javaFX:部分知识点(二)
文章目录
- 1.启动方式与生命周期
- 2.窗口
- 3.Platform类
- 4.Screen 获取屏幕信息
- 5.group容器
- 6.按钮
- 7. 布局
随便写写
1.启动方式与生命周期
第一种
public class Main1 extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.show();
}
}
第二种
public class Main1 extends Application {
public static void main(String[] args) {
launch(Main1.class,args);
}
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.show();
}
}
第三种
public class Launch extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.show();
}
}
public class Main1 {
public static void main(String[] args) {
Application.launch(Launch.class,args);
}
}
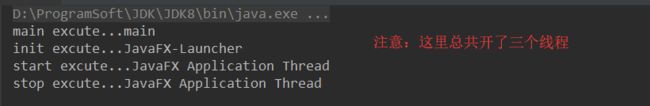
生命周期:
public class Main2 extends Application {
public static void main(String[] args) {
System.out.println("main excute..."+Thread.currentThread().getName());
launch(args);
}
//子类里直接输入父类方法,即可重写出来
@Override
public void init() throws Exception {
System.out.println("init excute..."+Thread.currentThread().getName());
}
@Override
public void stop() throws Exception {
//当关闭窗口时,会触发
System.out.println("stop excute..."+Thread.currentThread().getName());
}
@Override
public void start(Stage primaryStage) throws Exception {
System.out.println("start excute..."+Thread.currentThread().getName());
primaryStage.show();
}
}
2.窗口
<build>
<resources>
<resource>
<directory>src/main/javadirectory>
<includes>
<include>**/*.propertiesinclude>
<include>**/*.xmlinclude>
includes>
<filtering>truefiltering>
resource>
<resource>
<directory>src/main/resourcesdirectory>
<includes>
<include>**/*include>
includes>
<filtering>truefiltering>
resource>
resources>
<plugins>
<plugin>
<groupId>org.apache.maven.pluginsgroupId>
<artifactId>maven-compiler-pluginartifactId>
<configuration>
<source>1.8source>
<target>1.8target>
configuration>
plugin>
plugins>
build>
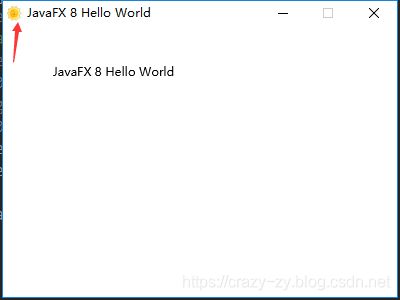
public class Main3 extends Application {
@Override
public void start(Stage primaryStage) {
Text text = new Text("JavaFX 8 Hello World");
text.setX(50);
text.setY(50);
Group group = new Group();
group.getChildren().add(text);
// Set the Layout Pane of Scene
Scene scene = new Scene(group);
// Set the title of Stage
primaryStage.setTitle("JavaFX 8 Hello World");
// Set the width of Stage
primaryStage.setWidth(400);
// Set the height of Stage
primaryStage.setHeight(300);
//必须要设置scene,不然窗口大小变化的时候,场景不会跟着窗口变化,会出现黑色区域
primaryStage.setScene(scene);
//禁止窗口大小拉伸变化
// primaryStage.setResizable(false);
primaryStage.getIcons().add(new Image("image/sun.png"));
primaryStage.heightProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observable, Number oldValue, Number newValue) {
