iOS UIView动画
>基础部分
前言:
一直在想,感觉自己做了这么久开发了,常用的库、UI控件、网络开发等都有一定的经验了,但是为什么自己做出来的东西就少了那么些B格,就是没有人大神做出来的感觉?
其实答案有很多,一定经验,并不等于透彻。再者往往越到后期,越是注重架构、资源节约、性能优化,然而这些不是一天两天能够出来得了的,那么怎么才能让自己的app看上去让人眼前一亮、甚至惊叹呢?那就是动画无疑了。
对于普通用户而言,颜值即正义,这句话不是盖的,满足功能需求后,应当积极追求更精美的UI,更优良的用户体验感。
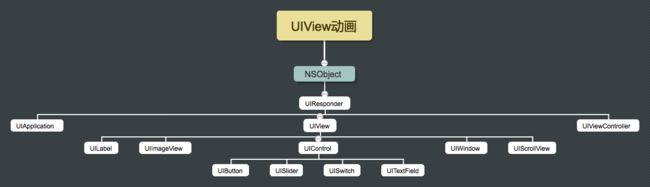
由上图可见,UIView已经囊括了很多动画了,通过 UIView.animate 接口进行使用
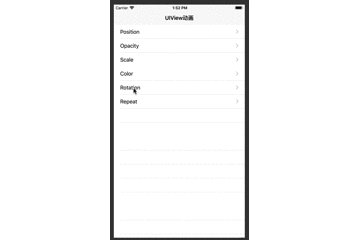
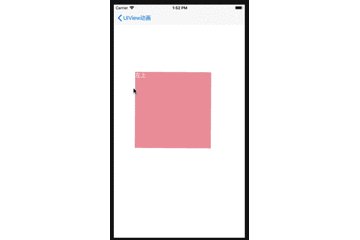
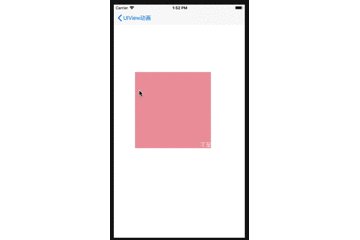
一、Position[位置]
- 横向移动,改变
view的x即可,同理,纵向改变view的y即可
UIView.animate(withDuration: 1) {
self.pinkSquare.center.x = self.view.bounds.width - self.pinkSquare.center.x
}- 延时操作
UIView.animate(withDuration: 1, delay: 0.5, options: .curveLinear, animations: {
self.purpleSquare.center.y = self.view.bounds.height - self.purpleSquare.center.y
}, completion: nil)二、Opacity[透明度]
- 0 -> 1显示程度一次递增
UIView.animate(withDuration: 1) {
self.pinkSquare.alpha = 0
}三、Scale[缩放]
>1.0放大,<1.0缩小
UIView.animate(withDuration: 1) {
self.purpleSquare.transform = CGAffineTransform.init(scaleX: 2.0, y: 2.0)
}四、Color[颜色]
UIView.animate(withDuration: 1) {
self.greenSquare.backgroundColor = UIColor.orange
self.colorLab.textColor = UIColor.white
}五、Rotation[翻转]
- M_PI -> 180度
UIView.animate(withDuration: 1) {
self.pinkSquare.transform = CGAffineTransform.init(rotationAngle: CGFloat(M_PI))
}>进阶部分
一、UIView动画的Timing
- 各属性的原始状态
- 各属性的结束状态
- 执行时长
- 执行过程
- 执行完毕的处理
二、UIView动画的重复执行
- Repeat
UIView.animate(withDuration: 1, delay: 0, options: .repeat, animations: {
self.greenSquare.center.x = self.view.bounds.width - self.greenSquare.center.x
}, completion: nil)- Autoreverse
UIView.animate(withDuration: 1, delay: 0, options: [.repeat, .autoreverse], animations: {
self.purpleSquare.center.x = self.view.bounds.width - self.purpleSquare.center.x
}, completion: nil)三、UIView Easing动画[变速]
- 默认为curveLinear
[匀速]
UIView.animate(withDuration: 1) {//默认为curveLinear
self.pinkSquare.center.x = self.view.bounds.width - self.pinkSquare.center.x
}- curveEaseIn
[先慢后快]
UIView.animate(withDuration: 1, delay: 0, options: .curveEaseIn, animations: {
self.garySquare.center.x = self.view.bounds.width - self.garySquare.center.x
}, completion: nil)- curveEaseOut
[先快后慢]
UIView.animate(withDuration: 1, delay: 0, options: .curveEaseOut, animations: {
self.purpleSquare.center.x = self.view.bounds.width - self.purpleSquare.center.x
}, completion: nil)- curveEaseInOut
[先慢中快后慢]
UIView.animate(withDuration: 1, delay: 0, options: .curveEaseInOut, animations: {
self.greenSquare.center.x = self.view.bounds.width - self.greenSquare.center.x
}, completion: nil)安利一个贝塞尔调整理解的网站、一个函数理解网站,谁用谁知道![对写web的极其友好]
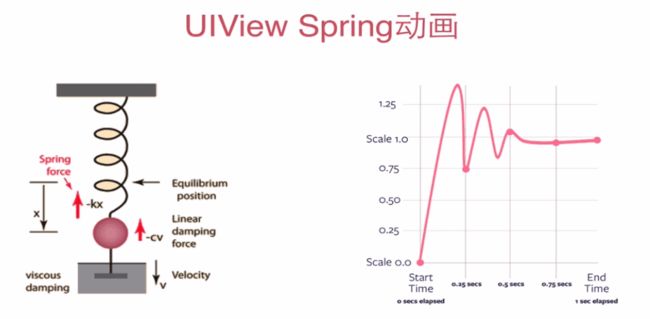
四、UIView Spring动画[弹簧,iOS7.0]
// 弹簧效果基于物理,之前的基于数学
// usingSpringWithDamping阻力,>1<
// initialSpringVelocity初速度
UIView.animate(withDuration: 3, delay: 0, usingSpringWithDamping: 0.2, initialSpringVelocity: 0, options: .curveLinear, animations: {
self.greenSquare.center.x = self.view.bounds.width - self.greenSquare.center.x
}, completion: nil)