css中的float知识点总结
看了张鑫旭大神的两篇关于float(CSS float浮动的深入研究、详解及拓展(一),CSS float浮动的深入研究、详解及拓展(二))的文章,这里总结一下float的知识
首先,浮动的根本目的是实现网页中的文字环绕效果。浮动的本质是包裹性和破坏性。包裹性体现在浮动是一个带有方位的display:inline-block属性。浮动的破坏性体现在通过浮动破坏了元素自身的高度。
浮动元素对其他元素的影响
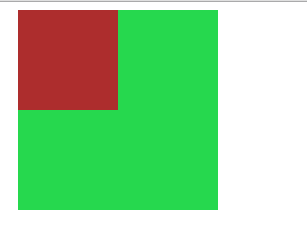
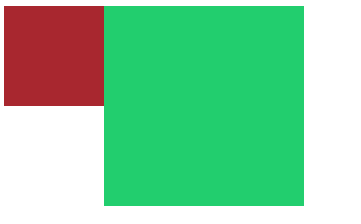
浮动元素在前,其后跟一个块状元素
.test2{ width:200px; height:200px; background-color:#26D84E; margin-left:10px; } .test1{ width:100px; height:100px; background-color:#AD2D2D; float:left; margin-left:10px; }浮动元素在前 后跟行内元素
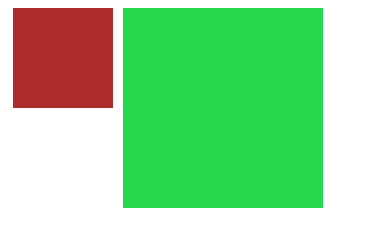
.test2{ width:200px; height:200px; background-color:#26D84E; margin-left:10px; display:inline-block; } .test1{ width:100px; height:100px; background-color:#AD2D2D; float:left; margin-left:10px; }
.test2{
width:200px;
height:200px;
background-color:#26D84E;
margin-left:10px;
display:inline-block;
}
.test1{
width:100px;
height:100px;
background-color:#AD2D2D;
float:left;
margin-left:10px;
}
浮动元素在后 块状元素在前
.test2{ width:200px; height:200px; background-color:#26D84E; margin-left:10px; display:inline-block; } .test1{ width:100px; height:100px; background-color:#AD2D2D; float:left; margin-left:10px; }
考虑float的性质,运行的结果不难理解。当float后块状元素,由于float具有破坏性没有高度,会导致float元素覆盖块状元素;当float后跟行内元素时,由于包裹性使得行内元素紧跟float元素排列
float与display:inline-block的布局方法
float与inline-block的效果是相似的,所以以这两种方式布局的网页也是常见的。下面我们说一下两种方法布局时的优缺点
当使用inline-block方法布局时,当元素高度不同时,是以文字的基线对齐的,如果想令元素以元素顶端对齐方式对齐,可以修改元素的vertical-align属性
.layout{
padding:10px;
}
.layout-inline-one{
width:100px;
height:100px;
display:inline-block;
background-color:#A8272F;
vertical-align:top;
}
.layout-inline-two{
width:200px;
height:200px;
display:inline-block;
background-color:#22CE6E;
vertical-align:top;
}
效果如图所示

但是我们从图中可以看出两个元素之间有空白,从style样式中可知我们并没有设置元素的padding和margin。产生空白的原因是在编写HTML时,两个行内元素之间含有空格,为了消除空白,可以在html中删掉空格,即
当行内元素较多时,这样修改不便于修改和维护代码。当然还有另外两种方法,第一种方法是修改父元素的font-size为0,另一种方法是修改父元素的letter-space为负值
.layout{
padding:10px;
letter-spacing:-8px;
//font-size:0;
}
运行结果如下

