- 视觉SLAM学习打卡【8-1】-视觉里程计·直接法
肝帝永垂不朽
#SLAM计算机视觉opencvc++
本节直接法与上节特征点法,为视觉里程计估计位姿的两大主流方法。而在引出直接法前,先介绍光流法(二者均对灰度值I做文章)。至此,前端VO总算结束了。学下来一个感受就是前几章的数学基础很重要,尤其是构建最小二乘的非线性优化(BA),几乎每种方法都有其一席之地。视觉SLAM学习打卡【8-1】-视觉里程计·直接法一、光流法(1)前提(实际中较难满足)(2)理论推导(3)附:超定方程求解二、直接法(1)理论
- Time-LLM :超越了现有时间序列预测模型的学习器
福安德信息科技
AI预测大模型学习人工智能python大模型时序预测
AI预测相关目录AI预测流程,包括ETL、算法策略、算法模型、模型评估、可视化等相关内容最好有基础的python算法预测经验EEMD策略及踩坑VMD-CNN-LSTM时序预测对双向LSTM等模型添加自注意力机制K折叠交叉验证optuna超参数优化框架多任务学习-模型融合策略Transformer模型及Paddle实现迁移学习在预测任务上的tensoflow2.0实现holt提取时序序列特征TCN时
- Pandas数据处理基础6---插值填充及其用法
阳光下的米雪
Pandas数据处理python
插值填充插值是数值分析中一种方法。简而言之,就是借助于一个函数(线性或非线性),再根据已知数据去求解未知数据的值。插值在数据领域非常常见,它的好处在于,可以尽量去还原数据本身的样子。我们可以通过interpolate()方法完成线性插值。当然,其他一些插值算法可以阅读官方文档了解。#生成一个DataFramedf=pd.DataFrame({'A':[1.1,2.2,np.nan,4.5,
- PSNR、SSIM等图像质量评估指标详解
ballball~~
CVcv图像处理图像质量评估指标
简介:个人学习分享,如有错误,欢迎批评指正。一、PSNR(PeakSignal-to-NoiseRatio)峰值信噪比1.定义PSNR是一种用于衡量两幅图像之间差异的客观指标。它主要用于评估图像压缩、传输或重建算法的效果。PSNR值越高,表示两幅图像越相似,质量损失越小。PSNR基于信号与噪声的概念,其理论基础来自信息论中的信噪比(SNR,Signal-to-NoiseRatio)。PSNR将图像
- 运维自动化系统各模块介绍
快乐非自愿
运维自动化
接触运维自动化系统开发好多年,也陆陆续续开发上线了不少的系统及功能模块,但至今还没有写过一个比较全面的文章,来系统的介绍下整个运维自动化平台都包含了哪些系统及功能模块,最近正好在梳理文档,那这篇文章就来介绍下一个较为完善的运维自动化系统都包含了哪些功能模块。曾经开发过的系统很多,有些已经下线了,有些扔在使用,为了便于介绍,就以当前的系统版本为基础,仅介绍当前这个版本都具有的功能模块以下是系统应用切
- VRRP+MSTP
会飞的大羊驼
网络协议tcp/ip
VRRP+MSTP实验文章目录一、基础配置略二、运行VRRP协议1.配置子接口(以R1为例)思考一、基础配置略二、运行VRRP协议1.配置子接口(以R1为例)interfaceGigabitEthernet0/0/1.1#创建子接口dot1qterminationvid10#配置子接口dot1q封装的单层VLAN10ipaddress192.168.10.252255.255.255.0arpbr
- 今日总结 2025-01-16
谢道韫689
杂谈学习
一、学习概况今日围绕uni-app项目展开深入学习,主要聚焦于项目搭建环节,涉及网络请求、状态管理以及用户登录功能的实现,旨在构建一个功能完备的应用基础框架。二、学习内容详述(一)项目启动创建项目:通过cli方式,从国内推荐地址(登录-Gitee.com)成功创建项目,并在VSCode编辑器中开展后续代码编写工作。于项目根目录成功创建.prettierrc文件,并初步添加常用配置选项,为后续代码规
- 全区全服游戏框架
lao geng
游戏服务器游戏
游戏服务器架构概述分布式架构基础:全区全服游戏框架通常采用分布式架构,以应对大量玩家同时在线的情况。这种架构包括多个服务器节点,如登录服务器、游戏逻辑服务器、数据库服务器等。登录服务器负责处理玩家的登录和验证流程,游戏逻辑服务器承载游戏的主要玩法和规则运算,数据库服务器存储玩家数据、游戏配置等关键信息。这些服务器之间通过高效的网络通信协议相互协作。分层架构理念:在游戏服务器内部,分层架构有助于组织
- 一文详解:springboot集成websocket
fanzhang_vip0723
程序员面试后端java
微服务架构第1章微服务概述什么是微服务常见的微服务组件常用的微服务框架微服务架构设计模式如何实施微服务从微服务的起源和现实业务的角度探讨微服务第2章微服务设计原则设计原则之分层架构设计原则之统一通信协议设计原则之单一职责设计原则之服务拆分设计原则之前后端分离设计原则之版本控制设计原则之围绕业务构建设计原则之并发流量控制设计原则之CAP设计原则之EDA事件驱动设计原则之CQRS设计原则之基础设施自动
- DDOS高防
darkvm充充
服务器阿里云ddos运维服务器
全球DDoS防护根据攻击来源就近调度阿里云全球DDoS防护节点利用Anycast和GSLB技术,调度阿里云分布全球的DDoS防护节点,在发起攻击源头进行过滤,将防护能力最大化。DDoS防护帮助您自动智能防护DDoS攻击,减少业务损失,降低未知风险。阿里云DDoS防护服务是以阿里云覆盖全球的大流量清洗中心为基础,结合阿里巴巴自研的DDoS攻击检测和智能防护体系,向您提供可管理的DDoS防护服务,自动
- WRF模式与Python融合技术及精美绘图
岁月如歌,青春不败
气象学python开发语言wrf气象科学大气科学气象学
一:WRF基础与Linux基础1WRF基础与Linux基础1.1WRF模式的理论知识与应用前景WRF动力理论WRF模式代码框架WRF模式应用前景1.2Linux知识与基本操作Linux基本命令设置定时任务超算提交任务1.3WRF模式安装基础库安装(GNU编译器、zlib、libpng、jasper、hdf5、netcdf4、mpich2)WRF/WPS安装二:WRF模式运行2WRF模式运行2.1W
- Python人工智能气象
岁月如歌,青春不败
气象学python人工智能开发语言
Python是功能强大、免费、开源,实现面向对象的编程语言,在数据处理、科学计算、数学建模、数据挖掘和数据可视化方面具备优异的性能,这些优势使得Python在气象、海洋、地理、气候、水文和生态等地学领域的科研和工程项目中得到广泛应用。可以预见未来Python将成为的主流编程语言之一。一:Python和科学计算基础1.1Python安装1.1.1Python在气象中的应用1.1.2Anaconda解
- Python基础-概念图
有机苯(代码小萌新)
python笔记python
我没有按照任何教材的顺序来写,就是自己做一个梳理。假设你已经学过几周Python了,将来几天将我会把上面这个概念图的内容写成笔记文章。如果这个思维导图的内容已经全部掌握,那么基本的Python内容就已经结束,之后可以看一些应用的书籍或者看«流畅的Python»进一步提升了。以上思维导图编辑自XMind,如果有什么纰漏,还望指出。
- 冯·诺依曼体系结构简介:计算机历史的奠基石
方歧
LInuxlinux
冯·诺依曼体系结构(VonNeumannArchitecture)是现代计算机设计的基础模型,它深刻影响了当代计算机系统的开发与演变。1945年,著名数学家和计算机科学家约翰·冯·诺依曼提出了这一革命性概念,奠定了现代计算机的工作方式。在这篇博客中,我们将详细介绍冯·诺依曼体系结构的背景、核心原理、主要组成部分及其重要性。一、背景与历史在20世纪40年代,计算机技术仍处于早期阶段。当时的计算机主要
- Java学生信息管理系统
析杴
java开发语言
Java学生信息管理系统文章目录Java学生信息管理系统前言一、创建学生信息类二、实现系统功能1.添加学生信息2.删除学生信息3.修改学生信息4.查看学生信息总结前言简单实现Java学生信息管理系统,无数据库部分,仅用Java基础指数实现简单的Java学生信息管理系统。学生信息可自由添加,功能仅限于简单的增删改查。一、创建学生信息类为简单操作,将学生信息设定为四项,学号,姓名,学院,专业,学号类似
- 网络安全技术深度解析与实践案例
我的运维人生
web安全php网络运维开发技术共享
网络安全技术深度解析与实践案例随着信息技术的飞速发展,网络已成为现代社会不可或缺的一部分。然而,随之而来的网络安全问题也日益严峻。从个人数据泄露到企业系统被攻击,网络安全事件频发,给个人和社会带来了巨大的损失。因此,掌握和应用网络安全技术显得尤为重要。本文将深入解析几种关键的网络安全技术,并提供相应的Python代码示例,以期为读者提供实用的参考。一、用户认证与授权用户认证与授权是网络安全的基础。
- 亚马逊云技术深度解析与实战案例
我的运维人生
运维开发技术共享
亚马逊云技术深度解析与实战案例引言亚马逊云(AmazonWebServices,AWS)作为全球云计算技术的领导者,以其丰富的服务种类、强大的基础设施和持续的技术创新,为企业和个人开发者提供了前所未有的灵活性和扩展性。本文将深入探讨亚马逊云的核心技术,并通过一个具体的代码使用案例,展示AWS在实际开发中的强大能力。亚马逊云技术概览AWS基础设施与服务AWS拥有遍布全球的34个地理区域和108个可用
- Java 内存锁的实现方式、性能比较及使用场景分析
nbsaas-boot
java开发语言
在多线程编程中,内存锁是控制多个线程对共享资源访问的关键机制。Java提供了多种内存锁的实现方式,常见的有synchronized、ReentrantLock、StampedLock和ReadWriteLock等。为了更好地解决分布式系统中的并发问题,我们可以将这些锁实现方式封装成一个基础的服务,并根据需要在不同的场景下使用它们。本文将讨论Java内存锁的实现方式、性能比较及其适用场景,同时介绍如
- HTTP与HTTPS的区别以及SSL/TLS加密知识总结
旋转的冬瓜皮
计算机网络网络协议httpshttp网络安全
1.什么是HTTP?Http(HyperTextTransferProtocol),即超文本传输协议。它是在Web上进行数据交换的基础,是一种“客户端-服务器端”协议。简单来说,就是用来规范客户端与服务器之间通信行为的(规定了请求头,请求方法,响应码等等)。HTTP是应用层协议,是无状态的,默认端口为80。无状态:无状态即不记录每次请求的元信息,不记录与之前请求之间的关系。(为解决这个问题,通常会
- 蓝桥杯C++ Python组——省奖项小技巧1
m0_dawn
蓝桥杯pythonC++组蓝桥杯c++职场和发展python算法
2025年4月蓝桥杯比赛就要开始啦!还有三个多月的准备时间,大家一定要结合自身基础和个人学习安排合理规划好备赛时间呀考试内容:c/c++组python组学习路线第一阶段:把编程语言的课程过一遍,把课程上学习到的习题自己尝试着做一篇第二阶段:尽可能的过一遍算法,为什么是尽可能呢,算法还是有点难度的,想要短时间的掌握全部东西可能有点吃力ÿ
- 设计模式02:结构型设计模式之适配器模式使用情景及其基础Demo
我是苏苏
设计模式适配器模式java
1.适配器模式用途:接口兼容评价:复杂、冗余、难以调试,个人认为直接在旧系统那里封装一个新实现调用旧实现就好了场景:系统A、B、C想调用同一个功能接口,但是实现细节存在差异时(其实就是入参和出参转化处理,封装在一个新的类)//旧系统接口publicinterfaceIOldSystem{stringGetData();}//旧系统实现publicclassOldSystem:IOldSystem{
- Cisco ACI Simulator 6.1(1f)F - ACI 模拟器
cisco
CiscoACISimulator6.1(1f)F-ACI模拟器ApplicationCentricInfrastructure(ACI)SimulatorSoftware请访问原文链接:https://sysin.org/blog/cisco-acisim-6/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgACISimulator介绍思科以应用为中心的基础设施(ACI)被概念
- 精准洞察:B端产品业务调研的实战策略
团队协作
B端产品做好业务调研是一个系统而细致的过程,它涉及多个步骤和关键点,以确保能够深入理解业务场景、明确用户需求,并为后续的产品设计和开发提供坚实的基础。以下是一些关键步骤和策略:一、明确调研目标在开始调研之前,首先要明确调研的目标。这有助于确保调研的方向性和可执行性。调研目标可能包括了解整体业务情况、深入挖掘具体业务问题、验证产品方案等。二、确定调研对象和形式调研对象:○内部人员:如一线业务人员、项
- matplotlib将画的图像存于内存
飞行codes
python的荒野matplotlib
buf=io.BytesIO()plt.savefig(buf,format='png')buf.seek(0)plt.close()io.StringIO()和io.BytesIO()是Python标准库io模块中的两个类,分别用于创建内存中的文本流和二进制流。它们常常用于单元测试、文件操作的模拟等场景。基础概念io.StringIO():创建一个内存中的文本流,可以像文件一样进行读写操作,但数
- 论文查重需要准备什么?
AI智能论文写作
论文阅读论文笔记
为了确保学术研究的真实性和可信度,论文查重已成为不可或缺的一环。随着高等教育的普及和互联网的发展,学术不端行为也愈发普遍,这使得有效的论文查重准备变得至关重要。以下是进行论文查重时应做的准备工作:准备好原始论文文本:这是查重的基础。在撰写过程中,学生应该注重原创性,合理引用现有文献,并严格遵守引用格式,以避免无意抄袭。选择专业的查重工具:市场上有多种查重软件可供选择。选择一个可靠且权威的工具非常重
- Java中private和static同时使用会出现什么情况?
乐悠小码
java开发语言jvm
引言这几天在学习单例设计模式(后面会出一期包含23种设计模式介绍的博客)的时候发现了一段代码privatestaticSinglesingle;当时我就在想,这个private和static一起用的话外界想要访问这个成员变量到底是能不能访问到呢?当时在学习Java基础的时候也没有仔细研究过这里,下面就详细的来解释一下,把这块空缺的知识点补上!private的作用private作为权限修饰符,用来声
- 案例分享| 某港口集团企业级数据管理及分析应用体系构建
数据分析
平台工具体系|数据治理某港口集团已建成多个信息化系统,充分满足集团职能管理方面的需求,但垂直化的职能管理使各职能领域的指标体系、业务流程和业务系统呈现出条状划分的鲜明特点,数据共享存在“壁垒”,缺少横向的业务流程梳理和贯通,导致港口数据标准不统一、各业务系统数据“孤岛化”明显,特别是随着对数据增值利用和精细化管理要求的逐步提高,已难以应对日趋复杂的业务需求。通过运用大数据基础平台TDH、大数据开发
- 云原生周刊:Kubernetes 和 Docker 的对比
云计算
开源项目推荐DokployDokploy是一个功能强大的开源平台,为开发者提供与Vercel、Netlify和Heroku类似的全栈部署与托管体验。它支持现代化的开发工作流,提供快速、可靠的部署服务,涵盖前端、后端和全栈应用。Dokploy的开源特性让开发者可以完全掌控基础设施,同时享受自动化部署、缩放和构建优化的便捷。无论是静态网站、动态应用还是微服务架构,Dokploy都是企业和个人开发者的理
- 2024年处理器终极攻略:理清思路,精准选购!
运维
随着科技的不断进步,数据中心作为数字经济时代的核心基础设施,正经历着前所未有的变革。近两个月以来,Intel和AMD两大芯片巨头纷纷发布了自家的新一代处理器,分别是代号为“GraniteRapids”&“SierraForest”组合的英特尔®至强®6处理器和代号为“Turin”的AMDEPYC5代处理器。这些新品在技术参数、功能特性及性能表现上均有显著提升,为数据中心的产品迭代注入了新的活力,同
- 【新人系列】Python 入门(二十六):常见设计模式
Pandaconda
#Python新人系列python设计模式开发语言后端笔记面试经验分享
✍个人博客:https://blog.csdn.net/Newin2020?type=blog专栏地址:https://blog.csdn.net/newin2020/category_12801353.html专栏定位:为0基础刚入门Python的小伙伴提供详细的讲解,也欢迎大佬们一起交流~专栏简介:在这个专栏,我将带着大家从0开始入门Python的学习。在这个Python的新人系列专栏下,将会
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
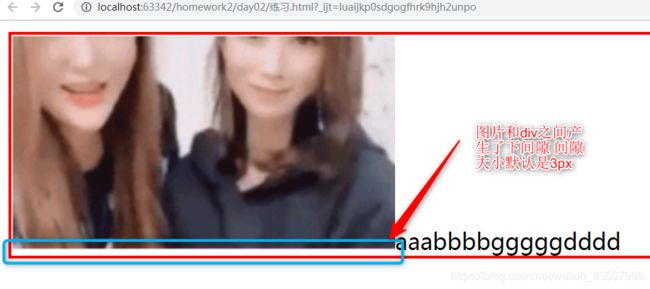
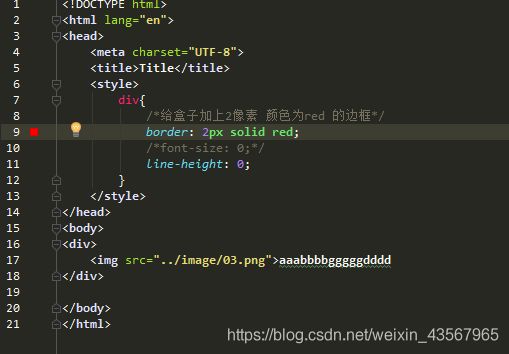
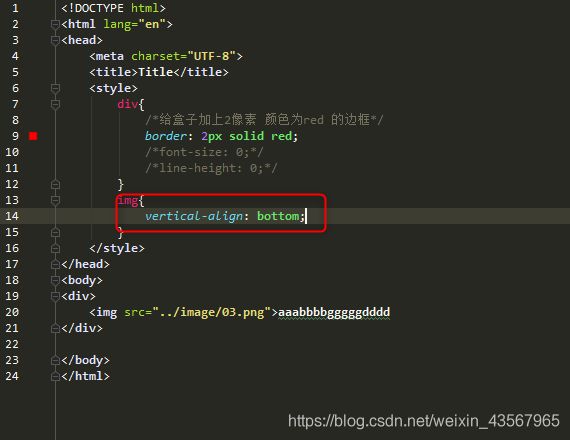
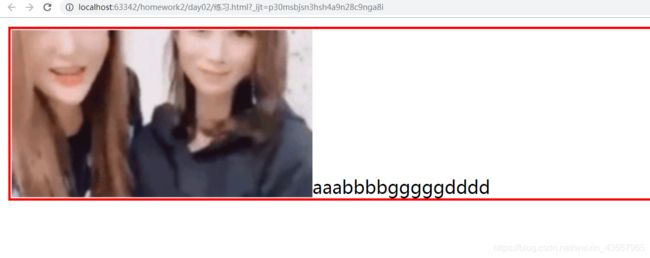
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比