webpack是什么?以及安装和运行 webpack(一)
webpack是什么
webpack是一个打包模块化Javascript的工具,它会从入口模块触发,识别出源码中的模块化导入语句,递归地找出入口文件的所有依赖,将入口和其所有的依赖打包到一个单独的文件中,也是工程化、自动化思想在前端开发中的体现
webpack安装
// 初始化package.json
npm init -y
// 安装webpack
npm install webpack webpack-cli -D
// 安装完后 检测是否成功 npx查找本地的
npx webpack -v
npx webpacl-cli -v
webpack-cli的作用就是让我们在命令行中能正确的使用webpack
为何不使用全局安装?
全局会造成多个项目依赖同一版本,但是有时候我们想要的是不同版本的,因此不推荐全局安装
webpack运行
首先,在当前目录下创建一个src文件
在src下创建index.js
// src/index.js
console.log('hello webpack')
npx webpack运行
执行下面命令运行
// npx是运行本地的webpack
npx webpack
相当于
npx webpack index.js
npm scripts
npm run bundle -> webpack
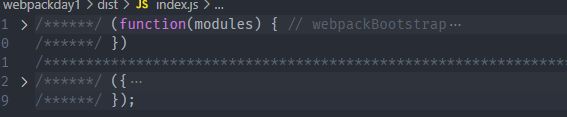
执行完此命令后,会发现当前目录下多出了一个包含mian.js的dist文件夹,这就是webpack打包的生成的文件了
// dist/main.js
! function (e) {
var t = {
};
function n(r) {
if (t[r]) return t[r].exports;
var o = t[r] = {
i: r,
l: !1,
exports: {
}
};
return e[r].call(o.exports, o, o.exports, n), o.l = !0, o.exports
}
n.m = e, n.c = t, n.d = function (e, t, r) {
n.o(e, t) || Object.defineProperty(e, t, {
enumerable: !0,
get: r
})
}, n.r = function (e) {
"undefined" != typeof Symbol && Symbol.toStringTag && Object.defineProperty(e, Symbol.toStringTag, {
value: "Module"
}), Object.defineProperty(e, "__esModule", {
value: !0
})
}, n.t = function (e, t) {
if (1 & t && (e = n(e)), 8 & t) return e;
if (4 & t && "object" == typeof e && e && e.__esModule) return e;
var r = Object.create(null);
if (n.r(r), Object.defineProperty(r, "default", {
enumerable: !0,
value: e
}), 2 & t && "string" != typeof e)
for (var o in e) n.d(r, o, function (t) {
return e[t]
}.bind(null, o));
return r
}, n.n = function (e) {
var t = e && e.__esModule ? function () {
return e.default
} : function () {
return e
};
return n.d(t, "a", t), t
}, n.o = function (e, t) {
return Object.prototype.hasOwnProperty.call(e, t)
}, n.p = "", n(n.s = 0)
}([function (e, t) {
console.log("hello webpack")
}]);
这就是main.js,可以直接看最后几行代码,有我们之前在index.js中的console.log(‘hello webpack’)
为什么一行console.log()会生成那么多代码
webpack不适合用于javascript库的构建,因为不够纯粹,因为会有一个webpackBootstrap自执行函数,vue和react都是用rullup打包
自执行函数接收的参数以一个对象的形式,就是入口模块的路径和东西,参数是一些依赖模块和入口
通过package.json配置scripts运行
上面的运行我们每次都要npx webpack,因此我们可以在package.json中添加scripts软链接
package.json
{
"name": "webpackday1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12"
}
}
这样等同于
"scripts": {
"bundle": "webpack" },
所以现在只需要执行
npm run build
运行是否成功
在dist目录下创建index.html,引入webpack打包后的main.js文件,看是否在控制台打印出了 "hello webpack"即可
Document
webpack默认配置
- 默认入口模块
- ./src/index.js (可以删除index.js换a.js在运行,会报错)
- 默认输出
- 名称: main.js
- 路径: ./dist
- webpack默认支持多种模块类型:比如commonJS esmodule AMD