System.out.println("newValue = " + newValue.doubleValue());
}
});
// Show Stage
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
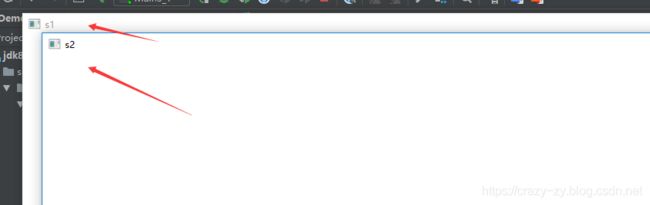
模式:
public class Main3_1 extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
//可以自定义窗口
Stage s1 = new Stage();
s1.setTitle("s1");
//设置模式
s1.initStyle(StageStyle.DECORATED);
s1.show();
Stage s2 = new Stage();
//必须s2操作完,才能操作s1
s2.initOwner(s1);
s2.initModality(Modality.WINDOW_MODAL);
s2.setTitle("s2");
s2.show();
}
}
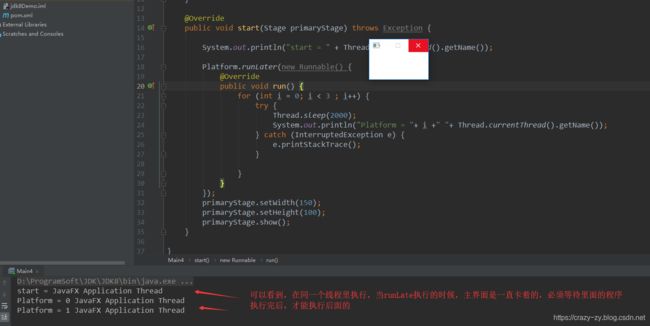
3.Platform类
public class Main4 extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
System.out.println("start = " + Thread.currentThread().getName());
Platform.runLater(new Runnable() {
@Override
public void run() {
for (int i = 0; i < 3 ; i++) {
try {
Thread.sleep(2000);
System.out.println("Platform = "+ i +" "+ Thread.currentThread().getName());
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
});
primaryStage.setWidth(150);
primaryStage.setHeight(100);
primaryStage.show();
}
}
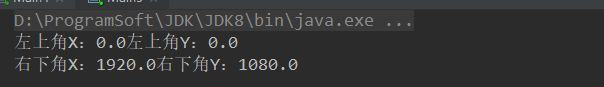
4.Screen 获取屏幕信息
@Override
public void start(Stage primaryStage) throws Exception {
Screen screen = Screen.getPrimary();
Rectangle2D bounds = screen.getBounds();
Rectangle2D visualBounds = screen.getVisualBounds();
System.out.println("左上角X:"+bounds.getMinX() + "左上角Y:"+bounds.getMinY());
System.out.println("右下角X:"+bounds.getMaxX() + "右下角Y:"+bounds.getMaxY());
}
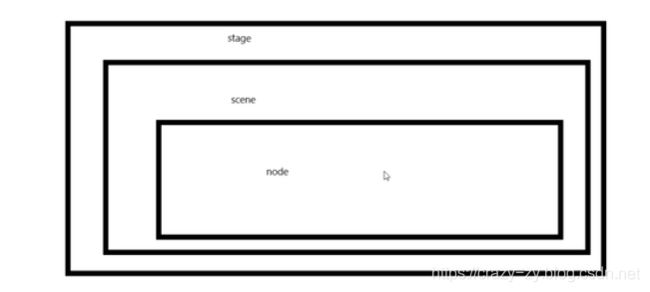
关系:
stage里必须要放入一个scene,scene里必须要放入一个组件node,一般是放入布局而不是某个具体组件

public class Main5_1 extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
URL url = getClass().getClassLoader().getResource("image/sun.png");
String path = url.toExternalForm();
Button button = new Button("按钮");
button.setCursor(Cursor.MOVE);
button.setPrefWidth(50);
button.setPrefHeight(30);
//1.添加分组布局
Group group = new Group();
group.getChildren().add(button);
//2.添加到场景
Scene scene = new Scene(group);
//鼠标形状改变
scene.setCursor(Cursor.cursor(path));
//3.添加到窗口
primaryStage.setScene(scene);
primaryStage.setHeight(200);
primaryStage.setWidth(200);
primaryStage.show();
}
}
5.group容器
group不是布局,而是一个容器
6.按钮
样式设置有两种,如下:
Button button = new Button("按钮");
button.setCursor(Cursor.MOVE);
button.setPrefWidth(100);
button.setPrefHeight(60);
//方式一
BackgroundFill bgf = new BackgroundFill(Paint.valueOf("#7CCD7C"), new CornerRadii(20), Insets.EMPTY);
Background bg = new Background(bgf);
button.setBackground(bg);
//方式二
button.setStyle("-fx-background-color: #7CCD7C;" +
"-fx-background-radius: 20;");
7. 布局
JAVAFX - Layout Pane 布局详解
Lesson13 AnchorPane布局类
学习JavaFX(一):初步认识GUI设计
JavaFX 布局——FlowPane