- ReactJS与Node.js:前后端整合之道
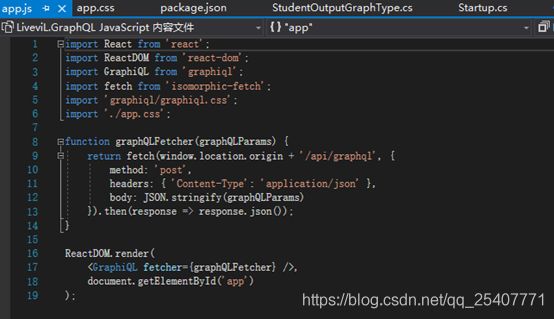
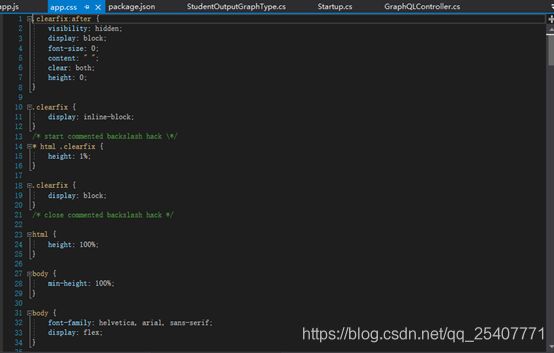
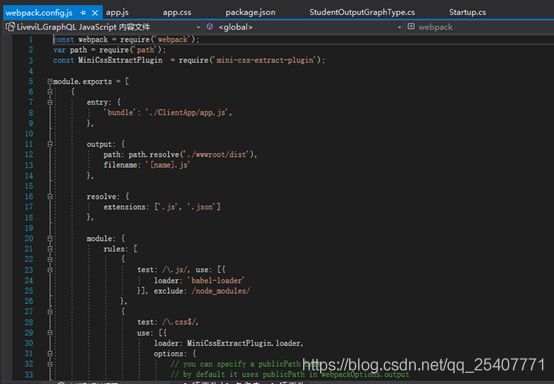
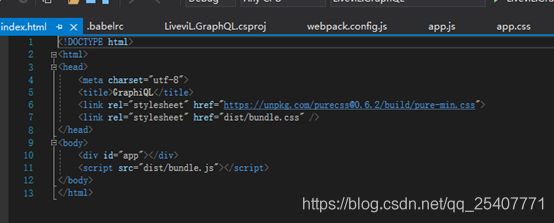
背景简介在当前的Web开发领域中,ReactJS作为前端框架的佼佼者,其组件化和声明式的编程方式广受开发者喜爱。而Node.js作为后端技术的热门选择,也因其实时、非阻塞I/O的特性而大放异彩。当ReactJS与Node.js结合时,我们可以构建出全栈的应用程序,实现从前端到后端的无缝对接。本文将从ReactJS与FacebookAPI的集成讲起,逐步过渡到使用Node.js来构建React应用的
- Mybatis学习之简介(一)
PP东
数据库Javamybatis学习oracle
一、MyBatis特性MyBatis是一个半自动的ORM(ObjectRelationMapping)框架。(ORM,对象关系型映射,用于在面向对象编程语言和关系型数据库之间建立映射关系)。MyBatis虽然自动化程度相对较低但是灵活性相对较高。Mybatis简化了与数据库的连接过程,因为其内部封装了JDBC的链接过程,所以无需手动建立和管理连接,这使得开发者能够专注于业务逻辑的实现。Mybati
- [架构之美]手动搭建Vue3 前端项目框架
曼岛_
成长之路前端
[架构之美]手动搭建Vue3前端项目框架我们将手动创建一个完整的Vue前端项目,包含基础结构、路由、状态管理和UI组件。下面是实现方案:一.项目结构设计1.1项目架构设计my-vue-project/├──public/│├──index.html│└──favicon.ico├──src/│├──assets/││└──logo.png││├──main.css│├──components/││
- 开源模型应用落地-全能音频新纪元-Kimi-Audio-7B-Instruct-重塑多模态交互边界
开源技术探险家
开源模型-实际应用落地开源音视频AIGCagi
一、前言在AI技术持续突破的2025年,音频交互正从单一任务处理迈向全场景融合的新阶段。4月27日,月之暗面(MoonshotAI)开源的Kimi-Audio-7B-Instruct,以“全能音频通才”之姿,为这一进程树立了里程碑式标杆。这款基于70亿参数架构的模型,首次在单一框架内整合语音识别(ASR)、情感分析(SER)、跨语言对话、语音生成(TTS)等十余项任务,并通过12.5Hz混合标记器
- [密码学实战]密评相关题库解析
曼岛_
成长之路密评题库
[密码学实战]密评相关题库解析一、背景依据《密码法》第二十二条,关键信息基础设施(关基)运营者必须开展商用密码应用安全性评估,且需定期进行(不少于每年一次)。二、核心解析2.1测评标准框架(依据GM/T0115)考试围绕四大技术层面和三大管理维度展开:评估维度核心测评内容常见考点案例物理和环境安全电子门禁身份鉴别、视频记录存储完整性门禁系统使用SM3-HMAC判定合规性网络和通信安全VPN通道加密
- DDD深度解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 领域驱动设计核心解析
Java开发廖志伟
Java场景面试宝典Domain-DrivenDesignSoftwareArchitectureStrategicandTacticalDesign
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- ShardingSphere技术解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 微服务架构核心技术解析
Java开发廖志伟
Java场景面试宝典MicroservicesServiceDiscoveryAPIGateway
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 前端——HTML
哪里不会点哪里.
前端html前端
目录HTML简介HTML基本框架JavaScript内嵌JavaScript外引JavaScriptCSS内部样式外部样式HTML简介HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是
- Spring Cloud架构解析
Java开发廖志伟
Java场景面试宝典SpringCloudServiceGovernanceDistributedSystems
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 【可信数据空间】
flyair_China
安全
分阶段设计可信数据空间(TrustedDataSpace,TDS)方案,覆盖数据处理、存储、加密及AI工作流全生命周期。一、预备阶段(Preliminary)目标:定义数据空间治理框架组织对齐设立TDS治理委员会(含安全官、数据科学家、合规专家),制定《可信数据共享宪章》:数据主权原则:所有权、使用权、存储权分离(GDPR/CCPA合规)最小授权机制:基于用途的访问控制(Purpose-based
- 【计算机毕业设计】基于SSM+Vue的游戏攻略网站系统【源码+lw+部署文档+讲解】
目录1绪论1.1研究背景1.2目的和意义1.3论文结构安排2相关技术2.1SSM框架介绍2.2B/S结构介绍2.3Mysql数据库介绍3系统分析3.1系统可行性分析3.1.1技术可行性分析3.1.2经济可行性分析3.1.3运行可行性分析3.2系统性能分析3.2.1易用性指标3.2.2可扩展性指标3.2.3健壮性指标3.2.4安全性指标3.3系统流程分析3.3.1操作流程分析3.3.2登录流程分析3
- 可信数据空间(Trusted Data Space)核心能力及行业赋能分析
小赖同学啊
testTechnologyPrecious算法
可信数据空间(TrustedDataSpace)作为新一代数据共享基础设施,通过技术创新和治理框架的结合,为多行业提供安全、可控的数据流通能力。以下是其核心能力及行业赋能分析:一、可信数据空间的六大核心能力能力维度技术实现关键价值数据主权保障基于区块链的分布式身份(DID)属性基加密(ABE)数据所有者保持控制权,实现"数据可用不可见"安全共享计算联邦学习(FL)多方安全计算(MPC)可信执行环境
- Jetson平台编译Tengine
space01
AIoTJetson人工智能深度学习计算机视觉
1.Tengine简介Tengine于2017年在GitHub(https://github.com/OAID/Tengine)开源,是OPENAILAB(开放智能)推出的自主知识产权的边缘AI计算框架,致力于解决AIoT产业链碎片化问题,加速AI产业化落地。Tengine兼容多种操作系统和深度学习算法框架,简化和加速面向场景的AI算法在嵌入式边缘设备上快速迁移,以及实际应用部署落地,可以十倍提升
- node.js 为什么要装 express组件
思静鱼
node.jsnode.jsexpress
在Node.js中安装Express组件(框架)主要是为了解决以下核心问题:1.原生Node.js开发HTTP服务的痛点原生http模块虽然能创建服务器,但需要手动处理大量底层细节:consthttp=require('http');constserver=http.createServer((req,res)=>{//需要手动解析URL、HTTP方法、请求头等if(req.url==='/'&&
- 【Kafka】深入理解 Kafka MirrorMaker2 - 理论篇
文章目录MirrorMaker2架构:不止是一个工具,更是一个框架工作原理揭秘1.远程主题(RemoteTopics)2.消费位移同步(OffsetSync)3.工作流图核心配置参数详解总结实战注意事项与最佳实践最近,我们团队启动了一个新项目,需要从零开始搭建一套高可用的Kafka集群。谈到高可用,异地容灾是绕不开的话题。我们选择了Kafka官方推荐的MirrorMaker2(MM2)作为我们的跨
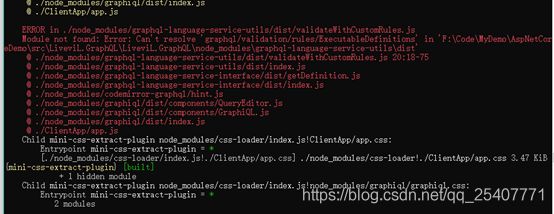
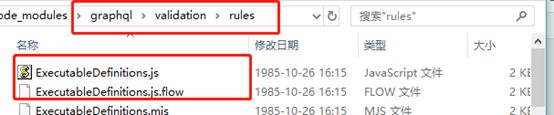
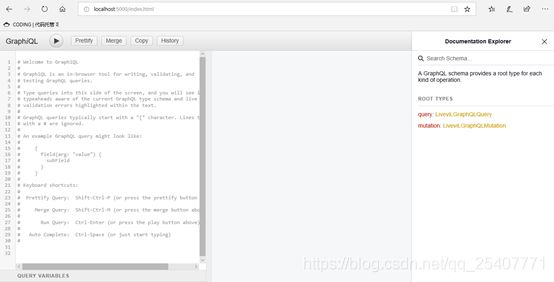
- 基于ASP.Net Core 开发的纯BS结构的RoadFlow工作流平台
基于ASP.NetCore开发的纯BS结构的RoadFlow工作流平台RoadFlow是一款集成工作流引擎的ASP.NETCOREMVC快速开发框架,由从事多年工作流开发与实施的技术团队开发。该工作流平台是根据多年对企事业单位工作流应用经验总结而成,是一款符合于国情的工作流平台,特别适合于国内无标准,复杂多变的工作审批流转。拥有全浏览器兼容的可视化流程设计器、表单设计器、灵活精细的权限管理等先进设
- opencv、torch、torchvision、tensorflow的区别
一、框架定位与核心差异PyTorch动态计算图:实时构建计算图支持Python原生控制流(如循环/条件),调试便捷。学术主导:2025年工业部署份额24%,适合快速原型开发(如无人机自动驾驶、情绪识别)。TensorFlow静态计算图优化:预编译图结构提升部署效率支持动态图(Eager模式)兼顾灵活性。工业部署首选:市场份额38%,擅长边缘计算(YOLO部署)和大规模项目(工业自动化)-59)。O
- python flask restful_Flask应用示例1 - 通过Flask实现Restful服务
weixin_39548787
pythonflaskrestful
1,前言Python的强大,已经涉及到软件开发领域的方方面面。然而,Python入门容易,精确很难,需要深入研究。在Web方面同样如此,常用的PythonWeb框架,例如Django、Flask、Tornado等等,共计有100多种,各有优劣。本文以Flask为例,介绍Flask的Restful实现方式,主要实现对数据表的增删查改操作。2,需求在开发代码之前,需要提前明确URL请求、HTTP方法与
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- java--单元测试、内省
junit(单元测试框架)junit要注意的细节:1.如果使用junit测试一个方法的时候,在junit窗口上显示绿条那么代表测试正确,如果是出现了红条,则代表该方法测试出现了异常不通过。2.如果点击方法名、类名、包名、工程名运行junit分别测试的是对应的方法,类、包中的所有类的test方法,工程中的所有test方法。3.@Test测试的方法不能是static修饰与不能带有形参(可以写一个测试方
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- IM即时通讯源码/im源码基于uniapp框架从0开始设计搭建在线聊天系统
宠友信息
uni-appmysqlspringbootjava小程序
文章目录前言一、确定技术栈二、数据库设计:1.引入库2.使用SpringBoot创建后端项目3.实现WebSocket通信:3.1创建WebSocket配置类:3.2创建ChatWebSocketHandler类:3.3前端WebSocket连接与通信:总结前言随着人社交产品的不断发展,即时通讯聊天这门技术也越来越重要,很多人都开启了学习通讯技术,本文就介绍了即时通讯的基础内容。一、确定技术栈在开
- 用项目说话:我的React博客构建成果与经验复盘
Pan Zonghui
移动端react项目总结react.js前端前端框架
这是一个基于React19+TypeScript+Vite构建的现代化博客系统,采用了最新的前端技术栈和工程化实践。项目不仅实现了完整的博客功能,更在架构设计、性能优化、开发体验等方面体现了企业级应用的标准。成品展示个人博客链接地址:https://pzhdv.cnpc端页面展示首页分类页面关于我文章详情页面移动端技术栈选择与分层设计技术栈选择核心框架与工具React19.1.0:最新版本的Rea
- 小程序框架单元测试:Jest在不同框架中的配置与使用
小程序开发2020
小程序开发宝典小程序单元测试log4jai
小程序框架单元测试:Jest在不同框架中的配置与使用关键词:Jest、单元测试、小程序、Taro、uni-app、WePY、测试配置摘要:本文将深入探讨如何在不同的小程序框架(Taro、uni-app、WePY)中配置和使用Jest进行单元测试。我们将从基础概念讲起,逐步深入到具体配置和实战案例,帮助开发者掌握小程序单元测试的核心技能,提升代码质量和开发效率。背景介绍目的和范围本文旨在帮助小程序开
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- 人生的边界
承谦
周围有很多强势的人他们的强势来自边界的明晰面对外界的问题可以马上建立框架比如面对外界的错误可以很快的站在正确方的角度理直气壮的进行批评不会像另外一类人觉得这种行为是可以理解的于是便没有那种苛求
- YOLOv5改进策略|YOLOv5 ⾃主检查和跟踪相关的任务|基于视觉的⽆⼈⽔⾯舰艇⾃主导航 极端海洋条件
斌擎人工智能官方账号
YOLO人工智能YOLOv5目标检测计算机视觉深度学习自主导航
目录介绍解决方案目标检测的视觉结论视觉感知是无人水面舰艇(USV)自主导航的重要组成部分,特别是与自主检查和跟踪相关的任务。这些任务涉及基于视觉的导航技术来识别导航目标。海洋环境中极端天气条件下的能⻅度降低使得基于视觉的方法难以正常工作。为了克服这些问题,本文提出了一种基于视觉的自主导航框架,用于在极端海洋条件下跟踪目标物体。所提出的框架由一个集成感知管道组成,该管道使用生成对抗网络(GAN)来消
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo