大型项目技术栈第一讲 Vue.js的使用
Vue.js的使用
1. VueJS 概述与快速入门
1.1 VueJS介绍
Vue.js是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。
官网: https://cn.vuejs.org/
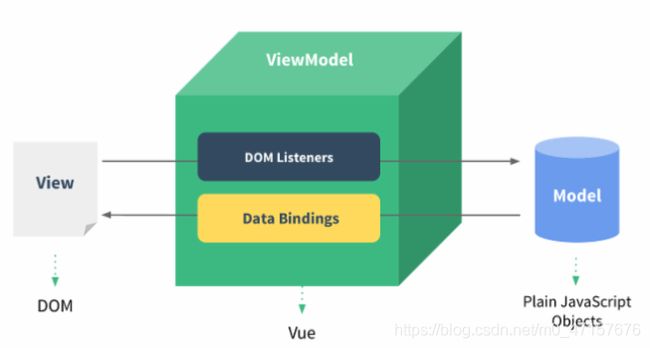
1.2 MVVM模式
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷

1.3 VueJS 快速入门
1.3.1创建Module
1.3.2 然后修改名字–>Next–>完成;完成后里面是空的
1.3.3 在项目下创建js文件夹,将vuejs.js文件放入js文件夹,这个是工具
1.3.4 创建mode.html(下面就是,其也是快速入门案例)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
{
{info}}
div>
<script>
new Vue({
el:"#app", //表示当前Vue对象管理div区域
data:{
info:"Vue_HelloWorld"
}
});
script>
body>
html>
Vue调试神器vue-devtools
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率
游览器输入地址“chrome://extensions/”进入扩展程序页面,点击“加载已解压的扩展程序…”按钮,选择解压好的vue-devtools文件夹。
如果看不见“加载已解压的扩展程序…”按钮,则需要勾选“开发者模式”。
到此添加完成,效果图如下:
打开vue项目,在控制台选择vue:
7.点击vue,查看数据
1.4 插值表达式
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值,Mustache 标签将会被替代为对应数据对象上属性的值。无论何时,绑定的数据对象上属性发生了改变,插值处的内容都会更新。
Vue.js 都提供了完全的 JavaScript 表达式支持。
{
{ number + 1 }}
{
{ ok ? 'YES' : 'NO' }}
例如:
<body>
<div id="app">
{
{number+1}}
<hr>
{
{flag?"东方标准":"小标"}}
div>
<script>
new Vue({
el:"#app", //表示当前Vue对象管理div区域
data:{
info:"Vue_HelloWorld",
number:1,
flag:true
}
});
script>
body>
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
{
{ var a = 1 }}
{
{ if (ok) { return message } }}
2. VueJS 常用系统指令
2.1 v-on
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码
2.1.1 v-on:click
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app" v-on:click="fun1('vue的点击事件触发啦!')" style="width: 200px;height: 200px;border:1px solid red;">
{
{info}}
div>
<script>
new Vue({
el: "#app",
data: {
info:"我是div"
},
methods:{
fun1:function (msg) {
this.info=msg;
}
}
});
script>
body>
html>
2.1.2 v-on:keydown
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>事件处理 v-on示例2title>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<input type="text" v-on:keydown="fun2($event)">
div>
<script>
new Vue({
el: '#app',
methods: {
fun2: function (e) {
//只能输入数字
if(!(e.keyCode>=48 && e.keyCode<=57)){
e.preventDefault(); //阻止事件默认行为
}
}
}
});
script>
body>
html>
$event-事件对象
使用不带圆括号的形式,event 对象将被自动当做实参传入:v-on:keydown=“fun2”
使用带圆括号的形式,我们需要使用 $event 变量显式传入 event 对象:v-on:keydown=“fun2($event)”
preventDefault()-阻止默认事件
2.1.3 v-on:mouseover
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>事件处理 v-on示例3title>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<div v-on:mouseover="fun1" id="div" style="background:red;">
<textarea v-on:mouseover="fun2($event)">这是一个文件域textarea>
div>
div>
<script>
new Vue({
el : '#app',
methods : {
fun1 : function() {
alert("div");
},
fun2 : function(event) {
alert("textarea");
event.stopPropagation();//阻止冒泡
}
}
});
script>
body>
html>
2.1.4 事件修饰符
Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() event.stopPropagation()
Vue.js通过由点(.)表示的指令后缀来调用修饰符。
-
.stop:阻止事件冒泡
-
.prevent:阻止事件默认行为
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<form @submit.prevent action="http://www.baidu.com">
<input type="submit">
form>
<hr>
<div @click="fun1">
<a @click.stop href="https://www.jd.com">京东a>
div>
div>
<script>
new Vue({
el:"#app",
methods:{
fun1:function () {
alert("div!");
}
}
})
script>
body>
html>
v-on简写方式
...
...
...
...
2.1.5 按键修饰符
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
全部的按键别名:
.enter
.tab
.delete (捕获 “删除” 和 “退格” 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>v-on 按钮修饰符title>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<input type="text" v-on:keyup.enter="fun1">
div>
<script>
new Vue({
el : '#app', //表示当前vue对象接管了div区域
methods : {
fun1 : function() {
location.href="https://www.baidu.com";
}
}
});
script>
body>
html>
2.2 v-text与v-html
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<div v-text="content">div>
<div v-html="content">div>
div>
<script>
new Vue({
el : '#app', //表示当前vue对象接管了div区域
data:{
content:"东方标准
"
}
});
script>
body>
html>
2.3 v-bind
插值语法不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind指令
<html xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<font v-bind:color="color1">我是fontfont>
<hr>
<font v-bind:color="color2">我是fontfont>
<hr>
<font v-bind:color="color3">我是fontfont>
<hr>
<font :color="color3">我是fontfont>
<hr>
<a v-bind:href="url">百度一下a>
<a :href="url">百度一下a>
百度一下a>
div>
<script>
new Vue({
el: "#app",
data: {
color1:"red",
color2:"green",
color3:"blue",
id:10,
url:"https://www.baidu.com"
}
});
script>
body>
html>
2.4 v-model
<html xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
username: <input type="text" v-model="user.username">
<hr>
address: <input type="text" v-model="user.address">
<hr>
<button @click="fun1">弹出Vue中的usernamebutton>
<button @click="fun2">弹出Vue中的addressbutton>
div>
<script>
new Vue({
el: "#app",
data:{
user:{
username:'张三',
address:'广州'
}
},
methods:{
fun1:function () {
alert(this.user.username);
