CSS学习笔记及案例(第4周)
CSS
一、CSS简介
1、什么是CSS
CSS:Cascading Style Sheet 层叠样式表
是一组样式设置规则,用于控制页面的外观样式
2、为什么使用CSS
- 实现内容与样式的分离,便于团队开发
- 样式复用,便于网站的后期开发维护
- 页面的精确控制,让页面更精美
3、CSS作用
- 页面外观的美化
- 布局和定位
二、基本用法
1、CSS语法
<head>
<style>
选择器{
属性名:属性值;
属性名:属性值;
}
style>
head>
- 选择器:要修饰的对象(东西)
- 属性名:修改对象的那个属性(样式)
- 属性值:样式的取值
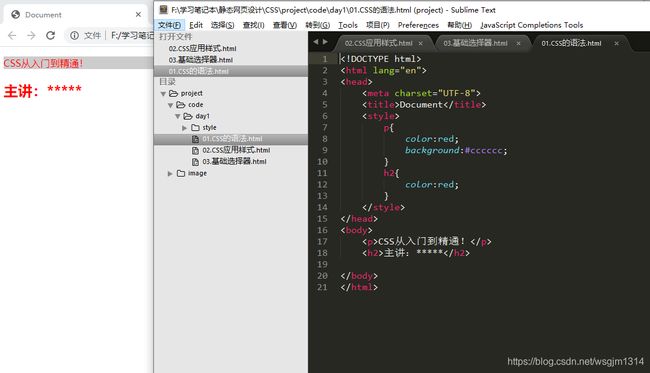
案例
2、CSS应用样式
也称为CSS 引用样式,有三种方式:内部样式、行内标签、外部标签
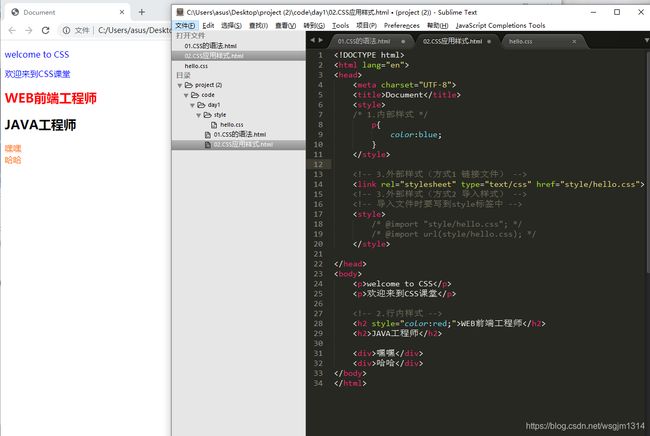
2.1 内部样式
也称为内嵌样式,在页面头部通过style标签定义
对当前页面中所有符合样式选择器的标签都起作用
2.2 行内样式
也称为嵌入样式,使用HTML标签的style属性定义
只对设置style属性的标签起作用
2.3 外部样式
使用单独的CSS文件来定义,然后在页面的指定位置使用link标签或@import指令引入
-
使用
link标签链接外部样式文件(推荐用法)<link rel="stylesheet" tyype="CSS样式文件的路径">提示:type属性可以省略
-
@import指令导入外部样式文件
<style> @import "CSS样式文件的路径"; @import url(CSS样式文件的路径); style>
案例:
三、选择器
1、基础选择器
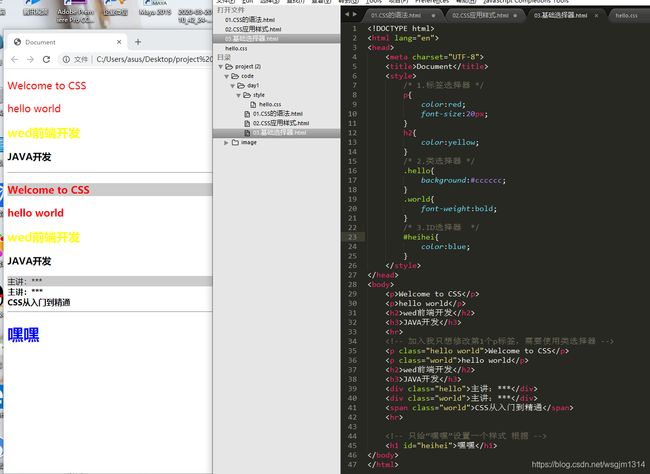
1.1 标签选择器
也称为元素选择器,使用HTML标签作为选择器名称
以标签名作为样式应用的依据
1.2 类标签
使用自定义名称,以.开始作为前缀,然后通过HTML标签的class属性调用类选择器
以标签的class属性作为样式应用的依据
注意事项:
- 调用时不能添加
.号 - 同时调用多个类型择器时以
空格分隔 - 类选择器名称不能以数字开头
1.3 ID选择器
使用自定义名称,以# 号作为前缀,然后通过HTML标签中的ID属性值进行名称匹配
以标签的ID属性作为样式应用的依据,一对一的关系
案例:
2、复杂选择器
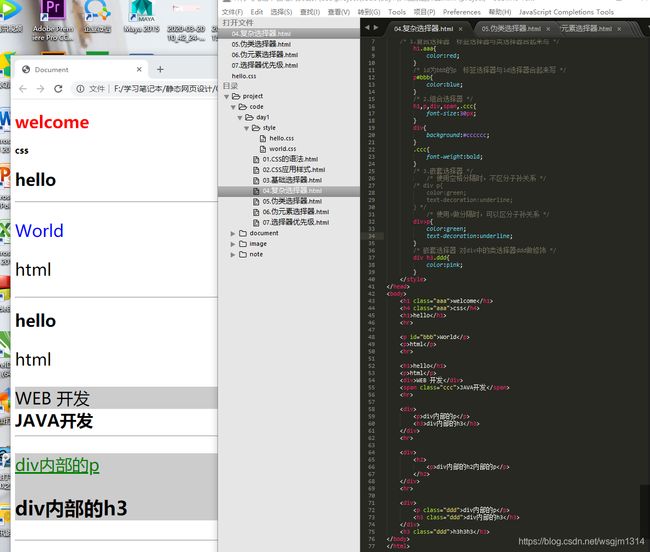
2.1 复合选择器
标签选择器和类选择器、标签选择器和ID选择器,一起使用
必须同时满足两个条件才能应用样式
2.2 组合选择器
也称为集体声明
将多个具有相同样式的选择器放在一起声明,使用逗号隔开
2.3 嵌套选择器
在某个选择器内再设置选择器,通过空格隔开
只满足层次关系最里层的选择器所对应的标签才会应用样式
注意:使用空格时不区分父子还是后代,使用CSS3中新增的>时必须是父子关系才行
