快速构建文档知识库站点
今天中午花了点时间尝试构建了一个文档知识库小站点,作为一个知识库方案落地的备选。使用的是开源项目Raneto,全面支持markdown的格式。
有些同学可能对markdown的格式有些陌生,如果熟悉GitHub会发现里面大量的文件都是.md结尾的,比如readme.md文件。
markdown支持的格式还是很丰富的,而且语法相当简洁。相比于html的标签更加轻量级。GitHub上有个项目就做RADME,就是示例怎么去写markdown格式的文件。
这个过程可以边实现边改进,就跟我这几天和一个业内朋友讨论SQL审核时我说,功能优先,界面丑点没关系,我们能忍。这是一个0-1,1-90的问题,你得现有,然后再在这个基础上谈优化。
构建Raneto项目的步骤很简单,大概得花个十多分钟。
首先需要从GitHub上下载整个项目。
git clone https://github.com/gilbitron/Raneto
因为Raneto是基于NodeJS的项目,所以你得包装安装了NodeJS,可以参考链接:
https://nodejs.org/zh-cn/download/
比如我下载了一个略旧的版本,最新的是8.9.1
node-v7.6.0-linux-x64.tar
使用node -v来查看版本,如果没有问题,证明这个基础的安装就可以了。
接下来需要的就是npm了,这是管理JS包的工具。
有了node,就会自带。使用npm -v也可以查看npm的版本。
然后我们到Raneto的目录下,使用npm install来完成基本的安装,这个过程会持续一些时间,因为要下载一些相关的包,在根目录所在路径的目录.npm下,会下载大概50M左右的相关包。
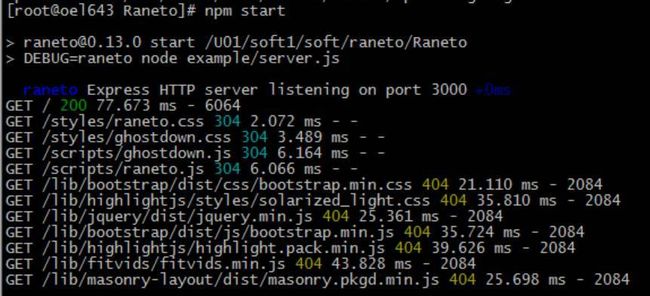
这个部分完成之后,就可以使用npm start来启动了。
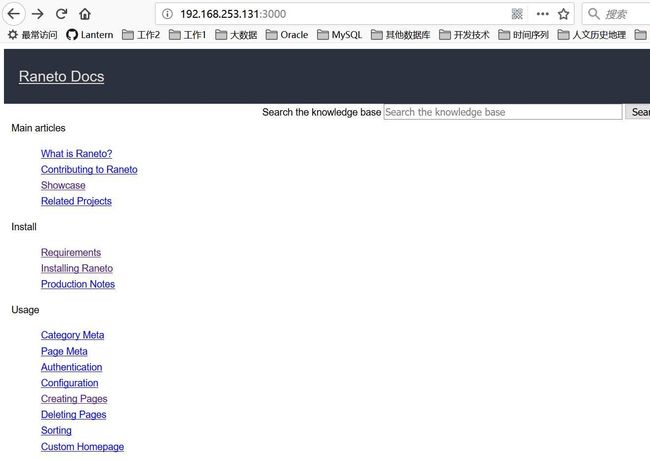
打开页面http://localhost:3000即可看到内容。整体看起来还不错。
当然这个是一个样例目录,我们需要在这个基础上来定制修改,完成自己的基本需求。
可以在Raneto目录下创建一个新的目录,可以理解是一个新的项目,比如jeanron100
可以把同级目录example下的*.js和*.json文件都拷贝过来复用
然后创建一个content目录,作为显示的内容主体,这个目录和web项目里面的webroot,webapp等差不多。然后我们可以创建一个测试文件index.md
输入一句话作为测试:
# cat index.md
this is a test
修改jeanron100目录下的config.default.js文件,添加文件的标题和语言(默认是英文)
site_title: 'DBA文档库',
locale: 'zh',
然后在Raneto的目录下修改入口的配置文件package.json
修改下面的这一句为项目jeanron100
"s": {
"start": "DEBUG=raneto node jeanron100/server.js",
重新启动,就可以看到新的页面了。
稍后比如我们继续补充,可以添加很多的目录,比如在content下面添加多个目录,一个根目录是a,然后下面有一系列的目录和文件。
刷新一下就能看到效果了。
按照这个套路继续补充即可。来自 “ ITPUB博客 ” ,链接:http://blog.itpub.net/23718752/viewspace-2148050/,如需转载,请注明出处,否则将追究法律责任。
转载于:http://blog.itpub.net/23718752/viewspace-2148050/