},
fun2:function () {
alert(this.user.address);
}
}
});
script>
body>
html>
2.5 v-for
2.5.1 操作array
<html xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in list">{
{item+" "+index}}li>
ul>
div>
<script>
new Vue({
el: "#app",
data:{
list:['南昌','赣州','抚州','上饶']
}
});
script>
body>
html>
2.5.2 操作对象
<html xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<ul>
<li v-for="(val,key) in user">{
{key+"-"+val}}li>
ul>
div>
<script>
new Vue({
el: "#app",
data:{
user:{
username:'zhangsan',
password:'123',
address:'赣州'
}
}
});
script>
body>
html>
2.5.3 操作对象数组
<html xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<table border="1" align="center" id="app" width="300">
<tr>
<th>姓名th>
<th>年龄th>
<th>地址th>
tr>
<tr v-for="user in userList">
<td v-for="(val,key) in user">{
{val}}td>
tr>
table>
<script>
new Vue({
el: "#app",
data:{
userList:[
{
username:'张三',
age:20,
address:'南昌'
},
{
username:'李四',
age:22,
address:'赣州'
},
{
username:'王五',
age:25,
address:'九江'
}
]
}
});
script>
body>
html>
2.6 v-if与v-show
v-if是根据表达式的值来决定是否渲染元素
v-show是根据表达式的值来切换元素的display css属性
<html xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title>titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<span v-if="flag">东方标准span>
<hr>
<span v-show="flag">itdfbzspan>
<hr>
<button @click="fun1">truebutton>
<button @click="fun2">falsebutton>
div>
<script>
new Vue({
el: "#app",
data: {
flag: false
},
methods:{
fun1:function () {
this.flag=true;
},
fun2:function () {
this.flag=false;
}
}
});
script>
body>
html>
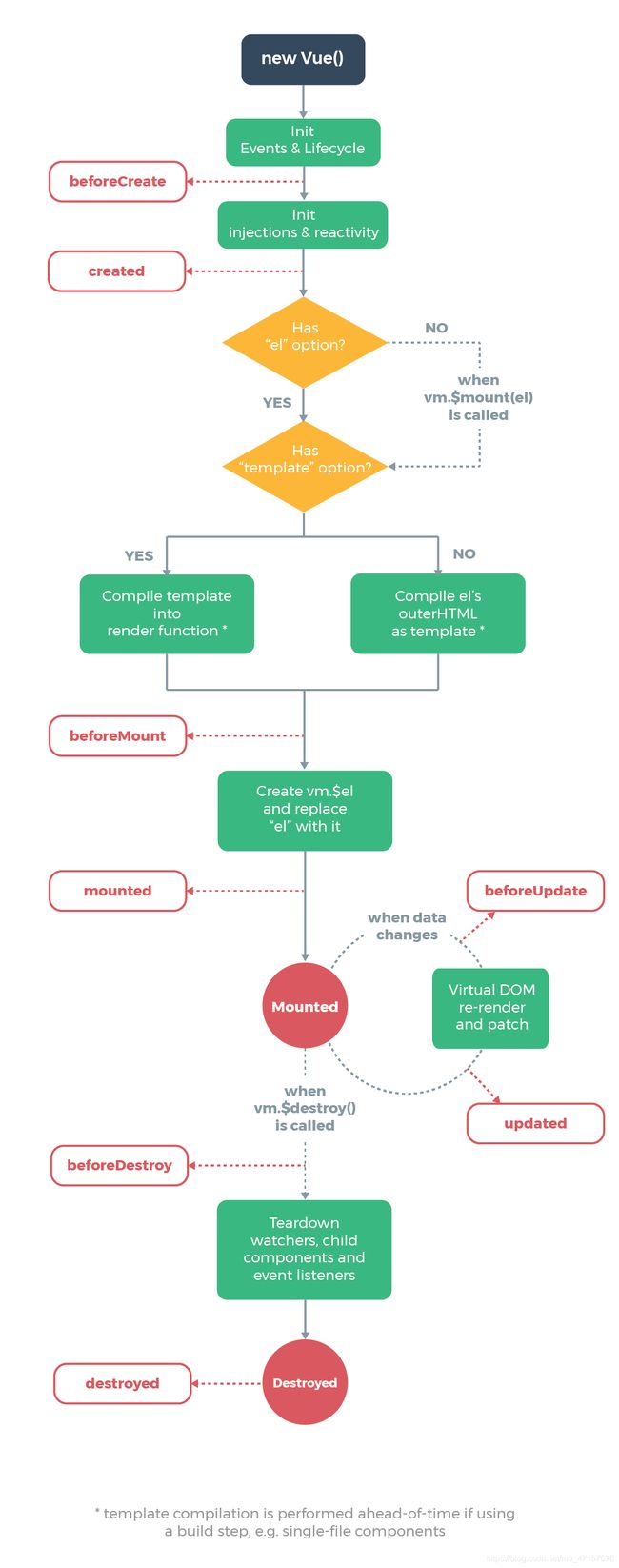
3.VueJS生命周期(了解)
每个 Vue 实例在被创建之前都要经过一系列的初始化过程.
vue在生命周期中有这些状态:
- beforeCreate:创建VUE对象之前执行,此时data中的数据还未初始化,el还未关联到对应的id
- created:创建VUE对象之后执行,此时data中的数据已经初始化,但el还未关联到对应的id
- beforeMount:对象挂载之前执行,此时el已经关联到对应对象,但{ {}}表达式还未加载
- mounted:对象挂载之后执行,此时{ {}}表达已经加载,执行完mounted之后开始正常执行js代码
- beforeUpdate:data数据更新前执行,此时data中的数据已经更新,但是{ {}}表达式中引用的还没有更新
- updated:数据更新后执行,{ {}}表达式中引用也更新
- beforeDestory:vue对象销毁前执行
- destroyed:vue对象销毁后执行
Vue在实例化的过程中,会调用这些生命周期的钩子,给我们提供了执行自定义逻辑的机会。那么,在这些vue钩子中,vue实例到底执行了那些操作,我们先看下面执行的例子
<html>
<head>
<meta charset="utf-8" />
<title>生命周期title>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">{
{message}}div>
<script>
var v = new Vue({
el : "#app",
data : {
message : 'hello world'
},
beforeCreate : function() {
console.log(this);
showData('创建vue实例前', this);
},
created : function() {
showData('创建vue实例后', this);
},
beforeMount : function() {
showData('挂载到dom前', this);
},
mounted : function() {
showData('挂载到dom后', this);
},
beforeUpdate : function() {
showData('数据变化更新前', this);
},
updated : function() {
showData('数据变化更新后', this);
},
beforeDestroy : function() {
// vm.test = "3333";
showData('vue实例销毁前', this);
},
destroyed : function() {
showData('vue实例销毁后', this);
}
});
function showData(process, obj) {
console.log(process);
console.log('data 数据:' + obj.message);
console.log('挂载的对象:');
console.log(obj.$el);
console.log('真实dom结构:' + document.getElementById('app').innerHTML);
console.log('------------------');
}
v.message = "update Data...";
v.$destroy();
script>
body>
html>
4.VueJS ajax
4.1 vue-resource
vue-resource是Vue.js的插件提供了使用XMLHttpRequest或JSONP进行Web请求和处理响应的服务。 当vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,在这里大家了解一下vue-resource就可以。
vue-resource的github: https://github.com/pagekit/vue-resource
4.2 axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
axios的github: https://github.com/axios/axios
4.2.1 引入axios
首先就是引入axios,如果你使用es6,只需要安装axios模块即可
import axios from 'axios';
//安装方法
npm install axios
//或
bower install axios
当然也可以用script引入
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
4.2.2 get请求
//通过给定的ID来发送请求
axios.get('/user?ID=12345')
.then(function(response){
console.log(response);
})
.catch(function(err){
console.log(err);
});
//以上请求也可以通过这种方式来发送
axios.get('/user',{
params:{
ID:12345
}
})
.then(function(response){
console.log(response);
})
.catch(function(err){
console.log(err);
});
4.2.3 post请求
axios.post('/user',{
firstName:'Fred',
lastName:'Flintstone'
})
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
});
为方便起见,为所有支持的请求方法提供了别名
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
5. 综合案例
5.1 案例需求
完成用户的查询与修改操作
5.2 数据库设计与表结构
User表:
/*Table structure for table `user` */
CREATE TABLE `user` (
`id` INT(11) NOT NULL AUTO_INCREMENT,
`username` VARCHAR(50) DEFAULT NULL,
`password` VARCHAR(50) DEFAULT NULL,
`name` VARCHAR(50) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=INNODB AUTO_INCREMENT=3 DEFAULT CHARSET=utf8;
/*Data for the table `user` */
INSERT INTO `user`(`id`,`username`,`password`,`name`) VALUES (1,'zhangsan','123','张三');
INSERT INTO `user`(`id`,`username`,`password`,`name`) VALUES (2,'lisi','123','李四');
User类:
public class User {
private Integer id;//主键
private String username;//用户名
private String password;//密码
private String name;//姓名
//此处省略getter和setter方法 .. ..
}
5.3 服务器端
5.3.1 配置文件
5.3.1.1 pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<groupId>com.dfbzgroupId>
<artifactId>02_VueartifactId>
<version>1.0-SNAPSHOTversion>
<packaging>warpackaging>
<properties>
<project.build.sourceEncoding>UTF-8project.build.sourceEncoding>
<maven.compiler.source>1.8maven.compiler.source>
<maven.compiler.target>1.8maven.compiler.target>
<spring.version>5.0.2.RELEASEspring.version>
<slf4j.version>1.6.6slf4j.version>
<log4j.version>1.2.12log4j.version>
<mybatis.version>3.4.5mybatis.version>
properties>
<dependencies>
<dependency>
<groupId>org.aspectjgroupId>
<artifactId>aspectjweaverartifactId>
<version>1.6.8version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-aopartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-contextartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-context-supportartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-webartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-ormartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-beansartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-coreartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-testartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-webmvcartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-txartifactId>
<version>${spring.version}version>
dependency>
<dependency>
<groupId>junitgroupId>
<artifactId>junitartifactId>
<version>4.12version>
<scope>testscope>
dependency>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>javax.servlet-apiartifactId>
<version>3.1.0version>
<scope>providedscope>
dependency>
<dependency>
<groupId>javax.servlet.jspgroupId>
<artifactId>jsp-apiartifactId>
<version>2.0version>
<scope>providedscope>
dependency>
<dependency>
<groupId>jstlgroupId>
<artifactId>jstlartifactId>
<version>1.2version>
dependency>
<dependency>
<groupId>log4jgroupId>
<artifactId>log4jartifactId>
<version>${log4j.version}version>
dependency>
<dependency>
<groupId>org.slf4jgroupId>
<artifactId>slf4j-apiartifactId>
<version>${slf4j.version}version>
dependency>
<dependency>
<groupId>org.slf4jgroupId>
<artifactId>slf4j-log4j12artifactId>
<version>${slf4j.version}version>
dependency>
<dependency>
<groupId>org.mybatisgroupId>
<artifactId>mybatisartifactId>
<version>${mybatis.version}version>
dependency>
<dependency>
<groupId>org.mybatisgroupId>
<artifactId>mybatis-springartifactId>
<version>1.3.0version>
dependency>
<dependency>
<groupId>c3p0groupId>
<artifactId>c3p0artifactId>
<version>0.9.1.2version>
<type>jartype>
<scope>compilescope>
dependency>
<dependency>
<groupId>com.github.pagehelpergroupId>
<artifactId>pagehelperartifactId>
<version>5.1.2version>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>5.1.5version>
dependency>
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-coreartifactId>
<version>2.9.5version>
dependency>
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-databindartifactId>
<version>2.9.5version>
dependency>
dependencies>
project>
5.3.1.2 web.xml
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1"
metadata-complete="true">
<context-param>
<param-name>contextConfigLocationparam-name>
<param-value>classpath:applicationContext.xmlparam-value>
context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
listener-class>
listener>
<servlet>
<servlet-name>springmvcservlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServletservlet-class>
<init-param>
<param-name>contextConfigLocationparam-name>
<param-value>classpath:springmvc.xmlparam-value>
init-param>
<load-on-startup>1load-on-startup>
servlet>
<servlet-mapping>
<servlet-name>springmvcservlet-name>
<url-pattern>*.dourl-pattern>
servlet-mapping>
<filter>
<filter-name>CharacterEncodingFilterfilter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilterfilter-class>
<init-param>
<param-name>encodingparam-name>
<param-value>UTF-8param-value>
init-param>
<init-param>
<param-name>forceEncodingparam-name>
<param-value>trueparam-value>
init-param>
filter>
<filter-mapping>
<filter-name>CharacterEncodingFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
<welcome-file-list>
<welcome-file>index.htmlwelcome-file>
<welcome-file>index.htmwelcome-file>
<welcome-file>index.jspwelcome-file>
<welcome-file>default.htmlwelcome-file>
<welcome-file>default.htmwelcome-file>
