上节回顾:
1 反向解析(reverse)
2 modelForm---》添加和编辑
添加:
class BookModelForm():
class Meta:
model=Book
fields="__all__"
def add(reqeust):
if GET:
form=BookModelForm()
return render(request,"add.html",{"form":form})
else:
form=BookModelForm(request.POST)
if form.is_valid():
form.save() # create
else:
return render(request,"add.html",{"form":form})
'''
add.html:
'''
def edit(reqeust,id):
edit_obj=Book.objects.get(pk=id)
if GET:
form=BookModelForm(instance=edit_obj)
return render(request,"edit.html",{"form":form})
else:
form=BookModelForm(request.POST,instance=edit_obj)
if form.is_valid():
form.save() # update
else:
return render(request,"edit.html",{"form":form})
3 删除
4 分页:保存搜索条件
今日内容:
写到这里我们发现我们list试图函数中的代码有很多,所以我们想着把把里面的一写功能写成一个类,减少lisetview视图函数的负担。
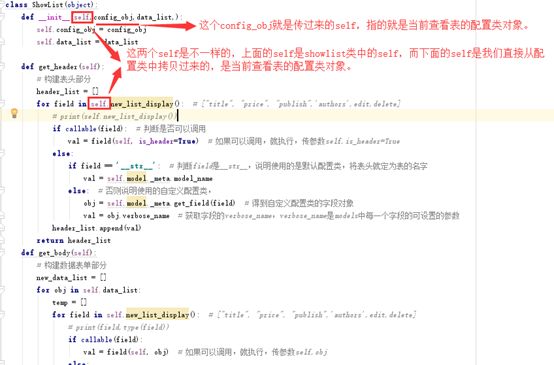
我们在上面创建一个类class ShowList,这个类专门写我们所有展示相关的功能,那这个类怎么写呢?
很简单:将视图函数中的功能,在这类中写成函数。但是这时候会有很多飘黄的地方,这时候我们就会想到有类肯定会有self,但是新创建的这个类中self和我们复制过来的self是不一样的。所以在试图函数中引用这个类的时候,要将试图函数中self传进去。showlist = ShowList(self,data_list,request)
在这个类中我们用config_obj来接受传过来的self,所以,我们原来视图函数中的self现在指 的是self.config_obj,将他们替换过来就好了。
现在我们将分页器加在这个list试图里面。
新建一个py文件,我们现在把之前写的分页放在我们的stark组建里。
这个分页部分当然也要写在我们要封装的ShowList的类中,根据分页,传进去相应的参数就行。(可以把分页的原理看一下,)
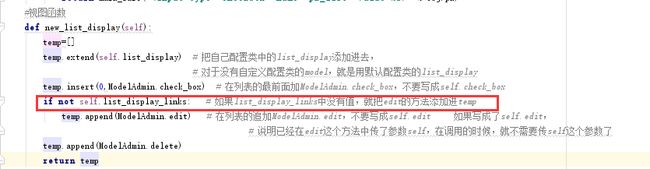
现在我们来实现一下list_display_links部分,
我们要现在默认配置类中添加list_display_links = [] ,这样一个变量。
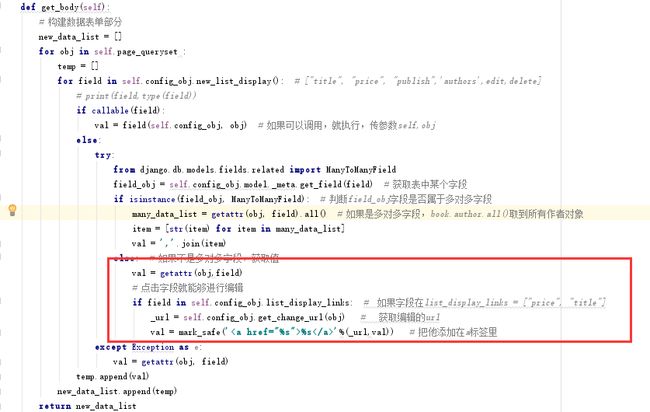
然后我们想,这一部分要添加进哪呢?当我们点击具体的某个字段的时候,就能够跳转到编辑的页面中去,并且实现编辑那一列消失。应该是要添加进表单部分,在表单部分进行判断,所以:
那操作那一列是怎么消失的呢?
这样就行了。
接下来就是写search功能了
先在页面中添加这么一个html。
先来想一下需求,当我们点击搜索按钮时,要拿到搜索的内容之后和数据库中进行匹配,然后展示匹配的内容,这是个get请求。
现在默认配置类中添加一个变量search_fields = [],我们现在是这么想的,data_list是所有的数据,现在我们要根据search条件过滤,然后交给showlist展示。
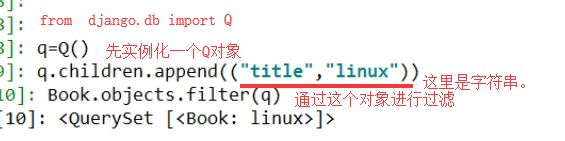
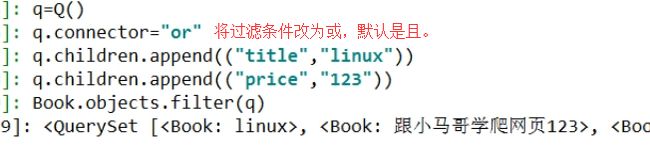
我们介绍一个新的知识点,
所以我们这样写:
接下来就是actions部分了
在我们checkbox的input标签中,
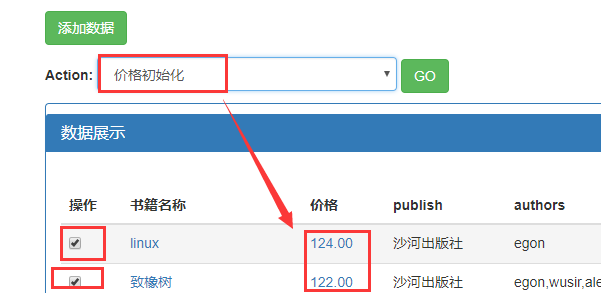
现在页面中添加html:
我们先来想一想,当我们点击checkbox的时候然后进行action,所以说这个action部分和下面的表单应该是要在一个form里面的,是一个post请求。
同样要先在默认配置类中添加一个变量,actions= [],我们想当我们点击checkbox的时候,要获取到那一条数据,拿到的是checkbox标签中的name和value值,然后对那一条数据的某一个字段进行初始化。
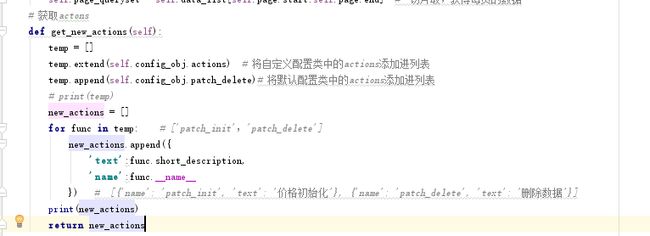
我们要构建一个新的action列表,这个列表中既要有自定义配置类的action又要有默认配置类的action。那这个列表应该怎么构建?[{'name': 'patch_init', 'text': '价格初始化'}, {'name': 'patch_delete', 'text': '删除数据'}]
试图函数中这样写:
这样就可以了 。
然后我们再来看一下这个的listview中的代码量。