iOS开发之 UIScrollView的frame、contentSize、contentOffset和contentInset属性
转自: https://www.cnblogs.com/muyushifang07/p/4449902.html
https://www.cnblogs.com/wuyuxin/p/7045658.html
https://www.jianshu.com/p/9091e5f34df5
(1) frame :是指scrollview的可视范围(可看见的区域)。
(2)contentsize :是其滚动范围。UIScrollView所有内容的尺⼨寸,也就是告诉 它滚动的范围(能滚多远,就滚多远)
(3)contentinset :为UIScrollView增加额外的滚动区域。(上,左,下,右)逆时针。
(5)contentoffset :是个CGpoint类型的结构体,用来记录ScrollView的滚动位置,即记录着“框”跑到了哪里。知道了这个属性,就知道了其位置,可以通过设置这个属性来控制这个“框”的移动。坐标值,会随着用户滑动内容视图,而改变。
contentInset是scrollview的contentview的顶点相对于scrollview的位置
设置内容位置{top, left, bottom, right};// 增加额外的滚动区域(逆时针,上、左、下、右)
scrollView.contentInset = UIEdgeInsetsMake(50, 0, 0, 0);
这样定义后,内容视图开始显示的坐标为(0,51)
contentOffset 的默认点为 CGPointZero
下面具体解释一下。
就像两张重叠在一起的纸,上面的纸中间有个320*480的屏幕状的洞,然后下面的纸可以无限大,显示是内容,你可以将手指通过这张洞来移动下面的纸,来阅读上面的信息,所以,懂了吧。
contentOffset是UIScrollView当前显示区域的顶点相对于frame顶点的偏移量,
值得注意的是:
1.内容视图的contentOffset为负数时,在滚动视图中是看不到的。
contentSize 是scrollview中的一个属性,它代表scrollview中的可显示区域,假如有一个scrollview,它的frame为(0,0,320,480),而它的contentSize为(320,960).也就是说,这个scrollview整个内容的大小为(320,960),要通过上下滑动scrollview来查看(320,480)后的内容。
contentOffset 是scrollview当前显示区域顶点相对于frame顶点的偏移量,比如上个例子你拉到最下面,contentoffset就是(0 ,480),也就是y偏移了480
contentInset 是scrollview中contentView.frame.origin与scrollview.frame.origin的关系,比如contentView的frame为(0,30,320,480),那么contentInset则为(0, 30),
contentOffset是哪个点???
首先从字面理解:内容偏移
我可是查了词典的!!!
对于contentOffset有的时候我们会产生错误理解。 我不想在这里介绍错误的理解避免不必要的混淆。
我们什么时候会遇到contentOffset???
更多的时候是在滚动试图中,我们可以通过它结合代理实现一些方法。
比如轮播(我会在下一篇介绍轮播的实现原理至于代码如果需要我可整理出来) 那么请让我通过图片演示来解释contentOffset。
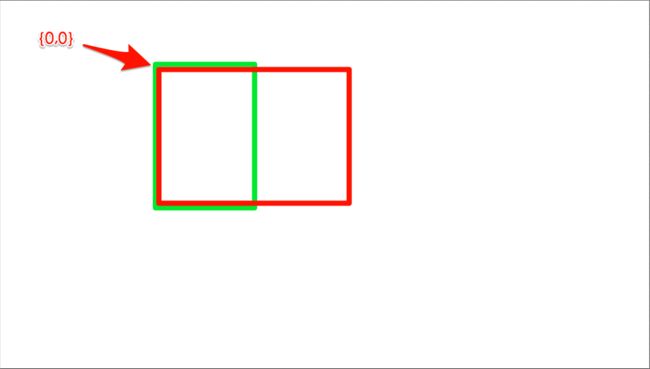
(一)
图一中绿色为屏幕也就是最大的显示范围也是滚动视图的frame,红色为滚动试图的contentSize。
我们可以把两个框理解为两个View。那么得出的结果就是两个View的左上顶点重合,这时的contentOffset为{0,0}。
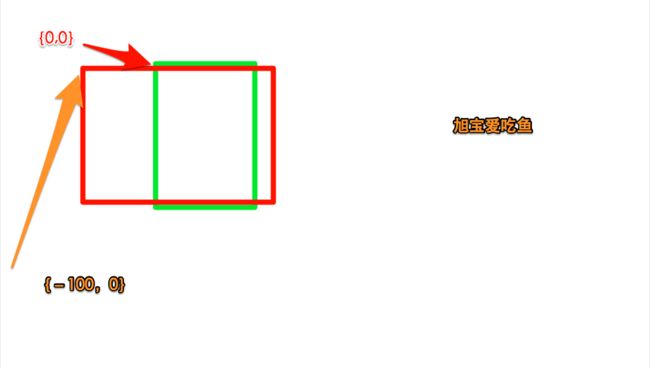
(二)
图二中我们把红色向左平移100,也就相当于我们向左滚动了100.
这样产生的结果就是contentOffset为{100,0}.
