带你一步步从PC(电脑)网页自适应到手机端网页(小白入门必看)
最近帮老师改个网站,将PC端网页改为手机端网页,虽然对于有一定开发经验的前端开发者是很easy的事情,但是呢,对于小白来说,还是很一头雾水的。下面咱们就从头来进行实战,看看自适应到手机端到底是怎么回事!
开发必备工具:
chrome浏览器
一部手机
CSS手册(推荐菜鸟教程-CSS手册)
好了,咱们开始吧!
2、接下来使用chrome浏览器自带的手机模拟器看看这个网页在手机上显示的效果。(按F12或者点击浏览器右上角三个小点-》更多工具-》开发者工具)

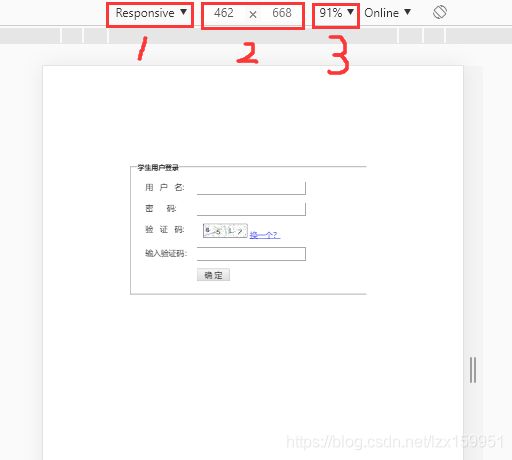
点击这个红框,就会显示模拟手机的样子

第一个是可以选择手机类型,第二个可以调整手机的宽度和高度,第三个可以选择放大缩小比例。
好了,如果你拿着手机这样看网页,是不是很不舒服,进行操作也十分难受。
3、自适应第一步,添加meta
这是个什么意思呢,通俗将就是等比例缩小了,按照你设备的宽度。
下面是一些具体的参数和意义(刚入门不用记太多)
width:控制 viewport 的大小,可以指定的一个值,如 600,或者特殊的值,如 device-width
为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。 height:和 width 相对应,指定高度。
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。 minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放。
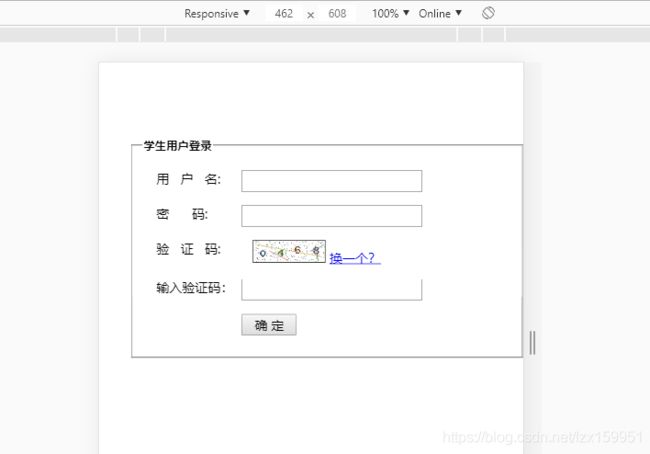
咱们看看加入这段代码(对了,把这段代码加入到head后面),页面出现了什么变化

这样看起来是不是比之前看着舒服多了。我在真实的手机上跑一下,看看是什么效果

大家可以看到,右边有一部分缺失,需要向左滑动才行。这是肯定不行的,咱们的最终目标是将这个登录页面显示在手机的中心。
4、修改CSS样式
上面这个问题,我可以通过添加css样式解决,但是你想呀,直接 添加css样式,你在手机上显示可以了,但是在PC端的样式是不是也给修改了,咱们自适应的前提之一就是不改变PC端网页的样式。这时候,需要咱们第二段神奇的代码:
@media screen and (max-width: 720px) {
}
这个就是css中的媒体查询,max-width 意思为 当前页面的最大宽度 满足这个条件,就会执行这里面的代码。咱们将需要修改的CSS放入这里面,上面提到的这个问题岂不是迎刃而解了。
具体点击:CSS媒体查询
ok,咱们就写入一些代码,看看显示的结果

嗯嗯,看着不错! 嗯?等等,不对,我发现我写的css失效了,怎么可能呢?
body{width: 90%; padding: 0px; margin:0px; min-width:350px;}

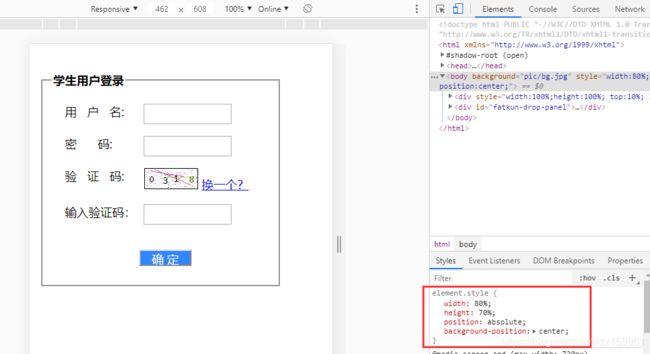
我发现我给body写的css并没有起作用。原因是优先级的问题。
![]()
的确如此,和浏览器中显示的一样。
具体优先级问题点击查看:CSS优先级
简单来说,写在body 上方style标签内的优先级要低于 标签内的。也就是它的优先级比我高,我写的就不显示了。
也就是
