使用IDEA新建一个VUE项目
1.安装VUE运行环境
1) 安装node.js,Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/
2) 安装cnpm(淘宝镜像):在命令行输入npm install -g cnpm --registry=https://registry.npm.taobao.org,等待安装完成
3) 安装vue-cli脚手架构建工具,在命令行输入npm install -g vue-cli(这个是vue2.0安装命令,如果是3.0以上请输入npm install -g @vue/cli),等待安装完成,安装完成后可在在命令行查看版本,输入vue -V(注意:这里的-V,V要大写的,否则提示命令错误)
2.使用IDEA构建一个新项目
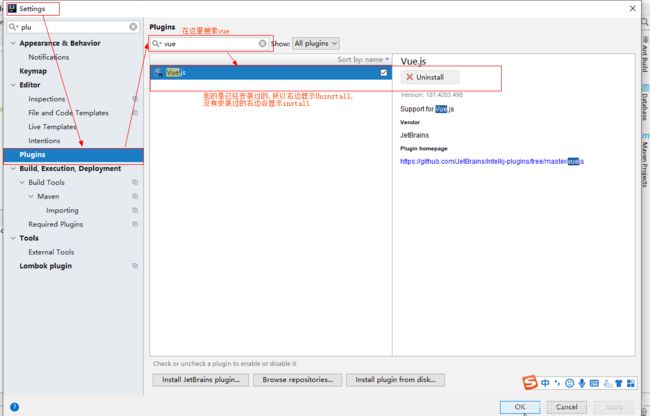
1)首先需要在IDEA上安装一个VUE.JS的插件,位置settings--->Plugins-->搜索vue安装,如图:
2) 安装完成后,开始新建vue项目
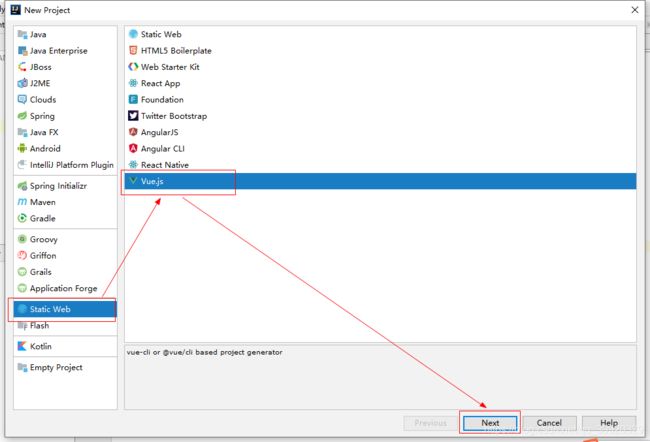
第一步:点击file-->点击New-->点击 project-->点击static web-->选中vue.js,点击Next,如图:
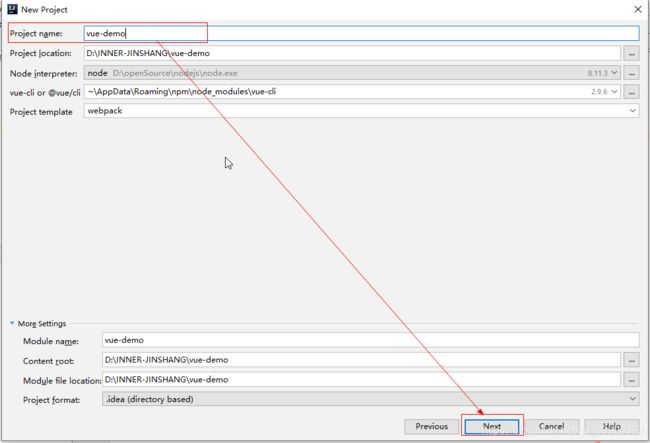
第二步:上一步点击Next之后进入项目设置页面,设置项目名称(设置项目名称的时候要注意,不能使用驼峰式来命名,否则会报错,错误信息:'Sorry, name can no longer contain capital letters.'),其他的默认就行,然后点击Next,如图:
 第三步:上一步点击Next之后,会出现一个新的界面(其实就是执行 'vue init webpack vue项目名称' 的地方),这里不用修改,默认就好,具体显示如图:
第三步:上一步点击Next之后,会出现一个新的界面(其实就是执行 'vue init webpack vue项目名称' 的地方),这里不用修改,默认就好,具体显示如图:
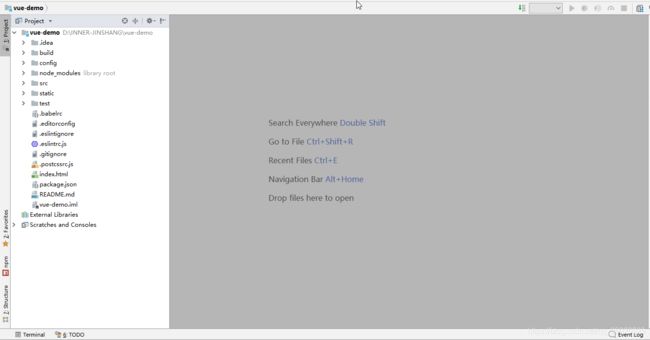
点击Next之后,还有很多个步骤,这些步骤不用修改,默认的就Ok,一直点击Next,直到新项目新建出来,如图:
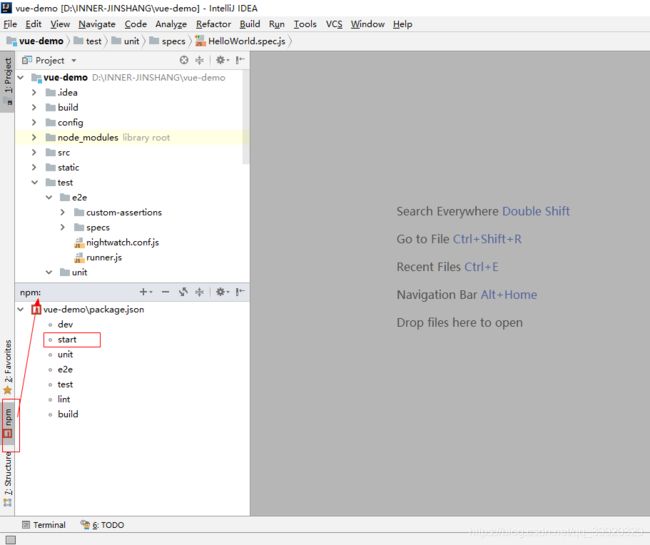
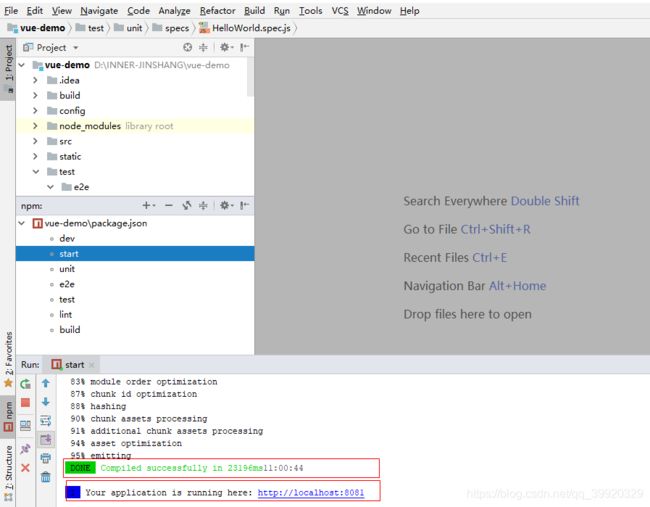
3. 新建完成后,需要启动项目,查看是否新建成功.启动命令可以在这里查看:
点击start,项目开始运行,成功后会提示如下:
复制访问地址http://localhost:8081,使用浏览器打开,显示如下则表示新建项目成功: