vue 上传文件方式和上传文件格式和大小限制 实现
其实打开文件资源对话框的方式有好几种,但是世界使用input控件是最直接和方便的那种。
ok,直接先上代码。
上传文件
{
{progressWidth+"%"}}
其中input是打开文件资源对话框的控件,type='file', accept是默认可接收的文件格式,也就是默认筛选的文件格式,@change事件是你选择了文件文件,点击打开按钮之后,触发的事件。
至于为什么一起封装在一个button里面,是为了能显示一个类似加载文件的进度条,这个看需求,可加可不加。
现在主要来看如何筛选文件。
其实accept只能筛选默认的文件格式,比如这里,我只是默认筛选.xls,.xlsx,但是如果你选择所有文件,还是能上传别的格式的文件的,如下:
如果你选择显示所有格式的文件,那其实这个accept就是个摆设而已。
所有最好还是要在js代码里,手动再筛选,限制一次。
先上代码:
其中,获取上传文件的方法有两种:
1,通过 ref 获取
![]()
![]()
2,通过id获取
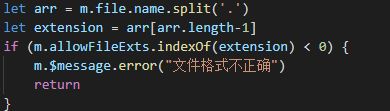
然后,获取上传的文件的后缀名,方法也有多种,这里就直接用分割字符串的方式,获取后缀名,然后与允许的文件格式后缀名数组进行比对。
当然,还有一种方式,可以不需要获取后缀名,直接拿上传文件可接收的文件Media Types(MIME)在accept上做限制。
常见文件格式MIME对照表如下:
扩展名 MIME 描述
| *.3gpp | audio/3gpp, video/3gpp | 3GPP Audio/Video |
| *.ac3 | audio/ac3 | AC3 Audio |
| *.asf | allpication/vnd.ms-asf | Advanced Streaming Format |
| *.au | audio/basic | AU Audio |
| *.css | text/css | Cascading Style Sheets |
| *.csv | text/csv | Comma Separated Values |
| *.doc | application/msword | MS Word Document |
| *.dot | application/msword | MS Word Template |
| *.dtd | application/xml-dtd | Document Type Definition |
| *.dwg | image/vnd.dwg | AutoCAD Drawing Database |
| *.dxf | image/vnd.dxf | AutoCAD Drawing Interchange Format |
| *.gif | image/gif | Graphic Interchange Format |
| *.htm | text/html | HyperText Markup Language |
| *.html | text/html | HyperText Markup Language |
| *.jp2 | image/jp2 | JPEG-2000 |
| *.jpe | image/jpeg | JPEG |
| *.jpeg | image/jpeg | JPEG |
| *.jpg | image/jpeg | JPEG |
| *.js | text/javascript, application/javascript | JavaScript |
| *.json | application/json | JavaScript Object Notation |
| *.mp2 | audio/mpeg, video/mpeg | MPEG Audio/Video Stream, Layer II |
| *.mp3 | audio/mpeg | MPEG Audio Stream, Layer III |
| *.mp4 | audio/mp4, video/mp4 | MPEG-4 Audio/Video |
| *.mpeg | video/mpeg | MPEG Video Stream, Layer II |
| *.mpg | video/mpeg | MPEG Video Stream, Layer II |
| *.mpp | application/vnd.ms-project | MS Project Project |
| *.ogg | application/ogg, audio/ogg | Ogg Vorbis |
| application/pdf | Portable Document Format | |
| *.png | image/png | Portable Network Graphics |
| *.pot | application/vnd.ms-powerpoint | MS PowerPoint Template |
| *.pps | application/vnd.ms-powerpoint | MS PowerPoint Slideshow |
| *.ppt | application/vnd.ms-powerpoint | MS PowerPoint Presentation |
| *.rtf | application/rtf, text/rtf | Rich Text Format |
| *.svf | image/vnd.svf | Simple Vector Format |
| *.tif | image/tiff | Tagged Image Format File |
| *.tiff | image/tiff | Tagged Image Format File |
| *.txt | text/plain | Plain Text |
| *.wdb | application/vnd.ms-works | MS Works Database |
| *.wps | application/vnd.ms-works | Works Text Document |
| *.xhtml | application/xhtml+xml | Extensible HyperText Markup Language |
| *.xlc | application/vnd.ms-excel | MS Excel Chart |
| *.xlm | application/vnd.ms-excel | MS Excel Macro |
| *.xls | application/vnd.ms-excel | MS Excel Spreadsheet |
| *.xlsx | application/vnd.openxmlformats-officedocument.spreadsheetml.sheet | MS Excel Spreadsheetml.sheet |
| *.xlt | application/vnd.ms-excel | MS Excel Template |
| *.xlw | application/vnd.ms-excel | MS Excel Workspace |
| *.xml | text/xml, application/xml | Extensible Markup Language |
| *.zip | aplication/zip | Compressed Archive |
更详细的看这个链接:http://www.iana.org/assignments/media-types/media-types.xhtml
关于文件大小限制,就相对来说更简单了。
追后根据后端接口,把文件传给后端就ok了。
let params = new FormData()
params.append('file', m.file)
params.append('name', m.file.name)
ajax.call(m,url,params,(res,err)=>{
if(res.status!="200"){
m.$message.warning(res.data.msg)
}else{
m.$message.success("上传成功")
m.$emit('importDeviceSuccess')
}
setTimeout(()=>{
m.isUping=false
},2000)
},m.isRequest, undefined, true)
这是一个比较简单,正常的上传文件流程,具体的特殊情况可能还需要具体再讨论。