基本框
CSS假定每个元素都会生成一个或者多个矩形框,这称为元素框。各元素框中心还有一个内容区(content area)。这个内容区周围有可选的内边距、边框和外边距。这些项都是可选的,因为它们的宽度可以设置为0。
包含块
每个元素都相对于其包含快摆放;可以这么说,包含快就是一个元素的"布局上下文"。
正常流
这是指西方语言文本从左到右、从上到下显示,这也是我们熟悉的传统HTML文档的文本布局。
非替换元素
如果元素的内容包含在文档中,则称之为非替换元素。例如,如果一个段落的文本内容都放在该元素本身之内,这个段落就是一个非替换元素。
替换元素
这是指作为其它内容占位符的一个元素。替换元素的一个经典例子就是img元素,它只是指向一个图像文件,这个文件将插入到文档流中该img元素本身所在的位置。大多数表单元素也是替换元素。
块级元素
这是指段落、标题或者div之类的元素。这些元素在正常流中时,会在其框之前和之后生成"换行",所以出于正常流中的块级元素会垂直摆放。通过声明display:block,可以让元素生成块级框。
行内元素
这是指strong或者span之类的元素。这些元素不会在其框之前和之后生成"行分隔符",它们是块级元素的后代。通过声明display:inline,可以让元素生成一个行内框。
水平格式化
水平格式化的7大属性是:margin-left、border-left、padding-left、width、padding-right、border-right和margin-right。这些属性与块级元素框的水平布局有关。
这7个属性的值加在一起必须是元素包含块的宽度,即元素块元素的父元素的width.
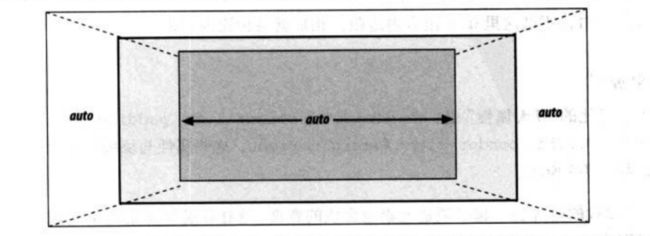
在这7个属性中,只有3个属性可以设置为auto:元素的内容width,以及左、右外边距,其余属性必须设置为特定的值,或者默认宽度为0。
auto
如果设置width、margin-left或margin-right中的某个值为auto,而余下的两个属性指定为特定的值,那么设置为auto的属性会确定所需的长度,从而使元素框的宽度等于父元素的width。 换句话说,7个属性的和必须等于400像素,没有设置内边距和边框,而且右边距和width设置为100px,左边距设置为auto。那么左边距的属性值为200像素。
P
{
margin-left:auto;
margin-right:100px;
width:100px;
}
auto: 400-100-100 = 200;如果这3个属性都设置为100px,即没有任何一个设置为auto会怎么样?
如果所有这3个属性都设置为非auto的某个值,按CSS的术语来讲,这些格式化属性过分受限(overconstrained),此时总会把margin-right强制为auto,右边距的实际宽度则会根据auto值的规则来设置。
2 个 auto
如果这3个属性中的2个都设置为auto会出现什么情况。如果两个外边距都设置为auto,它们会设置为相等的长度,因此将元素在其父元素居中。
p
{
width:100px;
margin-left:auto;
margin-right:auto;
}如果某个外边距以及width的设置为auto,设置为auto的外边距会减为0
p
{
margin-left:auto;
margin-right:100px;
width:auto;
//此时margin-left为0
}3 个 auto
这个很简单,两个外边距都会为0,而width会尽可能的宽。
负外边距
7大属性的总和等于父元素的width,只要所有属性都是大于或者等于0的,元素就不会大于其父元素的内容区。不过,考虑以下这种情况
div
{
width:400px;
border:3px solid black;
}
p
{
margin-left:10px;
widht:auto;
margin-right:-50px;
}子元素确实比其父元素还宽!
10px + 0 + 0 + 440px + 0 + 0 -50 = 400px
440px是width:auto的实际计算值,需要这样一个数与等式中余下的值相抵消,从而使总和为400px。尽管这导致子元素超出了其父元素,但并没有违反规范,因为7个属性值加在一起仍父元素的宽度值。
下面再加上一些边框
p
{
margin-left:10px;
widht:auto;
margin-right:-50px;
border:3px solid gray;
}这样一来,计算出width值会减少
10px + 3px + 0 + 43px + 0 + 3px - 50px = 400px;
如果还要设置内边距,width会进一步减少。
【注意】 内边距、边框和内容宽高绝对不能为负,只有外边距能小于0。