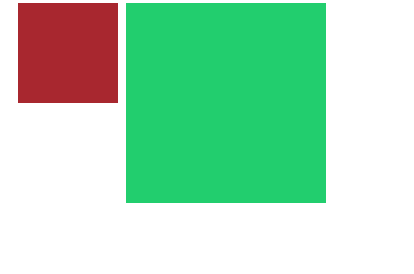
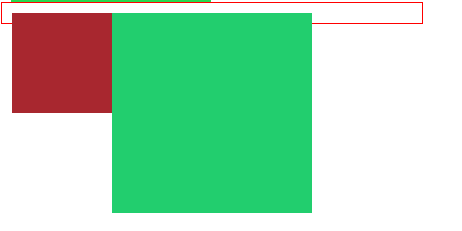
float方法布局时当高度不同时,出现第二行的元素在第一个元素后排放的问题。会产生高度坍塌的问题
.layout{
padding:10px;
border:1px solid red;
width:400px;
}
.layout-inline-one{
width:100px;
height:100px;
float:left;
background-color:#A8272F;
vertical-align:top;
}
.layout-inline-two{
width:200px;
height:200px;
float:left;
display:inline-block;
background-color:#22CE6E;
vertical-align:top;
}
运行结果如下

如何解决高度坍塌问题成为float布局必须的操作
IE下清除浮动准则很简单,使元素haslayout就可以了。如宽度值,高度值,绝对定位,zoom,浮动本身都可以让元素haslayout。显然,首选zoom:1;不会干扰任何样式。非IE浏览器常用的是overflow属性,overflow:hidden;或是overflow:scroll都可以,不过由于后者经常一不小心出现滚动条,所以前者用的更多些。由于现代浏览器都支持after伪类伪元素,所以常常也会用after写入一个clear属性的元素清除浮动。当然,最投机取巧的方法就是直接一个放到当作最后一个子标签放到父标签那儿。
- 投机取巧法
就是直接一个放到当作最后一个子标签放到父标签那儿,此方法屡试不爽,兼容性强,使用方便,是初学时使用的上佳之选。但是我从来不用,因为我看到的是个巨大的浪费,浪费了一个标签,而且只能使用一次,我个人是无法容忍的,所以这个方法不推荐。而且有时候一不留神中间多了个空格会产生一段空白高度的。
overflow + zoom方法
.fix{overflow:hidden; zoom:1;}
此方法优点在于代码简洁,涵盖所有浏览器,可谓不错的选择啊。不过也是有问题的,就是这个overflow:hidden;是个小炸蛋,要是里面的元素要是想来个margin负值定位或是负的绝对定位,岂不是直接被裁掉了,所以此方法是有不小的局限性的。我一般不用这个方法,只是有时候顺便去除浮动时用用。
- after + zoom方法
先来简单讲讲after,所谓after,就是指标签的最后一个子元素的后面。于是呢,我们可以用CSS代码生成一个具有clear属性的元素,其中的关键样式就是content了。或许您从网上看到的content里面的内容是”.”一个点,我了很多次,貌似随便写什么东西都没有问题,比如content:’clear both’;没问题,于是有:
.fix{zoom:1;}
.fix:after{display:block; content:'clear'; clear:both; line-height:0; visibility:hidden;}
这里的line-height:0写成height:0也是可以的。此方法可以说是综合起来最好的方法了,我都是用这个样式清除浮动的,不会影响任何其他样式,通用性强,覆盖面广。
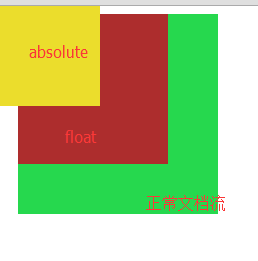
float 与 position:absolute
float和position:absolute都脱离文档流,但是float还会占据文档流空间,而absolute是完全脱离文档流。另外,absolute是根据祖先元素中非position:static定位的元素进行定位的,如果没有找到,则相对于HTML元素定位(不是body,body在某些浏览器中有8px的padding或margin,而absolute元素是在文档顶部的);float的顶级参考对象是body。另外在层级关系上,absolute的层级关系高于float的层级关系
.test2{
width:200px;
height:200px;
background-color:#26D84E;
margin-left:10px;
}
.test1{
width:150px;
height:150px;
background-color:#AD2D2D;
float:left;
margin-left:10px;
}
.test3{
width:100px;
height:100px;
background-color:#EBDD2C;
position:absolute;
top:0;
left:0;
}
运行结果如下:
最后强调一下float的重要特点:包裹性和破坏性。
参考文献:CSS float浮动的深入研究、详解及拓展(一),
CSS float浮动的深入研究、详解及拓展(二)