【归纳】vue-cli3 操作流程的整理
声明:以下内容部分是由从其他博客参考所写;网址由于word保存失败丢失;若本尊看到可联系,感谢分享的网友;
为什么要用 vue-cli3 ,官方核心维护者给了几个原因:
1.vue cli 2 创建的项目,我们能升级的只有 vue, webpack 和 webapck 插件本身,而 webpack 和项目的配置文件(即 config 和 build 目录中的文件)无法通过依赖升级来改掉,而 webpack 和 vue-loader 一直在更新,其配置文件也需要随之升级,就成为一个问题;
2. 没有一个生态系统的分享,没有插件系统,没有通用的 preset, 如果要调整需要从 templates-vuejs/ewebpack 项目 fork 自己的仓库进行更改并进行调整,但是这个与上游的同步就成为问题;
安装:
若你设备已经安装vue-cli2,那么需要先卸载掉:
卸载方法:npm uninstall vue-cli -g 或 yarn global remove vue-cli
安装方法:npm install -g @vue/cli 或 yarn global add @vue/cli
检查版本:vue –version
参考网址:https://cli.vuejs.org/zh/guide/
安装流程:
1.新建项目vue create
//文件名 不支持驼峰(含大写字母);
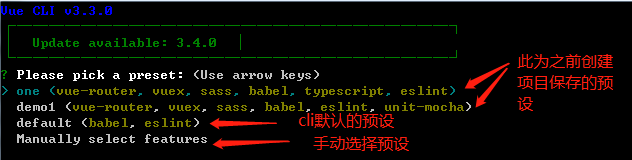
2.选择预设插件(perset)
若之前创建过项目并保存了配置,那么这里会保有你之前项目使用的插件(vuex,router)等;
若第一次创建会提供俩个选项:
default(babel,eslint):
默认设置(直接enter)非常适合快速创建一个新项目的原型,没有带任何辅助功能的 npm包
Manually select features:
手动配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的 npm 包;
手动配置,根据你需要用方向键选择(按 “空格键”选择/取消选择,A键全选/取消全选)对应功能
预设插件(配置介绍)
( ) Babel
//转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript
// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
( ) Progressive Web App (PWA) Support
// 渐进式Web应用程序
( ) Router
// vue-router(vue路由)
( ) Vuex
// vuex(vue的状态管理模式)
( ) CSS Pre-processors
// CSS 预处理器(如:less、sass)
( ) Linter / Formatter
// 代码风格检查和格式化(如:ESlint)
( ) Unit Testing
// 单元测试(unit tests)
( ) E2E Testing
// e2e(end to end) 测试3.选择成功之后enter进入设置页面
(1)是否使用history router ?
? Use history mode for router? (Requires proper server setup for index fallback
in production) (Y/n)
// n 选择否之后会默认hash模式;(2) css预处理器:
SCSS/SASS
//Sass安装需要Ruby环境,是在服务端处理的,SCSS 是 Sass3新语法(完全兼容 CSS3且继承Sass功能)
LESS
//Less最终会通过编译处理输出css到浏览器,Less 既可以在客户端上运行,也可在服务端运行 (借助
Node.js)
Stylus
//Stylus主要用来给Node项目进行CSS预处理支持,Stylus功能上更为强壮,和js联系更加紧密,可创建健
壮的、动态的的CSS。(3)ESLint:代码检查
? Pick a linter / formatter config: (Use arrow keys)
ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier //使用较多(4)何时检测:
? Pick additional lint features: (Press to select, to toggle all, to invert selection)
>( ) Lint on save // 保存就检测
( ) Lint and fix on commit // fix和commit时候检查 (5)单元测试 :
? Pick a unit testing solution: (Use arrow keys)
> Mocha + Chai //mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必
须在全局环境中安装
Jest //安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配
置简洁、测试代码简洁、易于和babel集成、内置丰富的expect(6)如何存放配置 :
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files // 独立文件放置
In package.json // 放package.json里(7)是否保存本次配置;
? Save this as a preset for future projects? (Y/n) // y:记录本次配置; n:不记录本次配置
? Save preset as: presetdemo // 选择y之后需要你起一个名字4.最后开始加载配置
相比vue-cli2 精简了很多,当然你选择的预设功能不一样,项目目录也不一样;
cli2的config文件与build文件已经内置了;
对了,vue-cli3自动下载node——modules,默认启动 8080 端口
官网也说了,若想自己配置规则,只需要增加一个vue.config.js文件
module.exports = {
baseUrl: '/', // (3.3版本弃用修改为publicPath)部署应用时的根路径(默认'/'),
// 也可用相对路径(存在使用限制)
outputDir: 'dist', // 运行时生成的生产环境构建文件的目录
// (默认''dist'',构建之前会被清除)
assetsDir: '', // 放置生成的静态资源(s、css、img、fonts)的
// (相对于 outputDir 的)目录(默认'')
indexPath: 'index.html',// 指定生成的 index.html 的输出路径
// (相对于 outputDir)也可以是一个绝对路径。
pages: { //pages 里配置的路径和文件名在你的文档目录必须存在
//否则启动服务会报错
index: { //除了 entry 之外都是可选的
entry: 'src/index/main.js',
// page 的入口,每个“page”应该有一个对应的 JavaScript 入口文件
template: 'public/index.html', // 模板来源
filename: 'index.html', // 在 dist/index.html 的输出
title: 'Index Page', // 当使用 title 选项时,在 template 中使用:
//<%= htmlWebpackPlugin.options.title %>
chunks: ['chunk-vendors', 'chunk-common', 'index']
// 在这个页面中包含的块,默认情况下会包含,提取出来的通用 chunk 和 vendor chunk
},
subpage: 'src/subpage/main.js'
//官方解释:当使用只有入口的字符串格式时,模板会被推导为'public/subpage.html',
//若找不到就回退到'public/index.html',输出文件名会被推导为'subpage.html'
},
lintOnSave: true, // 是否在保存的时候检查
productionSourceMap: true, // 生产环境是否生成 sourceMap 文件
css: {
extract: true, // 是否使用css分离插件 ExtractTextPlugin
sourceMap: false, // 开启 CSS source maps
loaderOptions: {}, // css预设器配置项
modules: false // 启用 CSS modules for all css / pre-processor files.
},
devServer: { // 环境配置
host: 'localhost',
port: 8080,
https: false,
hotOnly: false,
open: true, //配置自动启动浏览器
proxy: { // 配置多个代理(配置一个 proxy: 'http://localhost:4000' )
'/api': {
target: '',
ws: true,
changeOrigin: true
},
'/foo': {
target: ''
}
}
},
pluginOptions: {// 第三方插件配置
// ...
}
};
5.启动
上面配置完成之后,执行命令启动;
npm run serve //默认是不自动打开浏览器的
若想自动打开浏览器需要在package.json 加上—open
"serve": "vue-cli-service serve --open",
6.图形化 vue ui
在任意地方通过cmd执行vue ui,会自动在浏览器打开一个页面;
可以以页面的形式进行项目的配置与插件的使用;
7.与vue-cli2的区别
-
移除了配置文件目录,config(配置基本启动规则目录)和build(主要配置webpack属性)
-
移除了 static 文件夹,新增 public 文件夹,并且 index.html 移动到 public 中。
-
另外 src 文件夹中有 views 文件夹与components文件夹;用于区分视图组件与全局公用组件;