(三)
因此我们可以得出是frame顶点相对于scrollview当前显示区域顶点的偏移量。
iOS中,UIScrollView是可以滚动的视图,其中最常用的UITableView就是继承了UIScrollView。
contentSize、contentInset和contentOffset 是scrollView三个基本的属性。
contentSize:即内容,就是scrollview可以滚动的区域,比如frame = (0 ,0 ,100 ,200) contentSize = (100 ,400),代表你的scrollview可以上下滚动,滚动区域为frame大小的两倍。其中常用的是contentSize.height = 内容的高度。
contentOffset:即偏移量,其中分为contentOffset.y=内容的顶部和frame顶部的差值,contentOffset.x=内容的左边和frame左边的差值,下面重点阐述contentOffset.y,因为contentOffset.y最为常用。
contentInset:即内边距,contentInset = 在内容周围增加的间距(粘着内容),contentInset的单位是UIEdgeInsets,默认值为UIEdgeInsetsZero。
说完了三者的定义,下面介绍contentSize到底包含哪几部分,tableView的内容(即contentSize)仅包含下面三部分:
tableView的内容(即contentSize):
1> cell
2> tableHeaderView\tableFooterView
3> sectionHeader\sectionFooter
其中
contentSize.height = 内容的高度
contentOffset.y = 内容的顶部 和 frame顶部 的差值
contentInset = 在内容周围增加的间距(粘着内容)
请读者牢记上面的概念介绍,对理解下面的情形有一定的帮助。
情形1:
•没有cell
•没有contentInset
•没有tableHeaderView\tableFooterView
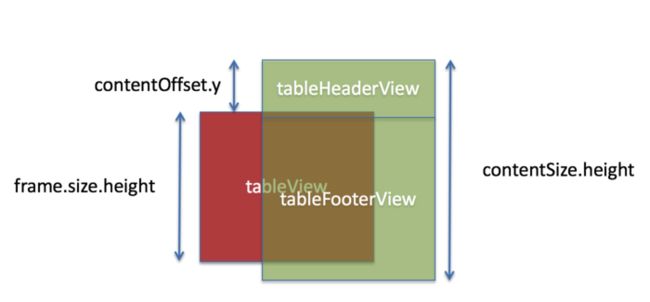
情形2:
•没有cell
•没有contentInset
•有tableHeaderView\tableFooterView
情形3:
•有cell
•没有contentInset
•没有tableHeaderView\tableFooterView
情形4:
•有cell
•有contentInset
•没有tableHeaderView\tableFooterView
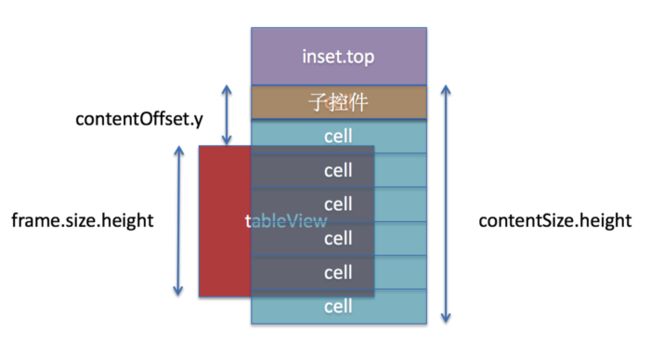
情形5:
•有cell
•没有contentInset
•有tableHeaderView\tableFooterView
情形6:
•有cell
•有contentInset
•有tableHeaderView\tableFooterView
情形7:
•有cell
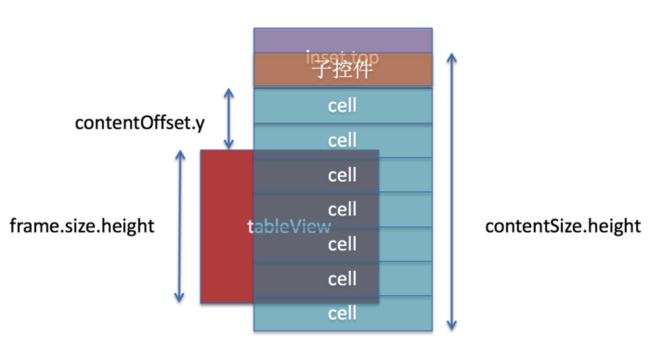
•有contentInset
•没有tableHeaderView\tableFooterView
•添加了一个子控件,frame是CGRectMake(0, 0, 300, 50)
•子控件的frame以父控件内容左上角为坐标原点{0,0}
情形8:
•有cell
•有contentInset
•没有tableHeaderView\tableFooterView
•添加了一个子控件,frame是CGRectMake(0,-50, 300, 50)
•子控件的frame以父控件内容左上角为坐标原点{0,0}
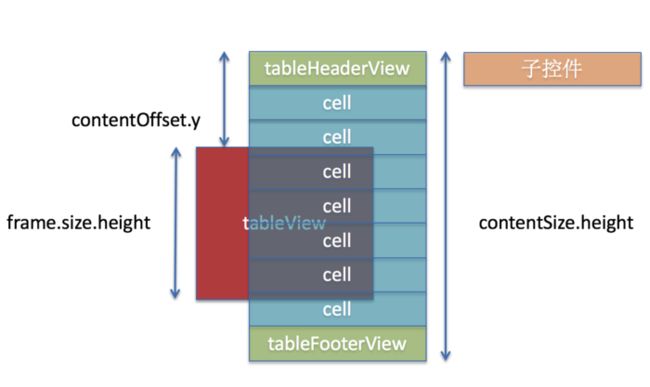
情形9:
•有cell
•没有contentInset
•有tableHeaderView\tableFooterView
•添加了一个子控件,frame是CGRectMake(0, 0, 300, 50)