html基础知识
文章目录
-
-
- 1- html文本
- 2- 表单
- 3- 列表
-
1- html文本
1、特殊文本的实现
页面的空格以及一些特殊字符需要通过转义字符的方式体现
:表示一个空格 (ctrl+shift+空格)
©:表示©
<:表示<
>:表示>
2、文本样式相关标记
<b>b>:加粗
<i>i>:斜体
<u>u>:下划线
<s>s>:删除线
<sup>sup>:上标
<sub>sub>:下标
3、标题元素
以醒目的方式表现出文本,会改变文本的大小同时对文本进行加粗
语法:
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
4、段落元素
语法:<p>p>
属性:align:left / center / right
5、换行元素
<br>
6、分割线元素
语法:<hr>
作用:在页面中表现为一条直线
属性:
- size尺寸 以PX为单位的数值
- width宽度 以PX或%为单位的数值
- align 水平对齐方式
- color 颜色
7、分区元素
a 块分区元素
- 语法:<div>div>
- 作用:布局
b 行内分区元素
- 语法:<span>span>
- 作用:设置同一行文字内的不同样式
8、行内元素与块级元素
a 行内元素
- 在一行内允许显示多个元素的,称为“行内元素”
- span(无意义标签),i,b,s,u,sup,sub
- 作用:包裹文本,并处理文本的表现形式
b 块级元素
- 每个元素独占一行显示的,称为“块级元素”
- div,p,h1,h2,h3,h4,h5,h6
- 作用:布局
2- 表单
1、表单简介
常见的表单:比如各种账号的注册,学习录入等。
- 作用:主要负责数据的采集功能。
- 比如网易的邮箱注册界面:
2、表单的组成
- 提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
- 表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
- 表单域:他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
3、表单的属性
普通输入框
- action:用来指定表单处理程序的位置,也就是将收集到数据发送的位置(服务器端脚本处理程序)
- name:定义表单的名字
- method:定义表单将数据传送到服务器的方式,默认是get,但是get是通过地址栏提供信息的,安全性差,建议使用post,直接通过action指定的脚本来处理信息,安全性更高。
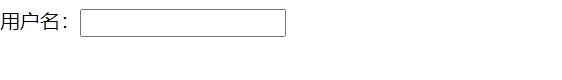
<form>
用户名:<input type="text" name="username" maxlength="6" >
form>
密码框
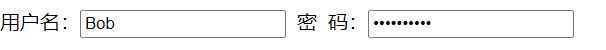
<form >
用户名:<input type="text" name="username" maxlength="6" >
密 码:<input type="password" name="pwd" >
form>
属性:
- maxlength:指定输入的字符最大长度
- readonly="readonly":将输入框设置为只读的状态
- disable="disable":输入框设置为未激活状态
- name="username":输入框的名称
- placeholder="提示信息"
单选框 radio 与多选框 checkbox :
<form >
<input type="radio" name="gender" checked="checked">男
<input type="radio" name="gender">女
<input type="checkbox" >读书
<input type="checkbox" checked="checked">看电影
<input type="checkbox">玩游戏
form>
radio 的属性:
- name:用于将多个单选框关联起来,具有相同name的单选框同时只能选中一个
- checked: 表示初始状态下是否被选中
下拉列表
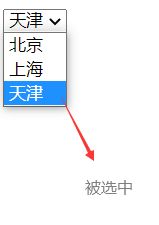
<form >
<select>
<option>北京option>
<option>上海option>
<option selected="selected">天津option>
select>
form>
属性:selected="selected" 表示设置为默认的选中项
多行文本
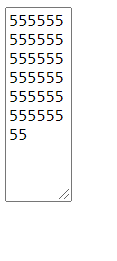
<form >
<textarea cols="5" rows="10">55555555555555555555555555555555555555textarea>
form>
属性
- cols:控制每行输入的字符个数
- rows:控制输入的行数
文件上传
<form >
<input type="file">
<input type="submit" value="点击">
form>
属性:
- file 选择文件
- submit 提交文件
其他表单控件
<input type="reset">
<input type="range">
<input type="date">
<input type="time">
<input type="email">
<input type="number" step="2">
3- 列表
1、有序列表
<ol>
<li>123li>
<li>456li>
<li>789li>
ol>
2、无序列表
<ul>
<li>123li>
<li>456li>
<li>789li>
ul>
属性:
- disc: 实心点
- circle:空心点
- square:实心方块点