AJAX与JSON以及案例
一、什么是ajax
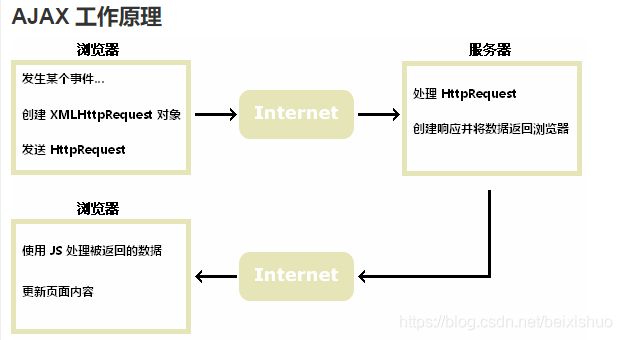
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。

一般利用AJAX可以做:
- 注册时,输入用户名自动检测用户是否已经存在。
- 登陆时,提示用户名密码错误
- 删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
- …等等
jQuery.ajax
- 纯JS原生实现Ajax我们不去讲解这里,直接使用jquery提供的,方便学习和使用,避免重复造轮子,有兴趣的同学可以去了解下JS原生XMLHttpRequest !
纯JS原生Ajax 案例,参照
https://blog.csdn.net/lp15203883326/article/details/80559604 - Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
- jQuery 提供多个与 AJAX 有关的方法。
- 通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或JSON – 同时您能够把这些外部数据直接载入网页的被选元素中。
- jQuery 不是生产者,而是大自然搬运工。
- jQuery Ajax本质就是 XMLHttpRequest,对他进行了封装,方便调用!
jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
data:要发送的数据
success:成功之后执行的回调函数(全局)
headers:请求头
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
二、jQuery实现ajax常用方法
1.$.ajax()
案例:
<head>
<script src="./jQuery/jquery-1.8.3.js"></script>
<script>
function ajax() {
$.ajax({
type:"POST",
url:"/UserServlet",
// data:"username=beixi&age=23",
data:{
"username":"beixi","age":23},
success:function (data) {
alert(data)
}
})
}
</script>
</head>
<body>
<button onclick="ajax()">点我</button>
</body>
@WebServlet(urlPatterns = "/UserServlet")
public class UserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String age = req.getParameter("age");
System.out.println(""+username+" "+age);
PrintWriter out = resp.getWriter();
out.println(username);
}
2.$.get()
function ajax() {
$.get("/UserServlet",{
"username":"beixi",age:22},function (data) {
alert(data)
})
}
3.$.post()
function ajax() {
$.post("/UserServlet",{
"username":"beixi",age:22},function (data) {
alert(data)
})
}
三、JSON
1.概念
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
- json现在多用于存储和交换文本信息的语法
- 进行数据的传输
- JSON比xml更小、更快、更易解析
2.语法
基本规则
- 数据在名称/值对中
{"name":"beixi","age":23}
JSON键值对中的key不引也可以
- 值的取值类型
数字(整数或浮点数)
字符串(在双引号中)
逻辑值(true 或 false)
数组(在方括号中) {"person":[{"name":"beixi","age":22},{}]}
对象(在花括号中){"address":{"province":"山西",...}}
null
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
案例:
<script>
//1.
var json1={
"name":"beixi","age":22}
console.log(json1)
//2.
var json2={
"persons":[
{
"name":"beixi","age":22},
{
"name":"beixi","age":22},
{
"name":"beixi","age":22}
]
}
/*console.log(json2);
console.log(json2.persons[0].name)*/
//3.
var json3=[
{
"name":"beixi1","age":22},
{
"name":"beixi2","age":22},
{
"name":"beixi3","age":22}
]
console.log(json3);
console.log(json3[1].name);
</script>
获取数据
- json对象.键名
- json对象[“键名”]
- 数组对象[索引]
对3种写法进行遍历
<script>
//1.
var json={
"name":"beixi","age":22}
/*for(var key in json){
console.log(key+":"+json[key]);
}*/
//2.
var json2={
"persons":[
{
"name":"beixi","age":21},
{
"name":"beixi","age":22},
{
"name":"beixi","age":22}
]
}
for (var i = 0; i < json2.persons.length; i++) {
var p=json2.persons[i];
for(var key in p){
console.log(key+":"+p[key]);
}
}
/*console.log(json2);
console.log(json2.persons[0].name)*/
//3.
var json3=[
{
"name":"beixi1","age":22},
{
"name":"beixi2","age":22},
{
"name":"beixi3","age":22}
]
/*for (var i = 0; i < json3.length; i++) {
var p=json3[i];
for(var key in p){
console.log(key+":"+p[key]);
}
}*/
</script>
JSON对象和JSON字符串的互转
JSON字符串转json对象,使用JSON.parse()或eval()
var str=’{“name”:“beixi”,“age”:22}’
console.log(JSON.parse(str))//结果 {name: “beixi”, age: 22}
JSON对象转json字符串
var obj={“name”:“beixi”,“age”:22}
console.log(JSON.stringify(obj))//结果‘{“name”:“beixi”,“age”:22}’
四、Ajax和JSON案例
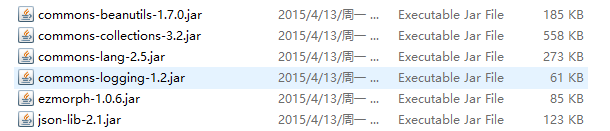
前提依赖的jar包

案例1:
前台
<script language="JavaScript">
function checkUserid() {
$.post('AjaxServlet',//url
{
userid : $("#userid").val(),
sex : "男"
}, function(data) {
var obj = eval('(' + data + ')');//从后台返回的是json字符串
alert(obj.success);
alert(obj.false);
});
}
</script>
</head>
<body>
用户ID:
<input type="text" id="userid" name="userid"> <span id="msg"></span>
<br> <button onclick="checkUserid()">传输</button>
</body>
后台
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/*设置字符集为'UTF-8'*/
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String userid = request.getParameter("userid"); // 接收userid
String sex = request.getParameter("sex");//接收性别
System.out.println(userid);
System.out.println(sex);
//写返回的JSON
PrintWriter pw = response.getWriter();
/* String json = "{'success':'成功','false':'失败'}";
pw.print(json);*/
JSONObject resultJson=new JSONObject();
resultJson.put("success","成功");
resultJson.put("false","失败");
pw.println(resultJson);
//这两种方式是等价的,都是返回json字符串对象
pw.flush();
pw.close();
}
案例2(验证用户名)
前台
<body>
<table id="table" border="1" align="center">
<tr><td>
注册用户
</td></tr>
<tr>
<td><input type="text" id="name" name="name"></td>
<td><input type="text" id="pwd" name="pwd"></td>
</tr>
<tr>
<td>
<input type="submit" onclick="check()">
</td>
</tr>
</table>
<script>
function check() {
$.post('LoginServlet',//url
{
name : $("#name").val(),
pwd : $("#pwd").val()
}, function(data) {
if(data==1){
alert("用户已经存在");
}else{
alert("用户可以使用");
}
});
}
</script>
</body>
后台
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name = req.getParameter("name");
String pwd = req.getParameter("pwd");
PrintWriter pw = resp.getWriter();
System.out.println("name:"+name+" "+pwd);
if (name.equals("jzj")){
pw.println(1);
}else{
pw.println(0);
}
}
案例3(JSON数组)
前台
<body>
<button onclick="getInfo()">获取json数组</button>
<table id="table" border="1" align="center">
<tr>
<td>姓名</td>
<td>年龄</td>
</tr>
</table>
<script>
function getInfo() {
$.post('JsonArray',//url
{
name : "jzj",
sex : "男"
}, function(data) {
// var obj = eval('(' + data + ')');//从后台返回的是json字符串
var obj=JSON.parse(data);
var st=document.getElementById("table");
var newTr;//行
var newTd0;//第一列
var newTd1;//第二列
for(var i=0;i<obj.students.length ;i++){
var student=obj.students[i];
newTr=st.insertRow();
newTd0=newTr.insertCell();
newTd1=newTr.insertCell();
newTd0.innerHTML=student.name;
newTd1.innerHTML=student.age;
}
});
}
</script>
</body>
后台
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
/*设置字符集为'UTF-8'*/
req.setCharacterEncoding("UTF-8");
resp.setCharacterEncoding("UTF-8");
/*JSONObject jsonObject1=new JSONObject();
jsonObject1.put("name","张三");
jsonObject1.put("age",22);
JSONObject jsonObject2=new JSONObject();
jsonObject2.put("name","张三2");
jsonObject2.put("age",222);
JSONObject jsonObject3=new JSONObject();
jsonObject3.put("name","张三3");
jsonObject3.put("age",223);*/
JSONArray jsonArray=new JSONArray();
jsonArray.add(new User("beixi", 22));
jsonArray.add(new User("beixi2", 22));
jsonArray.add(new User("beixi3", 22));
JSONObject resultJson=new JSONObject();
resultJson.put("students",jsonArray);
PrintWriter pw = resp.getWriter();
pw.println(resultJson);
pw.flush();
pw.close();
}