Three.js入门学习笔记07:外部模型导入-C4D转成json文件供网页使用-fbx导入
上一篇用的obj导入,转成json发现有些材质加载不进去,不知是什么原因。
比如blender导入obj模型的时候,只要obj和mtl材质文件在同一个文件夹内,正常情况,导入obj的同时就能直接导入同文件夹下的mtl。
在blender中可以看到有完整材质的obj模型,但是用three.js插件转成json放在网页里时,材质有缺失。
这个问题还没解决。
于是我换成用c4d转fbx,fbx导入blender,用blender的three.js插件转成json的方式,放在网页中,这样材质可以比较好的保留。
fbx导入Blender转成json有几个需注意问题和没解决问题记录一下:
以下不知道对不对,也没找到问题原因,只是这么做效果好像好点
1.C4D导出fbx时,需要可以编组导出,每个对象有一个材质,不要把所有层级都连接对象加删除,避免一个对象上有很多材质
2.C4D连接对象加删除时,相邻相近的合并在一起,合并不好可能会在网页里出现破面
3.C4D里重置坐标,blender中对齐3d游标,上一篇里有
4.材质需要加双面绘制
待解决:
1.有些编组分开,也注意材质问题了,还是加载不出想要的材质效果,原因不明
2.有些材质导出成fbx和json都很大,不明原因
3.轴向翻转问题,有何规律,为何会有翻转,原因不明
4.Blender导出three.js时候,需要快捷键a一次,全选之后再选中对象,然后导出才没有报错,这是是为啥
5.加载多个json对象有什么简便方法?
图示
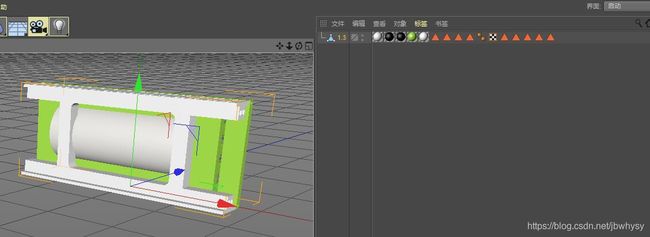
C4D中全部连接对象加删除,多个材质不行

上图blender里看是类似这种

不加双面的效果不太行
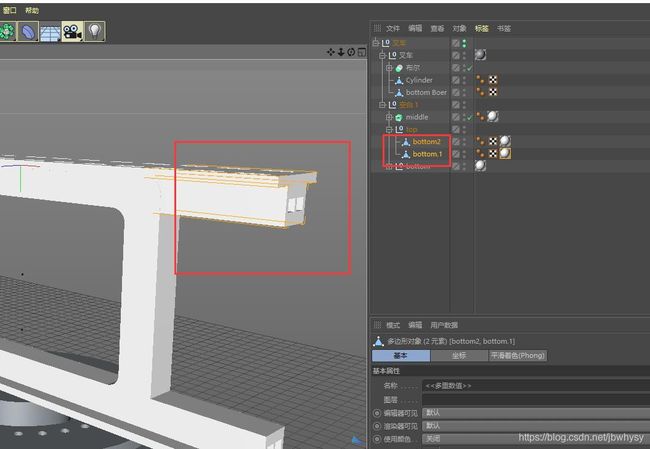
组里有单独对象,每个对象分别有材质,可以整组导出

C4D相邻的连接对象+删除

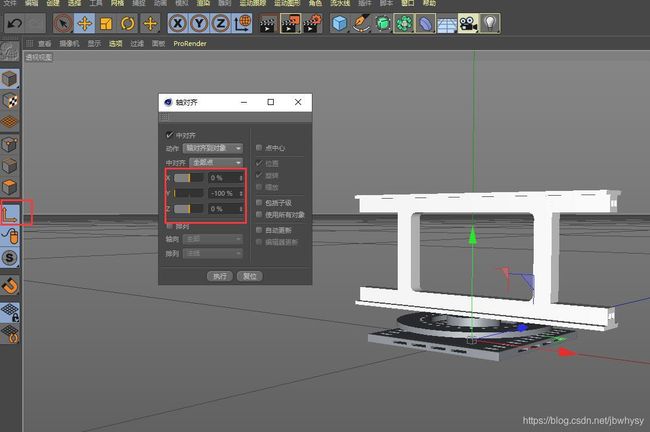
整组无法重置轴心的时候,可以只影响轴,把轴的原点位置改成0,0,0就好了。

整个导出还是有很多问题,不知原因是什么
代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>3d_camera</title>
<script type="text/javascript" src="js/three.js"></script>
<script type="text/javascript" src="js/DirectionalLightHelper.js"></script>
<script type="text/javascript" src="js/OBJLoader.js"></script>
<script type="text/javascript" src="js/ObjectLoader.js"></script>
<script type="text/javascript" src="js/FBXLoader.js"></script>
<script type="text/javascript" src="js/inflate.min.js"></script>
<script type="text/javascript" src="js/JSONLoader.js"></script>
</head>
<body>
<script type="text/javascript">
//renderer
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName("body")[0].appendChild(renderer.domElement);
//scene
var scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(30, 800 / 600, 0.1, 100);
camera.position.set(30, 35, 30);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
//object
var loader = new THREE.ObjectLoader();
loader.load("json/cfbx3.json", function(obj) {
obj.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj.scale.multiplyScalar(5);//3倍大小
mesh = obj;
obj.position.set(0,0,0);
obj.rotation.z = -Math.PI;//旋转180度
scene.add(obj);
});
var loader = new THREE.ObjectLoader();
loader.load("json/cfbx3.json", function(obj2) {
obj2.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj2.scale.multiplyScalar(5);//3倍大小
mesh = obj2;
obj2.position.set(0,0,-4);
obj2.rotation.z = -Math.PI;//旋转180度
scene.add(obj2);
});
var loader = new THREE.ObjectLoader();
loader.load("json/cfbx3.json", function(obj3) {
obj3.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj3.scale.multiplyScalar(5);
mesh = obj3;
obj3.position.set(0,0,-7);
obj3.rotation.z = -Math.PI;//旋转180度
scene.add(obj3);
});
var loader = new THREE.ObjectLoader();
loader.load("json/cfbx3.json", function(obj4) {
obj4.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj4.scale.multiplyScalar(5);
mesh = obj4;
obj4.position.set(0,0,-10);
obj4.rotation.z = -Math.PI;//旋转180度
scene.add(obj4);
});
var loader = new THREE.ObjectLoader();
loader.load("json/untitled2.json", function(obj5) {
obj5.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj5.scale.multiplyScalar(5);
mesh = obj5;
obj5.position.set(0,0,-13);
obj5.rotation.z = -Math.PI;//旋转180度
scene.add(obj5);
});
var loader = new THREE.ObjectLoader();
loader.load("json/untitled5.json", function(obj6) {
obj6.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj6.scale.multiplyScalar(500);
mesh = obj6;
obj6.position.set(0,-2,-10);
obj6.rotation.x = -Math.PI;//旋转180度
scene.add(obj6);
});
var loader = new THREE.ObjectLoader();
loader.load("json/cfbx3.json", function(obj3) {
obj3.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj3.scale.multiplyScalar(5);
mesh = obj3;
obj3.position.set(0,0,-13);
obj3.rotation.z = -Math.PI;//旋转180度
scene.add(obj3);
});
var loader = new THREE.ObjectLoader();
loader.load("json/che10.json", function(obj7) {
obj7.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
obj7.scale.multiplyScalar(100);
mesh = obj7;
obj7.position.set(10,5,-5);
// obj7.rotation.x = -Math.PI;//旋转180度
scene.add(obj7);
});
var loader = new THREE.ObjectLoader();
loader.load("json/tool_new.json", function(obj8) {
obj8.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material = new THREE.MeshLambertMaterial({
color: 0xffffff,
side: THREE.DoubleSide
});
}
});
obj8.scale.multiplyScalar(100);
mesh = obj8;
obj8.position.set(0,10,-8);
obj8.rotation.z = -Math.PI;//旋转180度
obj8.rotation.y = -Math.PI;//旋转180度
scene.add(obj8);
});
//light
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(10,20,30);
light.intensity=1.5;//强度
scene.add(light);
// scene.add( new THREE.DirectionalLightHelper( light ) );//平行光位置
id = setInterval(draw, 20);
function draw() {
renderer.render(scene, camera);
}
</script>
</body>
</html>