<welcome-file>default.jspwelcome-file>
welcome-file-list>
web-app>
5.3.1.3 springmvc.xml
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd">
<context:component-scan base-package="com.dfbz">
<context:include-filter type="annotation"
expression="org.springframework.stereotype.Controller"/>
context:component-scan>
<mvc:annotation-driven>mvc:annotation-driven>
beans>
5.3.1.4 applicationContext.xml
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<context:component-scan base-package="com.dfbz">
<context:exclude-filter type="annotation" expression="org.springframework.stereotype.Controller"/>
context:component-scan>
<context:property-placeholder location="classpath:db.properties"/>
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
<property name="configLocation" value="classpath:SqlMapConfig.xml"/>
bean>
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource">
<property name="driverClass" value="${jdbc.driver}">property>
<property name="jdbcUrl" value="${jdbc.url}">property>
<property name="user" value="${jdbc.username}">property>
<property name="password" value="${jdbc.password}">property>
bean>
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.dfbz.dao"/>
bean>
<tx:annotation-driven/>
<bean id="transactionManager"
class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource"/>
bean>
beans>
5.3.1.5 db.properties
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/vue?useUnicode=true&characterEncoding=UTF-8
jdbc.username=root
jdbc.password=admin
5.3.2 Controller
package com.dfbz.controller;
import com.dfbz.domain.User;
import com.dfbz.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
@RequestMapping("/user")
@ResponseBody
@Controller
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/findAll")
public List<User> findAll(){
return userService.findAll();
}
@RequestMapping("/findById")
public User findById(Integer id){
return userService.findById(id);
}
@RequestMapping("/update")
public void update(@RequestBody User user){
userService.update(user);
}
}
5.3.3 Service
package com.dfbz.service;
import com.dfbz.domain.User;
import java.util.List;
public interface UserService {
public List<User> findAll();
User findById(Integer id);
void update(User user);
}
package com.dfbz.service.impl;
import com.dfbz.dao.UserDao;
import com.dfbz.domain.User;
import com.dfbz.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
@Service
@Transactional
public class UserServiceImpl implements UserService{
@Autowired
private UserDao userDao;
@Override
public List<User> findAll() {
return userDao.findAll();
}
@Override
public User findById(Integer id) {
return userDao.findById(id);
}
@Override
public void update(User user) {
userDao.update(user);
}
}
5.3.4 Dao
package com.dfbz.service;
import com.dfbz.domain.User;
import java.util.List;
public interface UserService {
public List<User> findAll();
User findById(Integer id);
void update(User user);
}
5.4 客户端
5.4.1 user.html页面(参考课上资料)
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>数据 - AdminLTE2定制版title>
<meta name="description" content="AdminLTE2定制版">
<meta name="keywords" content="AdminLTE2定制版">
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<link rel="stylesheet" href="plugins/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="plugins/ionicons/css/ionicons.min.css">
<link rel="stylesheet" href="plugins/iCheck/square/blue.css">
<link rel="stylesheet" href="plugins/morris/morris.css">
<link rel="stylesheet" href="plugins/jvectormap/jquery-jvectormap-1.2.2.css">
<link rel="stylesheet" href="plugins/datepicker/datepicker3.css">
<link rel="stylesheet" href="plugins/daterangepicker/daterangepicker.css">
<link rel="stylesheet" href="plugins/bootstrap-wysihtml5/bootstrap3-wysihtml5.min.css">
<link rel="stylesheet" href="plugins/datatables/dataTables.bootstrap.css">
<link rel="stylesheet" href="plugins/treeTable/jquery.treetable.css">
<link rel="stylesheet" href="plugins/treeTable/jquery.treetable.theme.default.css">
<link rel="stylesheet" href="plugins/select2/select2.css">
<link rel="stylesheet" href="plugins/colorpicker/bootstrap-colorpicker.min.css">
<link rel="stylesheet" href="plugins/bootstrap-markdown/css/bootstrap-markdown.min.css">
<link rel="stylesheet" href="plugins/adminLTE/css/AdminLTE.css">
