制作并发布一个Vue组件npm包
制作并发布一个Vue组件npm包
本人以前从来没有发不过npm包,所以写此篇文章用来记录发布一个npm包的步骤,当然也借鉴了网友的操作步骤,此篇文章用来作为一个笔记记录。
创建Vue组件
本地创建一个项目文件,进入文件中
执行
npm init
按照提示输入即可,文件中生成package.json文件
相信很对人对于package.json的配置是相当熟练了
对于package.json中name的设定:
- 不要和文件名称一样
- 我之前设定的是
study-npm-publish,打包的时候提示我名称太简单,建议改成@Username/study-npm-publish,其中npm Name是登录npm的用户名。
package.json
{
"name": "@Username/study-npm-publish",
"version": "1.0.0",
"description": "A first NPM publish",
"main": "dist/helloMsg.min.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --hot --inline",
"build": "webpack --display-error-details --config webpack.config.js"
},
"author": "Iris Ho",
"license": "MIT",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-helpers": "^6.24.1",
"babel-loader": "^7.1.5",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-polyfill": "^6.26.0",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-2": "^6.24.1",
"babel-runtime": "^6.26.0",
"babel-traverse": "^6.26.0",
"css-loader": "^0.28.7",
"es6-promise": "^4.1.1",
"less": "^2.7.3",
"less-loader": "^4.0.5",
"nodejs": "^0.0.0",
"style-loader": "^0.19.0",
"url-loader": "^0.6.2",
"vue": "^2.5.9",
"vue-hot-reload-api": "^2.2.4",
"vue-html-loader": "^1.2.4",
"vue-loader": "^13.5.0",
"vue-router": "^3.0.1",
"vue-style-loader": "^3.0.3",
"vue-template-compiler": "^2.5.9",
"vuex": "^3.0.1",
"webpack": "^3.9.1",
"webpack-dev-server": "^2.9.5"
}
}
npm install
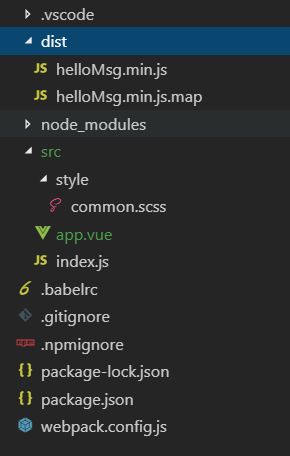
新建两个文件dist和src,dist存放打包后的文件,src写常规的文件
src目录结构:

common.scss写常规的样式
app.vue:
Hello
{{data.name}}
index.js比较特殊,用来抛出组件:
import Msg from "./app";
export default Msg;
添加.babelrc文件:
{
"presets": [
["env", {
"modules": false,
"targets": {
// ">1% " 兼容全球使用率大于1%的流览器
// last 2 versions 兼容每个游览器的最近两个版本
// not ie <= 8 不兼容ie8及以下
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-runtime"] //启用插件 babel-plugin-transform-runtime 后,Babel 就会使用 babel-runtime 下的工具函数转译代码
}
添加.gitignore文件:
node_modules/
添加.npmignore文件:
如果你的项目底下有.gitignore但是没有.npmignore,那么会使用.gitignore里面的配置。
.*
*.md
*.yml
build/
node_modules/
src/
test/
gulpfile.js
添加webpack.config.js文件:
const path = require("path");
const webpack = require("webpack");
const uglify = require("uglifyjs-webpack-plugin");
module.exports = {
devtool: 'source-map',
entry: "./src/index.js",//入口文件,就是上步骤的src目录下的index.js文件,
output: {
path: path.resolve(__dirname, './dist'),//输出路径,就是上步骤中新建的dist目录,
publicPath: '/dist/',
filename: 'helloMsg.min.js',
libraryTarget: 'umd',
umdNamedDefine: true
},
module: {
rules: [{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.less$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" },
{ loader: "less-loader" }
]
},
{
test: /\.js$/,
exclude: /node_modules|vue\/dist|vue-router\/|vue-loader\/|vue-hot-reload-api\//,
loader: 'babel-loader'
},
{
test: /\.(png|jpg|gif|ttf|svg|woff|eot)$/,
loader: 'url-loader',
query: {
limit: 30000,
name: '[name].[ext]?[hash]'
}
}
]
},
plugins: [
new webpack.DefinePlugin({
"process.env": {
NODE_ENV: JSON.stringify("production")
}
})
]
};
文件全部写完
发布上线
首先你要先注册一个npm账号,需要有Public email,User name和密码
然后在文件的根目录中:
npm login
输入Public email,User name和密码

然后发布:
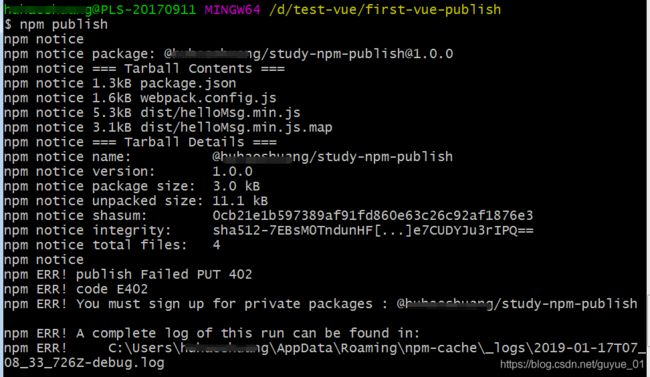
npm publish

发布失败,403,就是上面提到的,package.json文件里面的name设置的太简单了,建议修改为:@Username/study-npm-publish,
修改之后, npm publish,又报错,402

最后发现是命令有问题,改为
npm publish --access=public
更新包:
需要发新包时,需要自己手动修改package.json中的version版本号,惯例是+1啦,比如1.0.0–>1.0.1。然后npm login,npm publish。即可。
删除发布的npm包
npm unpublish --force
执行上面命令,即可删除npm包成功