- AI DMP 数据基建:数据可视化与报表
AI天才研究院
大数据AI人工智能AI大模型企业级应用开发实战大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
《AIDMP数据基建:数据可视化与报表》关键词:AIDMP,数据可视化,报表分析,数据处理技术,数据治理,企业应用,项目实战,未来发展趋势。摘要:本文旨在深入探讨AI驱动的数据管理平台(DMP)的数据基建,重点关注数据可视化与报表分析。通过详细解析数据可视化的基础、报表分析的方法,以及AIDMP的核心技术,本文将展示如何构建一个高效的数据基础设施,并探讨其在企业中的应用和未来发展趋势。《AIDMP
- Apache Airflow 全面解析
由数入道
人工智能apacheAirflow
1.Airflow的定义与核心定位ApacheAirflow是一个开源的工作流自动化与调度平台,由Airbnb于2014年创建,2016年进入Apache孵化器,2019年成为顶级项目。其核心设计理念是“WorkflowsasCode”,通过编程方式定义、调度和监控复杂的数据流水线(Pipeline),适用于ETL、机器学习模型训练、数据湖管理、报表生成等场景。2.核心概念与架构解析2.1核心组件
- 批处理CMD使用CURL 自动上传/下载文件
vistaup
linux服务器
需求当前有个需求,在不借助第三方工具的情况下(当然curl其实也是三方),设备A每天运行完成的报表,传递到设备B的指定文件夹中备份。A运行结束的时间不固定,这两台设备因为权限原因,没有办法安装第三方软件,也没有公网IP且不在一个局域网,所以考虑用一个FTP服务器做中转。当然有更好的方案也可以同步下。目前的其他思路:frp(本地端口映射安全性相对低),zerotier(尽量不使用三方软件)目前未解决
- 社科数据整理汇总 - 3
小王毕业啦
大数据人工智能大数据物联网社科数据
搜索指南:Ctrl+F根据关键字搜索,点击标题可直达下载搜索指南:Ctrl+F根据关键字搜索,点击标题可直达下载搜索指南:Ctrl+F根据关键字搜索,点击标题可直达下载最新全国77个城市建筑物轮廓矢量数据整理2000年-2022年全国31省对外开放程度、经济发展水平、政府干预程度指标数据2007-2022年上市企业气候风险披露、报表词频、文本分析数据2005-2021年上市企业绿色信贷水平全国、分
- 对于低代码与开发框架的一些整合[01]
thubier(段新建)
低代码
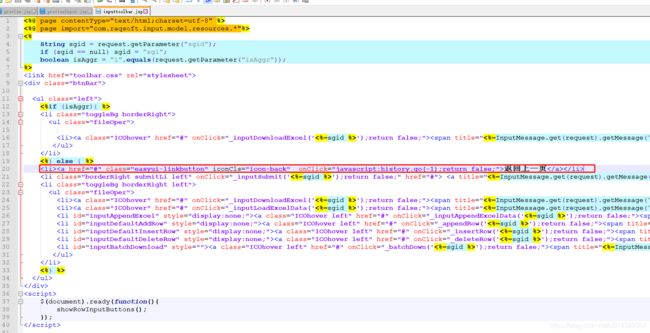
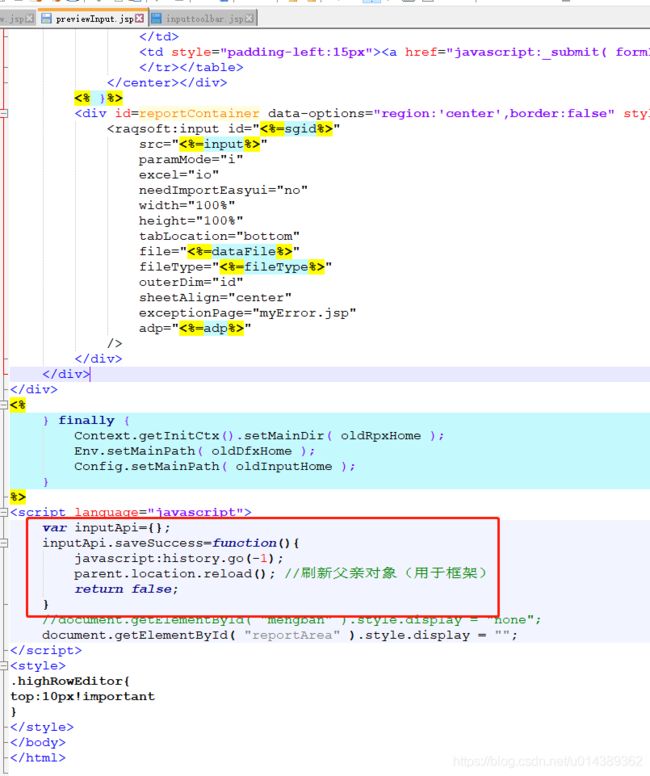
2024年10月,走出了回长沙近10年的第一次转身,回头看走过的这9年半,一直在企业级工作流引擎的设计/改造/升级/重构/适配的路上,很感谢团队的成员的包容......回头看企业级管理平台,内涵在不断的变更:2015~2018:整个产品体系专注【单据/流程/报表】,有这些内容在技术顾问的配合下能快速完成项目的落地.2018~2020:企业数据量积累+行业信创的需求。产品在引入模板引擎及rabbit
- 低代码系统-产品架构案例介绍、伙伴云(十)
露临霜
低代码
下面介绍的是伙伴云的零代码平台,伙伴云有类似于在线Excel的产品,下面介绍的是零代码产品。依旧是从下至上,从左至右的顺序。开发层应用搭建层面,这里包括的系统架构层面以及底层的技术架构层。可以看到没有提到国产化能力的。但是有数据仓库,也就是能对数据进行管理、加工、和对接。主要是为了在用户视图查看时进行不同纬度的数据展示,比如:大屏展示、报表、甘特图展示等此外,流程是对接的标准BPMN的路程,可以做
- 27. 【.NET 8 实战--孢子记账--从单体到微服务】--简易报表--报表服务
喵叔哟
.NET8.net微服务数据库
报表是每个记账应用所具备的功能,要实现报表功能就需要把账本的核心功能(记账)完成,因此报表服务作为本专栏第一部分单体应用开发中最后一个要实现的功能,这一篇文章很简单,我们一起来实现一个简单的报表服务。一、需求需求很简单,我们只需要提供一个接口供客户端查询时使用,下面是需求。编号需求说明1报表查询1.传入报表类型,年份、月份查询对应的报表数据;2.月份参数可以为空;3.报表类型包括:月报表、季度报表
- Github上最热门的11个Java开源项目你会了吗
Java小叮当
项目Github项目java程序员IT
前言4月份GitHub上最热门的Java开源项目排行已经出炉啦,一起来看看吧!1JimuReport(地址见文末)这是一款免费的数据可视化工具,报表与大屏设计!类似于excel操作风格,在线拖拽完成报表设计!功能涵盖:报表设计、图形报表、打印设计、大屏设计等,永久免费!2dolphinscheduler(地址见文末)ApacheDolphinScheduler是一个可视化的分布式大数据工作流任务调
- mysql之group by语句
程序研
mysqlmysql数据库
MySQL的GROUPBY语句详细介绍在MySQL数据库中,GROUPBY子句用于将查询结果按照一个或多个列进行分组。这在数据分析和报表生成中非常有用,因为它允许我们对数据进行汇总和聚合,从而提取有价值的信息。本文将详细介绍GROUPBY语句的用法、注意事项以及通过多个代码例子来演示其功能。1.基本概念GROUPBY子句通常与聚合函数(如COUNT、SUM、AVG、MAX、MIN等)一起使用,以便
- 用Java提取Word文档表格数据
Word文档作为一种广泛使用的文件格式,常常承载着丰富的表格信息,这些信息可能涉及到财务报表、项目规划、实验数据记录等多方面内容。将这些表格数据提取出来,能够方便进行数据分析以及内容再创作等场景。通过使用Java实现Word文档表格数据的提取,可以确保数据处理的一致性和准确性,同时大大减少所需的时间和成本。本文将介绍如何使用Java提取Word文档中的表格数据。用Java提取Word文档表格到文本
- ODBC的基本使用
种花的人_
开发工具数据库
前言在工作中,使用POWERBI做数据分析报表的时候用到ODBC,对于POWERBI语义模式实现连接数据库必须使用到ODBC,那什么是ODBC?1.ODBC的基本概念1.1ODBC驱动程序每种数据库都有相应的ODBC驱动程序,这些驱动程序负责处理与数据库的通信。驱动程序将ODBC调用转换为数据库特定的调用,并将结果返回给应用程序。1.2数据源名称(DSN)DSN是一个配置名称,用于保存连接到数据库
- 2024实力进阶:百度智能云千帆AppBuilder年度盘点
2024,AI浪潮奔涌,百度智能云千帆AppBuilder持续升级,以AI原生之力,革新企业级大模型应用开发范式,重塑行业生态!企业级RAG实现重大突破,支持无限存储,高并发秒速响应,且能实现随业务弹性扩缩容。此外RAG支持一键联网,无缝连接百度搜索、文库、百科等全网最新资源,资讯获取实时更新,全面且精准。多语言RAG为企业开拓全球市场保驾护航;强图表解析功能让报告与报表分析更精准高效。企业级Ag
- 【全开源】物业收费管理收费小程序系统源码(FastAdmin+UniApp)
指间代码师
miui52086微码集市小程序uni-app大数据微信小程序微信开放平台
一款基于FastAdmin+UniApp开发的一款物业收费管理小程序。包含房产管理、收费标准、家属管理、抄表管理、在线缴费、业主公告、统计报表、业主投票、可视化大屏等功能。为物业量身打造的小区收费管理系统,贴合物业工作场景,轻松提高物业费用收缴率,助力物业节约成本高效运营。智能化管理,提升物业效率引言随着城市化进程的加快,物业管理日益成为社区管理的关键环节。传统的物业收费方式不仅效率低下,还容易引
- 用ODOO11后,Odoo12令人期待的新特性
zzlyx99
Odoo12Odoo12
Odoo12版本有许多令人期待的改进,必将成为一个重要改进版本,以下是odoo12主要改进:1)物联网盒子(IoTBox)-IoTBox(IoT物联网)是一个数据收集网关,可以部署在生产环境中(例如,工艺路线某个节点上)收集数据并更新Odoo工单或者进行其他类似操作。2)报表设计器(OdooStudio内置)-有odoo实施经验的小伙伴都知道,odoo的基于XML的报表设计效率较低,需要很长时间开
- C#单点登录(SSO):解锁高效访问的密码
步、步、为营
c#开发语言
一、单点登录(SSO)初相识在数字化办公的浪潮中,单点登录(SingleSign-On,简称SSO)技术犹如一把神奇的钥匙,为我们开启了便捷、高效的访问之门。它打破了传统登录方式的束缚,让用户在访问多个应用系统时,只需进行一次登录操作,就能畅游无阻。想象一下,你是一位忙碌的企业员工,每天需要频繁使用各种办公软件,如邮件系统、项目管理工具、财务报表平台等。在没有SSO之前,你可能需要为每个系统分别记
- 看懂数仓:维度设计
剑客狼心
大数据维度设计数据仓库
一、维度的基本概念维度是维度建模的基础和灵魂。在维度建模中,将度量称为“事实”将环境描述为“维度”,维度是用于分析事实所需要的多样环境。例如在分析交易过程时,可以通过买家、卖家、商品和时间等维度描述交易发生的环境。维度所包含的表示维度的列,称为维度属性。维度属性是查询约束条件、分组和报表标签生成的基本来源,是数据易用性的关键。例如,在查询请求中,获取某类目的商品、正常状态的商品等,是通过约束商品类
- 【MYSQL学习】MySQL内置函数:窗口函数的5大绝招你GET到了吗?
墨瑾轩
MySql入门~精通mysql学习android
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣MySQL内置函数:窗口函数的5大绝招你GET到了吗?引言❓在数据分析和报表生成中,窗口函数是一个非常强大的工具,它可以让你在同一个查询中进行复杂的聚合和排序操作。但你真的了解窗口函数吗?今天,我们就来一场深入浅出的探索之旅,带你了解窗口函数的5大绝招,让你在
- python selenium canvas_selenium webdriver 实现Canvas画布自动化测试
我不勇敢
pythonseleniumcanvas
https://blog.csdn.net/xiaoguanyusb/article/details/80324210由借鉴意义,转过来canvas是一个画布,定位元素时只能定位到画布上,如下乳所示,网页上有一张类似于下图的eChart报表图片。selenium的基本定位方式只能定位到该画布上,画布上的子元素通过selenium的基础定位方式是定位不到的,此时就需要使用selenium的js注入的
- 一款开源免费的数据可视化大屏 JimuBI,低代码与 AI 结合产品
简介JimuBI是一个JAVA语言的低代码数据可视化大屏BI产品,将大屏、仪表盘、移动面板、图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。这是JeecgBoot团队出品的另外一款报表产品,积木报表已经成为业内报表首先,预测该大屏即将覆盖全行业。酷炫大屏轻松设计,通过拖拽完成大屏设计,80多种组件及20多种边框装饰满足您的设计需求。智能仪表盘简单易用,拖拽式操作自由布局,页面自适应;支
- Apache Hive--排序函数解析
大鳥
apachehivehadoop
在大数据处理与分析中,ApacheHive是一个至关重要的数据仓库工具。其丰富的函数库为数据处理提供了诸多便利,排序函数便是其中一类非常实用的工具。通过排序函数,我们能够在查询结果集中为每一行数据分配一个排名值,这对于数据分析、报表生成等工作具有重要意义。本文将深入探讨ApacheHive中的排序函数,通过具体的HQL代码和数据实例进行说明,并阐述它们之间的区别。0.排序函数:ORDER、SORT
- 关于大规模实时数仓搭建,我有几条心得...
闲鱼技术
大数据数据分析java编程语言人工智能
现状闲鱼作为一款闲置交易APP,在二手交易市场中是当之无愧的佼佼者。闲鱼从2014年诞生到现在七整年间持续增长,在这高速增长的背后带来的是每天近百亿的曝光点击浏览等数据,在这些数据规模如此庞大的背后也会带来诸多关于实时性的问题:•用户反馈商品曝光异常,如何快速定位?•产品同学圈了一批商品,如何查看该样本的实时报表?•发现问题总是晚一步,如何在第一时间获取自定义的预警信息?•......为了解决上述
- 数据仓库复用性:业务需求复用性设计
PersistDZ
大数据与AI数据仓库
数据仓库的业务需求复用性设计是提升数据架构灵活性和扩展性的关键部分。以下是几个关键点,可以帮助实现业务需求复用性的设计:1.通用报表的复用标准化数据模型:设计通用的数据模型,例如通用的事实表和维度表,使得报表可以通过这些模型灵活生成,而不需要为每个报表单独设计数据结构。通过定义通用的维度,如时间维度、客户维度等,可以在不同业务场景下复用。报表模板化:将常见的报表需求抽象为模板,例如销售报表、财务报
- 什么是数据仓库?
狮歌~资深攻城狮
数据仓库
什么是数据仓库?数据仓库(DataWarehouse,简称DW)是一种面向分析和决策的数据存储系统,它将企业中分散的、异构的数据按照一定的主题和模型进行集成和存储,为数据分析、报表生成以及商业智能(BI)提供支持。数据仓库是大数据体系的重要组成部分,主要用于对大量历史数据的存储、处理和分析。简单来说,数据仓库是一个为数据分析和业务决策服务的系统,通过整合来自不同来源的数据,形成面向主题的、可查询的
- Text2SQL的三种实现方法
AI科技分享
算法线性回归回归深度学习rnn
传统BI工具通常分为数据接入层、分析工具层和基于该工具平台的各种行业应用层面,大模型可以在这些环节发挥作用。在数据处理层面,大模型可以帮助传统的ETL过程简化难度,提高实时交互效率。在数据分析层面,大模型可以替代拖拽交互方式,让业务用户用更简单、更高效的方式以自然语言形式与底层数据交互,构建需要的报表和看板。在行业应用层面,大模型可以真正发挥对行业知识的理解能力,与具体数据结合,形成具针对客户、特
- 采用海豚调度器+Doris开发数仓保姆级教程(满满是踩坑干货细节,持续更新)
大模型大数据攻城狮
海豚调度器从入门到精通doris海豚调度器离线数仓实时数仓国产代替信创大数据flink数仓
目录一、采用海豚调度器+Doris开发平替CDHHdfs+Yarn+Hive+Oozie的理由。1.架构复杂性2.数据处理性能3.数据同步与更新4.资源利用率与成本6.生态系统与兼容性7.符合信创或国产化要求二、ODS层接入数据接入kafka实时数据踩坑的问题细节三、海豚调度器调度Doris进行报表开发创建带分区的表在doris进行开发调试开发海豚调度器脚本解决shell脚本使用MySQL命令行给
- 仓库管理优化的四个要点
wms系统wms
仓库管理是一个涵盖多个步骤且操作复杂的流程,从货物的入库、存储到出库,每一步都需要精心策划与高效执行。那么,在关注仓库管理时,我们应聚焦于哪些核心要素呢?01库存准确性与出入库效率仓库管理的核心在于两点:库存的准确性和出入库的高效准确性。然而,许多仓库在实际操作中往往难以达到这一标准。库存数据的不准确,往往导致财务报表上的数字与实际库存存在偏差。例如,有的五金仓库虽然生意兴隆,业绩增长迅速,但老板
- 仓库管理优化的四个要点
wms系统wms
仓库管理是一个涵盖多个步骤且操作复杂的流程,从货物的入库、存储到出库,每一步都需要精心策划与高效执行。那么,在关注仓库管理时,我们应聚焦于哪些核心要素呢?01库存准确性与出入库效率仓库管理的核心在于两点:库存的准确性和出入库的高效准确性。然而,许多仓库在实际操作中往往难以达到这一标准。库存数据的不准确,往往导致财务报表上的数字与实际库存存在偏差。例如,有的五金仓库虽然生意兴隆,业绩增长迅速,但老板
- 深入探讨外联接(OUTER JOIN):丰富数据查询的利器
title:深入探讨外联接(OUTERJOIN):丰富数据查询的利器date:2025/1/10updated:2025/1/10author:cmdragonexcerpt:外联接(OUTERJOIN)是数据库查询中极为重要的一种操作,它允许从两个或多个表中获取完整的记录,即使某些表中没有匹配的记录。通过外联接,用户可以获取更多的信息,特别是在数据分析和报表生成的过程中。categories:前
- 数据仓库——维度表一致性
墨染丶eye
背诵数据仓库
数据仓库基础笔记思维导图已经整理完毕,完整连接为:数据仓库基础知识笔记思维导图维度一致性问题从逻辑层面来看,当一系列星型模型共享一组公共维度时,所涉及的维度称为一致性维度。当维度表存在不一致时,短期的成功难以弥补长期的错误。维度时确保不同过程中信息集成起来实现横向钻取货活动的关键。造成横向钻取失败的原因维度结构的差别,因为维度的差别,分析工作涉及的领域从简单到复杂,但是都是通过复杂的报表来弥补设计
- 三大财报之间的关系
木子读吧
「今天是木子读吧陪你的第958天」三大财务报表之间是紧密联系的,就像之前的这篇文章【用相亲的眼光看透三大财务报表】,它们之间就好像骨骼、肌肉和血液的关系。每张表中任意科目的数字变动,都会引起三张表中与之相关科目的变动。资产负债表中有个恒等式:资产(左边)=负债+所有者权益(右边)。也就是说,一项资产的增加,来源于一项负债的增加或所有者权益的增加。你可以把整个利润表当作是所有者权益科目,因为利润表科
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts

![]()