根因。本文从系统层、应用层、架构层多维度拆解,提供一套完整的排查与优化方法论。核心概念厘清•负载(Load):系统当前待处理任务
- Radiance Fields from VGGSfM和Mast3r:两种先进3D重建方法的比较与分析
2401_87458718
3d
VGGSfM和Mast3r:3D场景重建的新方向在计算机视觉和3D重建领域,如何从2D图像重建3D场景一直是一个充满挑战的研究课题。近年来,随着深度学习技术的发展,一些新的方法被提出并取得了显著的进展。本文将重点介绍两种最新的基于深度学习的3D重建方法:VGGSfM和Mast3r,并通过GaussianSplatting技术对它们的性能进行全面比较和分析。VGGSfM:基于视觉几何的深度结构运动恢
- Python 爬虫实战:舞台剧与演出信息获取
西攻城狮北
python爬虫开发语言
作为一名对文化艺术活动和数据获取感兴趣的内容创作者,我决定利用Python爬虫技术抓取舞台剧与演出信息。这对于文艺爱好者、文化活动组织者以及相关研究人员来说,是一个极具价值的探索。一、项目背景舞台剧和各类演出活动丰富了人们的精神文化生活。许多城市都有专业的演出场馆,如国家大剧院、上海大剧院等,它们会定期发布演出信息。通过爬虫技术,我们可以自动化地获取这些演出信息,方便用户查询和分析。二、技术选型在
- AsyncHttpClient使用说明书
有梦想的攻城狮
netty学习专栏Javaasynchttpclient异步处理netty
[[toc]]AsyncHttpClient(AHC)是一个高性能、异步的HTTP客户端库,广泛用于Java和Scala应用中,特别适合处理高并发、非阻塞的HTTP请求。它基于Netty或Java原生的异步HTTP客户端实现,支持HTTP/1.1和HTTP/2协议,适用于微服务、API调用、爬虫等场景。1.核心特性特性说明异步非阻塞基于事件驱动模型,避免线程阻塞,支持高并发(如每秒数千请求)。HT
- 协议层攻防战:群联AI云防护为何比传统方案更精准?
群联云防护小杜
安全问题汇总人工智能tcp/ip网络协议网络安全
一、四层/七层攻击防御的核心挑战协议层攻击类型传统方案缺陷四层SYNFlood、UDP反射依赖硬件清洗,误封合法流量七层HTTPCC、SQL注入规则静态,无法适应新型攻击二、群联的协议层定制防御技术1.四层协议防护:智能动态指纹技术原理:基于AI分析TCP/UDP流量特征,动态生成协议指纹库,识别伪造源IP的畸形包。文档引用:“防护模块灵活,支持定制版防护模块,适用于非网站业务”。配置示例:#动态
- 2025计算机毕设全流程实战指南:Java/Python+协同过滤+小程序开发避坑手册
启点毕设
课程设计javapython大四论文指南查重降重技巧毕业设计spring
技术框架的选择是项目开发的关键起点,直接影响开发效率和最终成果质量。然而,许多开发者在选择技术框架时面临困难:现有知识储备不足以支撑复杂项目需求,团队经验有限,框架选择缺乏前瞻性常导致后期问题。尽管技术框架的选择过程充满挑战,但合适的框架能为项目开发和维护奠定基础,而不当的选择则可能带来持续的技术债务和开发困扰。所以,建议对项目技术框架把握不好的同学,最好是找自己的研究生学长或者老师详细的把关机技
- [0948]基于JAVA的城市路网智慧管理系统的设计与实现
阿鑫学长【毕设工场】
javapython人工智能毕业设计课程设计
毕业设计(论文)开题报告表姓名学院专业班级题目基于JAVA的城市路网智慧管理系统的设计与实现指导老师(一)选题的背景和意义开题报告背景与意义:随着我国城市化进程的加快,城市路网系统日益庞大复杂,交通管理面临的挑战愈发严峻。传统的路网管理模式由于信息更新不及时、数据处理效率低下、智能化程度不足等问题,已无法满足现代城市管理对高效、精准、智能交通管理的需求。因此,设计并实现一套基于Java的城市路网智
- 鸿蒙相机开发实战:从设备适配到性能调优 —— 我的 ArkTS 录像功能落地手记(API 15)
李游Leo
harmonyos-nextharmonyos鸿蒙harmonyos数码相机华为
引言:为什么我要写这份开发指南?作为一名老技术,最近特别喜欢研究鸿蒙相机功能,而且目前已经更新到API15了,那么咱们更要好好研究一下。而且从手持云台到车载记录仪,每个项目都面临独特挑战:车载场景的高温稳定性、可穿戴设备的低功耗限制、多设备分辨率适配的玄学……这些痛点促使我重新梳理HarmonyOS相机开发的技术脉络——这正是本文的起源。比如之前在一款运动相机项目中,我们最初直接复用Android
- 大屏自适应终极方案:基于比例缩放的完美适配实践(Vue3版)
FFF-X
html5javascript
需求背景在数据可视化大屏开发中,我们常面临这样的挑战:如何让1920*1080的设计稿在不同分辨率设备上完美呈现?传统的响应式布局难以应对复杂的大屏元素排布,本文介绍一种基于CSS3变换的终极适配方案实现思路本方案的核心是动态比例缩放,通过以下关键步骤实现:基准比例锁定:基于设计稿宽高比(16:9)建立基准比例视口实时检测:通过resize事件监听窗口变化智能比例判断:当视口更宽时:保持高度基准,
- Python爬虫笔记一(来自MOOC) Requests库入门
小灰不停前进
#Pythonpythonpycharm爬虫
Python爬虫笔记一通用代码框架:importrequestsdefgetHTMLText(url):try:r=requests.get(url,timeput=30)r.raise_for_status()#如果状态不是200,引发HTTPError异常r.encoding=r.apparemt_encodingreturnr.textexcept:return"产生异常"if__name_
- 《当人工智能遇上广域网:跨越地理距离的通信变革》
程序猿阿伟
人工智能
在数字化时代,广域网作为连接全球信息的纽带,让数据能够在不同地区的网络之间流动。然而,地理距离给广域网数据传输带来诸多挑战,如高延迟、低带宽、信号衰减和不稳定等问题。幸运的是,飞速发展的人工智能技术为解决这些难题提供了新的方向,开启了广域网传输的新篇章。广域网传输面临的地理挑战广域网覆盖范围极为广泛,可连接不同城市、国家甚至跨越洲际,这使得数据传输要跨越漫长的地理距离。以跨国公司的广域网为例,其总
- 【论文阅读】实时全能分割模型
万里守约
论文阅读论文阅读图像分割图像处理计算机视觉
文章目录导言1、论文简介2、论文主要方法3、论文针对的问题4、论文创新点总结导言在最近的计算机视觉领域,针对实时多任务分割的需求日益增长,特别是在交互式分割、全景分割和视频实例分割等多种应用场景中。为了解决这些挑战,本文介绍了一种新方法——RMP-SAM(Real-TimeMulti-PurposeSegmentAnything),旨在实现实时的多功能分割。RMP-SAM结合了动态卷积与高效的模型
- 2025年入职/转行网络安全,该如何规划?网络安全职业规划
教网络安全的毛老师
web安全安全网络运维云计算
网络安全是一个日益增长的行业,对于打算进入或转行进入该领域的人来说,制定一个清晰且系统的职业规划非常重要。2025年,网络安全领域将继续发展并面临新的挑战,包括不断变化的技术、法规要求以及日益复杂的威胁环境。以下是一个关于网络安全职业规划的详细指南,涵盖了从入门到高级岗位的成长路径、技能要求、资源获取等方面的内容。第一部分:网络安全行业概述1.1网络安全的现状与未来网络安全已经成为全球企业和政府的
- 2025年入职/转行网络安全,该如何规划?网络安全职业规划
教网络安全的毛老师
web安全安全网络安全渗透测试漏洞挖掘
网络安全是一个日益增长的行业,对于打算进入或转行进入该领域的人来说,制定一个清晰且系统的职业规划非常重要。2025年,网络安全领域将继续发展并面临新的挑战,包括不断变化的技术、法规要求以及日益复杂的威胁环境。以下是一个关于网络安全职业规划的详细指南,涵盖了从入门到高级岗位的成长路径、技能要求、资源获取等方面的内容。第一部分:网络安全行业概述1.1网络安全的现状与未来网络安全已经成为全球企业和政府的
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p

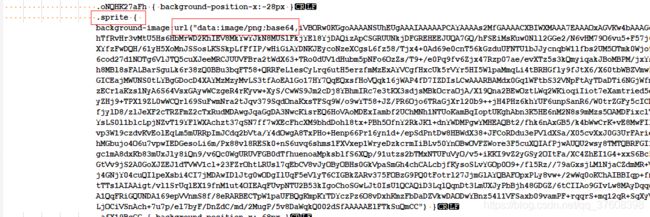
 果然不出我所料,打开原网页,发现标签里面啥也没有网页上却显示了数字,而每一个标签里面都有两个类属性,心想问题应该是是在类标签的css样式里面了(这他么不是废话吗)。
果然不出我所料,打开原网页,发现标签里面啥也没有网页上却显示了数字,而每一个标签里面都有两个类属性,心想问题应该是是在类标签的css样式里面了(这他么不是废话吗)。
 - 查看这个属性
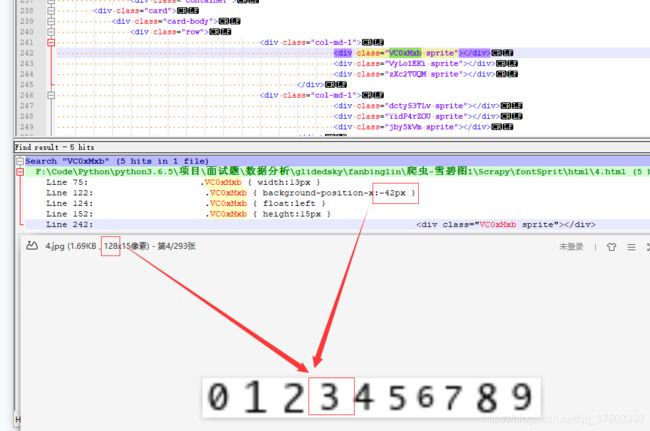
- 查看这个属性 可以看出这是一张base64的图,用base64.b64decode将字符串解析成图片发现是一张0-9的数字图,通过处理几页,发现都是0-1的数字,区别就是图片的大小和数字的放大缩小程度不一样而已。
可以看出这是一张base64的图,用base64.b64decode将字符串解析成图片发现是一张0-9的数字图,通过处理几页,发现都是0-1的数字,区别就是图片的大小和数字的放大缩小程度不一样而已。
 到这里基本上知道怎么做了。
到这里基本上知道怎么做了。
