【Ext.Net学习笔记】04:Ext.Net中使用数据、Ext.Net Store的用法、Ext.Net ComboBox用法
之前的几篇文章都是介绍Ext.Net较为基础的东西,今天的这一篇将介绍数据的一些用法,包括XTemplate绑定数据、Store(Modal、Proxy)、ComboBox的用法等。
XTemplate绑定数据
XTemplate是个模板,当我们为一个XTemplate绑定数据之后,将会按照模板的预定格式进行显示。
<ext:Window runat="server" ID="win1" Title="XTemplates用法" Width="300" Height="200"> <Tpl runat="server"> <Html> <div class="info"> <p>姓名:{Name}</p> <p>性别:{Gender}</p> <p>年龄:{Age}</p> </div> </Html> </Tpl> </ext:Window>
然后我们有一个这样的实体类:
public class UserInfo { public string Name { get; set; } public string Gender { get; set; } public int Age { get; set; } }
UserInfo类中的字段分别对应模板中字段对应。然后我们在页面加载的时候完成数据绑定:
protected void Page_Load(object sender, EventArgs e) { UserInfo userInfo = new UserInfo() { Name = "吕布", Gender = "男", Age = 24 }; win1.Data = userInfo; }
来看看显示效果:

使用Store处理数据
Store可以理解为一个数据容器,它包含Modal和Proxy。
- Modal:数据模型,包括一些字段等,通常与数据库中的字段、实体模型中的字段对应。
- Proxy:数据交互的代理,包括MemoryProxy、AjaxProxy、DirectProxy等
接下来是一个例子,这个例子中使用了DataView来显示数据,使用Store来提供数据,这个例子仍然使用我们上面的UserInfo类。
<ext:Panel runat="server" Width="600" Height="400" AutoScroll="true"> <Items> <ext:DataView runat="server" ID="myDataView" ItemSelector=".info"> <Store> <ext:Store runat="server" ID="storeUserInfo" PageSize="6"> <Model> <ext:Model runat="server" IDProperty="Name"> <Fields> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> </Fields> </ext:Model> </Model> </ext:Store> </Store> <Tpl runat="server"> <Html> <tpl for="."> <div class="info"> <p>姓名:{Name}</p> <p>性别:{Gender}</p> <p>年龄:{Age}</p> </div> </tpl> </Html> </Tpl> </ext:DataView> </Items> <BottomBar> <ext:PagingToolbar runat="server" StoreID="storeUserInfo"></ext:PagingToolbar> </BottomBar> </ext:Panel>
在这段代码中,我们定义了一个DataView,DataView中包含了一个Store和一个Tpl模板,在代码的最后,我们添加了分页处理,使用了PagingToolbar。我们在后台代码中为Store绑定数据:
protected void Page_Load(object sender, EventArgs e) { BindDataView(); } protected void BindDataView() { List<UserInfo> userInfoList = new List<UserInfo>(); for (int i = 1; i <= 11; i++) { UserInfo userInfo = new UserInfo() { Name = "David" + i, Gender = "男", Age = 18 + i }; userInfoList.Add(userInfo); } storeUserInfo.DataSource = userInfoList; storeUserInfo.DataBind(); }
css样式:
.info { border: 1px solid #ccc; padding:5px; margin:5px; width:280px; float:left; background:#efefef; }
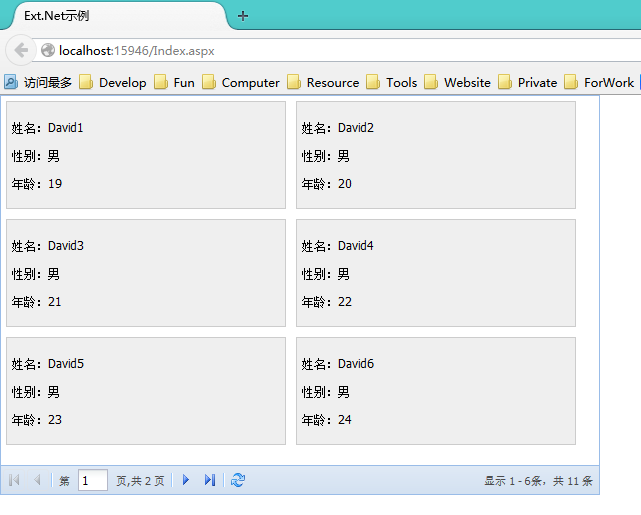
效果如下:

Ext.Net Store的用法
介绍了如何使用数据,将数据绑定在一个DataView中进行显示,里面用到了Store,只不过那是一个直接绑定所有数据的Store,并不具备远程获取数据、远程排序、分页等功能,今天我们来看看如何实现。
使用Handler处理分页
首先来创建一般处理程序,我命名为StoreHandler.ashx,然后它的处理过程代码如下:
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "application/json"; var requestParams = new StoreRequestParameters(context); int start = requestParams.Start; int limit = requestParams.Limit; DataSorter[] sorter = requestParams.Sort; DataFilter[] filter = requestParams.Filter; Paging<UserInfo> employees = GetPageData(start, limit, filter, sorter); context.Response.Write(JSON.Serialize(employees)); }
这个方法中,我们首先使用HttpContext创建一个StoreRequestParameters对象,这个对象中包含Start、Limit、Page、Sort、Filter、Group等参数。
- Start:从第几行开始获取数据记录
- Limit:获取数据的量,一次获取多少行数据
- Page:当前的页码
- Sort:排序的条件集合
- Filter:过滤的条件集合
- Group:分组的条件集合
我们在获取到这些数据以后,通过GetPageData来取到符合条件的数据,然后创建一个Paging<T>类的实例,这个类中包含了Data和TotalRecords两个重要的属性
- Data:IEnumerable<T>类型的数据集合
- TotalRecords:数据总行数,用于客户端分页(生成页码)
我们的获取数据方法的代码如下:
public Paging<UserInfo> GetPageData(int start, int limit, DataFilter[] filter, DataSorter[] sorter) { var userInfoList = UserInfo.GetData(); Paging<UserInfo> result = new Paging<UserInfo>(); result.TotalRecords = userInfoList.Count; result.Data = userInfoList.Skip(start).Take(limit).ToList(); return result; }
Index.aspx.cs文件部分代码:
public partial class Index : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } } public class UserInfo { public string Name { get; set; } public string Gender { get; set; } public int Age { get; set; } public static List<UserInfo> GetData() { List<UserInfo> userInfoList = new List<UserInfo>(); for (int i = 1; i <= 11; i++) { UserInfo userInfo = new UserInfo() { Name = "David" + i, Gender = "男", Age = 18 + i }; userInfoList.Add(userInfo); } return userInfoList; } }
有了这个handler,我们接下来需要对Store进行改造:
<ext:Store runat="server" ID="storeUserInfo" PageSize="6" RemoteFilter="true" RemoteSort="true"> <Model> <ext:Model ID="Model1" runat="server" IDProperty="Name"> <Fields> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> </Fields> </ext:Model> </Model> <Proxy> <ext:AjaxProxy Url="StoreHandler.ashx"> <ActionMethods Read="GET" /> <Reader> <ext:JsonReader Root="data" /> </Reader> </ext:AjaxProxy> </Proxy> </ext:Store>
AjaxProxy的Url就是我们的Handler地址。ActionMethods是请求方式,JsonReader是reader属性,它获取的数据根节点是data。这里都是根据ExtJS中ajaxproxy来定义的,你可以通过看原文博主之前的文章来了解这方面的内容:ExtJS 4.2 教程-06:服务器代理(proxy) ,显示效果和前面的一样。
PageProxy分页的实现
PageProxy是Ext.Net实现的一种分页方式,它与使用handler的方式不同,PageProxy通过实现OnReadData事件来完成分页。
这里我们直接看Store的代码:
<ext:Store runat="server" ID="storeUserInfo" PageSize="6" OnReadData="storeUserInfo_ReadData"> <Model> <ext:Model ID="Model1" runat="server" IDProperty="Name" > <Fields> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> </Fields> </ext:Model> </Model> <Proxy> <ext:PageProxy></ext:PageProxy> </Proxy> </ext:Store>
然后再后台代码中实现storeUserInfo_ReadData:
protected void storeUserInfo_ReadData(object sender, Ext.Net.StoreReadDataEventArgs e) { int start = e.Start; int limit = e.Limit; var userInfoList = UserInfo.GetData(); e.Total = userInfoList.Count; storeUserInfo.DataSource = userInfoList.Skip(start).Take(limit).ToList(); storeUserInfo.DataBind(); }
显示效果也和之前一样。
Ext.Net ComboBox用法
ComboBox是最常用的控件之一,它与HTML中的Select控件很像,但可以进行多选、自定义显示格式、分页等。
ComboBox用法
<ext:ComboBox runat="server" ID="cmbUserList" DisplayField="Name" ValueField="ID"> <Store> <ext:Store runat="server" ID="storeUserInfo"> <Model> <ext:Model ID="Model1" runat="server" IDProperty="ID"> <Fields> <ext:ModelField Name="ID" Type="Int"></ext:ModelField> <ext:ModelField Name="Name" Type="String"></ext:ModelField> <ext:ModelField Name="Gender" Type="String"></ext:ModelField> <ext:ModelField Name="Age" Type="Int"></ext:ModelField> </Fields> </ext:Model> </Model> </ext:Store> </Store> </ext:ComboBox>
对于一个ComboBox来说,一定要制定DisplayField和ValueField,然后它包含了一个Store,这个Store我们并不陌生,之前的几篇中都用过。
然后我们在页面加载的时候为Store绑定上数据:
public void BindStore() { storeUserInfo.DataSource = UserInfo.GetData(); storeUserInfo.DataBind(); }
这样一个简单的ComboBox示例就完成了,效果如下:

ComboBox分页
当数据量大的时候,我们当然希望能够进行分页显示,这个功能ComboBox是支持的。
首先我们需要对Store进行分页处理,前面已经介绍过,此处不再赘言。
然后我们要在ComboBox的定义中加上分页的PageSize属性:
<ext:ComboBox runat="server" ID="cmbUserList" DisplayField="Name" ValueField="ID" PageSize="5">
再次刷新我们的页面,你会发现ComboBox已经支持分页了,效果如下:

ComboBox自定义显示
ComboBox支持通过XTemplate来自定义每一项的显示。
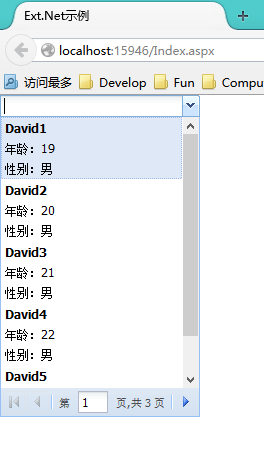
<ext:ComboBox runat="server" ID="cmbUserList" DisplayField="Name" ValueField="ID" MatchFieldWidth="false" PageSize="5"> <Store> ... </Store> <ListConfig> <ItemTpl runat="server"> <Html> <div> <b>{Name}</b><br /> <span>年龄:{Age}</span><br /> <span>性别:{Gender}</span> </div> </Html> </ItemTpl> </ListConfig> </ext:ComboBox>
效果如下:

来源: