吐血推荐:网上搜了很久关于webgis地图属性表输出到Excel表,并没能找到相关有价值的信息,在小白面前,这就是一脸懵x啊!网上要么是关于前端如何在页面上直接导出excel,和webgis半毛钱关系没有,要么查看arcgis api for javascript 的帮助文档,里面有的实例是显示属性表信息,如何同时显示并能输出excel表的文章介绍,没找到。。那只能通过看代码,进行改进来实现上面的两种功能,终于终于。。。。找到了他们之间的联系,实现出来了!!
1、首先我已经发布过地图并找到URL,了解直接要发布地图的属性表信息
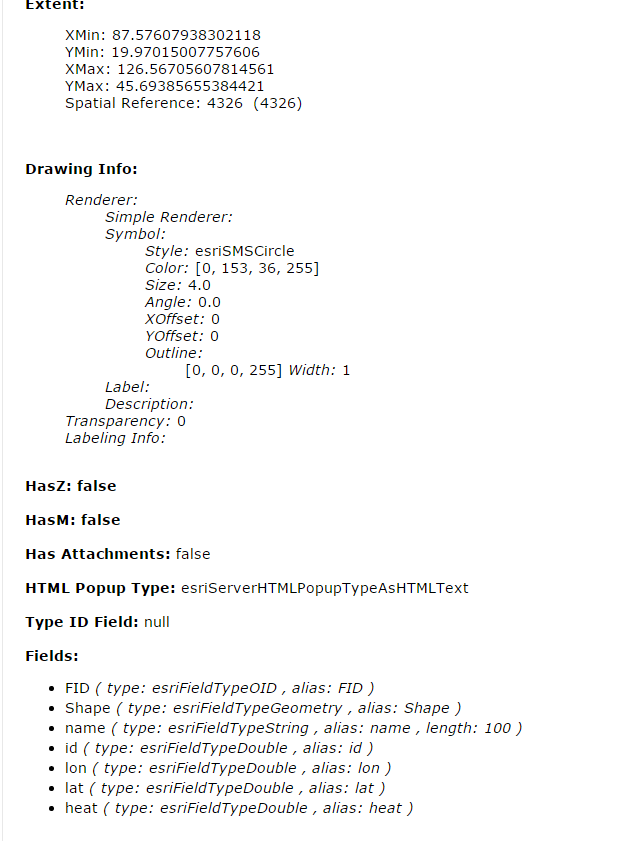
2、我实现的代码功能是通过查询一个区域的名称,找到该区域的经纬值,并输出到excel中:
![]()
3、将相关信息查询出来,显示页面中,实现的结果如下:
4、最关键一步,将这些信息输出到excel中去!点击按键,如图
5、代码部分:
DOCTYPE html>
<html>
<head>
<title>图层属性查询title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<link rel="stylesheet" href="https://js.arcgis.com/3.23/esri/css/esri.css">
<script src="https://js.arcgis.com/3.23/">script>
<style>
#map{
position:relative;
height:500px;
width:100%;
}
style>
head>
<body>
<div>
输入省份或省会名称:
<input type="text" id="searchText" size="40" value="乌鲁木齐" />
<input type="button" value="查询" id="find"/>
<div style="width:200px;margin:auto;text-align:center;">
<button onclick="ok()">导出查询地区经纬度excel文件button>
div>
<div id="tbl"> div>
div>
<div id='map'>
div>
<script>
require([
"esri/map",
"esri/tasks/FindTask",
"esri/tasks/FindParameters",
"dojo/_base/array",
"esri/layers/ArcGISDynamicMapServiceLayer"],
function (
Map,
FindTask,
FindParameters,
Array,
ArcGISDynamicMapServiceLayer) {
var map = new Map("map", {
center: [116.403119,39.915599],
zoom:3,
basemap: "topo"
});
//调用地图服务
DyLayer=new ArcGISDynamicMapServiceLayer('http://localhost:6080/arcgis/rest/services/dtchina/MapServer');
map.addLayer(DyLayer);
var find = new FindTask("http://localhost:6080/arcgis/rest/services/dtchina/MapServer");
var params = new FindParameters();
// layerIds、seachFields、searchText
params.layerIds = [1]; //对layerid=0和1的图层查询
params.searchFields = ["FID", "name","id","lon","lat"];//查该图层的哪些字段
document.getElementById("find").onclick = doFind;
function doFind() {
params.searchText = document.getElementById("searchText").value;
find.execute(params, showResults); //执行查询
}
function showResults(results) {
console.log("results", results);
let result, attribs;
let s = [""+""+""+""+""+""];
Array.forEach(results, function (result) {
attribs = result.feature.attributes;
s.push("" );
});
s.push("
Name FID ID lon lat
" + attribs.name + " " + attribs.FID + " " +attribs.id+ " " + attribs.lon + " " + attribs.lat + "
");
console.log('arr',s);
document.getElementById("tbl").innerHTML = s.join("");//string.split('');
}
});
var ok = (function () {
var uri = 'data:application/vnd.ms-excel;base64,',
template = '' +
'xmlns="https://www.w3.org/TR/2018/SPSD-html401-20180327/">' +
'{table}
',
base64 = function (s) { return window.btoa(unescape(encodeURIComponent(s))) },
format = function (s, c) { return s.replace(/{(\w+)}/g, function (m, p) { return c[p]; }) }
return function (table, name) {
var tables = document.getElementById('state');
var ctx = { worksheet: name || 'Worksheet', table: tables.innerHTML }
window.location.href = uri + base64(format(template, ctx));
}
})();
function ExportSupplierMonthlyData() {
try {
tableToExcel();
} catch (err) {
bootbox.alert('没有数据,导出失败');
}
}
script>
body>
html>