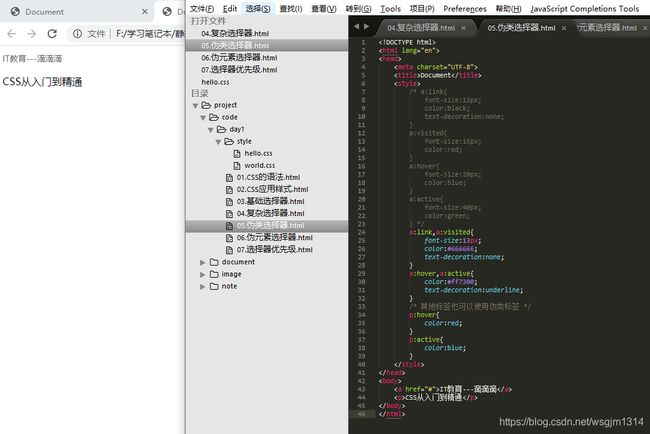
复杂选择器案例:
2.4 伪类选择器
四种状态:
- .link未访问的链接
- .visited已访问的链接
- .hover鼠标移动链接上,即悬浮在链接上
- .active选定的链接,被激活
注意:默认超链接为蓝色、下划线
案例:
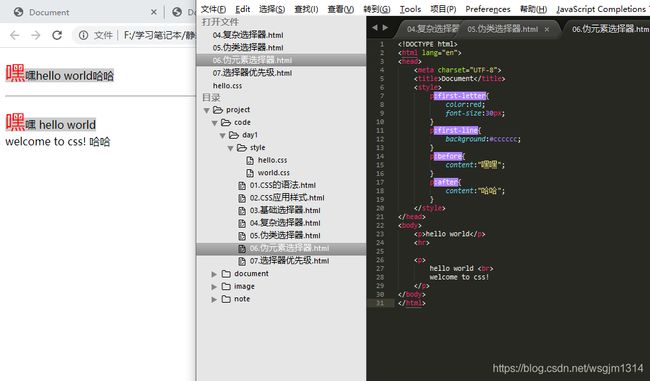
2.5 伪元素选择器
:first-lentter为第一个字符添加样式
:first-line为第一行添加样式
:before在元素内容的最前面添加内容,需要配合content属性使用
:after在元素内容的最后面添加内容,需要配合content属性使用
案例:
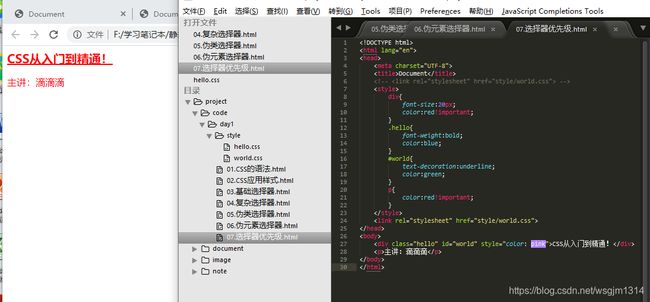
3、选择器的优先级
3.1 优先级
行内样式>ID选择器>类选择器>标签选择器
原因:首先加载标签选择器,再加载类选择器然后加载ID选择器,最后加载行内样式
3.2 内外部样式加载顺序
就近原则
原因:按照书写顺序依次加载,在同优先级的前提下,后面加载的会覆盖前面加载的同名样式,所以离的越近越优先
3.3 !important
可以使用!important使某个样式有最高的优先级
选择器的优先级案例:
四、常用的CSS属性
1、字体属性
定义字体相关的样式
| 属性 | 含义 | 说明 |
|---|---|---|
| font-size | 大小、尺寸 | 可以使用多种单位 |
| font-weight | 粗细 | |
| font-family | 字体 | |
| font-style | 样式 | |
| font | 简写 |
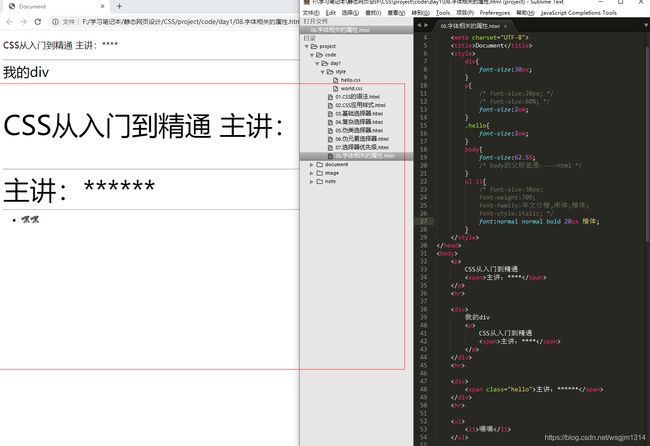
1.1 font-size
取值:
- inherited继承,默认从
父标签继承字体大小(默认值),所有CSS属性的默认值都是inherited - pix像素pixel
- %百分百,相对于父标签字体大小的百分比
- em倍数,相对于父标签字体大小的倍数
HTML根元素默认字体的大小为16px,也称为基础字体大小
1.2 font-weight
取值:
- normal普通(默认)
- bold粗体
- 自定义400 normal 700 bold
1.3 font-family
要求系统中要安装指定的字体
一般建议写3种字体:首选、其次、备用,以逗号隔开
1.4 字体样式
取值:
- normal普通
- italic斜体
1.5 font
简写属性:font:font-style | font-weight | font-size | font-family
必须按此顺序书写
案例:
2、文本属性
| 属性 | 含义 | 说明 |
|---|---|---|
| color | 颜色 | |
| line-height | 行高 | 行的高度 |
| text-align | 水平对齐方式 | 取值:left、center、right |
| vertical-align | 垂直对齐方式 | 取值:top、middle、bottom可以用于照片和文字的对齐方式 |
| text-indent | 首行缩进 | |
| text-decoration | 文本修饰 | 取值 :underline、overline、line-through |
| text-transform | 字母的大小写 | 取值:lowercase、uppercase、capitalize(首字母大写) |
| letter-spacing | 字符间距 | |
| word-spacing | 单词间距 | 只对英文有效 |
| while-space | 空白的处理方式 | 文本走出后是否换行,取值:nowrap |
2.1 color
取值:四种写法:
-
颜色名称:使用英文单词
-
16进制的RGB:#RRGGBB
特殊情况下可以简写:
#FFFFFF--->#FFF 白色 #000000--->#000 黑色 #00FF00--->#0F0 绿色 #0000FF--->#00F 蓝色 #FF0000--->#F00 红色 #cccccc--->#ccc 灰色 #FF7300--->无法简写 橙色注意:不区分大小写
-
rgb函数:rgb(red,green,blue)
每个颜色的取值范围[0,255]
rgb(255,0,0)--->红 rgb(0,255,0)--->绿 rgb(0,0,255)--->蓝 -
rgba函数:rgba(red,green,blue,alpha)
可以设置透明度,aloha取值范围:[0,1] 0表示完全透明 1表示完全不透明
rgba(255,0,0,1)---纯红 rgba(255,0,0,0.5)---半透明红色
案例:
3、背景属性
| 属性 | 含义 | 说明 |
|---|---|---|
| background-color | 背景颜色 | |
| background-image | 背景图片 | |
| background-repeat | 背景图片的重复方式 | |
| background-position | 背景图片的显示位置 | |
| background-attachment | 背景照片是否跟随滚动 | |
| background | 简写 |
3.1 background-color
取值:transparent透明
3.2 background-image
- 必须使用url方式指定图片的路径
- 如果是
.css样式文件中使用相对路径,此时是相对于css文件,不是相对于html文件
3.3 background-repeat
取值:repeat(默认),repeat-x、repeat-y、no-repeat
3.4 background-position
默认情况下图片显示左上角
取值:
- 关键字:top、bottmo、left。right、center
- 坐标:左上角为(0,0)坐标原点,向右为x正方向,向下为y正方向
CSS雪碧图,即CSS sprites,也称为CSS精灵,是一种CSS图像合并技术
含义:将网页中许多非常小的图标/图片整合到一张大图中,当访问页面时只需要下载一次,可以减少访问服务器的次数,提高性能
原理:使用background-position进行背景的定位,使用坐标精确的定位出背景图片的位置
3.5 background-attachment
取值:scroll(默认)、fixed固定不动
3.6 background
简写属性:background:background-color | background-image | background-repeat | background-position
以空格隔开,书写顺序没有要求
案例:
4、列表属性
| 属性 | 含义 | 说明 |
|---|---|---|
| list-style-type | 设置列表的标记 | |
| list-style-image | 将图像作为列表的标记 | |
| list-style-position | 设置标记的位置 | 取值:outside(默认)、inside |
| list-style | 简写 |
4.1 list-style-type
取值:none、disc。circle、aquare、decimal
此时不再区分有序列表还是无序列表,只要设置列表前的标记就可以了
4.2 list-style
简写属性:list-style:list-style-type | list-style-image | list-style-position
书写时没有顺序
案例:
5、表格属性
border-collapse:表格中相邻的边框是否合并(折叠)为单一边框
取值:separate默认,collapse
案例:
6、使用LiveReload
可以实现当保存页面文件时实时刷新浏览器
步骤:
1.在Chrome浏览器中安装LiveReload拓展程序
将livereload.rar文件解压–>在Chrome浏览器的右上角找“…”–>更多工具–>拓展程序–>提示:需要打开开发者模式–>加载已解压的扩展程序–>注意后续操作 勾选“允许访问所有网站留存数据”
2.在Sublime中安装LiveReload插件
将LiveReload-sublime.rar解压放到sublime的插件目录中(packages)中
3.配置sublime中的LiveReload插入
preference–>packages settings–>LiveReload–>settings-default
{
"enabled_plugins": [
"SimpleReloadPlugin"
"SimpleRefresh"
]
}
4.在浏览器中启用LiveReload
先打开要访问的页面,然后点击浏览器地址栏右边的黑色圆圈,当中心的小圆圈变成实心时表示已启用
5.在sublime中启用LiveReload
按住Ctrl+shift+P–>搜索livereload选择enable–>搜索simple relad:选择enable
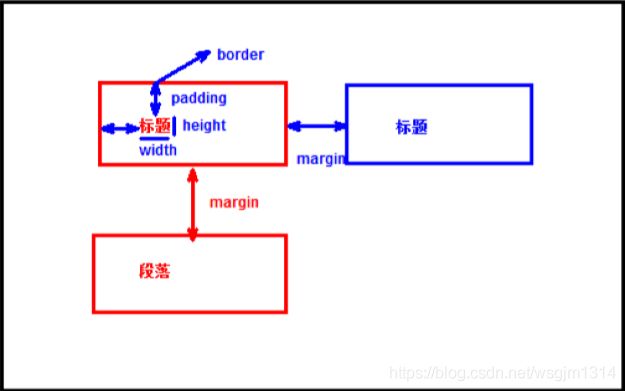
五、盒子模型
1. 简介
盒子模型是网页布局的基础,将页面中所有元素都看作是一个盒子,盒子都包含以下几个属性:
- width 宽度
- height 高度
- border 边框
- padding 内边距
- margin 外边距
2.盒子模型
2.1 border
表示盒子的边框
分为四个方向:
上top、右right、下bottom、左left
border-top、border-right、border-bottom、border-left
每个边框包含三种样式:
border-top-color、border-top-width、border-top-style
border-right-color、border-right-width、border-right-style
border-bottom-color、border-bottom-width、border-bottom-style
border-left-color、border-left-width、border-left-style
样式style的取值:
solid实线、dashed虚线、dotted点线、double双线、inset内嵌的3D线、outset外嵌的3D线
简写,三种方式:
-
按方向简写:
border-top、border-right、border-bottom、border-left
书写顺序:
border-顺序:width style color
-
按样式简写:
border-color、border-width、border-style
书写顺序:
border-样式:top right bottom left
必须按顺时针方向书写,同时可以缩写:
border-width:2px;--------->四个边框的宽度均为2px
border-width:1px 2px;
border-width:1px 2px 4px;
规则:如果省略,则认为上下一样,左右一样
-
终级简写:
如果四个边框样式完全相同,border:width style color;
2.2 padding
表示盒子的内边距,即内容与边框之间的距离
同样也分为四个方向,也可以简写(按顺时针方向,默认上下一样,左右一样)
注意:如果上下冲突,则以上为准,如果左右冲突,则以左为准
2.3 margin
表示盒子的外边距,即盒子与盒子之间的距离
同样也分为四个方向,也可以简写(按顺时针方向,默认上下一样,左右一样)
居中对齐:
/* 元素的水平居中 */
/* 1.块级元素的水平居中 */
margin:0 auto;
/* 提示:块级元素必须指定宽度 */
/* 2.文本的水平居中 */
text-align:center;
/* 3.垂直居中,将height和line-height设置为相同 */
height:100px;
line-height:100px;
案例:
3.其他
3.1 元素所占空间
页面中的元素实际所占的空间
- 宽度=width+左右padding+左右border+左右margin
- 高度=height+上下padding+上下border+上下margin
3.2 盒子属性默认值
不同标签的盒子属性默认值可能不同,需要自己设置
body,ul,ol,dl,li,p,h1,h2,h3,h4,h5,h6,form{
margin:0;
padding:0;
}
案例
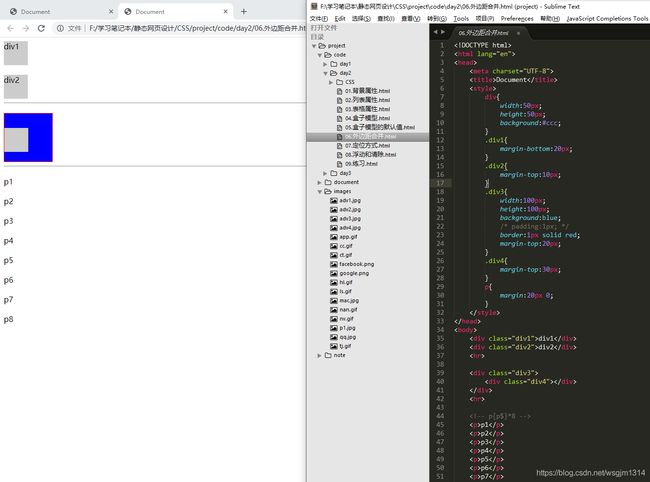
3.3 外边距的合并
也称为外边距的折叠,指的是两个块级元素垂直外边距相遇时,它们将合并为一个外边距,合并后的外边 距值为其中较大的那个外边距值
两种情况:
- 当一个元素出现在另一个元素上面时,第一个元素的下边距与第二元素的上边距会发生合并
- 当一个元素包含在另一个元素中时,并且没有内边距或边框把外边距分隔开时,两个元素的上外边距会发生合并
外边距的合并的好处,让排版在视觉上显得更美观
案例
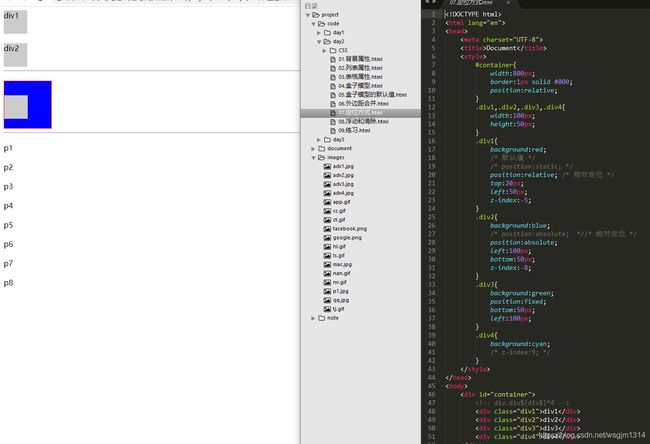
六、定位方式
1.简介
通过position属性实现对元素的定位,有四种定位方式
常用取值:
| 取值 | 含义 | 说明 |
|---|---|---|
| static | 默认值 | 按照常规文档流进行显示 |
| relative | 相对定位 | 相对于标签原来的位置进行的定位 |
| absolute | 绝对定位 | 相对于第一个非static定位的父标签的定位 |
| fixed | 固定定位 | 相对于浏览器窗品进行定位 |
设置定位方式后,还要设置定位属性(偏移量):top、bottom、left、right
2.相对定位
先设置元素的position属性为relative,然后再设置偏移量
3.绝对定位
先设置父标签为非static定位,然后设置元素的position属性为absolute,最后再设置偏移量
注意:
- 一般来说都会将父标签设置为非static定位
- 如果父标签不是非static定位,则会相对于浏览器窗口进行定位
- 设置元素为绝对定位后,元素会浮到页面上方
4.固定定位
先设置元素的position属性为fixed,然后再设置偏移量
设置元素为固定定位后,元素会浮动在面面上方
5.z-index
设置元素定位方式后,元素会浮在页面上方,此时可以通过z-index属性设置优先级,控制元素的堆叠顺序
取值为数字,值越大优先级越高,默认为auto(大多数浏览器默认为0)
注意:只能给非static定位的元素设置z-index属性
案例
七、其他CSS属性
1.浮动和清除
1.1 浮动属性
通过float属性来实现元素的浮动,可以让块级元素脱离常规的文档流,向左或向右移动,在同一行显示, 如果一行显示不下,则会换行显示
常用取值:
- left左浮动
- right右浮动
- none不浮动,默认值
设置float属性后,元素会浮在页面上层,此时父容器无法计算自己尺寸,如果我们还想显示父容器通常会 在末尾添加一个清除了float属性的空的div来解决
1.2 清除属性
通过clear属性来实现清除,设置元素的哪一侧不允许有浮动元素
常用取值:
- left左侧不允许出现浮动元素
- right右侧不允许出现浮动元素
- both两侧不允许出现浮动元素
- none允许两侧出现浮动元素,默值
结论:
- 对于非浮动元素,两边都可以设置清除(常用)
- 对于浮动元素,向哪边浮动,就只能设置哪边的清除
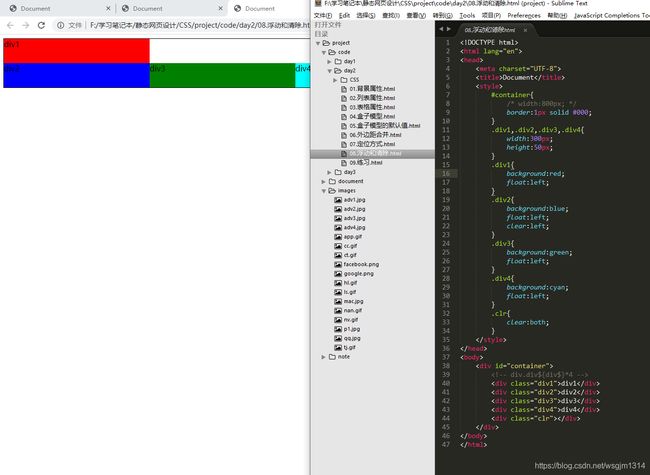
浮动和清除案例
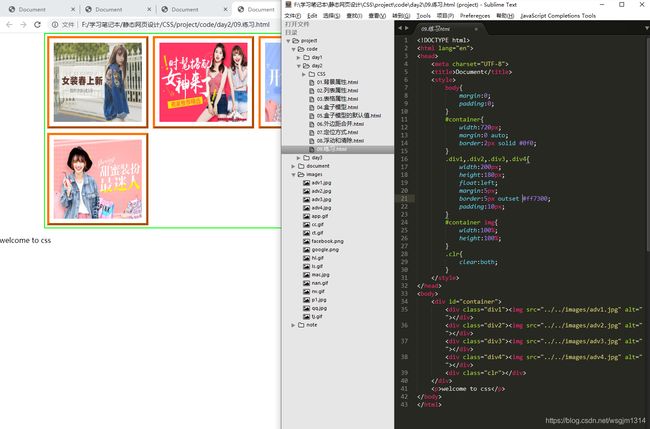
练习案例
2.元素的显示和隐藏
2.1 display
通过display属性设置元素是否显示,以及是否独占一行
常用取值:
| 取值 | 含义 | 说明 |
|---|---|---|
| none | 不显示 | |
| inline | 显示为内联元素,行级元素的默认值 | 将块级元素变为行级元素,不再独占一行 |
| block | 显示为块级元素,块级元素的默认值 | 将行级元素变为块级元素,独占一行 |
| inline-block | 显示为内联元素,但是可以设置宽和高 | 在inline基础上允许设置宽度和高度 |
注意:
行级元素是无法设置宽度和高度的,可以为行级元素设置 display:inline-block ,然后就可以设置宽和 高了
2.2 visibility
也可以通过visibility属性设置元素的显示和隐藏
常用属性:
| 取值 | 含义 | 说明 |
|---|---|---|
| visible | 显示 | |
| hidden | 隐藏 |
2.3 区别
- display隐藏时不再占据页面中的空间,后面的元素会占用其位置
- visibility隐藏时会占据页面中的空间,位置还保留在页面中,只是不显示
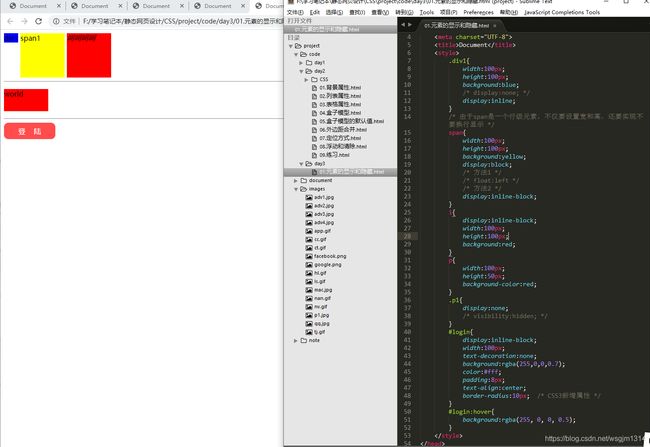
案例
------------------------------- | ------------------------------------ |
| none | 不显示 | |
| inline | 显示为内联元素,行级元素的默认值 | 将块级元素变为行级元素,不再独占一行 |
| block | 显示为块级元素,块级元素的默认值 | 将行级元素变为块级元素,独占一行 |
| inline-block | 显示为内联元素,但是可以设置宽和高 | 在inline基础上允许设置宽度和高度 |
注意:
行级元素是无法设置宽度和高度的,可以为行级元素设置 display:inline-block ,然后就可以设置宽和 高了
2.2 visibility
也可以通过visibility属性设置元素的显示和隐藏
常用属性:
| 取值 | 含义 | 说明 |
|---|---|---|
| visible | 显示 | |
| hidden | 隐藏 |
2.3 区别
- display隐藏时不再占据页面中的空间,后面的元素会占用其位置
- visibility隐藏时会占据页面中的空间,位置还保留在页面中,只是不显示