- webpack默认支持js模块和json模块
可以同时使用esmodule和commonJS引入js和JSON,看能否成功运行
创建index.json other.js index.js
// src/other.js
export function add (a, b) {
return a + b
}
// src/index.json
{
"name": "xiaolu"
}
// src/index.js
import {
add } from './other'
const json = require('./index.json')
console.log(add(1, 2), json)
可以看到,同时使用了import和require,也引入了json,看运行结果
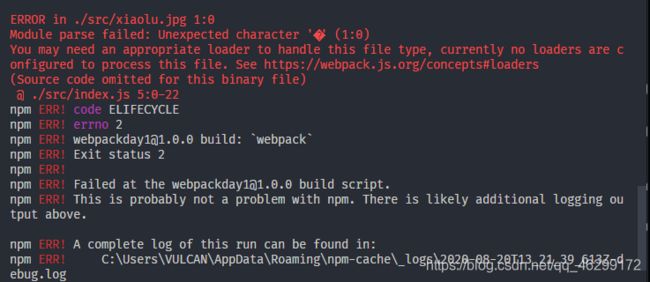
当引入一张图片时,报错,也就证明不认识非js模块
// src/index.js
import {
add } from './other'
const json = require('./index.json')
import('./xiaolu.jpg')
console.log(add(1, 2), json)
webpack.config.js
webpack.config.js是webpack的配置文件
// webpack.config.js
// 因为webpack是基于Node的
// 所以使用CommonJS规范导出
const path = require('path')
module.exports = {
// webpack执行入口
entry: './src/index.js',
// 输出
output: {
// 输出到哪里,必须是绝对路径,所以引入了node的path内置模块
path: path.resolve(__dirname, '/dist'),
// 打包出来的文件名
filename: 'main.js'
}
}
此时这个文件相当于默认的配置了,也就是我们刚刚没有添加webpack.config.js这个文件时,执行webpack打包,就会默认遵循这种形式
而我们可以给它添加Mode
// 因为webpack是基于Node的
// 所以使用CommonJS规范导出
const path = require('path')
module.exports = {
// 模式,不给会黄色警告!
mode: 'development',
// webpack执行入口
entry: './src/index.js',
// 输出
output: {
// 输出到哪里,必须是绝对路径,所以引入了node的path内置模块
path: path.resolve(__dirname, '/dist'),
// 打包出来的文件名
filename: 'main.js'
}
}
执行顺序:从入口模块./src/index.js进入,寻找其所有模块化导入导出的语句,从而遍历寻找所有依赖,最后将其入口和依赖打包在同一个文件
使用–config
通过–config配置执行webpack.dev.config.js
// 因为webpack是基于Node的
// 所以使用CommonJS规范导出
const path = require('path')
module.exports = {
// 模式,不给会黄色警告!
mode: 'development',
// webpack执行入口
entry: './src/index.js',
// 输出
output: {
// 输出到哪里,必须是绝对路径,所以引入了node的path内置模块
path: path.resolve(__dirname, '/build'),
// 打包出来的文件名
filename: 'index.js'
}
}
// pacakage.json
scripts": {
"build": "webpack",
"dev": "webpack --config webpack.dev.config.js"
},
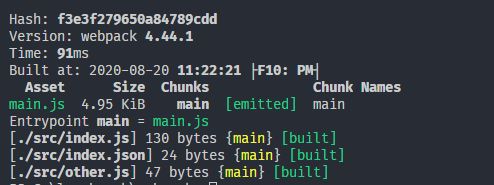
打印结果分析
- Hash: 打包唯一的哈希值
- Version: 使用的webpack版本
- Time: 打包耗时
- Asset: main.js : 打包出的文件
- Size: 4.95kib: 文件大小
- Chunks: main: 每个文件对应的id值
- Chunk Names: main: 每个js文件对应的名字
- 这里的Chunk Names: main是因为
entry: {
main: './src/index.js'
}
- Entrypoint main = main.js: 入口文件
- [./src/index.js] 首先打包index.js 也就是从入口文件,一个js文件进入,寻找导入导出语句
- [./src/index.json] 从index.js中找到 require(’./index.json’) ,因此寻找依赖,把index.json文件也打包了
- [./src/other.js] 也是在index.js中找到 import { add } from ‘./other’ , 寻找依赖,把other.js文件也打包了
所以就印证了前面那句话:webpack是一个打包模块化Javascript的工具,它会从入口模块(index.js)触发,识别出源码中的模块化导入导出(import, require这些)语句,递归地找出入口文件的所有依赖,将入口和其所有的依赖打包到一个单独的文件中
总结
今天是挺简单的一些webpack安装运行,之后会涉及到一些常用loader和plugins的配置,最后会教大家实现自定义loader,plugin,并手写一个小bundle!请持续关注!