springboot针对前后端跨域请求的解决方案
一、跨域描述
现代浏览器出于安全的考虑,使用 XMLHttpRequest对象发起 HTTP请求时必须遵守同源策略,否则就是跨域的HTTP请求,默认情况下是被禁止的。跨域HTTP请求是指A域上资源请求了B域上的资源,举例而言,部署在A机器上Nginx上的js代码通过ajax请求了部署在B机器Tomcat上的RESTful接口。
IP(域名)不同、或者端口不同,都会造成跨域问题。为了解决跨域的问题,曾经出现过jsonp、代理文件等方案,应用场景受限,维护成本高,直到HTML5带来了CORS协议。
CORS是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing),允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。它通过服务器增加一个特殊的Header[Access-Control-Allow-Origin]来告诉客户端跨域的限制,如果浏览器支持CORS、并且判断Origin通过的话,就会允许XMLHttpRequest发起跨域请求。
二、CORS的工作原理
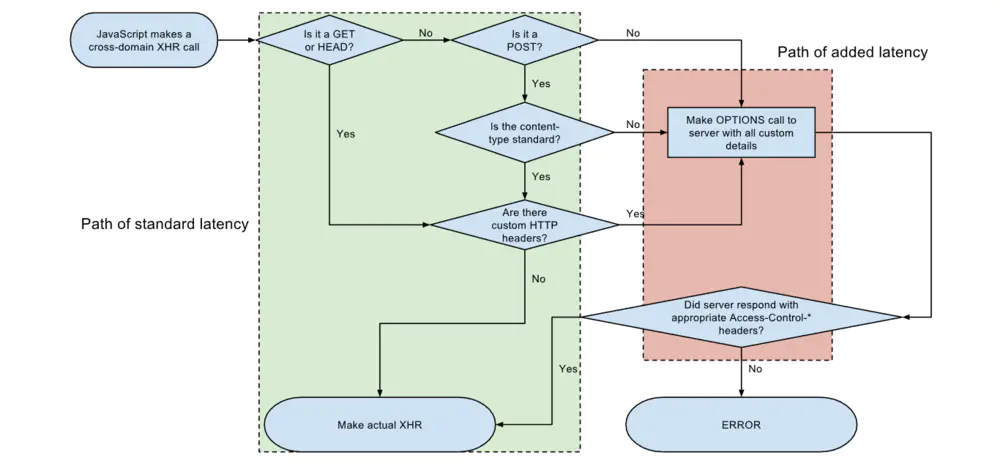
1、CORS实现跨域访问并不是一蹴而就的,需要借助浏览器的支持,从原理题图我们可以清楚看到,简单的请求(通常指GET/POST/HEAD方式,并没有去增加额外的请求头信息)直接创建了跨域请求的XHR对象,而复杂的请求则要求先发送一个"预检"请求,待服务器批准后才能真正发起跨域访问请求。
2、跨域产生的问题一般会在前端浏览器预请求的时候就会报错(正常情况预请求返回200),报错描述如下:
三、跨域的解决方案
1、通过导入配置重新生成新的CorsFilter(全局跨域)
@Configuration
public class CorsFilterConfig {
@Bean
public CorsFilter corsFilter() {
// 1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
// 放行哪些原始域
config.addAllowedOrigin("*");
// 是否发送Cookie信息
config.setAllowCredentials(true);
// 放行哪些原始域(请求方式)
config.addAllowedMethod("*");
// 放行哪些原始域(头部信息)
config.addAllowedHeader("*");
// 暴露哪些头部信息(因为跨域访问默认不能获取全部头部信息)
config.addExposedHeader("*");
// 2.添加映射路径导入配置
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
// 3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}2、继承重写WebMvcConfigurer(全局跨域)
任意配置类,返回一个新的WebMvcConfigurer Bean,并重写其提供的跨域请求处理的接口,目的是添加映射路径和具体的CORS配置信息。
@Configuration
public class MyWebAppConfigurer extends WebMvcConfigurerAdapter{
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/api/**")
// 放行哪些原始域
.allowedOrigins("*")
// 是否发送Cookie信息
.allowCredentials(true)
// 放行哪些原始域(请求方式)
.allowedMethods("GET","POST", "PUT", "DELETE")
// 放行哪些原始域(头部信息)
.allowedHeaders("*")
// 暴露哪些头部信息(因为跨域访问默认不能获取全部头部信息)
.exposedHeaders("Header1", "Header2");
.allowCredentials(false).maxAge(3600);
}
}3、使用注解作用到具体controller或者method上面(局部跨域)
/**
* 在方法上(@RequestMapping)使用注解 @CrossOrigin
*/
@RequestMapping("/hello")
@ResponseBody
@CrossOrigin("http://localhost:8080")
public String index( ){
return "Hello World";
}
/**
* 或者在控制器(@Controller)上使用注解 @CrossOrigin
*/
@Controller
@CrossOrigin(origins = "http://www.xxxxx.com", maxAge = 3600)
public class AccountController {
@RequestMapping("/hello")
@ResponseBody
public String index( ){
return "Hello World";
}
}4、手工设置响应头(局部跨域 )
使用HttpServletResponse对象添加响应头(Access-Control-Allow-Origin)来授权原始域,这里Origin的值也可以设置为"*" ,表示全部放行。
@RequestMapping("/hello")
@ResponseBody
public String index(HttpServletResponse response){
response.addHeader("Access-Control-Allow-Origin", "http://localhost:8080");
return "Hello World";
}四、跨域问题本地测试
1、首先使用 Spring Initializr 快速构建一个Maven工程,什么都不用改,在static目录下,添加一个页面:index.html 来模拟跨域访问。目标地址: http://localhost:8090/hello
Page Index
前端页面
2、创建另一个工程(后端系统)
后台根目录下创建config文件夹,创建CorsFilterConfig
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CorsFilterConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1允许任何域名使用
corsConfiguration.addAllowedHeader("*"); // 2允许任何头
corsConfiguration.addAllowedMethod("*"); // 3允许任何方法(post、get等)
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); // 4
return new CorsFilter(source);
}
}3、在后端项目里面写一个Rest接口 ,并指定应用端口为8090
@SpringBootApplication
@RestController
public class KYDemoApplication {
@Bean
public TomcatServletWebServerFactory tomcat() {
TomcatServletWebServerFactory tomcatFactory = new TomcatServletWebServerFactory();
tomcatFactory.setPort(8090);
return tomcatFactory;
}
@RequestMapping("/hello")
public String index() {
return "Hello World";
}
public static void main(String[] args) {
SpringApplication.run(KYDemoApplication.class, args);
}
}
4、最后分别启动两个应用,然后在浏览器访问:http://localhost:8080/index.html ,可以正常接收JSON数据,说明跨域访问成功。你可以注释掉CorsFilterConfig 的@Configuration 注解,再次请求查看一下报错信息,方便理解。
最后注意
方式1和方式2属于全局CORS配置,方式3和方式4属于局部CORS配置。如果使用了局部跨域是会覆盖全局跨域的规则,所以可以通过@CrossOrigin注解来进行细粒度更高的跨域资源控制。
如有披露或问题欢迎留言或者入群探讨
![]()