CSS基础讲解(1)
css讲解
首先在我们学习css之前先来思考一个问题,为什么html标签上不直接改变样式,而要将文档结构和样式分离,分别用html和css来表示呢?
其实我个人认为这样分离带来的好处明显,我总结了几点:
1. 可以实现样式重用,提高了工作效率。
2. 可以更加细致的分工开发。
3. 使文件结构变的更加清晰。
1:css语法
CSS规则由两个主要的部分构成:选择器以及一条或多条声明,即:选择器{属性:值;属性:值;…. }
请注意:
将所有声明放到{ }中
每条声明由三部分组成——属性:值
声明以;结束
2:css常见属性
| 字符颜色 |
color:red; |
| 字号大小 |
font-size:40px; |
| 背景颜色 |
background-color:blue; |
| 宽度 |
Width:10px; |
| 长度 |
Height:40px; |
| 背景图片 |
background-image:url(“1.png”); |
| 文字居中 |
text-align:center;left|right; |
| 行高 |
line-height |
| 加粗 |
font-weight:bold; |
| 不加粗 |
font-weight:normal; |
| 斜体 |
font-style:italic; |
| 不斜体 |
font-style:normal; |
| 下划线 |
text-decoration:underline; |
| 没有下划线 |
text-decoration:normal |
| 首行缩进 |
Text-indent:2em; |
在使用background-image属性时请注意:一定要设置其宽和高,例如:
width: 50px;
height: 90px;
background-image: url("x.jpg");
还有之前在html中标签设置背景图片使用:background,同时可以不用放在style中,而这里css是background-image;注意区分。
同时要知道:浏览器默认文字大小为16px,默认行高(line-height)为18px
3:css写法
在这里写3中常见的css写法:
(1)第一种:内嵌式写法
与内嵌式写法中直接把CSS写在了中不同,在外嵌式写法中是把CSS写在了专门的.css文件里,然后在html中通过标签引用就可以了,请看如下示例:
欢迎访问蜗牛的博客。
CSS选择器
CSS常见选择器的分类:
基础选择器
标签选择器
类选择器
id选择器
通配符选择器
复合选择器
并集选择器
后迭代选择器
交集选择器
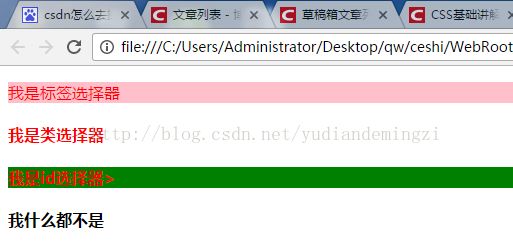
我是标签选择器
我是类选择器
我是id选择器>
我什么都不是
演示效果:
注意:
id选择与类选择器不同的是:一个标签只能调用一个ID选择器。虽然多个标签可以使用同一ID选择器,但是强烈不建议这么做,如果出现多个标签id相同的情况下,那么当你用js获得属性的时候,往往只能获得第一个。所以,在实际开发中极少采用ID选择器而多用类选择器。
通配符选择器:
通配符使用星号*表示,意思是“所有的”
*{
padding:0;
margin:0;
}这里是设置所有元素的外边距margin和内边距padding都为0。
不过,由于*会匹配所有的元素,这样会影响网页渲染的时间,因此很多人开始停止使用*通配符选择器,取而代之的是,把所有需要统一设置的元素,放在一起,一块设置。
blockquote,body,button,dd,dl,dt,fieldset,form,h1,h2,h3,h4,h5,h6,hr,input,legend,li,ol,p,pre,td,textarea,th,ul{ margin:0;padding:0}复合选择器
并集选择器:
并集选择器
我是h4标签
我是span标签
运行结果如下:
后迭代选择器 :
特点:向后面迭代选择(向子标签)
后迭代选择器
我是p标签
子标签(孙子)
运行结果如下:
交集选择器
交集选择器一般是以标签选择开头,类选择器结尾
交集选择器
span1
sapn2
span3
上面这些是一些有关基础css和选择器,接下来还有许多,我会一一道来!