<link rel="stylesheet" href="plugins/adminLTE/css/skins/_all-skins.min.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="plugins/ionslider/ion.rangeSlider.css">
<link rel="stylesheet" href="plugins/ionslider/ion.rangeSlider.skinNice.css">
<link rel="stylesheet" href="plugins/bootstrap-slider/slider.css">
<link rel="stylesheet" href="plugins/bootstrap-datetimepicker/bootstrap-datetimepicker.css">
head>
<body class="hold-transition skin-purple sidebar-mini">
<div class="wrapper">
<header class="main-header">
<a href="all-admin-index.html" class="logo">
<span class="logo-mini"><b>数据b>span>
<span class="logo-lg"><b>数据b>后台管理span>
a>
<nav class="navbar navbar-static-top">
<a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button">
<span class="sr-only">Toggle navigationspan>
a>
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<li class="dropdown messages-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-envelope-o">i>
<span class="label label-success">4span>
a>
<ul class="dropdown-menu">
<li class="header">你有4个邮件li>
<li>
<ul class="menu">
<li>
<a href="#">
<div class="pull-left">
<img src="img/user2-160x160.jpg" class="img-circle" alt="User Image">
div>
<h4>
系统消息
<small><i class="fa fa-clock-o">i> 5 分钟前small>
h4>
<p>欢迎登录系统?p>
a>
li>
<li>
<a href="#">
<div class="pull-left">
<img src="img/user3-128x128.jpg" class="img-circle" alt="User Image">
div>
<h4>
团队消息
<small><i class="fa fa-clock-o">i> 2 小时前small>
h4>
<p>你有新的任务了p>
a>
li>
<li>
<a href="#">
<div class="pull-left">
<img src="img/user4-128x128.jpg" class="img-circle" alt="User Image">
div>
<h4>
Developers
<small><i class="fa fa-clock-o">i> Todaysmall>
h4>
<p>Why not buy a new awesome theme?p>
a>
li>
<li>
<a href="#">
<div class="pull-left">
<img src="img/user3-128x128.jpg" class="img-circle" alt="User Image">
div>
<h4>
Sales Department
<small><i class="fa fa-clock-o">i> Yesterdaysmall>
h4>
<p>Why not buy a new awesome theme?p>
a>
li>
<li>
<a href="#">
<div class="pull-left">
<img src="img/user4-128x128.jpg" class="img-circle" alt="User Image">
div>
<h4>
Reviewers
<small><i class="fa fa-clock-o">i> 2 dayssmall>
h4>
<p>Why not buy a new awesome theme?p>
a>
li>
ul>
li>
<li class="footer"><a href="#">See All Messagesa>li>
ul>
li>
<li class="dropdown notifications-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-bell-o">i>
<span class="label label-warning">10span>
a>
<ul class="dropdown-menu">
<li class="header">你有10个新消息li>
<li>
<ul class="menu">
<li>
<a href="#">
<i class="fa fa-users text-aqua">i> 5 new members joined today
a>
li>
<li>
<a href="#">
<i class="fa fa-warning text-yellow">i> Very long description here that may not
fit into the page and may cause design problems
a>
li>
<li>
<a href="#">
<i class="fa fa-users text-red">i> 5 new members joined
a>
li>
<li>
<a href="#">
<i class="fa fa-shopping-cart text-green">i> 25 sales made
a>
li>
<li>
<a href="#">
<i class="fa fa-user text-red">i> You changed your username
a>
li>
ul>
li>
<li class="footer"><a href="#">View alla>li>
ul>
li>
<li class="dropdown tasks-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-flag-o">i>
<span class="label label-danger">9span>
a>
<ul class="dropdown-menu">
<li class="header">你有9个新任务li>
<li>
<ul class="menu">
<li>
<a href="#">
<h3>
Design some buttons
<small class="pull-right">20%small>
h3>
<div class="progress xs">
<div class="progress-bar progress-bar-aqua" style="width: 20%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">20% Completespan>
div>
div>
a>
li>
<li>
<a href="#">
<h3>
Create a nice theme
<small class="pull-right">40%small>
h3>
<div class="progress xs">
<div class="progress-bar progress-bar-green" style="width: 40%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">40% Completespan>
div>
div>
a>
li>
<li>
<a href="#">
<h3>
Some task I need to do
<small class="pull-right">60%small>
h3>
<div class="progress xs">
<div class="progress-bar progress-bar-red" style="width: 60%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">60% Completespan>
div>
div>
a>
li>
<li>
<a href="#">
<h3>
Make beautiful transitions
<small class="pull-right">80%small>
h3>
<div class="progress xs">
<div class="progress-bar progress-bar-yellow" style="width: 80%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">80% Completespan>
div>
div>
a>
li>
ul>
li>
<li class="footer">
<a href="#">View all tasksa>
li>
ul>
li>
<li class="dropdown user user-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<img src="img/user2-160x160.jpg" class="user-image" alt="User Image">
<span class="hidden-xs">张猿猿span>
a>
<ul class="dropdown-menu">
<li class="user-header">
<img src="img/user2-160x160.jpg" class="img-circle" alt="User Image">
<p>
张猿猿 - 数据管理员
<small>最后登录 11:20AMsmall>
p>
li>
<li class="user-footer">
<div class="pull-left">
<a href="#" class="btn btn-default btn-flat">修改密码a>
div>
<div class="pull-right">
<a href="#" class="btn btn-default btn-flat">注销a>
div>
li>
ul>
li>
ul>
div>
nav>
header>
<aside class="main-sidebar">
<section class="sidebar">
<div class="user-panel">
<div class="pull-left image">
<img src="img/user2-160x160.jpg" class="img-circle" alt="User Image">
div>
<div class="pull-left info">
<p>张猿猿p>
<a href="#"><i class="fa fa-circle text-success">i> 在线a>
div>
div>
<ul class="sidebar-menu">
<li class="header">菜单li>
<li id="admin-index"><a href="all-admin-index.html"><i class="fa fa-dashboard">i> <span>首页span>a>li>
<li class="treeview">
<a href="#">
<i class="fa fa-folder">i> <span>后台通用页面span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right">i>
span>
a>
<ul class="treeview-menu">
<li id="admin-login">
<a href="all-admin-login.html">
<i class="fa fa-circle-o">i> 登录
a>
li>
<li id="admin-register">
<a href="all-admin-register.html">
<i class="fa fa-circle-o">i> 注册
a>
li>
<li id="admin-404">
<a href="all-admin-404.html">
<i class="fa fa-circle-o">i> 404页
a>
li>
<li id="admin-500">
<a href="all-admin-500.html">
<i class="fa fa-circle-o">i> 500页
a>
li>
<li id="admin-blank">
<a href="all-admin-blank.html">
<i class="fa fa-circle-o">i> 空白页
a>
li>
<li id="admin-datalist">
<a href="user.html">
<i class="fa fa-circle-o">i> 数据列表页
a>
li>
<li id="admin-dataform">
<a href="all-admin-dataform.html">
<i class="fa fa-circle-o">i> 表单页
a>
li>
<li id="admin-profile">
<a href="all-admin-profile.html">
<i class="fa fa-circle-o">i> 个人中心
a>
li>
<li id="admin-invoice">
<a href="all-admin-invoice.html">
<i class="fa fa-circle-o">i> 发票
a>
li>
<li id="admin-invoice-print">
<a href="all-admin-invoice-print.html">
<i class="fa fa-circle-o">i> 发票打印
a>
li>
ul>
li>
<li class="treeview">
<a href="#">
<i class="fa fa-pie-chart">i> <span>图表Chartsspan>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right">i>
span>
a>
<ul class="treeview-menu">
<li id="charts-chartjs">
<a href="all-charts-chartjs.html">
<i class="fa fa-circle-o">i> ChartJS
a>
li>
<li id="charts-morris">
<a href="all-charts-morris.html">
<i class="fa fa-circle-o">i> Morris Charts
a>
li>
<li id="charts-flot">
<a href="all-charts-flot.html">
<i class="fa fa-circle-o">i> Flot Charts
a>
li>
<li id="charts-inline">
<a href="all-charts-inline.html">
<i class="fa fa-circle-o">i> Inline Charts
a>
li>
ul>
li>
<li class="treeview">
<a href="#">
<i class="fa fa-laptop">i> <span>UI界面元素span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right">i>
span>
a>
<ul class="treeview-menu">
<li id="elements-general">
<a href="all-elements-general.html">
<i class="fa fa-circle-o">i> 标准 General
a>
li>
<li id="elements-icons">
<a href="all-elements-icons.html">
<i class="fa fa-circle-o">i> 图标 Icons
a>
li>
<li id="elements-buttons">
<a href="all-elements-buttons.html">
<i class="fa fa-circle-o">i> 按钮 Buttons
a>
li>
<li id="elements-sliders">
<a href="all-elements-sliders.html">
<i class="fa fa-circle-o">i> 滑块 Sliders
a>
li>
<li id="elements-timeline">
<a href="all-elements-timeline.html">
<i class="fa fa-circle-o">i> 时间线 Timeline
a>
li>
<li id="elements-modals">
<a href="all-elements-modals.html">
<i class="fa fa-circle-o">i> 对话框样式 Modals
a>
li>
<li id="elements-widgets">
<a href="all-elements-widgets.html">
<i class="fa fa-circle-o">i> 窗体小部件 widgets
a>
li>
ul>
li>
<li class="treeview">
<a href="#">
<i class="fa fa-edit">i> <span>表单 Formsspan>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right">i>
span>
a>
<ul class="treeview-menu">
<li id="form-general">
<a href="all-form-general.html">
<i class="fa fa-circle-o">i> 基础表单元素
a>
li>
<li id="form-advanced">
<a href="all-form-advanced.html">
<i class="fa fa-circle-o">i> 高级表单元素
a>
li>
<li id="form-editors">
<a href="all-form-editors.html">
<i class="fa fa-circle-o">i> 编辑器
a>