antd design Form动态增减表单项(多个),组装数据及编辑回显,选择初始值,控制添加减少表单项数量等
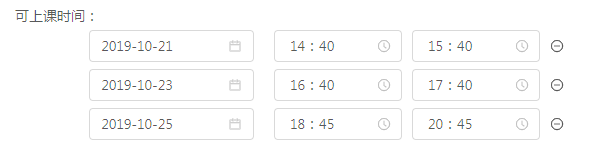
新增效果图如下
const {
salesFollow: { info },
form: { getFieldDecorator, getFieldValue },
} = this.props;
const formItemLayout = {
labelCol: { span: 4 },
wrapperCol: { span: 12 },
};
getFieldDecorator('keys', { initialValue: info.timeList ? info.timeList : [] });
const keys = getFieldValue('keys') ? getFieldValue('keys') : [];
const paramFormItems = keys.map((k, index) => (
{getFieldDecorator(`paramStart_${k.id}`, {
initialValue: k.startTime ? moment(k.startTime) : null,
})(
{getFieldDecorator(`paramEnd_${k.id}`, {
initialValue: k.endTime ? moment(k.endTime) : null,
})(
this.remove(index)}
/>
));
增加,减少表单项方法
remove = (k) => {
// can use data-binding to get
const keys = this.props.form.getFieldValue('keys');
_.remove(keys,(d, i) => i === k );
// We need at least one passenger
// can use data-binding to set
this.props.form.setFieldsValue({
keys,
});
};
add = () => {
// can use data-binding to get
const keys = this.props.form.getFieldValue('keys');
const nextKeys = keys.concat([{ id: uuid }]);
uuid++;
// can use data-binding to set
// important! notify form to detect changes
this.props.form.setFieldsValue({
keys: nextKeys,
});
};
控制添加表单的个数可以通过控制keys的长度来实现
add = () => {
const { form } = this.props;
// can use data-binding to get
const keys = form.getFieldValue('keys');
if (keys.length === 1) {
message.error("最多只能添加一个!");
return;
}
const nextKeys = keys.concat([{ id: uuid }]);
// can use data-binding to set
// important! notify form to detect changes
form.setFieldsValue({
keys: nextKeys,
});
};
remove = (k) => {
// can use data-binding to get
const keys = this.props.form.getFieldValue('keys');
if (keys.length <= 1) {
message.error('请至少保留一个');
return;
}
_.remove(keys,(d, i) => i === k );
// We need at least one passenger
// can use data-binding to set
this.props.form.setFieldsValue({
keys,
});
};
提交表单组装数据方法
handleSubmit = () => {
const { form, } = this.props;
form.validateFields((errors, values) => {
const timeList = [];
for (let i = 0; i <= uuid; i++) {
if (values[`paramTime_${i}`]) {
if (!values[`paramStart_${i}`] || !values[`paramEnd_${i}`]) {
message.error('请选择上课时间');
return;
}
const time = values[`paramTime_${i}`] ? moment(values[`paramTime_${i}`]).format('YYYY-MM-DD') : null;
const start = values[`paramStart_${i}`] ? moment(values[`paramStart_${i}`]).format('HH:mm:ss') : null;
const end = values[`paramEnd_${i}`] ? moment(values[`paramEnd_${i}`]).format('HH:mm:ss') : null;
timeList.push({
queryStartDate: `${time } ${ start}`,
queryEndDate: `${time } ${ end}`,
});
}
}
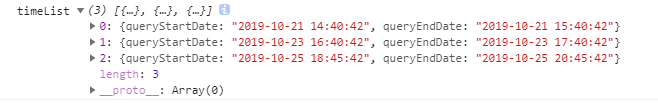
console.info('timeList', timeList);
});
};
import moment from 'moment';
import { Button, Card,Cascader, Row, Col, message, DatePicker, Input, Form, Icon } from 'antd';
import TimePicker from 'antd/es/time-picker';
const FormItem = Form.Item;
let uuid = 100000;
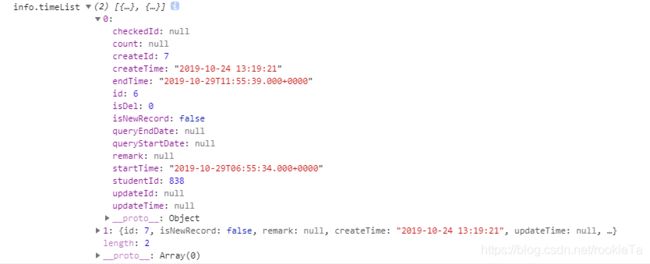
编辑回显数据如下


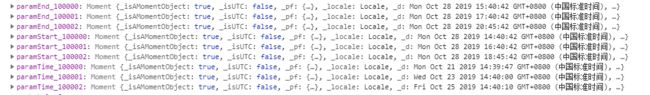
因为用的是时间控件,所以提交和编辑回显的时候都需要做时间格式化处理,如果是其他控件可以省略这一步。
新增表单时控制初始化数据可以通过控制keys的长度来实现,如默认显示2个

getFieldDecorator('keys', { initialValue: info.timeList.length > 0 ? info.timeList : [1,2] });