011——页面布局(盒子模型、盒子边框、内外边距、content宽度和高度、盒子模型的稳定性、CSS3盒模型、盒子阴影)
一、盒子边框
△ 基本属性值
border: border-width border-style border-color;这三个参数分别为:边框宽度(像素值)、边框样式、边框颜色
| 边框样式 属性值 | |
| none | 没有边框(默认值) |
| solid | 边框为单实线(最常用) |
| dashed | 边框为虚线 |
| dotted | 边框为点线 |
| double | 边框为双实线 |
边框样式也可以分开写:border-top:; border-bottom:; border-left-style:; ..........
△表格的细线边框
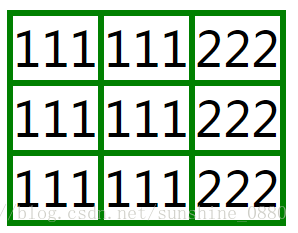
如果是这么的代码:
111
111
222
111
111
222
111
111
222
table {
border: 1px solid green;
}
td {
border: 1px solid green;
}则效果是这样的:
就会发现边框并不是1像素,而发生累加,边框为2像素。解决这个问题,就需要把td之间的边框,td与table的边框合并成1像素,此时的解决办法是在table的样式中增加一项:
border-collapse: collapse;结果就发生了变化:
△ 边框圆角
① 一个属性值
border-radius: 4px;属性值也可以用百分比(0~50%)。百分比大于50%效果与50%一样,小于0 效果与0一样,没有圆角。当该盒子是个正方形,如果它的圆角是50%,那么效果就是一个圆。
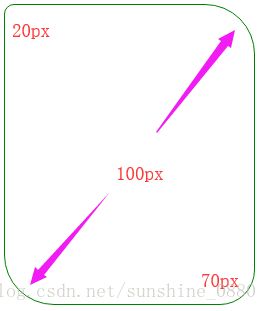
border-radius: 16%;② 二个属性值:
border: 20px 100px;效果就是:(这个盒子500*500)
第一个值代表左上和右下(也可以说是正对角线), 第二个值代表左下和右上(副对角线)。
③ 三个属性值:
border: 20px 100px 70px;效果:
这第三个参数分别代表:左上角、右上和左下(副对角线)、右下角。
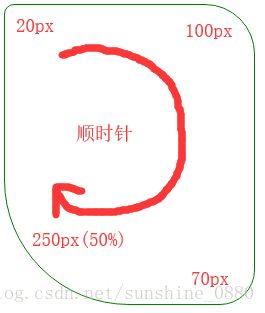
④ 四个属性值:
border: 20px 100px 70px 250px;效果:
这四个参数是按照顺时针的方向给每个角圆角值,从左上角开始。其中250px 与50%的效果一样,百分比可以与像素值混搭。
二、内外边距
△ 内边距
内容和边框的距离,计算到盒子的宽度或高度中的。在控制台显示为绿色部分,它会撑大盒子,改变盒子的大小。
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
简写:padding:1个参数||二个参数||三个参数||4个参数;
一个参数,代表左右上下均一样
二个参数,第一个参数代表上下,第二个参数代表左右
三个参数,分别代表上边距、左右边距、下边距
四个参数,上、右、下、左,也是顺时针,并且以上边距开始
△ 外边距
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
简写的情况与内边距一样。
外边距实现盒子(块级元素)水平居中:
margin: 40px auto;上下40px ,左右自由也就是左右相同,各自为剩余宽度的一半。
| 文字水平居中 | text-align:center; |
| 盒子水平居中 | margin:40px auto; |
| 插入图片与插入背景 | |
| 插入图片 | 1. 用width、height更改宽高 2. 用margin与padding更改图片位置 3. 图片与内容处于同一层 4. 适合用于产品展示 |
| 插入背景 | 1. 只能利用background-size:宽 高;更改大小 2. 只能利用background-position:xpx ypx;更改位置 3. 背景处于内容的下一层 4. 适合做一些小图标 |
△ 清除内外边距
* {
margin: 0;
padding: 0;
}行内元素只能设置左右外边距,不能设置上下。内边距也有点乱。所以我们尽量不要给行内元素指定上下内外边距了❤。
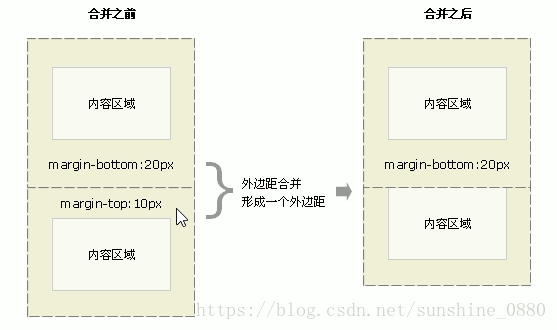
△ 外边距合并问题
当有两个盒子,给第一个盒子下外边距20px,给第二个盒子上外边距20px,则现象是他俩之间距离还是20px,此时两个盒子外边距发生了合并现象,解决办法:尽量避免.
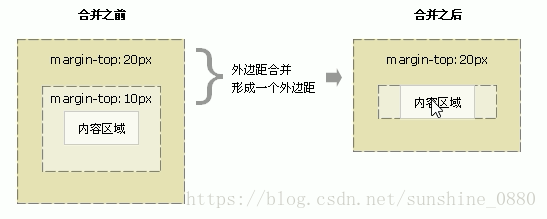
嵌套块元素垂直外边距的合并(塌陷)
对于两个嵌套关系的块级元素,如果父亲没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并之后会取外边距较大值者,即使父元素的上外边距为0,也会发生合并。(子元素会随父亲一起走)
解决此问题的方案:
① 给父元素定义边框或(上)内边距。
② 给父亲加一个overflow: hidden;的属性。
三、content宽度和高度
| 外盒尺寸计算(元素空间尺寸) |
| Element空间高度 = content height + padding + border + margin |
| Element空间宽度 = content width + padding + border + margin |
| 内盒尺寸计算(元素实际大小) |
| Element height = content height + padding + border (height为内容高度) |
| Element width = content width + padding + border (height为内容高度) |
注意:
1. 宽度属性width和高度属性height仅适用于款及元素,对行内元素无效(img标签和input除外)
2. 计算盒子模型的总高度时,还应考虑两个盒子垂直外边距合并的情况
3. 如果一个盒子没有给定高度、宽度或者继承父亲的高度、宽度,则padding不会影响本盒子的大小
四、盒子模型布局稳定性
width > padding > margin
原因:
1. margin会有外边距合并的现象,并未LE6以下margin有bug
2. padding 会影响盒子大小,需要进行加减计算
3. width 没有问题,我们经常用宽度剩余法 、 高度剩余法来做
五、CSS3盒模型
CSS3可以通过box-sizing来指定盒模型,既可以指定为content-box、border-box,这样我们计算盒子大小的方式就发生了变化。
分两种情况:
box-sizing: content-box || border-box;1. box-sizing:content-box;盒子大小为width+padding+border , content-box为默认值,其让元素维持W3C的标准Box Mode
2. box-sizing:border-box;盒子大小为width ,就是说padding和border是包含到width里面的(也就是会占据内容的区域,真实的width会变小)。
六、盒子阴影
box-shadow: 水平位置 垂直位置 模糊距离 阴影尺寸 阴影颜色 内/外阴影;| h-shadow | 不可省略。水平阴影的位置,允许负值 |
| v-shadow | 不可省略。垂直阴影的位置,允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的尺寸 |
| color | 可选。阴影的颜色。可用rgb值 |
| inset | 可选。将外部阴影(outset 默认值 不需要写在代码中,会报错)改为内部阴影 |