React-Native TabBarIOS的学习
2.代码实现:
(1) index.ios.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import FirstVC from './FirstVC.js'
import SecondVC from './SecondVC.js'
import ThirdVC from './ThirdVC.js'
import {
AppRegistry,
StyleSheet,
Text,
View,
TabBarIOS,
} from 'react-native';
export default class RN extends Component {
constructor(props){
super(props)
this.state= {
selectedTab: '图书',
}
}
render() {
return (
/**
* TabBar 默认的属性
* barTintColor: tabBar的背景色
* //指定item的位置
* itemPositioning是个枚举:fill, center, auto
* translucent: bool 是否要半透明
* style:是个View类型
/**
/**
* tintColorItem未选中时的颜色
*/
unselectedTintColor="yellow"
//Item选中的颜色
tintColor="white"
//tabBar的背景颜色
barTintColor= 'darkslateblue'
//itemPositioning= 'auto'
translucent= {true}
>
'首页'
/**
* badge: string,number
* 角标: 测试可以显示红色的是七位,数字无限制
*/
badge="99"
/**
* systemIcon: 枚举 ('bookmarks', 'contacts', 'downloads', 'favorites', 'featured', 'history', 'more', 'most-recent', 'most-viewed', 'recents', 'search', 'top-rated')
* 设置了此属性,会覆盖我们自定义的
*/
//systemIcon = 'bookmarks'
//引用Xcode里面的Images.xcassets
//icon = {require('image!book')}
//引用外部的img文件夹
icon = {require('./img/book.png')}
//选中的图片
selectedIcon = {require('./img/movie.png')}
selected={this.state.selectedTab === '图书'}
//标签被选中时会调用,
onPress={() => {
this.setState({
selectedTab: '图书'
});
}}
>
'电影'
icon = {require('./img/movie.png')}
selected = {this.state.selectedTab === '电影'}
onPress={() => {
this.setState({
selectedTab: '电影'
});
}}
>
'音乐'
//icon = {require('./img/music.png')}
selected = {this.state.selectedTab === '音乐'}
onPress={() => {
this.setState({
selectedTab: '音乐'
});
}}
>
);
}
}
const styles = StyleSheet.create({
});
AppRegistry.registerComponent('RN', () => RN);
(2)FirstVC.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TabBarIOS,
} from 'react-native';
export default class RN extends Component {
render() {
return(
1,justifyContent:'center',alignItems:'center'}}>
20}}>123
)
}
}(3)SecondVC.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TabBarIOS,
} from 'react-native';
export default class RN extends Component {
render() {
return(
19}}>我的首秀
)
}
}
const styles = StyleSheet.create({
textCenter:{
flex:1,
justifyContent:'center',
alignItems:'center',
backgroundColor:'red',
//alignSelf:'center',
}
});
(3)ThirdVC.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TabBarIOS,
} from 'react-native';
export default class RN extends Component {
render() {
return(
1, width: 100, height:100,backgroundColor:'green',alignItems:'center',justifyContent:'center'}}>
90909090
)
}
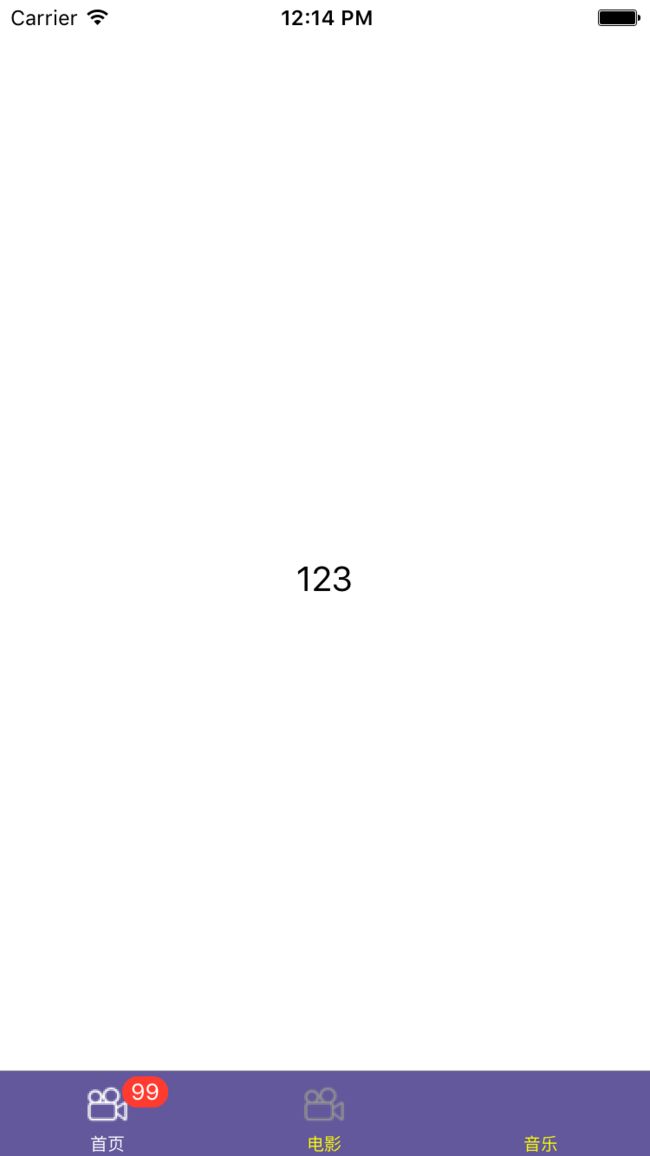
}效果图: