html基础概念
文章目录
-
-
- WEB前端标准的组成部分
- 浏览器
-
-
- 主流浏览器的内核
-
- URL
- HTML
-
- HTML标签
- HTML基本格式
- 常见的标签
-
- 1.段落标签
- 2.标题标签
- 3.水平分割线
- 4.换行符
- 5.废弃的字体标签
- 6.新增的语义化标签
- 7.图片标签
- 8.字符实体
- 9.列表标签
- 10.a超链接标签
- 11.base标签
- 12.表格标签
- 13.表单标签(form)
- 14.label标签
- 15.video视频标签
- 16.audio音频标签
- 16.audio音频标签
-
WEB前端标准的组成部分
第一、网页的结构HTML5——作用:负责网站整体的结构和内容
第二、网页的样式CSS3——作用:负责网页的样式
第三、网页的行为JavaScript——负责网页的特效
浏览器
主流浏览器的内核
IE Trident内核
谷歌 Blink内核
火狐 Gecko内核
safari Webkit内核
opera(欧朋) Blink内核
浏览器访问页面的原理:下载的过程(缓存),浏览器首次访问网站会先将网站的数据下载到本地,再次访问相同网站时,会从本地读取数据,当有新的请求时才会再次向服务器请求数据,所以第二次打开网页比第一次快
注意:浏览器的内核决定浏览器的渲染页面方式,导致浏览器‘兼容性’问题。
URL
统一资源定位符
格式:
http://www.baidu.com:80/web/index.html#abc
http:// 请求协议
www.baidu.com 域名
:80 端口
web/ 资源路径
index.html 请求的资源
#abc 锚点
HTML
概念:
超文本标记语言,标准通用标记语言下的一个应用。HTML不是一种编程语言,而是一种标记语言,是网页制作必备的。
HTML标签
格式: <标签名称>
分类:
双标签 <开始标签 属性名称="属性值">显示内容结束标签>
单标签 <标签名称 属性名称="属性值" />
HTML基本格式
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
body>
html>
快速生成基本结构!+tab键 html+tab键
常见的标签
1.段落标签
<p>段落标签p>
独占一行
2.标题标签
标题标签 hn n(1-6)
<h1>这是标题1h1>
<h2>这是标题2h2>
<h3>这是标题3h3>
<h4>这是标题4h4>
<h5>这是标题5h5>
<h6>这是标题6h6>
作用:给内容添加标题语义
独占一行
3.水平分割线
<hr />水平分割线
属性:
width 宽度
size 高度,厚度
align 水平排列方式 left,center,right
color 颜色
注意:属性不赞成使用,需要修改样式可以使用css层叠样式表
4.换行符
<br />换行符
注意:
1.代码中多个空格或者多个换行,在浏览器上都是显示一个空格
2.一个br标签代表一行,多个br标签代表多行
5.废弃的字体标签
<b>加粗b>
<i>斜体i>
<u>下划线u>
<s>删除线s>
注意:被废弃的元素,一般不使用,通常是作为css的钩子来使用
6.新增的语义化标签
<strong>强调加粗strong> ---b
<em>强调斜体em> ---i
<ins>下划线ins> ---u
<del>删除线del> ---s
<mark>高亮显示mark>
7.图片标签
<img src="" alt="">图片标签
属性:
src 引入图片地址 source资源
title 提示性文字
alt 图片加载失败替换字
width 宽度
height 高度
border 边框
align 排列图像
top
bottom
middle
left
right
src 路径
绝对路径:
从电脑盘符开始查找 D:\web\html
相对路径:
参照物 当前正在操作文档
同目录下 ./图片名
上一个目录中 ../图片名
下一个目录中 文件夹/图片名
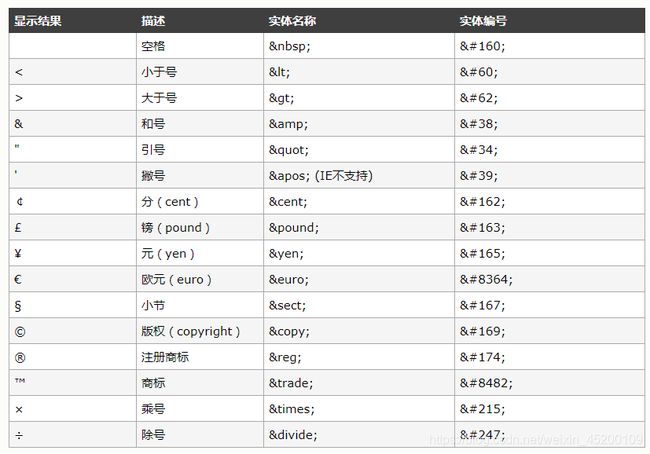
8.字符实体
将标签作为普通字符输出在浏览器
< ---> < <
> ---> > >
空格
© ©
9.列表标签
无序列表 ul
格式:
<ul>
<li>内容li>
ul>
注意:
1.ul要与li结合使用
2.li标签可以嵌套其他元素
3.无序列表没有先后顺序
应用场景:
1.新闻列表
2.商品列表
3.导航条
属性:
type 规定列表内使用的标记类型
disc 默认值
square 方块
circle 空圆
有序列表 ol
格式:
<ol type="排列样式">
<li>内容li>
ol>
属性:
reversed="reversed" 规定的列表顺序变为降序(1,2,3--->3,2,1)
type 规定列表内使用的标记类型
1
A
a
I 大写罗马数字
i 小写罗马数字
定义列表 dl
格式:
<dl>
<dt>列表标题dt>
<dd>定义的描述dd>
dl>
10.a超链接标签
实现页面与页面之间的跳转 可以跳转到外网或者本地文件
格式:
<a href="跳转目标地址">页面显示的内容(文字、图片)a>
属性:
href 跳转地址
target 目标地址的窗口打开方式
值: _self 默认值 当前窗口
_blank 新窗口打开目标页面
title 鼠标悬停的提示性文字
注意:
1.若实现跳转必须加href属性 路径与图片标签的src属性规则一致
2.除了点击文字可以跳转,也可以嵌套图片标签,点击图片跳转
3.如果href值为URL地址 必须加上协议 http:// 或者 https://
假链接:开发时,跳转的目标页面还未开发,可以使用假链接替代
1.# 会跳转链接顶部
2.javascript:
锚点:可以跳转当前页面指定位置,也可以跳转目标页面指定位置
定义锚点:<a name="锚点名称">a>
跳转锚点:<a href="#锚点名称">页面显示内容a>
注意:定义锚点可以使用name属性 也可以使用id属性 推荐id属性,因为个别标签无name属性,无法进行定义锚点
11.base标签
<base> 标签为页面上所有的链接规定默认地址.
包括<a>,<img>,<link>,<form>标签中的url
例如:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<base href="./aa/" target="_blank">
head>
<body>
<a href="2.html" target="_self">2.htmla>
<a href="3.html">3.htmla>
<a href="4.html">4.htmla>
body>
html>
12.表格标签
<table>
<tr>
<td>
td>
tr>
table>
table标签定义整个表格
tr标签定义整个行
td标签定义整个列
th标签定义标题单元格 默认加粗居中
属性:
table
border 边框
cellpadding 内补白
cellspacing 外补白
width 宽度
height 高度
bgcolor 背景颜色
align 水平排列方式
tr
height 高度
valign 垂直方向排列方式
align 水平方向排列方式
bgcolor 背景颜色
td
height 高度
width 宽度
valign 垂直方向排列方式
align 水平方向排列方式
bgcolor 背景颜色
合并单元格
合并列 colspan="列数"
合并行 rowspan="行数"
13.表单标签(form)
表单主要是收集用户信息,提交给后台进行处理并存储在数据库中
格式:
<form>
<表单元素>
form>
常见的表单元素:
用户名:<input type="text" placeholder="请输入用户名">
密码:<input type="password" placeholder="请输入密码">
性别:<input type="radio" name="sex">男
<input type="radio" name="sex">女
<input type="radio" name="sex">保密
爱好:<input type="checkbox" name="lan">篮球
<input type="checkbox" name="zu">足球
<input type="checkbox" name="yu">羽毛球
<input type="button" value="登录">
<input type="image" src="login.png">
<input type="reset">
<input type="submit">
<input type="hidden">
城市:<select>
<option>北京option>
<option>广东option>
<option>上海option>
<option>深圳option>
select>
<select>
<optgroup label="吉林">
<option>长春option>
<option>四平option>
<option>辽源option>
optgroup>
<optgroup label="北京">
<option>昌平区option>
<option>海淀区option>
<option>东城区option>
optgroup>
select>
留言:<textarea name="" id="" cols="30" rows="10" style="resize:none">textarea>
14.label标签
将文字与对应输入框绑定
格式:
<label for="account">账号:<input type="text" id="account">label>
15.video视频标签
第一种:
<video src="">video>
第二种:
<video>
<source src="" type="">source>
video>
条件:浏览器支持video标签
属性:
src 视频资源地址
autoplay 自动播放视频
controls 控制按钮
poster 视频微博方式显示的页面图片
loop 循环播放
preload 预加载 需要使用服务器资源才可以生效
muted 设置静音
width 视频窗口宽度
height 视频窗口高度
16.audio音频标签
第一种:
<audio src="">audio>
第二种:
<audio>
<source src="" type="">source>
audio>
属性:音频标签和视频标签用法基本一样,除三个属性(width/height/poster)
注意:浏览器对音频视频支持不一样,并不是所有浏览器都支持这个标签,一般造成不支持的问题是由于兼容性或者音频格式不支持造成
ontrols 控制按钮
poster 视频微博方式显示的页面图片
loop 循环播放
preload 预加载 需要使用服务器资源才可以生效
muted 设置静音
width 视频窗口宽度
height 视频窗口高度
16.audio音频标签
第一种:
<audio src="">audio>
第二种:
<audio>
<source src="" type="">source>
audio>
属性:音频标签和视频标签用法基本一样,除三个属性(width/height/poster)
注意:浏览器对音频视频支持不一样,并不是所有浏览器都支持这个标签,一般造成不支持的问题是由于兼容性或者音频格式不支持造成