WebGL - 七种基本图形的绘制
1、七种基本绘制方式
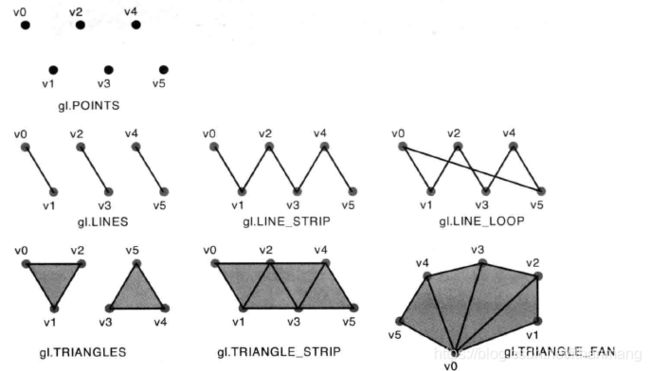
通过gl.drawArrays(mode, girst,count)方法,可以绘制七种基本图形,如下表所示
| 基本图形 | 参数 | 描述 |
|---|---|---|
| 点 | gl.POINTS |
一系列的点,绘制在 v0 ,v1,v2.... |
| 线段 | gl.LINES |
一系列单独的线段,绘制在(v0, v1),(v2,v3)...,若点个数使奇数,则最后一个点被忽略 |
| 线条 | gl.LINE_STRIP |
一系列连接的线段,绘制在(v0,v1),(v1,v2)...最后一个点使一条线段的终点 |
| 回路线条 | gl.LINE_LOOP |
一系列连接的线段,与gl.LINE_STRIP相比,最后一个点会与开始的点相连接(vn,v0),线段会闭合 |
| 三角形 | gl.TRIANGLES |
一系列单独的三角形,绘制在(v0, v1, v2),(v3, v4, v5)...,点个数若不是3的倍数,则剩下的被忽略 |
| 三角带 | gl.TRIANGLE_STRIP |
一些列条带状的三角形,前三个点构成第一个三角形,从第二个点开始的三个点构成第二个三角形,以此类推…,(v0,v1,v2),(v2,v1,v3),(v2,v3,v4)... |
| 三角扇 | gl.TRIANGLE_FAN |
一系列三角形组成的类似扇形的图形,前三个点构成第一个三角形,接下来的一个点和前一个三角形的最后一条边组成接下来的一个三角形,被绘制在(v0, v1, v2),(v0, v2, v3),(v0, v3, v4)... |
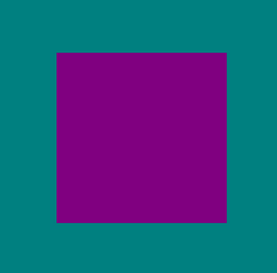
2、绘制一个矩形
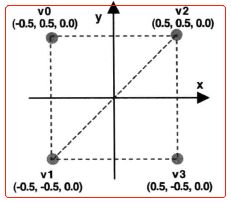
使用三角形的绘制方法gl.TRIANGLE_STRIP来通过4个点绘制两个三角形,实现绘制一个矩形
v0(-0.5, 0.5)v1(-0.5, 0.5)v2(0.5, 0.5)v3(0.5, -0.5)
使用三角带gl.TRIANGLE_STRIP这种绘图模式组成的第一个三角形是(v0, v1, v2)第二个是(v2, v1, v3)
var vertices = new Float32Array([
-0.5, 0.5, -0.5, -0.5, 0.5, 0.5, 0.5, -0.5
]);
var n = vertices.length / 2;
此时的n值是4,也就是4个顶点,调用gl.drawArrays()
gl.drawArrays(gl.TRIANGLE_STRIP,0, n);
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通过鼠标点击绘制点title>
<link rel="stylesheet" href="../css/common.css">
head>
<body>
<canvas id="webgl" width="512" height="512">canvas>
body>
<script src="../lib/webgl-utils.js">script>
<script src="../lib/webgl-debug.js">script>
<script src="../lib/cuon-utils.js">script>
<script>
// 顶点着色器
var vertex_shader_source = '' +
'attribute vec4 a_Position;' +
'void main() {' +
' gl_Position = a_Position;' +
'}';
// 片元着色器
var fragment_shader_source = '' +
'void main(){' +
' gl_FragColor = vec4(0.5, 0.0, 0.5, 1.0);' +
'}';
(function () {
// 获取canvas对象
var canvas = document.getElementById('webgl');
// 获取webgl 上下文对象
var gl = getWebGLContext(canvas);
// 初始化着色器
if (!initShaders(gl, vertex_shader_source, fragment_shader_source)) {
console.log('初始化着色器失败!');
return false;
}
// 设置顶点位置
var n = initVertexBuffer(gl);
if (n < 0) {
console.log('顶点写入缓存失败!');
return false;
}
// 设置清空颜色
gl.clearColor(0.0, 0.5, 0.5, 1.0);
// 清空canvas
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLE_STRIP, 0, n);
// 将顶点信息写入缓存区
function initVertexBuffer(gl) {
var vertices = new Float32Array([
-0.5, 0.5, -0.5, -0.5, 0.5, 0.5, 0.5, -0.5
]);
var n = vertices.length / 2;
// 创建缓冲区对象
var vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('创建缓冲区对象失败!');
return -1;
}
// 绑定缓冲区对象到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
// 将数据写入到缓冲区对象
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('获取attribute变量失败!');
return -1;
}
// 将缓冲区对象分配给attribute变量
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
// 开启attribute变量
gl.enableVertexAttribArray(a_Position);
return n;
}
}());
script>
html>