canvas.drawArc画弧以及RectF四个参数解释
public void drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint) {
throw new RuntimeException("Stub!");
}
public void drawArc(float left, float top, float right, float bottom, float startAngle, float sweepAngle, boolean useCenter, Paint paint) {
throw new RuntimeException("Stub!");
}点进这个 drawArc 这个方法发现有两种写法,第一种是通过 RectF 来确定弧线的位置和大小,第二种是直接设置(第二种需要 API 21)。
这里我们主要说说第一个方法
参数1:RectF oval
首先来说说 RectF ,这里我们用它的四个参数的构造方法
public RectF(float left, float top, float right, float bottom) {
throw new RuntimeException("Stub!");
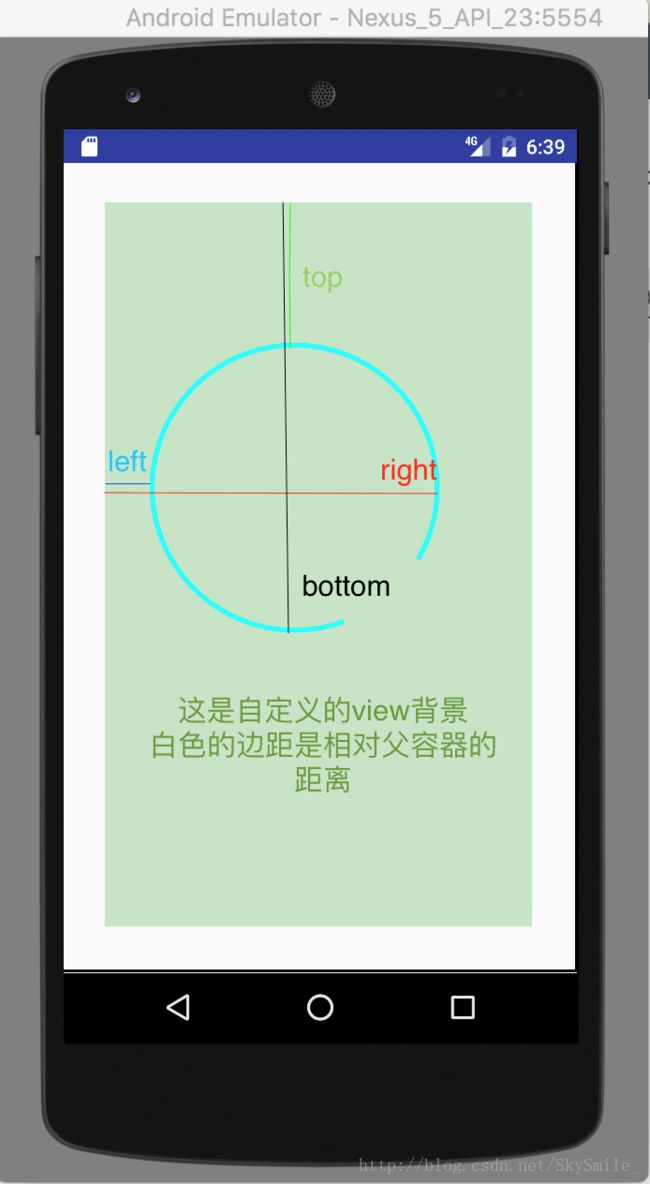
}可以看到分别是四个方法想的值,现在就来解释解释这些个参数的意义。上一张图吧,更直观一些。

//每条线对应文字的颜色,left 和 right ,top 和 bottom 这两组的线其实是重叠在一起的,为了便于观察么我给分开了。
//所有线的位置都是应该在蓝色弧线宽度中间位置的(画图技术不行。。。)
应该很明直观吧,因为我写的参数 left 和 right, top 和 bottom 的差是相等的,所以是一个圆,这时圆的半径就是 right - left. 或者 bottom - top 。
public void drawArc(float left, float top, float right, float bottom, float startAngle, float sweepAngle, boolean useCenter, Paint paint) {
throw new RuntimeException("Stub!");
}这时候第二个 drawArc 方法就应该很好理解了吧,就是对应的几个参数
参数二:float startAngle
这个参数的意义是弧线的起点的角度,下面分别是 0 和 90 的情况


参数三:sweepAngle
这个参数就是所画的弧线的长度。没什么可说的
参数四:useCenter
这个呢代表的是是否画出半径的意思(应该是叫半径吧,看图)

最后一个参数的就是画笔了,没什么可说的了
有个小问题需要注意的就是上面提到的四个位置距离都是以弧线款度中心点计算的

我把弧线宽度调成了 200,left 和 top 调成了 0. 应该看的很明显吧,拜拜。。